
辛苦我这么费劲打禹神的reset
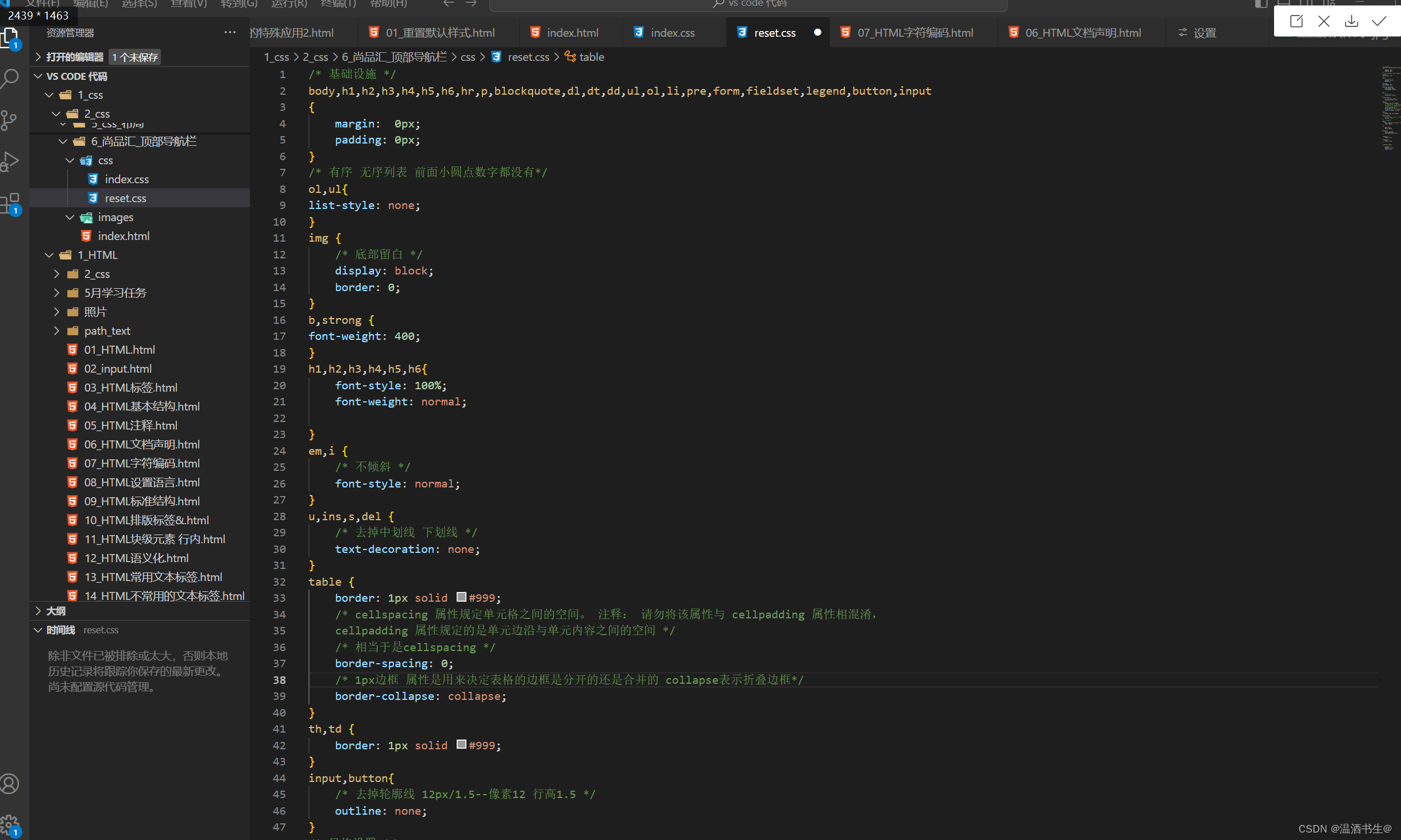
/* 基础设施 */
body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input
{
margin: 0px;
padding: 0px;
}
/* 有序 无序列表 前面小圆点数字都没有*/
ol,ul{
list-style: none;
}
img {
/* 底部留白 */
display: block;
border: 0;
}
b,strong {
font-weight: 400;
}
h1,h2,h3,h4,h5,h6{
font-style: 100%;
font-weight: normal;
}
em,i {
/* 不倾斜 */
font-style: normal;
}
u,ins,s,del {
/* 去掉中划线 下划线 */
text-decoration: none;
}
table {
border: 1px solid #999;
/* cellspacing 属性规定单元格之间的空间。 注释: 请勿将该属性与 cellpadding 属性相混淆,
cellpadding 属性规定的是单元边沿与单元内容之间的空间 */
/* 相当于是cellspacing */
border-spacing: 0;
/* 1px边框 属性是用来决定表格的边框是分开的还是合并的 collapse表示折叠边框*/
border-collapse: collapse;
}
th,td {
border: 1px solid #999;
}
input,button{
/* 去掉轮廓线 12px/1.5--像素12 行高1.5 */
outline: none;
}
/* 风格设置 */
body{
font: 12px/1.5 "Microsoft YaHei", Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif;
color: #333;
}
a {
top: none;
color: #666;
}
a:hover {
color: #DD302D;
text-decoration: none;
}
.leftfix {
float: left;
}
.rightfix {
float: right;
}
.clearfix::after
{
content: "";
display: block;
clear: both;
}





















 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








