同源策略(Same-Origin Policy)是Web安全的核心概念之一,它由Web浏览器实施,用来限制不同源之间的交互。这项策略规定,只有在协议、域名(或IP地址)和端口号三者均相同的情况下,一个网页或脚本才能访问另一个网页的内容。

定义
同源策略是Web安全的一个基本概念,它由浏览器实施,用来限制一个源(origin)的文档或脚本如何与另一个源的资源进行交互。它是一个关键的安全措施,用于隔离潜在恶意文件,防止恶意网站窃取数据。
作用
同源策略的主要作用是保护用户信息免受不同源的网页访问。它确保了敏感数据(如用户登录状态、个人信息等)的安全,防止了恶意脚本对数据的非法访问和操作。
三要素
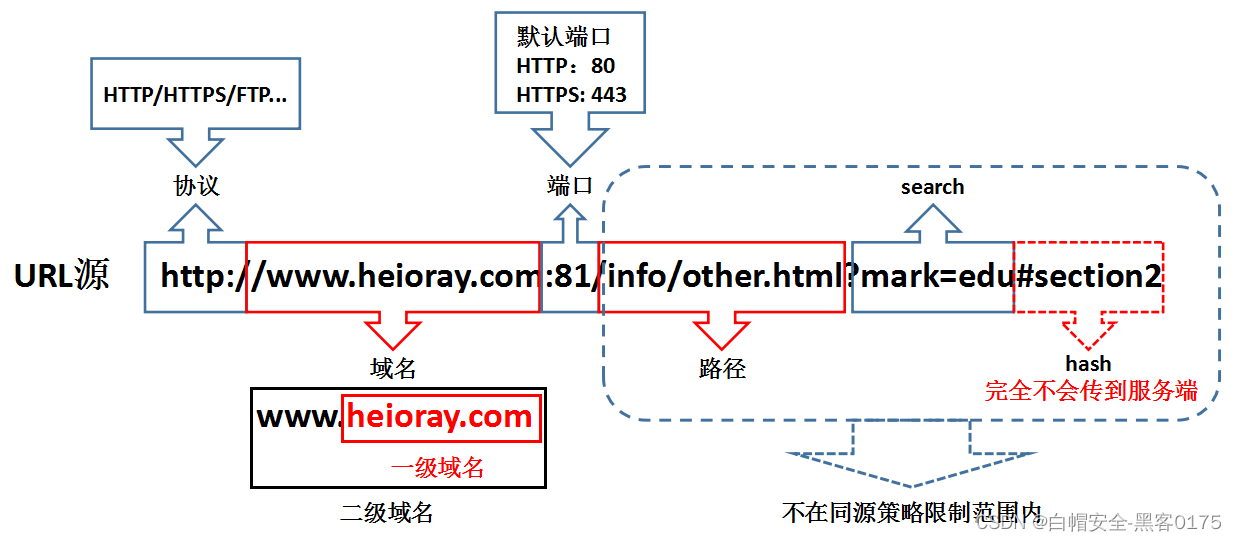
同源策略中的“源”由以下三个要素定义:
- 协议:如HTTP、HTTPS。
- 域名:如example.com。
- 端口:如80(HTTP默认端口)、443(HTTPS默认端口)。
只有当这三个要素全部相同时,两个URL才属于同一个源。

跨域解决方法
虽然同源策略对安全至关重要,但在现代Web应用中,经常需要安全地实现跨源访问。以下是一些常见的跨域解决方法:
-
CORS(跨源资源共享):
- 通过在服务器端设置
Access-Control-Allow-Origin头部,指明哪些源可以访问资源。 - 是最常用的跨域解决方案。
- 通过在服务器端设置
-
JSONP(JSON with Padding):
- 利用
<script>标签不受同源策略限制的特性,通过动态创建<script>标签来请求跨域资源。 - 缺点是只支持GET请求,并且安全性较低。
- 利用
-
代理服务器:
- 在服务器端设置一个代理,处理跨域请求。
- 代理接收客户端的请求,然后将请求转发到目标服务器,再将响应返回给客户端。
-
PostMessage:
- 用于在不同源之间安全地传递消息。
- 常用于具有不同源的iframe之间的通信。
-
WebSockets:
- 提供了一种在单个TCP连接上进行全双工通信的方法。
- 不受同源策略的限制,可以用于跨源通信。
-
Document.domain:
- 通过设置
document.domain为相同的基础域名来允许具有相同根域的不同子域之间的通信。 - 只适用于相同主域下的不同子域之间的交互。
- 通过设置
同源策略是网络安全的基石,但随着Web应用变得越来越复杂和交互性强,跨域通信变得不可避免。因此,了解和正确实施跨域解决方案对于开发现代Web应用至关重要。
如果你对网络安全感兴趣,想学习黑客技术,我这里整理一份学习路线图和资料包(30G),可以免费自取。
网络安全线路图























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








