之前有在做微信浏览器中的跳转小程序功能,碰到了标签不显示、失效、无法获取标签权限的问题
获取标签权限的前置条件:
1.公众号必须是服务号
2.h5访问地址必须跟服务号绑定
let response = await getWxConfig(appName.baseUrl) // baseUrl为h5进行wx.config时地址
let data = response;
wx.config({
debug: false,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['chooseImage', 'previewImage', 'chooseWXPay'], // 这个api顺序也会影响是否能拿到开放标签权限
openTagList: ['wx-open-launch-weapp']
});以下是页面结构
<wx-open-launch-weapp id="launch-btn" :appid="appName.appid"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: inline-block; border: none;"
@ready='ready()' v-show="showBtn">
<script type="text/wxtag-template">
<style>.btn {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}</style>
<button class="btn"></button>
</script>
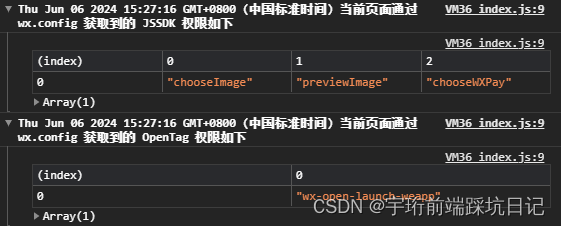
</wx-open-launch-weapp>以下是成功获取权限的微信开发者工具日志

如果还是无法解决问题我会回复






















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








