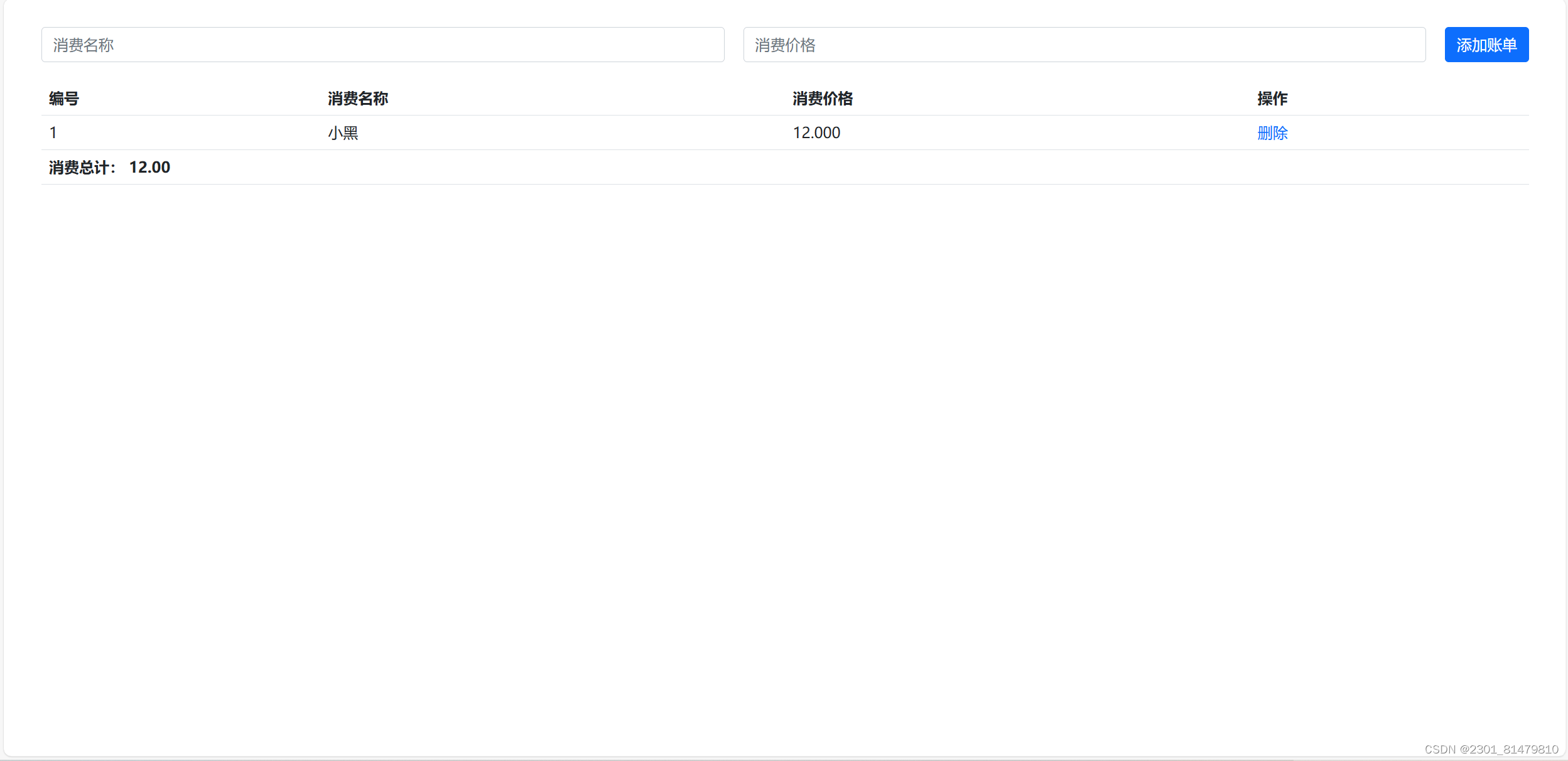
1、效果展示

2、教程
1.使用工具Visual Studio Code
2.下载vue.js
1.下载地址:安装 — Vue.js安装 — Vue.js
2.安装教程,点击安装下载开发版本,也可以直接引用网址(引用网址需要联网使用)
 3.引用vue.js,将下载好的vue.js放入项目文件里面,并用<script>引用
3.引用vue.js,将下载好的vue.js放入项目文件里面,并用<script>引用
![]()
网络地址引用将官网地址复制即可
3.代码介绍
1.需要的bootstsap样式引用
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- CSS only -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />2.css样式代码
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>3.html代码
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" v-model.trim="cName" class="form-control" placeholder="消费名称" />
<input type="text" v-model.number="cPrice" class="form-control" placeholder="消费价格" />
<button type="button" @click="add" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<td :class="{red: item.price>500}">{{item.price.toFixed(3)}}</td>
<td><a href="javascript:;" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{totalNum.toFixed(2)}}</td>
</tr>
</tfoot>
</table>
</div>4.script代码
<script>
const app = new Vue({
el: '#app',
data: {
list : [],
cName: '',
cPrice: '',
chartName: '小黑记账本'
},
async created(){
this.getList()
},
mounted(){
var myChart = echarts.init(document.getElementById('main'));
this.myChart =myChart
var option = {
title: {
text: '消费账单列表',
subtext: 'radan',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%',
data: [
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
},
methods:{
async getList(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params: {
creator: 'radan'
}
}
)
this.list = res.data.data
console.log(this.list)
//更新图表
this.myChart.setOption({
series: [
{
data : this.list.map(item => ({value: item.price,name: item.name}))
}
]
})
},
async del(id){
const res = await axios.delete('https://applet-base-api-t.itheima.net/bill/'+id)
console.log(res)
this.getList()
},
async add(){
if(!this.cName){
alert("请输入消费名称")
return
}
if(typeof this.cPrice !== 'number'){
alert("请输入正确的价格")
return
}
const res = await axios.post('https://applet-base-api-t.itheima.net/bill',{
creator : 'radan',
name: this.cName,
price : this.cPrice
})
this.getList()
this.cName=''
this.cPrice=''
}
},
computed : {
totalNum(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
}
});
</script>5.完整代码内容,希望能帮助到你
<html>
<head>
<title>钩子函数小案例</title>
<script src="vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!-- CSS only -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
.red {
color: red!important;
}
.search {
width: 300px;
margin: 20px 0;
}
.my-form {
display: flex;
margin: 20px 0;
}
.my-form input {
flex: 1;
margin-right: 20px;
}
.table > :not(:first-child) {
border-top: none;
}
.contain {
display: flex;
padding: 10px;
}
.list-box {
flex: 1;
padding: 0 30px;
}
.list-box a {
text-decoration: none;
}
.echarts-box {
width: 600px;
height: 400px;
padding: 30px;
margin: 0 auto;
border: 1px solid #ccc;
}
tfoot {
font-weight: bold;
}
@media screen and (max-width: 1000px) {
.contain {
flex-wrap: wrap;
}
.list-box {
width: 100%;
}
.echarts-box {
margin-top: 30px;
}
}
</style>
</head>
<body>
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input type="text" v-model.trim="cName" class="form-control" placeholder="消费名称" />
<input type="text" v-model.number="cPrice" class="form-control" placeholder="消费价格" />
<button type="button" @click="add" class="btn btn-primary">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list">
<td>{{index + 1}}</td>
<td>{{item.name}}</td>
<td :class="{red: item.price>500}">{{item.price.toFixed(3)}}</td>
<td><a href="javascript:;" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{totalNum.toFixed(2)}}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<script>
const app = new Vue({
el: '#app',
data: {
list : [],
cName: '',
cPrice: '',
chartName: '小黑记账本'
},
async created(){
this.getList()
},
mounted(){
var myChart = echarts.init(document.getElementById('main'));
this.myChart =myChart
var option = {
title: {
text: '消费账单列表',
subtext: 'radan',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: '消费账单',
type: 'pie',
radius: '50%',
data: [
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
myChart.setOption(option);
},
methods:{
async getList(){
const res = await axios.get('https://applet-base-api-t.itheima.net/bill',{
params: {
creator: 'radan'
}
}
)
this.list = res.data.data
console.log(this.list)
//更新图表
this.myChart.setOption({
series: [
{
data : this.list.map(item => ({value: item.price,name: item.name}))
}
]
})
},
async del(id){
const res = await axios.delete('https://applet-base-api-t.itheima.net/bill/'+id)
console.log(res)
this.getList()
},
async add(){
if(!this.cName){
alert("请输入消费名称")
return
}
if(typeof this.cPrice !== 'number'){
alert("请输入正确的价格")
return
}
const res = await axios.post('https://applet-base-api-t.itheima.net/bill',{
creator : 'radan',
name: this.cName,
price : this.cPrice
})
this.getList()
this.cName=''
this.cPrice=''
}
},
computed : {
totalNum(){
return this.list.reduce((sum,item) => sum + item.price,0)
}
}
});
</script>
</body>
</html>
留个关注吧






















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








