制作了一周的页面难度还是比较大,初学者还是比较欠缺经验,以下是我这周制作页面的一些问题:
1.iconfont中可以找到大量图标,对于页面制作的帮助很大

2.在书写css的过程一定要书写完一个过程,再书写其他的,避免css太多修改时太乱,在书写过程开始没有注意所以后期改动很麻烦
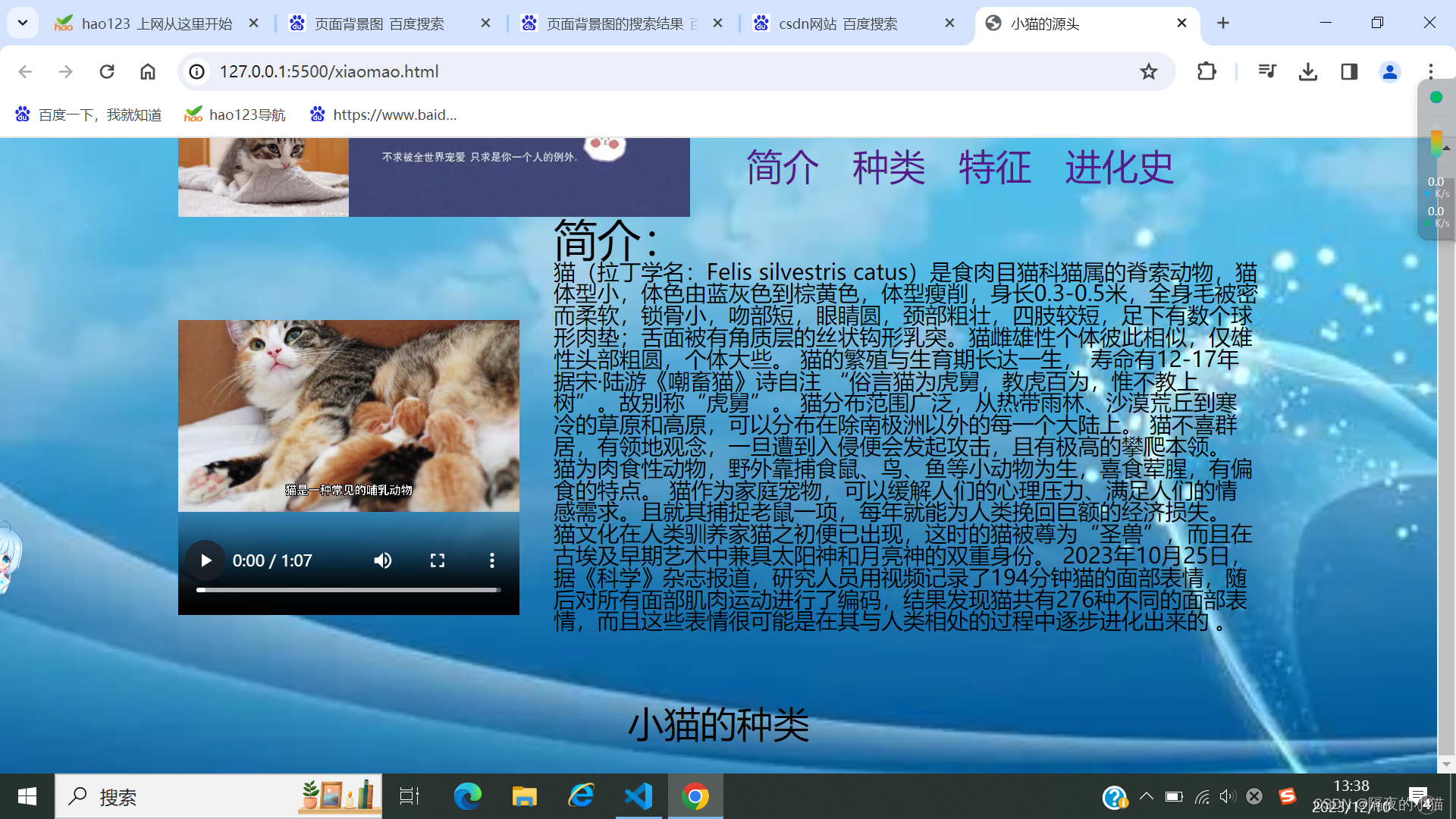
3.设置背景图片时,要注意大小尺寸,设置如下: background: url(../img/小猫.webp) no-repeat center/cover;避免由于盒子大小使图片展示出现缺失
4.设置媒体元素时,要记得设置播放器显示,不然会导致无法展示视频

大概是这样,刚开始没写显示,无法播放。
5.设置盒子要注意顺序,它的css按照顺序读取,所以要按顺序书写,不然会出现绝对定位和相对定位表达出现错误
6.对于一些元素的命名用拼音可以有很大的帮助(个人看法),可以使自己很方便的找到对应元素
7.css中引用的某些图标有时会发生丢失,重新加载几遍或者重新书写代码可以恢复,我也不清楚原因可能是浏览器的原因t
以上就是这周制作页面的一些小问题,主要是一直在做页面,新的东西基本没啥,就是一些小问题的技巧





















 181
181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








