Javascript定义
JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script 是脚本的意思)
脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行 现在也可以基于 Node.js 技术进行服务器端编程
Javascript的作用
- 表单动态校验(密码强度检测)
- ( JS 产生最初的目的 )
- 网页特效 服务端开发(Node.js)
- 桌面程序(Electron) App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
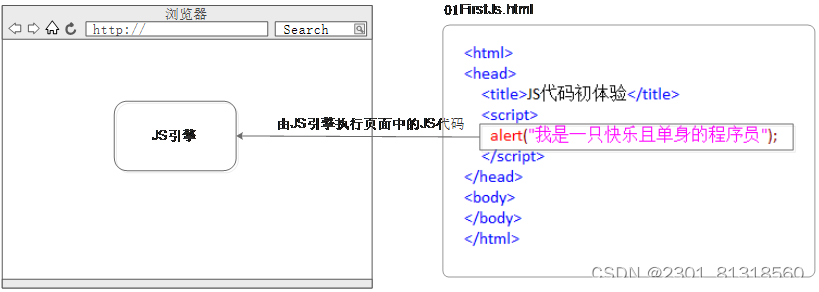
浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
注:浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
JS 的组成
ECMAScript
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
DOM ——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
BOM ——浏览器对象模型
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
JS书写位置
JS 有3种书写位置,分别为行内、内嵌和外部。
行内式JS
<input type="button" value="点我试试" onclick="alert('Hello World')" />
可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
可读性差, 在html中编写JS大量代码时,不方便阅读;
引号易错,引号多层嵌套匹配时,非常容易弄混;
特殊情况下使用
内嵌 JS
<script>
alert('Hello World~!');
</script>
可以将多行JS代码写到 <script> 标签中
内嵌 JS 是学习时常用的方式
外部 JS文件
<script src="my.js"></script>
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
引用外部 JS文件的 script 标签中间不可以写代码
适合于JS 代码量比较大的情况
Javascript注释
单行注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释主要有两种,分别是单行注释和多行注释。 单行注释的注释方式如下:
// 我是一行文字,不想被 JS引擎 执行,所以 注释起来
// 用来注释单行文字( 快捷键 ctrl + / )
多行注释
多行注释的注释方式如下:
/*
获取用户年龄和姓名
并通过提示框显示出来
*/
/* */ 用来注释多行文字( 默认快捷键 alt + shift
// 声明变量
var age; // 声明一个 名称为age 的变量
+ a )
快捷键修改为: ctrl + shift + /
vscode =>首选项按钮 => 键盘快捷方式 =>查找 原来的快捷键 =>修改为新的快捷键 =>回车确认
Javascript输入输出语句
| 方法 | 说明 | 归属 |
| alert(mag) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。
变量
变量的使用
变量在使用时分为两步: 1. 声明变量 2. 赋值
声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量
var 是一个 JS关键字,用来声v明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
赋值
age = 10; // 给 age 这个变量赋值为 10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值
变量的初始化
var age = 18; // 声明变量同时赋值为 18
声明一个变量并赋值, 我们称之为变量的初始化
变量的语法拓展
更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18 被覆盖掉了
同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
声明变量特殊情况
| 情况 | 说明 | 结果 |
| var age ; console.log (age); | 只声明 不赋值 | undefined |
| console.log(age) | 不声明 不赋值 直接使用 | 报错 |
| age = 10; console.log (age); | 不声明 只赋值 | 10 |
数据类型
变量的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; // 这是一个数字型
var areYouOk = '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x 为数字
var x = "Bill"; // x 为字符串
数据类型分类
JS 把数据类型分为两类:
- 简单数据类型 (Number,String,Boolean,Undefined,Null)
- 复杂数据类型 (object)
复杂数据类型
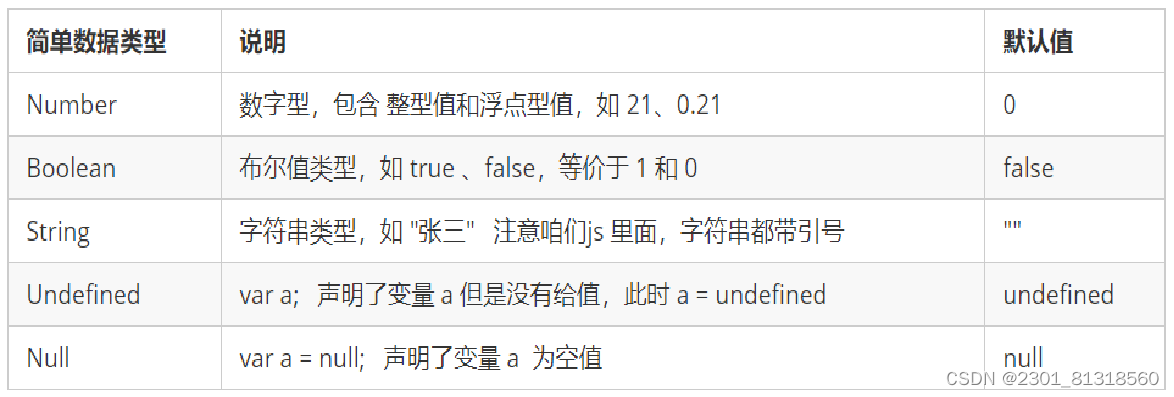
简单数据类型(基本数据类型)
JavaScript 中的简单数据类型及其说明如下:

数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; // 整数
var Age = 21.3747; // 小数
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
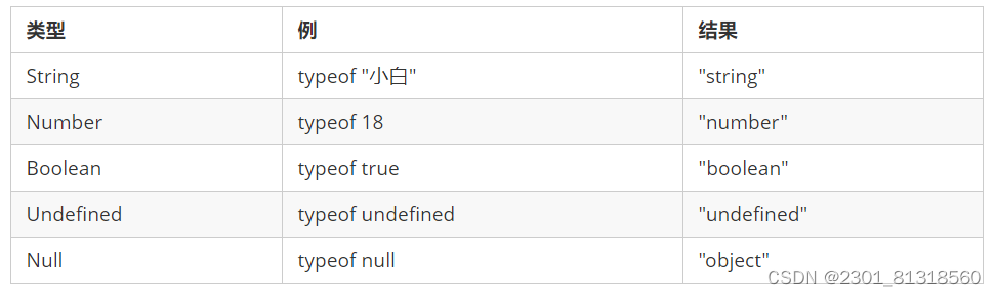
获取检测变量的数据类型
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
不同类型的返回值

数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
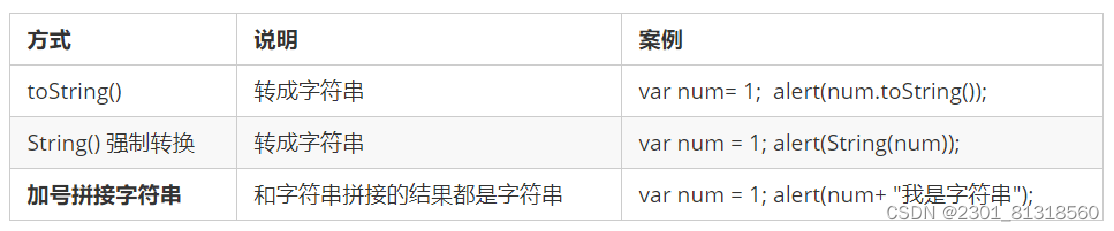
转换为字符串
 toString() 和 String() 使用方式不一样。
toString() 和 String() 使用方式不一样。
三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
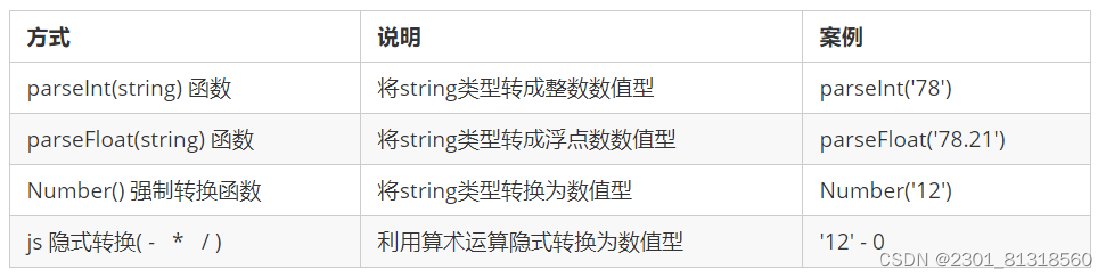
转换为数字型(重点)

注意 parseInt 和 parseFloat 单词的大小写,这2个是重点
隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
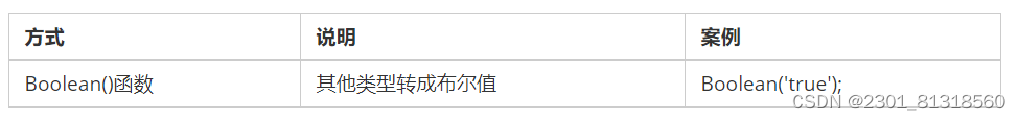
转换为布尔型

代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined
其余值都会被转换为 true
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true





















 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








