目录
1.精灵图
为什么使用精灵图
为了有效减少服务器接收和发送请求的次数,提高页面的加载速度

精灵图使用核心
精灵图主要针对小的背景图片使用,主要借助背景位置来实现background-position,往上往左移动数值都是负值

2.字体图标
字体图标的产生
主要用于显示网页中通用、常用的一些小图标
字体图标展示的是图标,本质属于字体

字体图标的优点

字体图标的下载

字体图标的引入
将下载的文件夹放入页面根目录下面,在style中复制代码,之后再复制小图标框框,还要在样式中写上字体font-family:'icomoon'




字体图标的追加

3.CSS三角
先设置一个正方形,将四边的边框设置成不同的颜色就可以得到彩色的正方形;由此可将其余三角设置成透明色transparent,同时将剩下一边设置为其它颜色
注意盒子的width 、height必须为0


4.CSS用户界面样式
鼠标样式
li { cursor: };
default默认的箭头样式;pointer小手样式;move四边形可拖拽;text可选中文字;not-allowed禁止圆圈

轮廓线outline
给表单添加outline:0 ; 或者outline:none;样式后,可以去掉默认的蓝色边框

vertical-align属性应用
baseline基线; top顶线; middle中线; bottom底线


解决图片底部默认空白缝隙问题
原因是行内块元素会和文字的基线对齐
给图片添加vertical-align:middle\top\bottom
把图片转换为行内块元素display:block;

溢出文字省略号显示
单行文本溢出显示省略号
默认的是自动换行
- 先强制一行内显示文本white-space:nowrap;
- 超出的部分隐藏 overflow:hidden;
- 文字用省略号替代超出的部分 text-overflow:ellipsis;

多行文本溢出显示省略号

5.布局技巧
margin负值运用
- 让每个盒子margin往左侧移动1px(添加了浮动时)正好压住相邻盒子边框
- 鼠标经过某个盒子时,提高当前盒子的层级即可(如果没有定位,则添加相对定位(保留位置不被相邻的边框压住);如果没有定位,则加z-index)
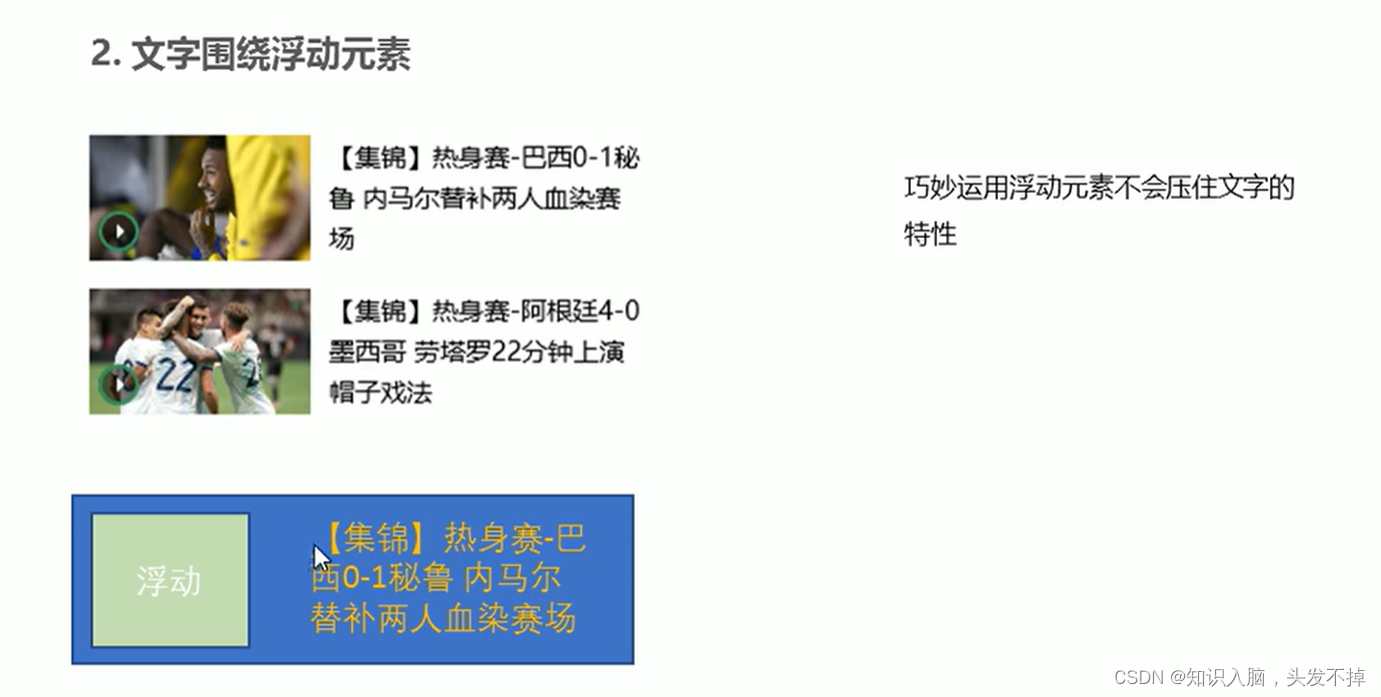
文字围绕浮动元素
将图片设置浮动后,周围的文字不会再压住图片

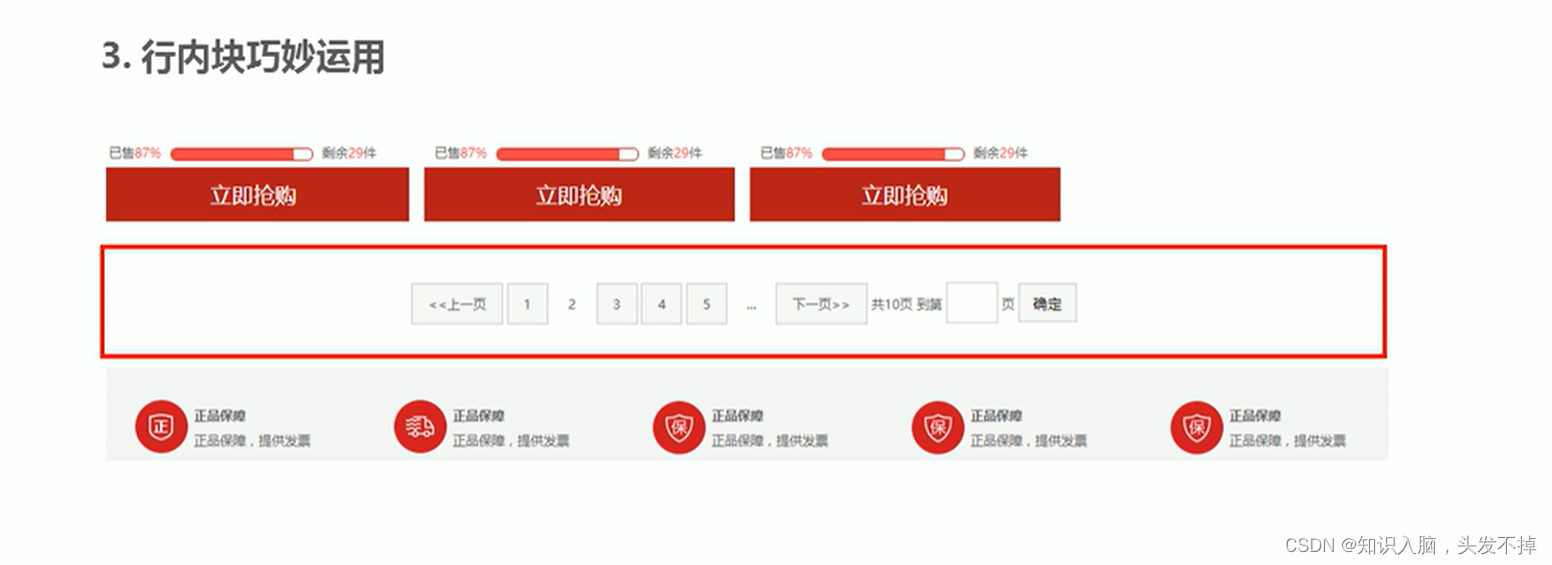
行内块元素巧妙应用

三角强化
四边框只保留右侧和上侧,右侧有色,上侧设置为透明色,上侧的高度大于右侧
























 1818
1818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








