View组件
它类似于传统html中的div,用于包裹各种元素内容。不同的是,它拥有多种属性。

-
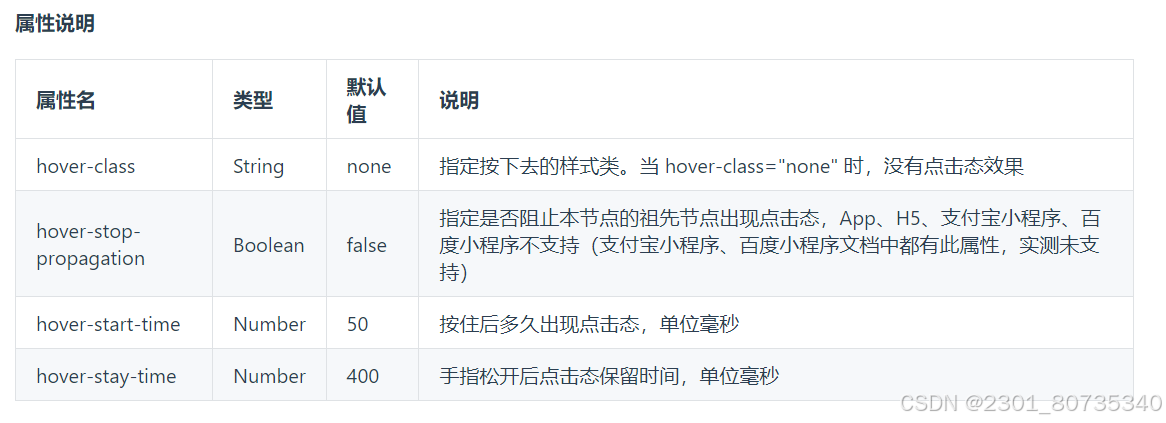
hover-class属性,用于设置点击元素时的动态效果。

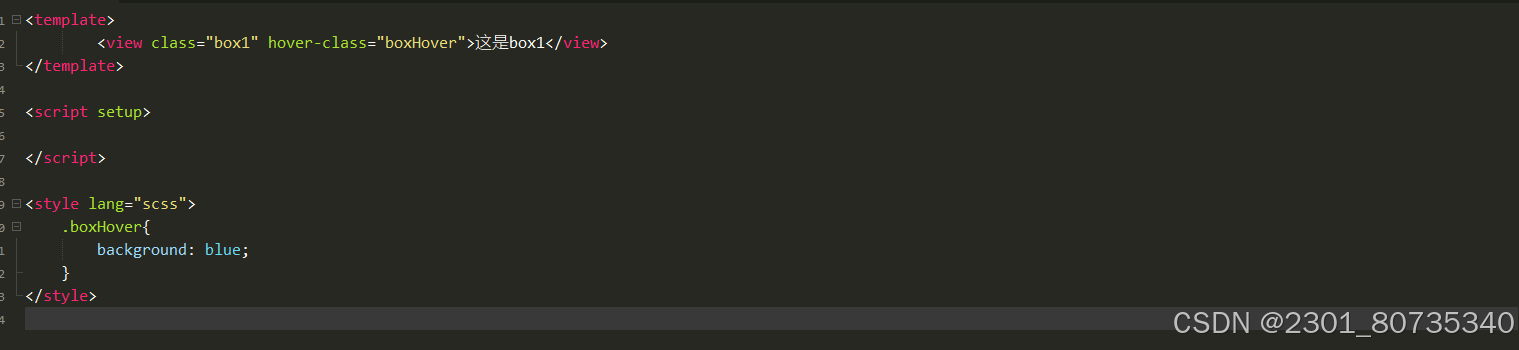
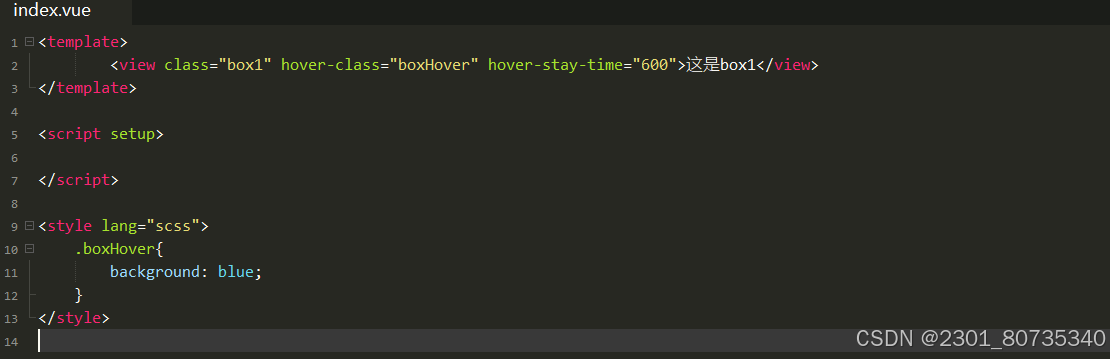
如图,hover-class放在view class类的后面,并为其命名。然后,在style区域中,为其设置背景色,下面是演示效果。

-
hover-start-time描述用户点击后,动画演示的等待时间;hover-stay-time描述用户点击后,动画的演示时长。两者都是以毫秒为单位的。这里我们以hover-stay-time为例。

在这里,我们给hover-stay-time设置为1000毫秒,效果如下:

可以看到,相比较未设置前,动画的演示时间变长了。 -
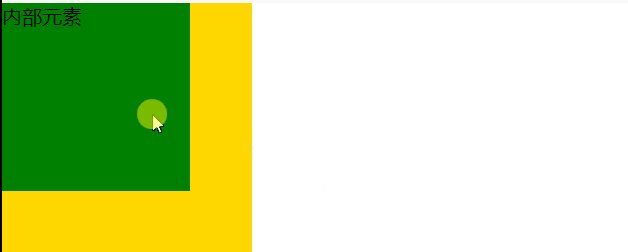
hover-stop-propagation,描述当子元素被父元素包含时,点击子元素时仅展示子元素动画,父元素不会展示动画。
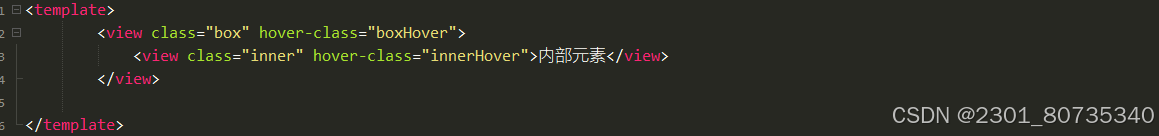
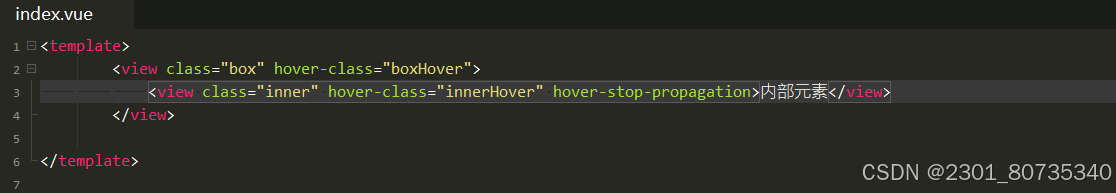
我们先在父元素内添加子元素,如图,在box元素内添加了子元素innner,并给它们加上hover-class属性。

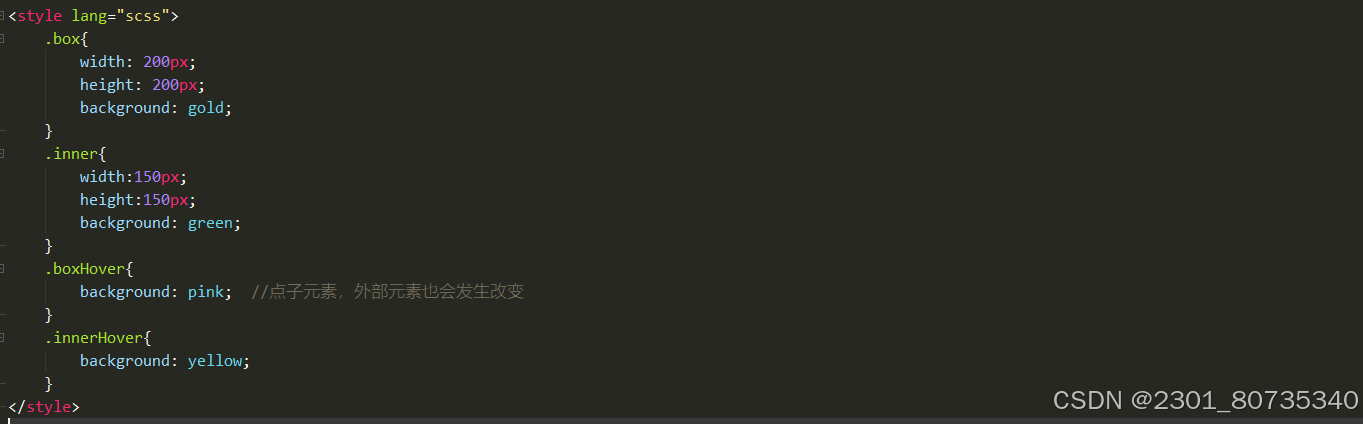
在style中,设置父元素大小略大于子元素,并为其设置不同的颜色,同时,也为动画设置不同颜色的背景。

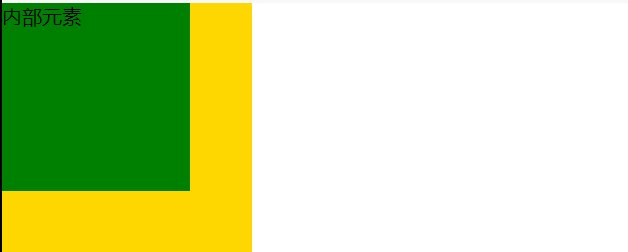
设置完毕,点击一下看看效果。

如动画所示,点击子元素的同时,父元素的背景色也发生了变化,若不想让父元素背景色发生变化,我们可以使用hover-stop-propagation属性,现在我们为子元素加上hover-stop-propagation属性,如图

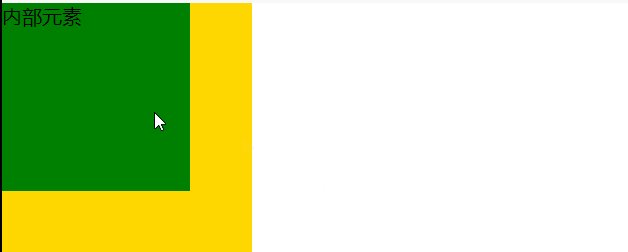
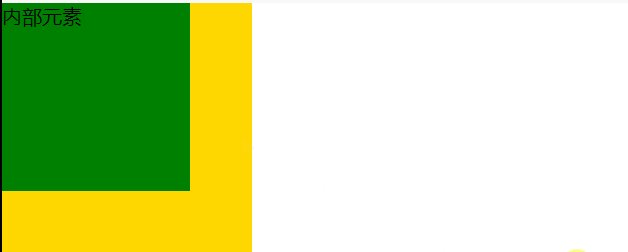
测试效果

现在我们可以看到,点击子元素,父元素的背景已经不会发生变化了。
Text组件
同样的Text也具有多种属性

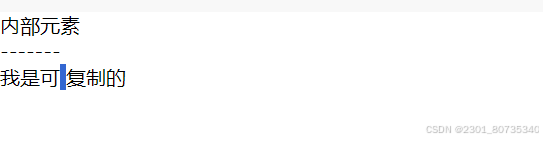
View组件中的文字无法被复制,要想文字能够被复制,可以用Text组件中的selectable标签。现在,我们使用Text组件的selectable编辑一段文字,如图。

测试效果

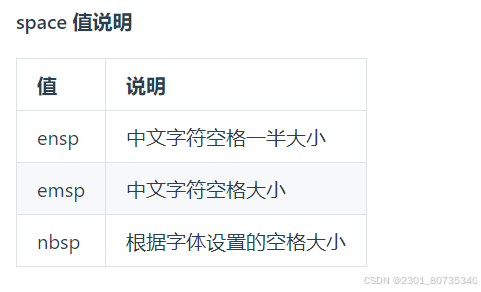
space属性,显示连续空格。

在编辑器里打很多的空格,实际显示却只空了一小格,这是我们就可以根据自己的需要,使用space来增加值。
编辑器页面

实际显示只有很小一空格

使用spaces emsp属性

测试效果

可以看到,space的值变大了。





















 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








