表格
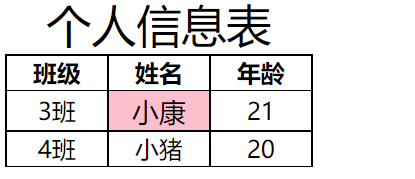
- 效果图:

- 表格创建语法:
<table>
<!-- tr:行标签 -->
<tr>
<!-- th:表头单元格,单元格内内容自动居中加粗 -->
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>3班</td>
<td>小康</td>
<td>21</td>
</tr>
<tr>
<td>4班</td>
<td>小猪</td>
<td>20</td>
</tr>
</table>
- css样式
table,th,tr,td
{
border: 1px solid;
border-collapse: collapse;/*去除内框 */
}
th,td
{
width: 65px;/*设置单元格的宽 */
text-align: center;/*设置单元格内容水平居中 */
}
caption
{
font-size: 30px; /* 字体大小 */
font-weight: 200px; /* 标题粗细 */
}
td:hover /* 鼠标悬停样式 */
{
background-color: pink;
font-size: large;
}
th:hover
{
background-color: rgb(241, 59, 59);
}
表单
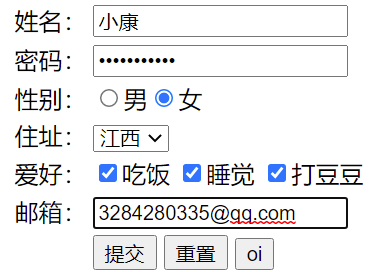
- 效果图:

- 表单创建语法:
<!-- POST 方法的特点:
数据传输:POST 方法可以传输大量数据,因为它将数据包含在请求体中,而不仅仅是 URL 中。
数据隐藏:使用 POST 方法提交的数据不会显示在 URL 中,这使得敏感信息的传输更加安全。
数据类型:POST 方法可以传输各种类型的数据,包括文本、文件等。
数据大小:由于数据是包含在请求体中,所以 POST 方法没有数据大小的限制(理论上),但实际上服务器会设置一个上限。
-->
<form method="post" >
<table>
<tr>
<td>姓名:</td>
<!-- 文本框 -->
<td><input type="text"></td>
</tr>
<tr>
<td>密码:</td>
<!-- 加密框 -->
<td><input type="password"></td>
</tr>
<tr>
<td>性别:</td>
<!-- 单选框 -->
<td><input type="radio" name="n">男<input type="radio" name="n">女</td>
</tr>
<tr>
<td>住址:</td>
<!-- 下拉选择框 -->
<td>
<select name="" id="">
<option value="">福建</option>
<option value="">江西</option>
<option value="">山东</option>
</select>
</td>
</tr>
<tr>
<td>爱好:</td>
<!-- 复选框 -->
<td>
<input type="checkbox" name="" id="">吃饭
<input type="checkbox" name="" id="">睡觉
<input type="checkbox" name="" id="">打豆豆
</td>
</tr>
<tr>
<td>邮箱:</td>
<!-- 邮箱地址输入框 -->
<td><input type="email" name="" id=""></td>
</tr>
<tr>
<td></td>
<td>
<!-- 提交按钮 -->
<input type="submit">
<!-- 重置按钮 -->
<input type="reset" name="" id="">
<!-- 普通按钮 -->
<input type="button" value="点击我">
</td>
</tr>
</table>
</form>
<!-- 普通按钮 -->
<input type="button" value="点击我">
</td>
</tr>
</table>
</form>





















 1618
1618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








