1. 认识网页与网站
1.1.1 网页,网站
网页与网站的区别:
网站是一个整体,一个系统,由网页、后台程序、数据库、域名等组成。而网页是网站的其中一个页面,是一个html文件,浏览器是用来解读这份文件的。
1.1.1.1网页
网页常用术语:网页设计有其专业的常用术语,如浏览器,URL,IP,域名,HTTP(文件传输)-使用频繁,超链接……
网页的分类:网页分为静态网页和动态网页两种,那么,二者有什么区别呢? 大聪明
大聪明
内容生成方式不同:静态网页通常由纯粹的HTML/CSS语言编写的,是已经事先做好并存放在服务器中的网页,而动态网页使用了JavaScript,Flash等动态网页技术,它的内容是数据用户请求时动态生成的。

很好,连傻蛋同学都听懂了👏🏻我太牛*了(˵¯͒〰¯͒˵),那我们进行下一节。
1.2网页的基本构成元素
常见的网页元素有文本,图片和动画,超链接,音频和视频,交互表单,等等等,以上几种元素是最基本的元素,除了这些,还会有悬停按钮,JavaScript和ActiveX等各种特效,它们不仅能点缀网页,使网页更活泼有趣,还在网上娱乐,电子商务等方面也有着不可忽视的作用。
 老师,JavaScript和ActiveX不是是动态网页的吗
老师,JavaScript和ActiveX不是是动态网页的吗

傻蛋同学,你好好看看我在讲什么,好好听课!

OK啊,同学们接下来我们来讲
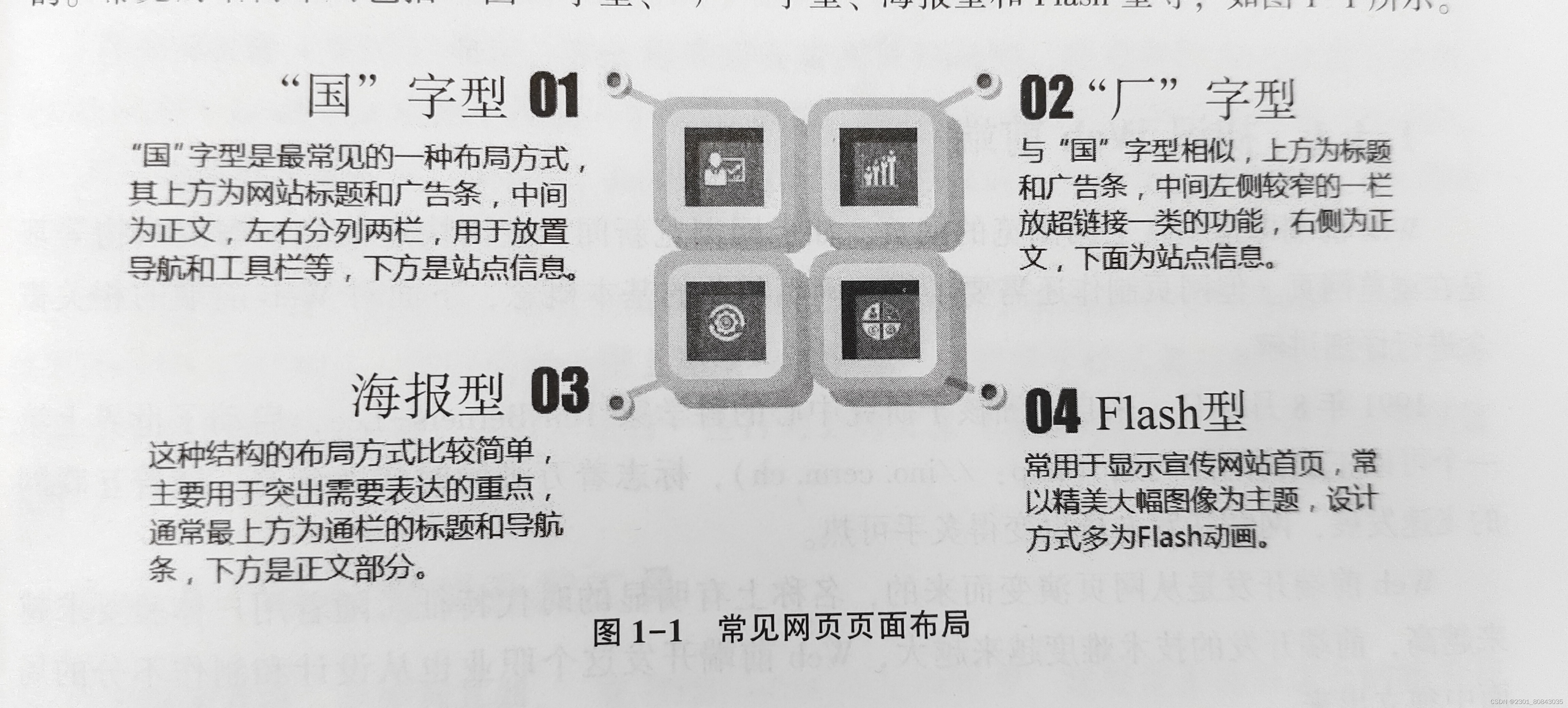
1.3网页布局结构
1.3.1网页页面布局
同学们先看这张图

上面这张图是我们生活中比较常见的网页页面布局,同学们可以随便找一个网页,然后分辨一下是那种类型的布局 。
1.3.2 网页色彩搭配
这个就不讲了,自己看书,我懒得敲

OK啊,也是水灵灵的来到了第四节了
1.4 Web前端技术简介
1.4.1 初始web前端
其实指的就是我们平时上网浏览的网页
这个↓
👆🏻
1.4.2 Web前端开发的三大核心技术
W3C 组织,即万维网联盟,创建于1994年,是Web技术领域最具权威和影响力的国际者
中立性技术标准机构。W3C专门负责制定网页相关的标准,Web前端的相关技术都是基于W3C 标准实现的。
下面来介绍Web前端开发所包括的三大核心技术:HTML、CSS语言和JavaScript语言。
1.4.2.1.HTML
HTML是制作网页的标准语言。“超文本”就是指页面内可以包含图片、超链接、音乐、程序等非文字元素。超文本标记语言的结构包括“头部”(Head)和“主体”(Body)两部分,其中“头部”提供关于网页的信息,“主体”提供网页的具体内容。
1.4.2.2.CSS 语言
样式进行编辑的能力。
1.4.2.3.JavaScript语言
JavaScript 语言位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,并拥有对网页对象和模型饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素 CSS 是一种用来表现HTML或XML等文件样式的计算机语言。
1.4.3 Web前端开发工具
1.4.3.1浏览器
浏览器是网页的运行平台,是可以把HTML文件展示在其中,供用户进行浏览的一种软件。目前主流的浏览器有IE浏览器,Chrome浏览器,Firefox浏览器等,由于一些因素,他们没有完全采用统一的Web标准,或者说不同的浏览器对同一个css样式有不同的解析,这就导致了同样的页面在不同的浏览器下显示效果可能不同。
1.4.3.2网页编辑器
网页编辑器是一种通过浏览器等来对文字、图片等内容进行在线编辑修改的工具,通常指的是HTML编辑器。它允许用户在网站上获得“所见即所得”的效果,因此被广泛用于网站内容信息的编辑和发布,以及在线文档的共享等。网页编辑器一般具有三种模式:编辑模式、代码模式和预览模式。编辑模式允许用户进行文本、图片等内容的增加、删除和修改;
1.4.3.3切图软件
切图软件是对UI设计师设计出的效果图进行切图操作,也可以对网页中的图片进行修改等处理。
1.5 HTML语法基础
1.5.1 HTML概述
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
1.5.1.1 语言
HTML作为一种超文本标记语言,有指定的语法规则,超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。协议的制定使浏览器在运行超文本时有了统一的规则和标准。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台。自1990年以来HTML就一直被用作WWW的信息表示语言,使用HTML描述的文件,需要通过Web浏览器HTTP显示出效果。
1.5.1.2.超文本
超文本是可以加入图片、声音、动画、影视等内容的文本。事实上每一个HTML 文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,它只是一种排版网页中资料显示位置的标记结构语言,简单且易学易懂。
1.5.1.3.标记
HTML5 实际上不算是一种编程语言,而是一种标记语言。HTML5 文件是由一系列成对出现的元素标签嵌套组合而成的。这些标签用“<”和“>”括起来。它们被称为标记,也称标签,是用来划分网页的元素,以形成文本的布局、文字的格式及五彩缤纷的画面。标签通过指定某块信息为段落或标题等来标识文档的某个部分。在HTML中每个用作标签的符号都是一条命令,它会告诉浏览器如何显示文本。这些标签均由“<”和“>”符号以及一个字符串组成。如<head>.<bodv>等。而浏览器的功能是对这些标记进行解释,显示出文字、图片、动画和播放声音。这些标签符号用“<标签名字属性>”来表示。标签分为单标签和双标签两大类:
单标签指的是只存在一个标签的写法,如<meta><input>等。
双标签指的是存在一对标签的写法,如<head></head>,<body></body>等。
注意,在双标签中第一个标签称为起始标签,第二个标签称为结束标签,结束标签需要在左尖括号后添加一个关闭符“/”。
HTML只是一个纯文本文件。创建一个HTML文档,需要HTML编辑器和Web浏览器两个工具。HTML编辑器是用于生成和保存HTML文档的应用程序。Web浏览器用来打开Web网页文件,提供查看Web资源的客户端程序。
1.5.2 HTML 基本结构
HTML文档是由一系列的元素和标签组成的。元素名不区分大小写,HTML用标签来规定元素的属性和它在文件中的位置,HTML文档分为头部和主体两部分,在文档头部对文档进行一些必要的定义,主体部分是文档要显示的信息。其基本结构见例1.1。

1.5.2.1 HTML文档标签<html>...</html>
HTML文档标签的格式为
<html>HTML文档的内容</html>
<html>处于文档的最前面,表示HTML文档的开始,即浏览器从<html>开始解释,至遇到</html>为止。
1.5.2.2 HTML文档头标签<head>...</head>
HTML文档头标签<head>…</head>
HTML文档包括头部(head)和主体(body)。HTML文档头标签的格式为<head>头部的内容</head>
文档头部内容在开始标签<html>和结束标签</html>之间定义,其内容可以是标题名或者文本文件地址、创作信息等网页信息说明。
1.5.2.3 文档编码
文档编码格式如下:
<meta charset="utf-8”/>
为了被浏览器正确解释和通过W3C代码标准,所有的HTML文档都必须声明它们所012
1.5.2.4 HTML文档主体标签<body>...</body>
HTML文档主体标签的格式为
<body>网页的内容</body>
主体位于头部以后,以<body>为开始标签,</body>为结束标签。它定义网页上显示的主要内容与显示格式,是整个网页的核心,网页中要真正显示的内容都包含在主体中。
1.6 创建HTML文档
1.7 网页头部标签
在网页的头部中,通常存放一些介绍页面内容的信息。例如,页面标题、描述和关键词
链接的CSS样式文件和客户端的JavaScript脚本文件等。其中,页面标题及页面描述称为页面的摘要信息,摘要信息的生成在不同的搜索引擎中会存在比较大的差别,即使是同一个搜去引擎也会由于页面的实际情况而有所不同。一般情况下,搜索引擎会提取页面标题标签中内容作为摘要信息的标题,而描述则常来自页面描述标签的内容或直接从页面正文中又。如果希望自己发布的网页能被百度等搜索引擎搜索,那么在制作网页时就需要注意编冈页的摘要信息。
1.7.1 <title>标签
<title>标签是页面标题标签。它将HTML文件的标题显示在浏览器的标题栏中,用以说明文件的用途。这个标签只能应用于<head>与</head>之间。<title>标签是对文件内容的概括。一个好的标题能使读者从中判断出该文件的大概内容。
网页的标题不会显示在文本窗口中,而以窗口的名称显示出来,每个文档只允许有一个标题。网页的标题能给浏览者带来方便,如果浏览者喜欢该网页,将它加入书签中或保存到磁盘上,标题就作为该页面的标志或文件名。另外,使用搜索引擎时显示的结果也是页面的标题。
<title>标签位于<bead>与</head>中,用于标示文档标题,格式如下:
<title>标题</title>
例如,京东商城的文档标题:
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>
打开网页后,在网页文档头部定义的标题内容不在浏览器窗口中显示,而是在浏览器的标题栏中显示,尽管文档头部定义的信息很多,但能在浏览器标题栏中显示的信息只有标题内容。
1.7.2 <meta>标签
<meta>标签是元信息标签,在HTML中是一个单标签。该标签可重复出现在头部标签中、用来指明本页的作者、制作工具、所包含的关键字,以及其他一些描述网页的信息。
<meta>标签分两大属性:HTTP标题属性(http-equiv)和页面描述属性(name)。不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。本节主要讲解的name属性,用于设置搜索关键字和描述。<meta>标签的name属性的语法:
<meta name=“参数”content=“参数值">
name属性主要用于描述网页摘要信息,与之对应的属性值为 content。content中的内容主要是便于搜索引擎查找信息和分类信息用。
name属性主要有以下两个参数:keywords(关键字)和description(网站内容描述)。
1.7.2.1 keywords
keywords用来告诉搜索引擎网页使用的关键字。例如,著名的京东商城网,其主页的关键字设置如下:
<meta name="keywords" content="网上购物,网上商城,家电,手机,电脑,服装,居家,母婴,美妆,个护,食品,生鲜,京东"/>
1.7.2.2 description
description用来告诉搜索引擎网站主要的内容。例如,京东商城网站主页的内容描述设置如下:
<meta name=" description" content="京东JD.COM-专业的综合网上购物商城, 为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类,满足各种购物需求。"/>
当浏览者通过百度搜索引擎(百度)搜索“京东”时,就可以看到搜索结果中显示出网站主页的标题、关键字和内容描述
1.7.3 <link>标签
<link>标签用于连接外部资源和当前HTML文档,它只在首部标签<head>和</head>中,通常用于连接外部样式表。<link>标签并不将其他文档实际链接到当前文档中,只是提供链接该文档的一个路径,link标签最常用的是用来链接CSS样式文件,格式如下:
<link rel="stylesheet"href="外部样式表文件名.css "type="text/css”/>
如果需要同时引用多个外部样式表文件,则需要为每一个CSS样式文件单独使用一次<link>标签。
1.7.4 <script>标签
<script>标签是脚本标签,用于为HTML文档定义客户端脚本信息。此标签可以在文格
中包含一段客户端脚本程序,可以位于文档中任何位置,但常位于<head>标签内,以便于维护。格式如下:
<scripttype="text/css” src="脚本文件名n.js"></script>
1.8 HTML5文档注释和特殊符号
1.8.1 注释
为增加HTMI5文档的可读性,可为其添加注释部分。注释是文档中的说明文字,不被浏览器执行。HTMI5使用<!--…-->标签为文档进行注释,注释标签以“<!--”头,以“-->”结束,中间的“…”替换为注释文字内容即可。<!--…-->标签支持单和多行注释。
1.8.2 特殊符号
由于大于号“>”和小于号“<”等已作为HTML的语法符号,所以,如果要在页面中显示这些特殊符号,就必须使用相应的HTML代码表示。这些特殊符号对应的HTML代码被称为字符实体。
常用的特殊符号及对应的字符实体见表1-1。这些字符实体都以“&”开头,以“;”结束。
1.9 综合案例——临江仙 · 送钱穆父

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








