一、新建项目
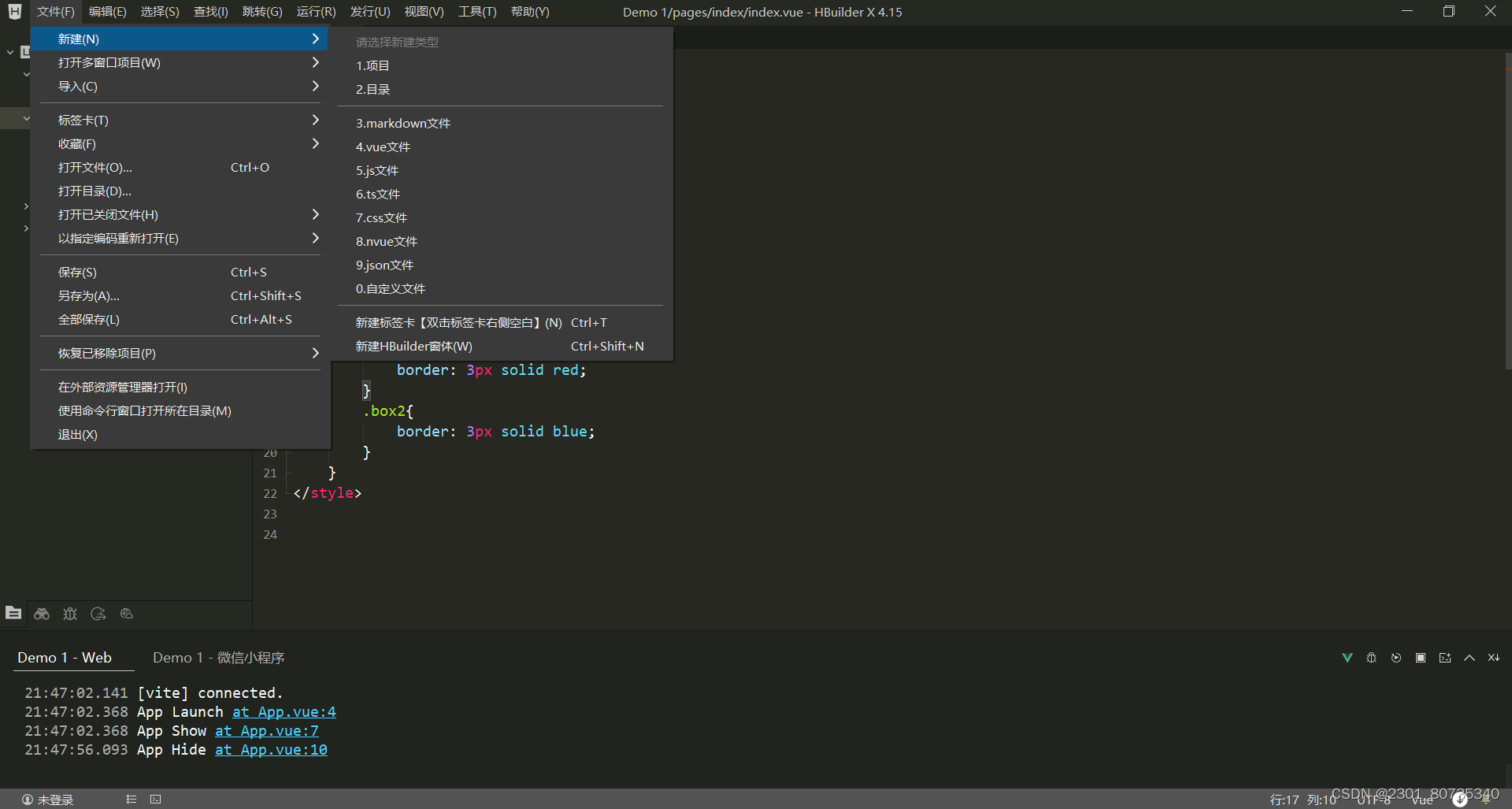
进入到主界面,左上角点击新建——1.项目

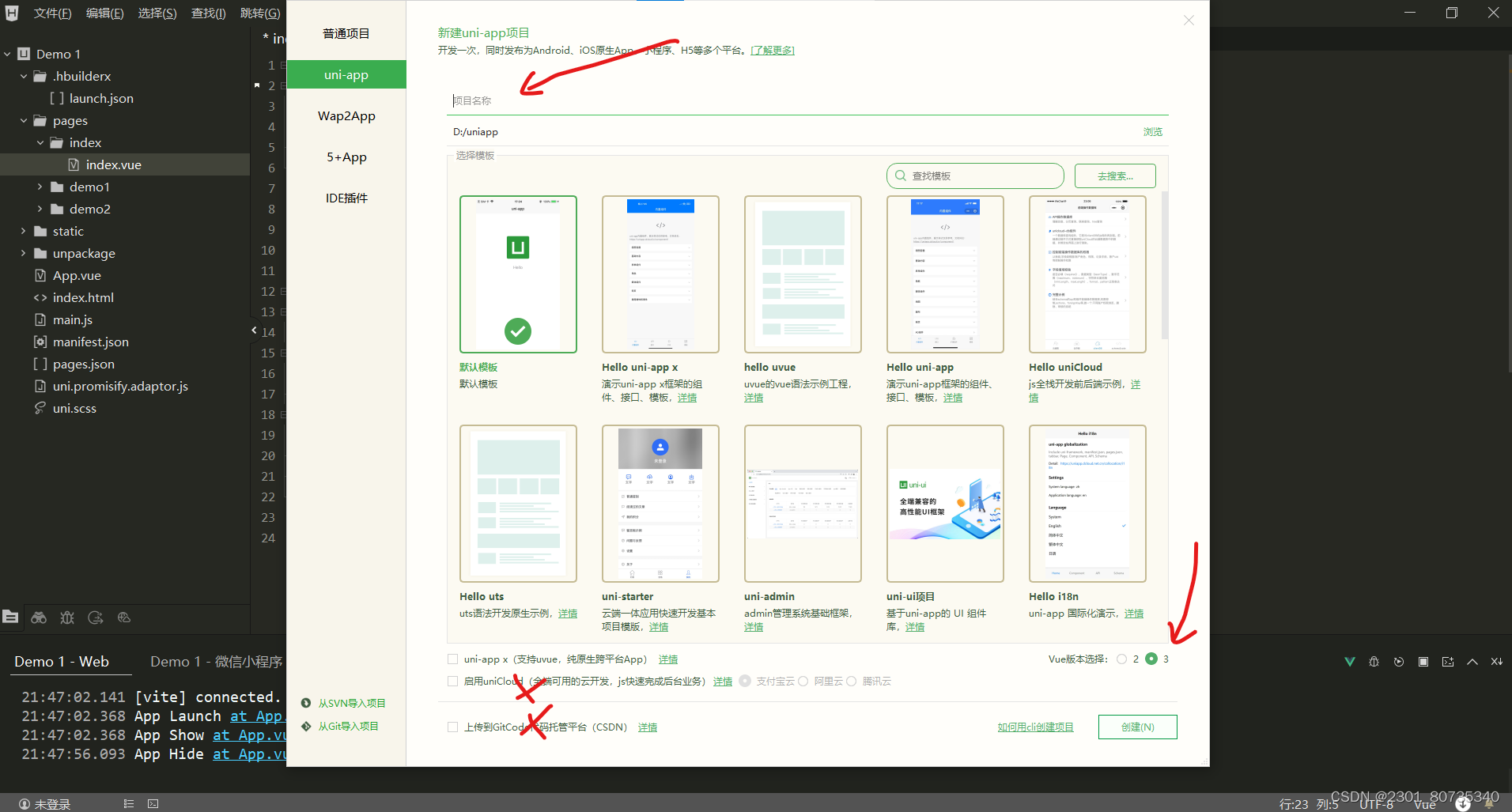
输入项目名称,Vue版本选择3

二、创建页面
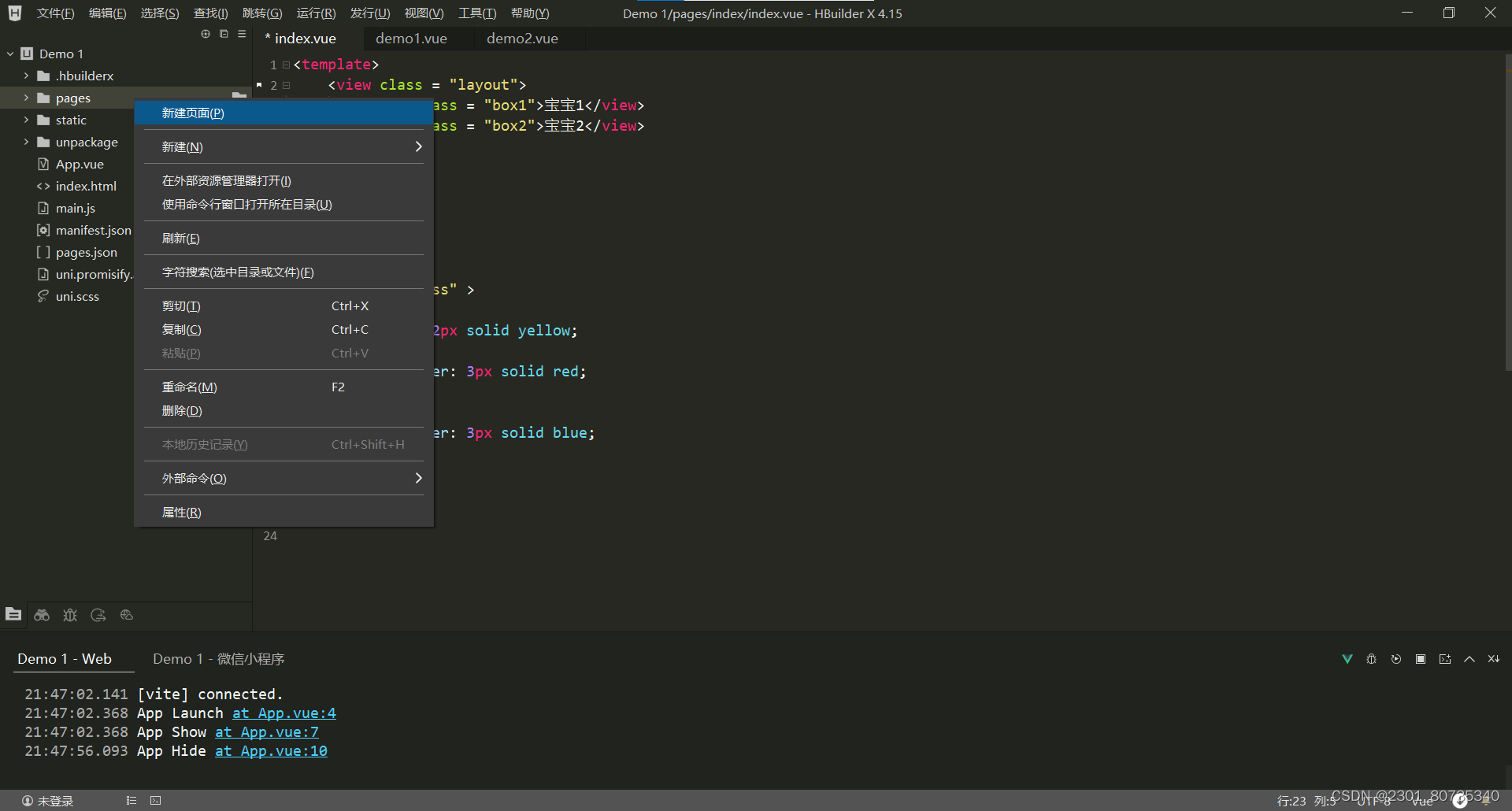
选中左侧文件目录里的pages文件夹,右键,选择新建页面
 1输入名称 2选中“创建同名目录” 3选择模板(默认选择第一个空页面模板即可) 4在pages.json中注册(必须选中) 5点击创建
1输入名称 2选中“创建同名目录” 3选择模板(默认选择第一个空页面模板即可) 4在pages.json中注册(必须选中) 5点击创建

三、vue页面内基本组成部分
点开左侧文件目录中的pages - index - index.vue
这里有三个标签template、script、style
其中template代表结构(HTML)、script代表逻辑(JavaScript)、style代表样式(CSS)

四、页面路由 pages.json
path表示页面路径,style用于设置页面样式,style中的navigationBarTitleText表示页面标题。






















 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








