初识 Node.js
回顾与思考
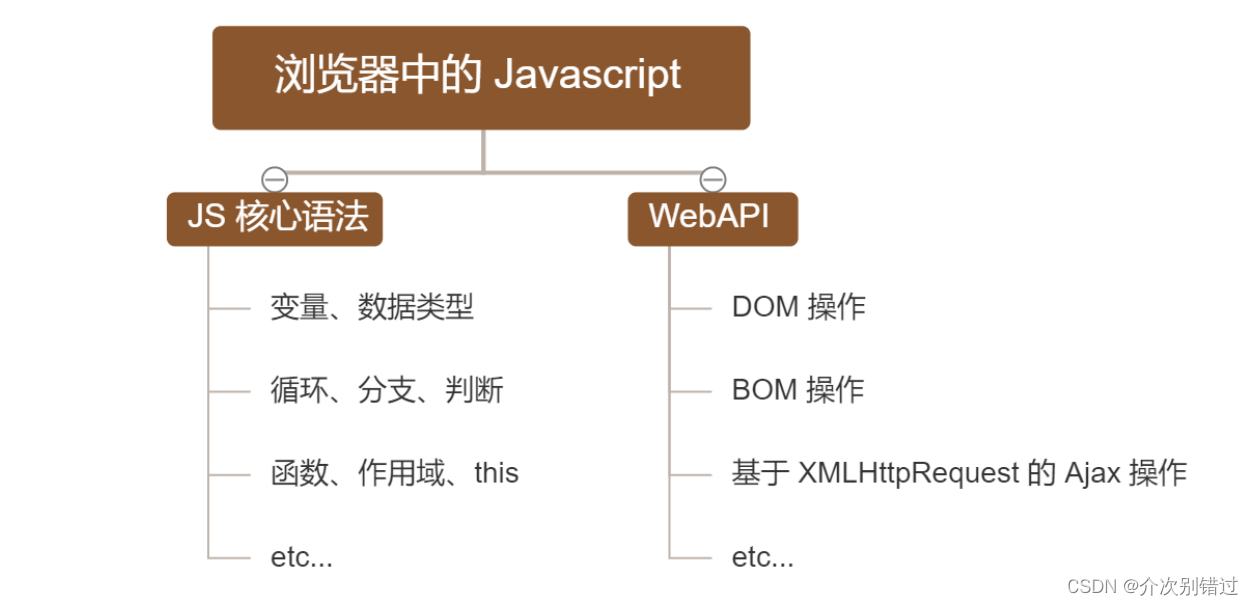
浏览器中的 JavaScript 的组成部分

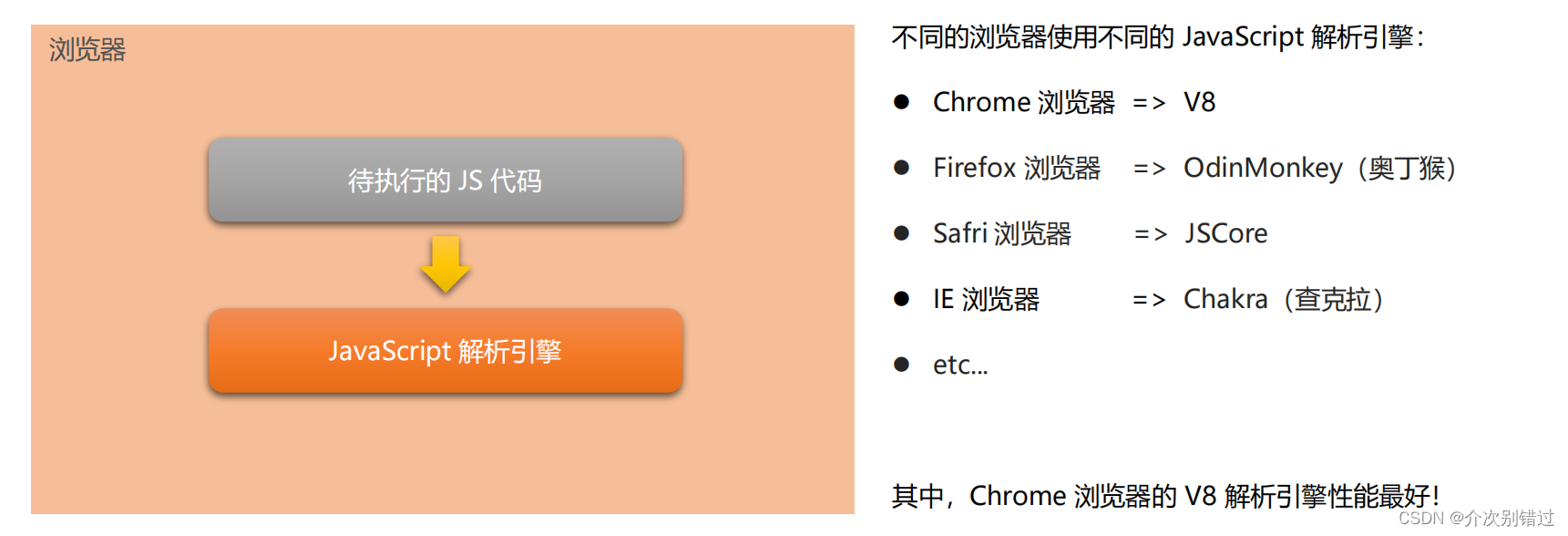
为什么 JavaScript 可以在浏览器中被执行

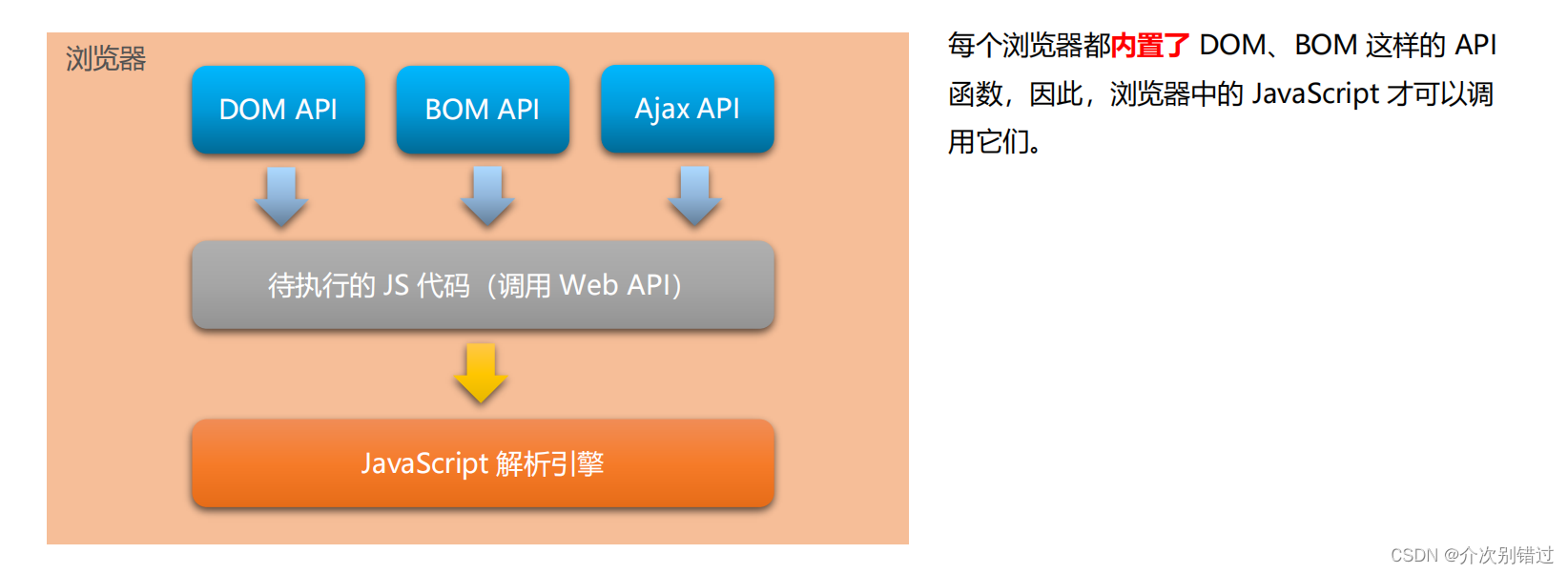
为什么 JavaScript 可以操作 DOM 和 BOM

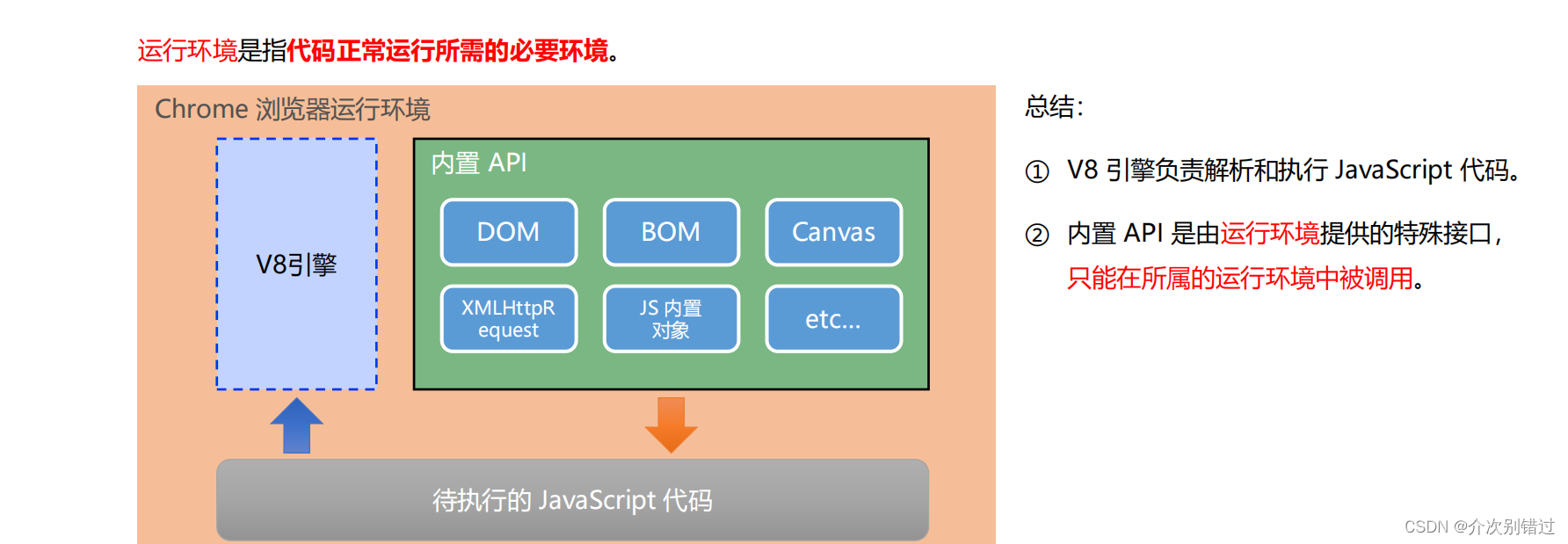
浏览器中的 JavaScript 运行环境

思考:JavaScript 能否做后端开发
Node.js 简介
1. 什么是 Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js 是 一个基于 Chrome V8 引擎的 JavaScript 运行环境 。
Node.js 的官网地址: https://nodejs.org/zh-cn/
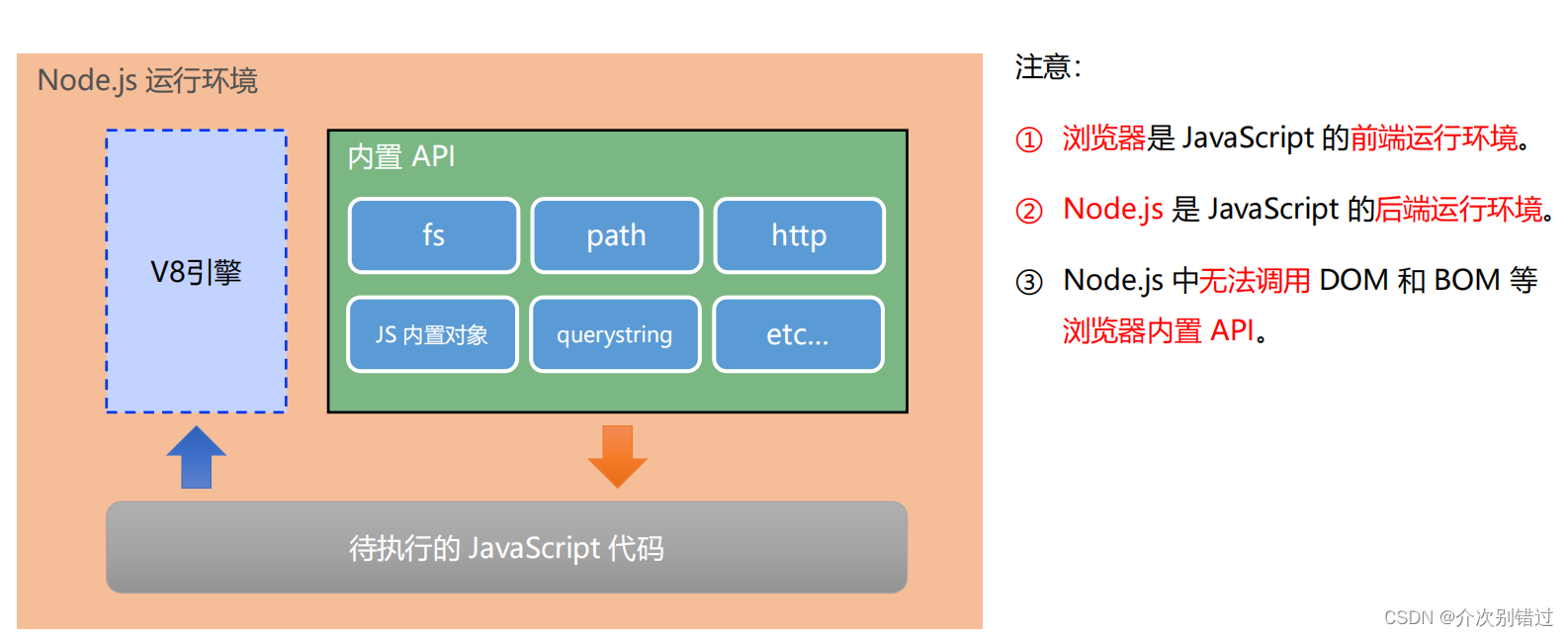
2. Node.js 中的 JavaScript 运行环境

3. Node.js 可以做什么
Node.js 作为一个 JavaScript 的运行环境,仅仅提供了基础的功能和 API。然而,基于 Node.js 提供的这些基础能,很多强大
的工具和框架如雨后春笋,层出不穷,所以学会了 Node.js ,可以让前端程序员胜任更多的工作和岗位:
① 基于 Express 框架(
http://www.expressjs.com.cn/
),可以快速构建 Web 应用
② 基于
Electron
框架(
https://electronjs.org/
),可以构建跨平台的桌面应用
③ 基于 restify 框架(
http://restify.com/
),可以快速构建 API 接口项目
④ 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
总之:Node.js 是
大前端时代
的“大宝剑”,有了 Node.js 这个超级 buff 的加持,前端程序员的
行业竞争力
会越来越强!
4. Node.js 好学吗
好学!
会 JavaScript,就能学会 Node.js!!!
4. Node.js 怎么学
浏览器中的 JavaScript 学习路径:
JavaScript 基础语法 + 浏览器内置 API(DOM + BOM) + 第三方库(jQuery、art-template 等)
Node.js 的学习路径:
JavaScript 基础语法
+
Node.js 内置 API 模块
(fs、path、http等)+
第三方 API 模块
(express、mysql 等)
Node.js 环境的安装
如果希望通过 Node.js 来运行 Javascript 代码,则必须在计算机上安装 Node.js 环境才行。
安装包可以从 Node.js 的官网首页直接下载,进入到 Node.js 的官网首页(
https://nodejs.org/en/
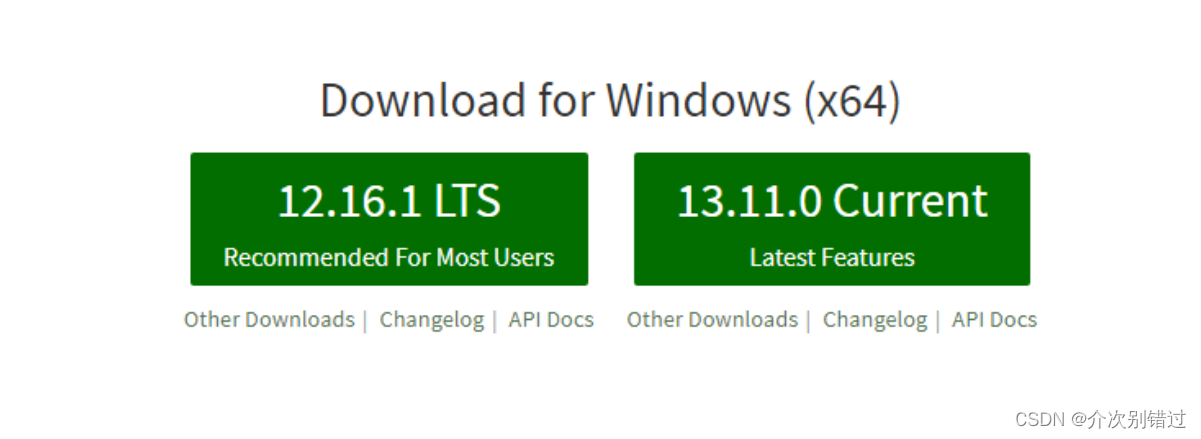
),点击
绿色的按钮,下载所需的版本后,双击直接安装即可。

1.区分 LTS 版本和 Current 版本的不同
① LTS 为长期稳定版,对于
追求稳定性
的
企业级项目
来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对
热衷于尝试新特性
的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可
能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
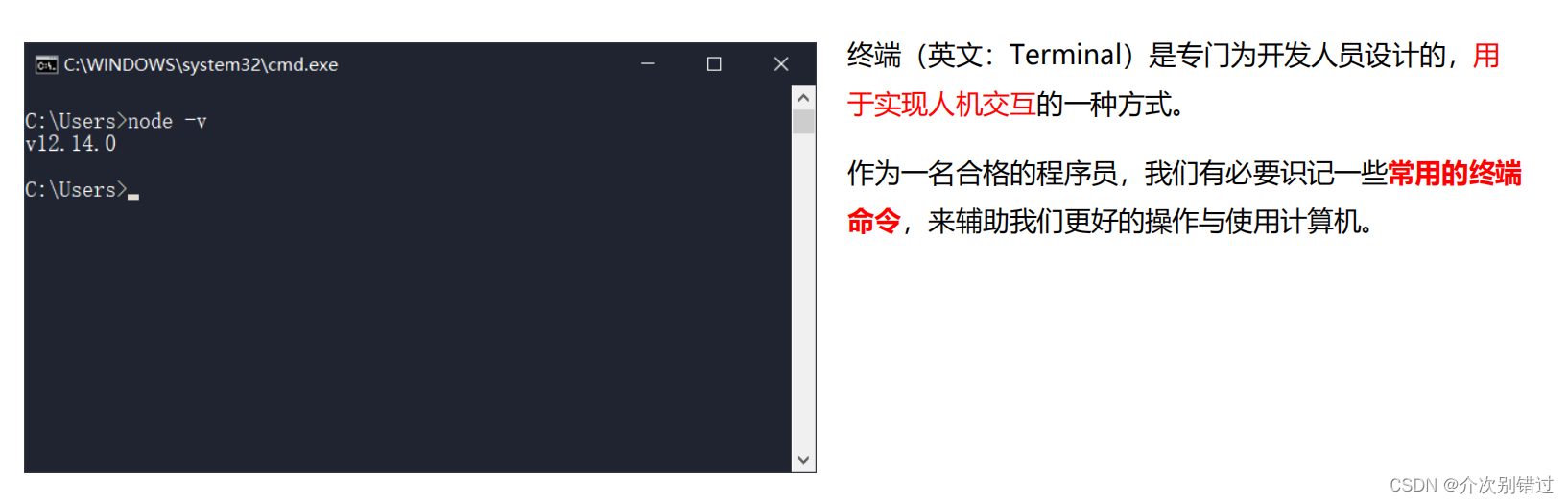
2. 查看已安装的 Node.js 的版本号
打开
终端
,在终端输入命令
node –v
后,按下回车键,即可查看已安装的 Node.js 的版本号。
Windows 系统快速打开终端的方式:
使用快捷键(
Windows徽标键
+
R
)打开运行面板,输入
cmd
后直接回车,即可打开终端。
3. 什么是终端

在 Node.js 环境中执行 JavaScript 代码
1. 终端中的快捷键
在 Windows 的 powershell 或 cmd 终端中,我们可以通过如下快捷键,来提高终端的操作效率:
① 使用
↑
键,可以快速定位到上一次执行的命令
② 使用
tab
键,能够快速补全路径
③ 使用
esc
键,能够快速清空当前已输入的命令
④ 输入
cls
命令,可以清空终端
fs 文件系统模块
什么是 fs 文件系统模块
fs 模块
是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
⚫
fs.readFile()
方法,用来
读取
指定文件中的内容
⚫
fs.writeFile()
方法,用来向指定的文件中
写入
内容
如果要在 JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:

fs 文件系统模块
读取指定文件中的内容
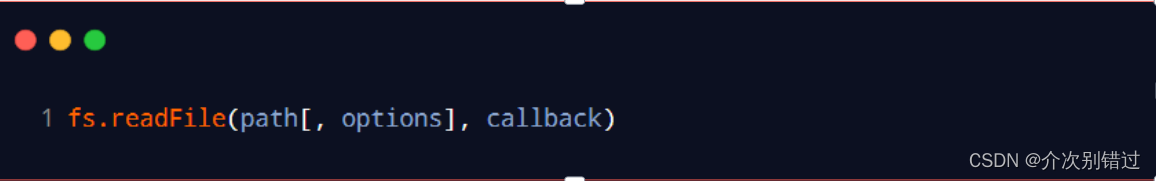
1. fs.readFile()
的语法格式
使用
fs.readFile()
方法,可以读取指定文件中的内容,语法格式如下:

参数解读:
⚫
参数
1
:
必选
参数,字符串,表示文件的路径。
⚫
参数
2
:可选参数,表示以什么
编码格式
来读取文件。
⚫
参数
3
:
必选
参数,文件读取完成后,通过回调函数拿到读取的结果。
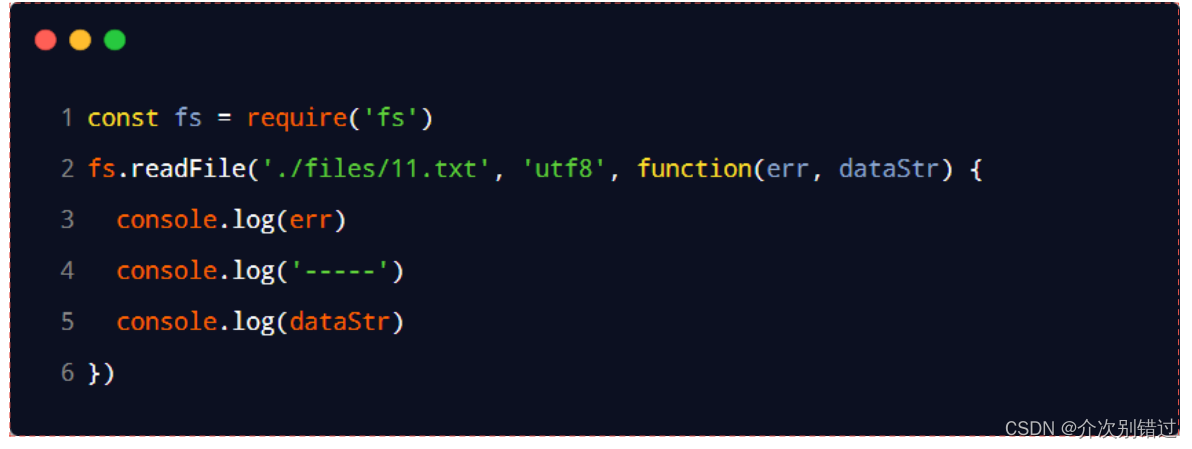
2. fs.readFile()
的示例代码
以
utf8
的编码格式,读取指定文件的内容,并打印
err
和
dataStr
的值:

3.
判断文件是否读取成功
可以判断
err
对象是否为
null
,从而知晓文件读取的结果

向指定的文件中写入内容
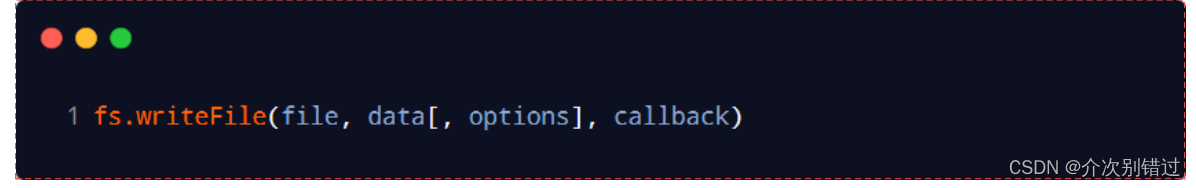
1. fs.writeFile()
的语法格式

参数解读:
⚫
参数
1
:
必选
参数,需要指定一个
文件路径的字符串
,表示文件的存放路径。
⚫
参数
2
:
必选
参数,表示要写入的内容。
⚫
参数
3
:可选参数,表示以什么格式写入文件内容,默认值是
utf8
。
⚫
参数
4
:
必选
参数,文件写入完成后的回调函数。
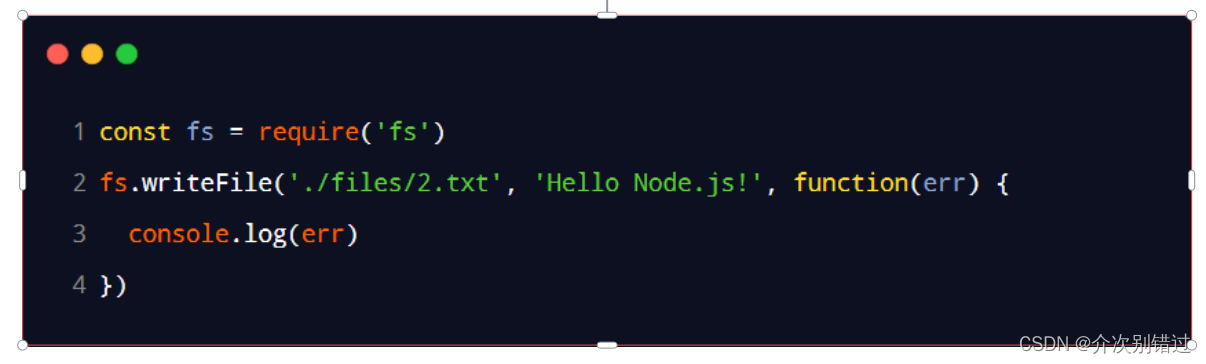
2. fs.writeFile()
的示例代码
向指定的文件路径中,写入文件内容:

3.
判断文件是否写入成功
可以判断
err
对象是否为
null
,从而知晓文件写入的结果:

练习-考试成绩整理
使用
fs
文件系统模块,将素材目录下
成绩
.txt
文件中的考试数据,整理到
成绩
-ok.txt
文件中。
整理前,
成绩
.txt
文件中的数据格式如下:

整理完成之后,希望得到的
成绩
-ok.txt
文件中的数据格式如下:

核心实现步骤
①导入需要的
fs
文件系统模块
②使用
fs.readFile()
方法,读取素材目录下的
成绩
.txt
文件
③判断文件是否读取失败
④文件读取成功后,处理成绩数据
⑤将处理完成的成绩数据,调用
fs.writeFile()
方法,写入到新文件
成绩
-ok.txt
中
fs模块-路径动态拼接的问题
在使用
fs
模块操作文件时,如果提供的操作路径是以
./
或
../
开头的
相对路径
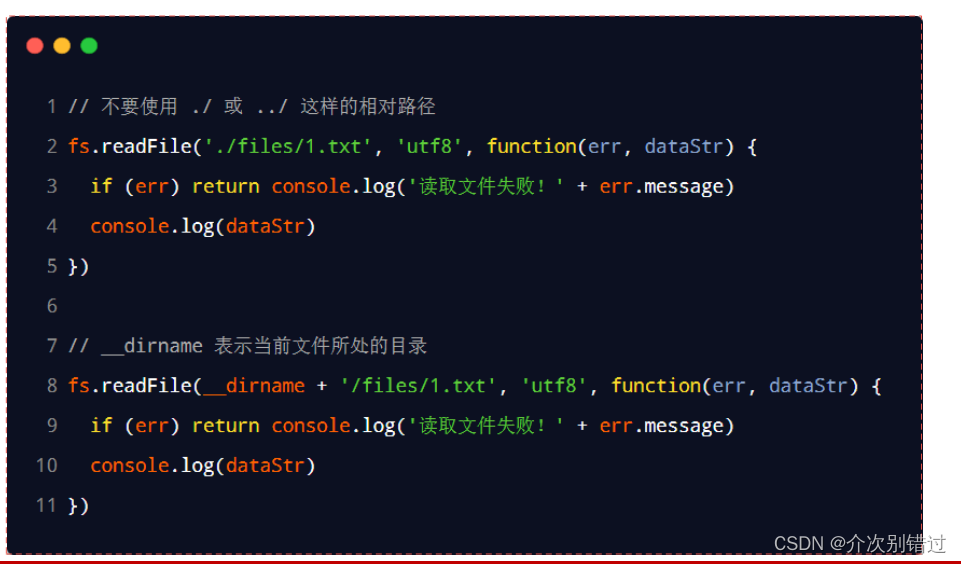
时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,
会以执行
node
命令时所处的目录
,动态拼接出被操作文件的完整路径。
解决方案:在使用
fs
模块操作文件时,
直接提供完整的路径
,不要提供
./
或
../
开头的相对路径,从而防止路径动态拼接的问题。

path 路径模块
什么是path 路径模块
path
模块
是
Node.js
官方提供的、用来
处理路径
的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理
需求。
例如:
⚫
path.join()
方法,用来
将多个路径片段拼接成一个完整的路径字符串
⚫
path.basename()
方法,用来从路径字符串中,将文件名解析出来
如果要在
JavaScript
代码中,使用
path
模块来处理路径,则需要使用如下的方式先导入它:

路径拼接
1.
path.join()
的语法格式
使用
path.join()
方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:

参数解读:
⚫
...paths <string>
路径片段的序列
⚫
返回值
: <string>
2.
path.join()
的代码示例
使用
path.join()
方法,可以把多个路径片段拼接为完整的路径字符串:

注意:
今后凡是涉及到路径拼接的操作,都要使用
path.join()
方法进行处理
。不要直接使用
+
进行字符串的拼接
获取路径中的文件名
1. path.basename()
的语法格式
使用
path.basename()
方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
⚫
path <string>
必选参数,表示一个路径的字符串
⚫
ext<string>
可选参数,表示文件扩展名
⚫
返回
: <string>
表示路径中的最后一部分
获取路径中的文件名
1. path.basename()
的语法格式
使用
path.basename()
方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:

参数解读:
⚫
path <string>
必选参数,表示一个路径的字符串
⚫
ext<string>
可选参数,表示文件扩展名
⚫
返回
: <string>
表示路径中的最后一部分
2. path.basename()
的代码示例
使用
path.basename()
方法,可以从一个文件路径中,获取到文件的名称部分:

获取路径中的文件扩展名
1. path.extname()
的语法格式
使用
path.extname()
方法,可以获取路径中的扩展名部分,语法格式如下:

参数解读:
⚫
path <string>
必选参数,表示一个路径的字符串
⚫
返回
: <string>
返回得到的扩展名字符串
2. path.extname()
的代码示例
使用
path.extname()
方法,可以获取路径中的扩展名部分:

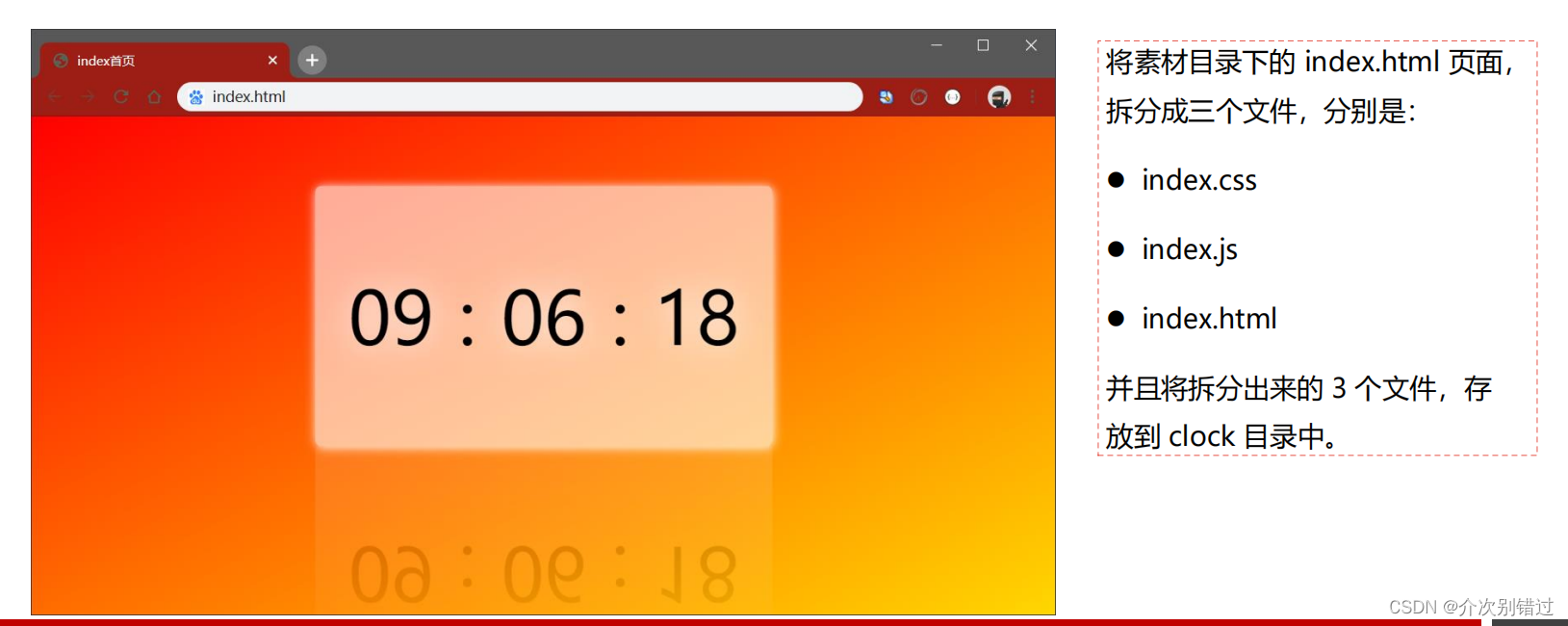
综合案例-时钟案例
1.
案例要实现的功能

2.
案例的实现步骤
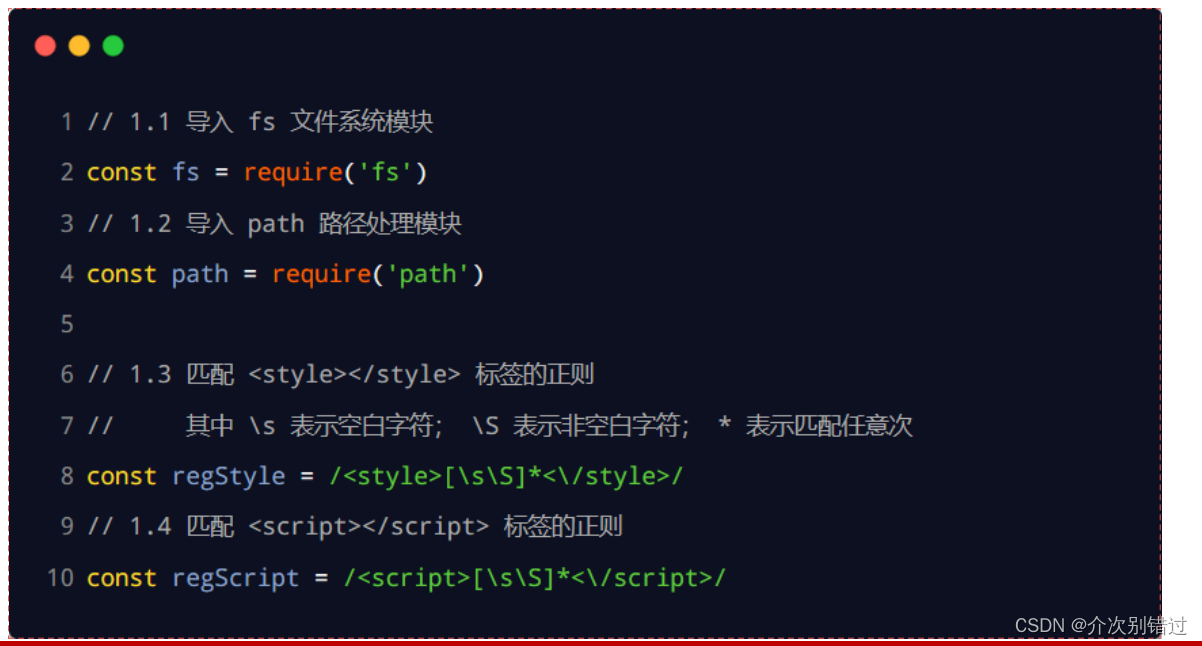
①创建两个正则表达式,分别用来匹配
和
<>>
标签
②使用
fs
模块,读取需要被处理的
HTML
文件
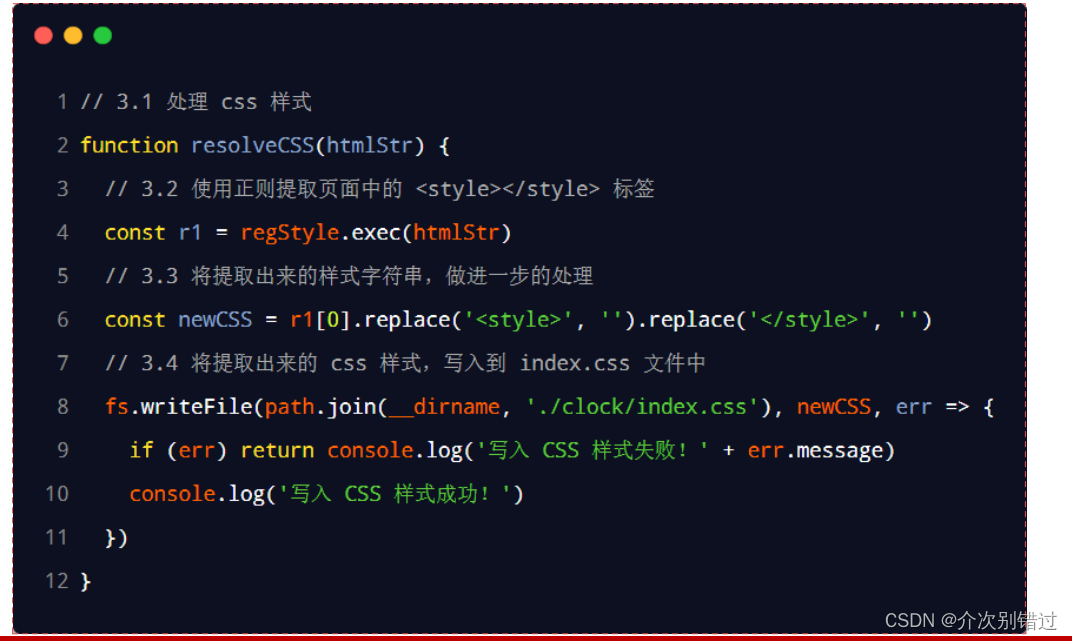
③自定义
resolveCSS
方法,来写入
index.css
样式文件
④自定义
resolveJS
方法,来写入
index.js
脚本文件
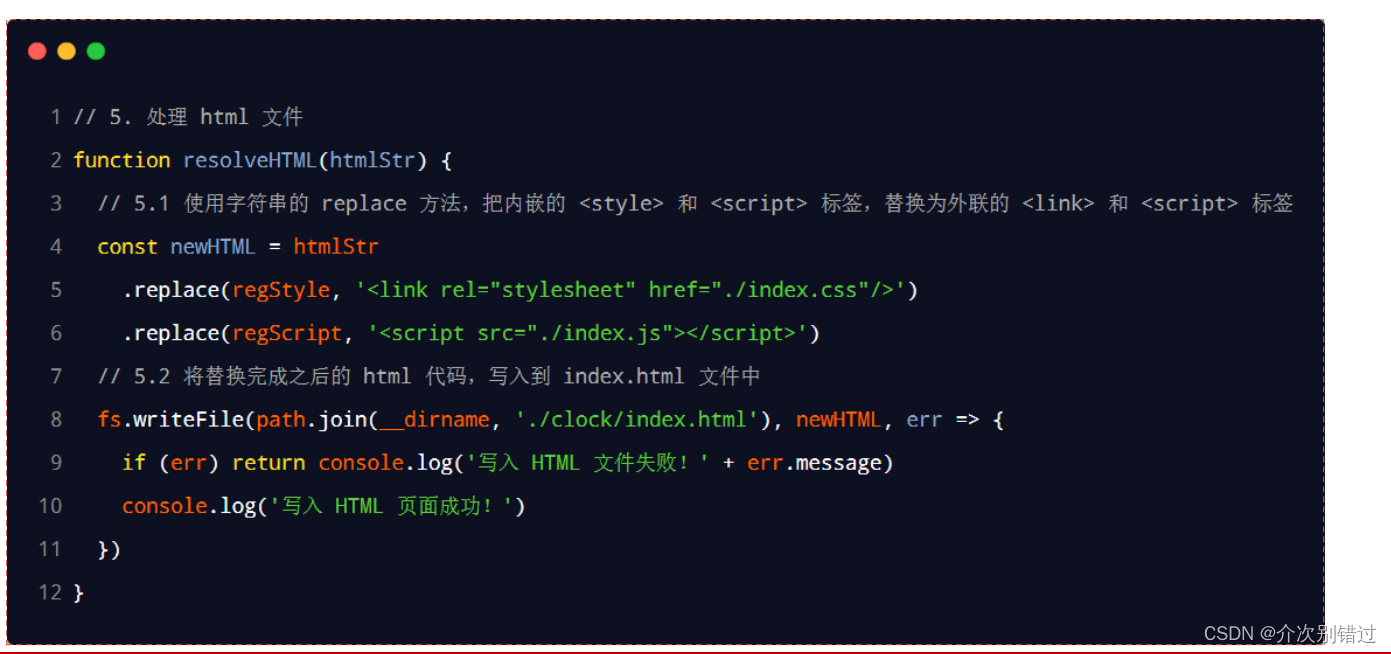
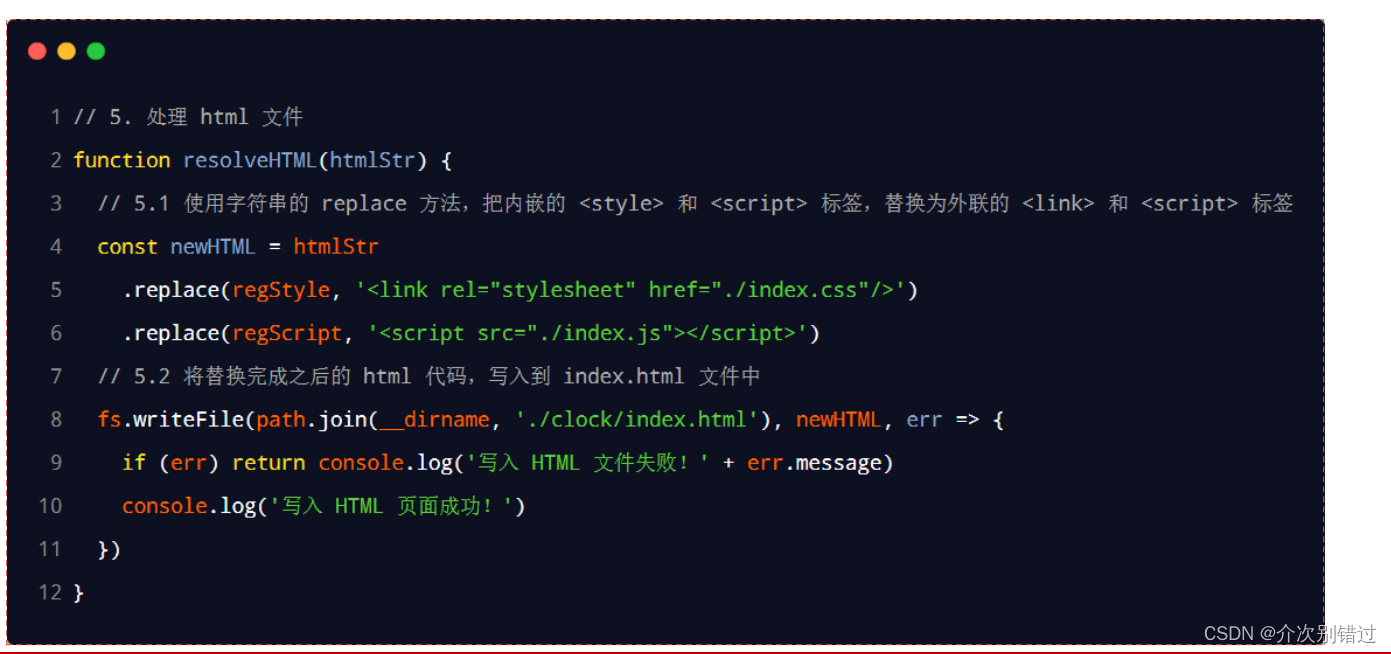
⑤自定义
resolveHTML
方法,来写入
index.html
文件
步骤
1 -
导入需要的模块并创建正则表达式

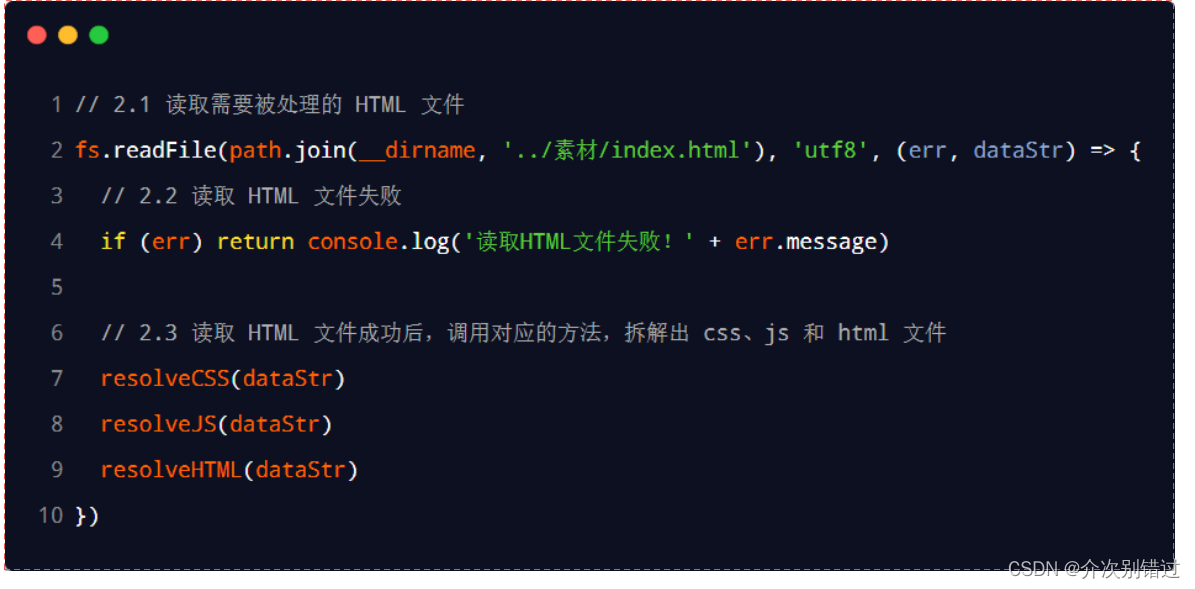
步骤
2 -
使用
fs
模块读取需要被处理的
html
文件

步骤
3
–自定义
resolveCSS
方法

步骤
4
–自定义
resolveJS
方法

步骤
5
–自定义resolveHTML方法


案例的
两个注意点
①
fs.writeFile()
方法只能用来创建文件,不能用来创建路径
②重复调用
fs.writeFile()
写入同一个文件,新写入的内容会覆盖之前的旧内容
http 模块
什么是http 模块
回顾:什么是
客户端
、什么是
服务器
?
在网络节点中,负责消费资源的电脑,叫做客户端;
负责对外提供网络资源
的电脑,叫做服务器。
http
模块
是
Node.js
官方提供的、用来
创建
web
服务器
的模块。通过
http
模块提供的
http.createServer()
方法,就
能方便的把一台普通的电脑,变成一台
Web
服务器,从而对外提供
Web
资源服务。
如果要希望使用
http
模块创建
Web
服务器,则需要先导入它:

进一步理解http 模块的作用
服务器和普通电脑的
区别
在于,服务器上安装了
web
服务器软件
,例如:
IIS
、
Apache
等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web
服务器。
在
Node.js
中,我们
不需要使用
IIS
、
Apache
等这些
第三方
web
服务器软件
。因为我们可以基于
Node.js
提供的http 模块,
通过几行简单的代码,就能轻松的手写一个服务器软件
,从而对外提供
web
服务。
服务器相关的概念
1. IP
地址
IP
地址
就是互联网上
每台计算机的唯一地址
,因此
IP
地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“
IP
地
址”就相当于“电话号码”,只有在知道对方
IP
地址的前提下,才能与对应的电脑之间进行数据通信。
IP
地址的格式:通常用“
点分十进制
”表示成(
a.b.c.d
)的形式,其中,
a,b,c,d
都是
0~255
之间的十进制整数。例如:用
点分十进表示的
IP
地址(
192.168.1.1
)
注意:
①互联网中每台
Web
服务器,都有自己的
IP
地址
,例如:大家可以在
Windows
的终端中运行
ping
www.baidu.com
命
令,即可查看到百度服务器的
IP
地址。
②在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入
127.0.0.1 这个IP
地址,就能把自己的电脑当做一台服务器进行访问了。
2.
域名
和
域名服务器
尽管
IP
地址能够唯一地标记网络上的计算机,但
IP
地址是一长串数字,
不直观
,而且
不便于记忆
,于是人们又发明了另一套
字符型
的
地址方案
,即所谓的
域名(
Domain Name
)地址
。
IP
地址
和
域名
是
一一对应的关系
,这份对应关系存放在一种叫做
域名服务器
(DNS
,
Domain name server)
的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,
域名服务器就是提供
IP
地址和域名
之间的转换服务的服务器
。
注意:
①单纯使用
IP
地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
②在开发测试期间,
127.0.0.1
对应的域名是
localhost
,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
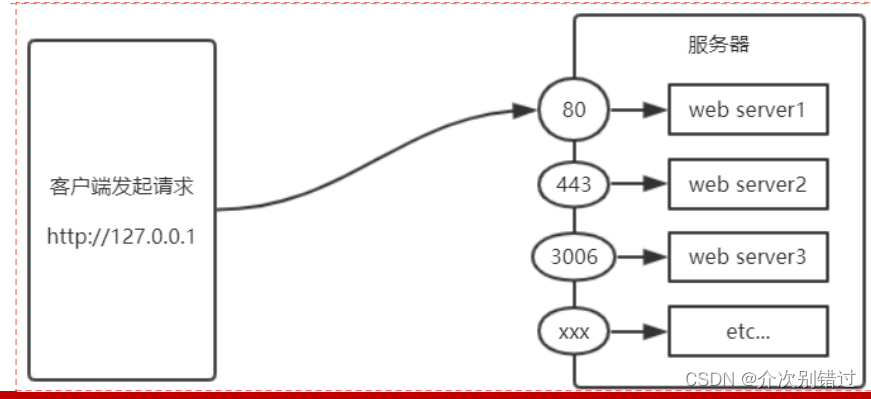
3.
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖
送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个
web
服务。每个
web
服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给
对应的
web
服务
进行处理

注意:
①每个端口号不能同时被多个
web
服务占用。
②在实际应用中,
URL
中的
80
端口可以被省略
。
创建最基本的web 服务器
1.
创建
web
服务器的基本步骤
①导入
http
模块
②创建
web
服务器实例
③为服务器实例绑定
request
事件,
监听客户端的请求
④启动服务器
步骤
1 -
导入
http
模块
如果希望在自己的电脑上创建一个
web
服务器,从而对外提供
web
服务,则需要导入
http
模块:

步骤
2 -
创建
web
服务器实例
调用
http.createServer()
方法,即可快速创建一个
web
服务器实例

步骤
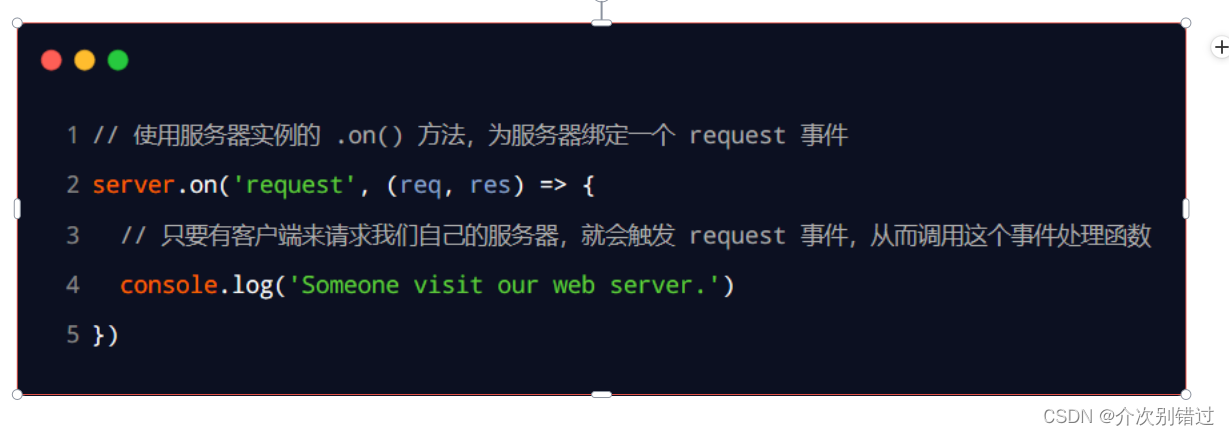
3 -
为服务器实例绑定
request
事件

步骤
4 -
启动服务器
调用服务器实例的
.listen()
方法,即可启动当前的
web
服务器实例

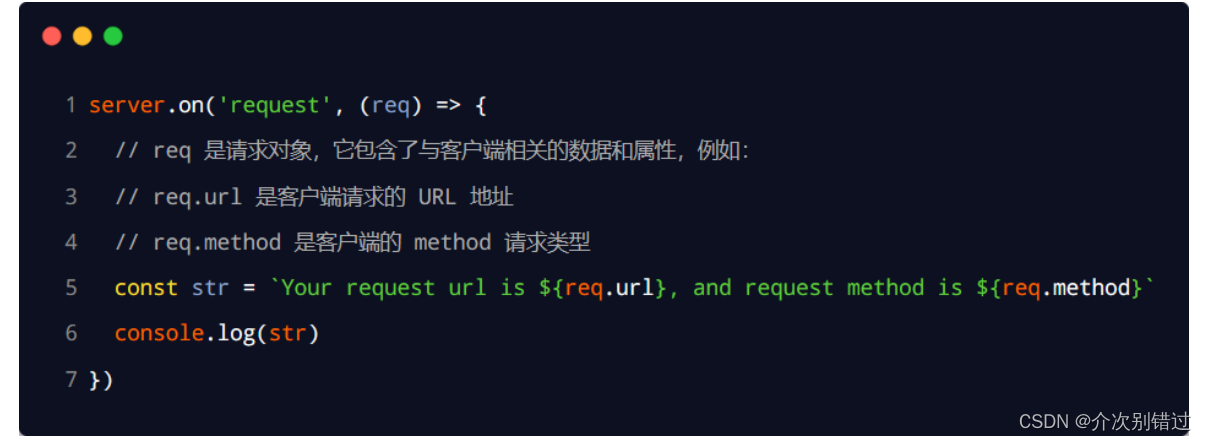
req
请求对象
只要服务器接收到了客户端的请求,就会调用通过
server.on()
为服务器绑定的
request
事件处理函数
。如果想在事件处理函数中,
访问与客户端相关的
数据
或
属性
,可以使用如下的方式:

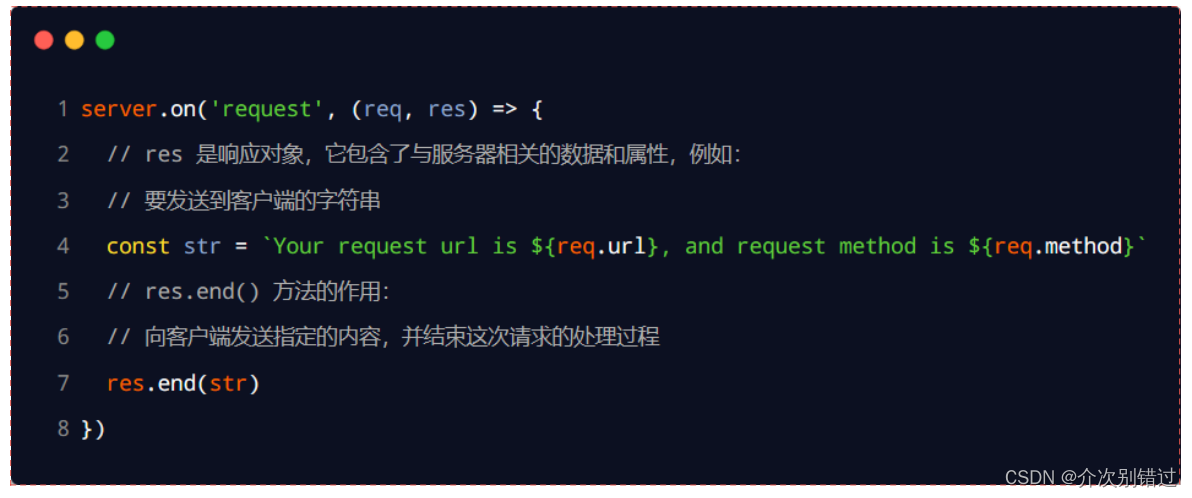
res
响应对象
在服务器的
request
事件处理函数中,如果想
访问与服务器相关的
数据
或
属性
,可以使用如下的方式:

解决
中文乱码
问题
当调用
res.end()
方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动
设置内容的编码格式
:

根据不同的url 响应不同的html 内容
1.
核心实现步骤
①获取
请求的
url
地址
②设置
默认的响应内容
为
404 Not found
③判断用户请求的是否为
/
或
/index.html
首页
④判断用户请求的是否为
/about.html
关于页面
⑤设置
Content-Type
响应头
,防止中文乱码
⑥使用
res.end()
把内容响应给客户端
2.
动态响应内容

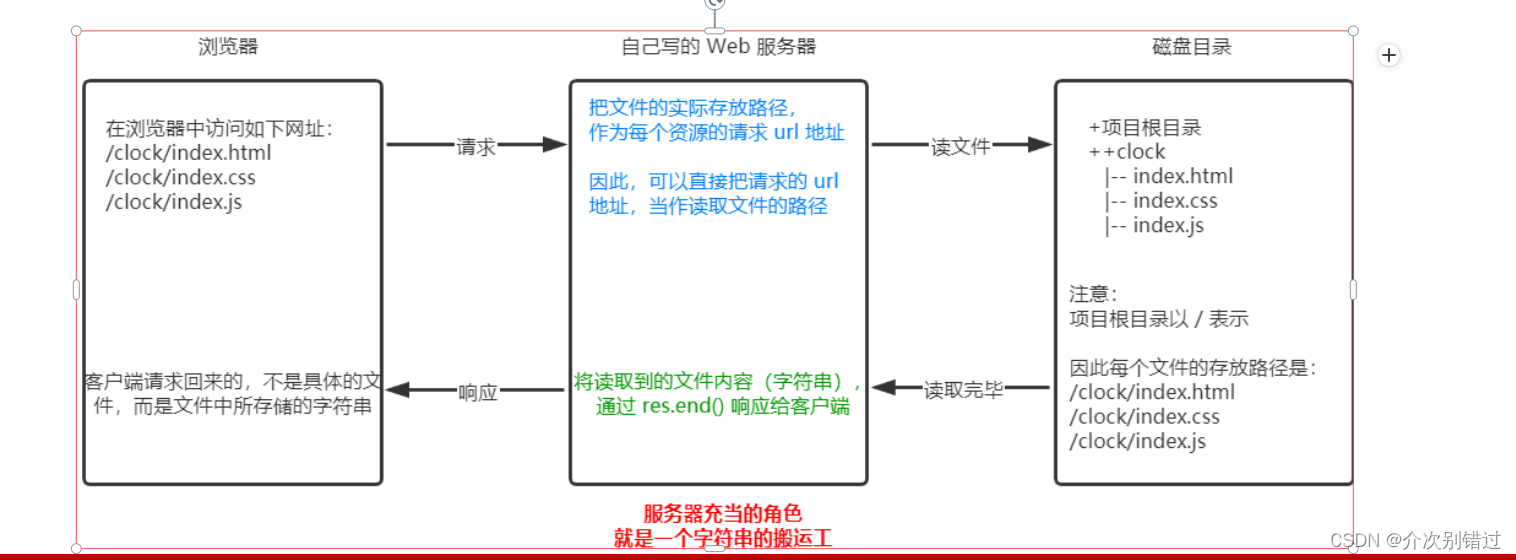
案例-实现clock 时钟的web 服务器
1.
核心思路
把文件的
实际存放路径
,
作为
每个资源的
请求
url
地址
。

2.
实现步骤
①导入需要的模块
②创建基本的
web
服务器
③将资源的请求
url
地址映射为文件的存放路径
④读取文件内容并响应给客户端
⑤优化资源的请求路径
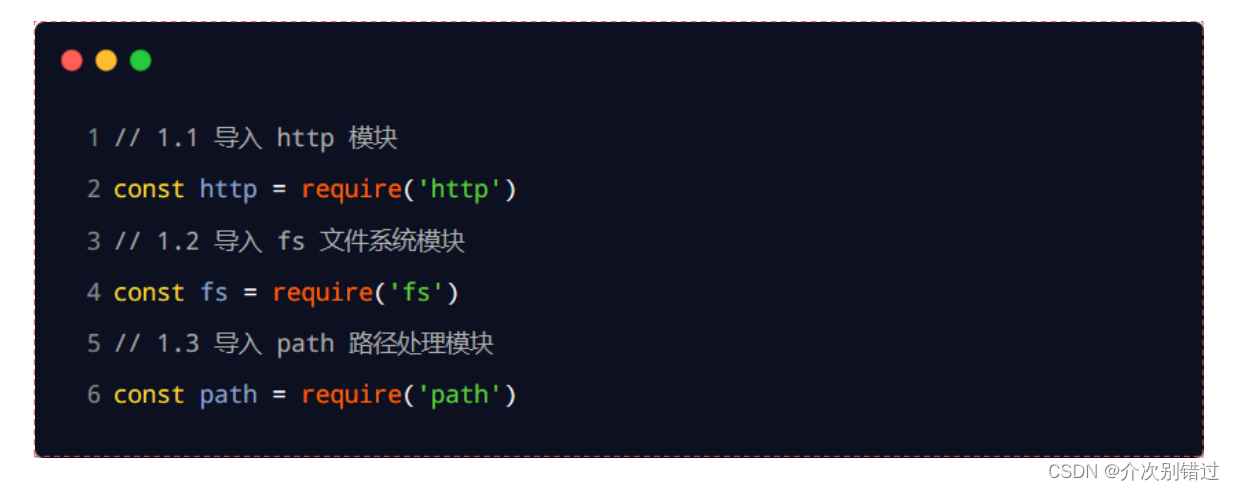
步骤
1 -
导入需要的模块

步骤
2 -
创建基本的
web
服务器

步骤
3 -
将资源的请求
url
地址映射为文件的存放路径

步骤
4 -
读取文件的内容并响应给客户端

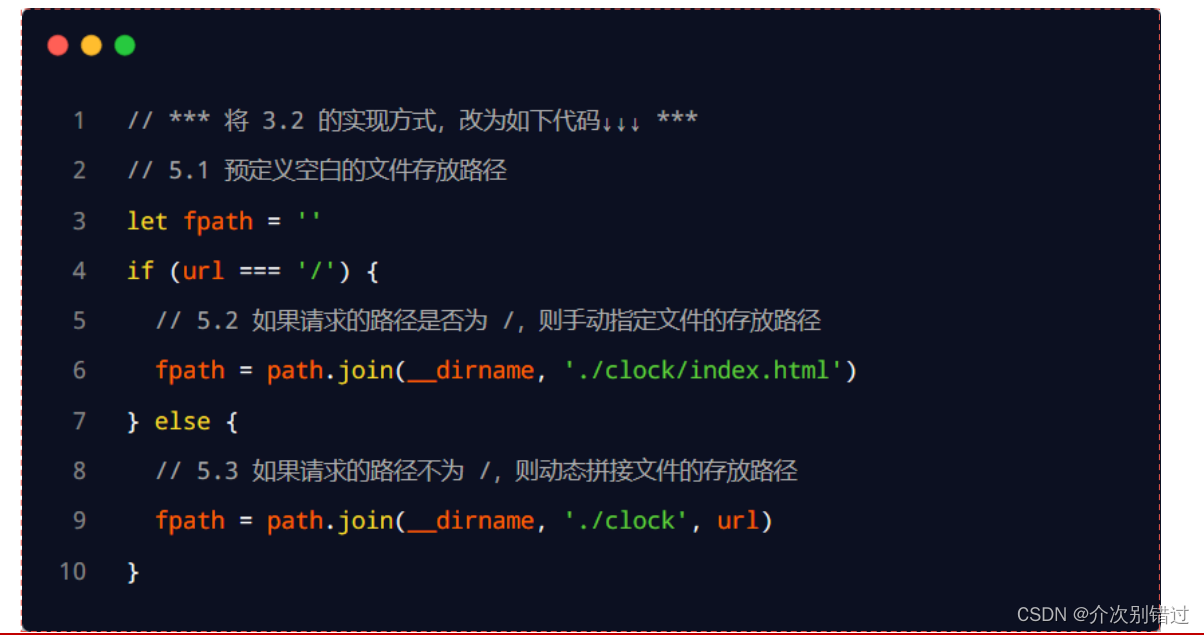
步骤
5
–优化资源的请求路径

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








