本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
随着移动互联网的普及和人们生活节奏的加快,外卖服务已经成为现代人生活中不可或缺的一部分。在数字化和智能化的浪潮下,外卖行业正经历着从传统到现代的转型升级。然而,现有的外卖系统在实际应用中仍面临用户体验不佳、功能单一、交互复杂等问题。因此,开发一款基于Vue全家桶的移动端外卖系统,旨在提升用户的使用体验,优化外卖服务的流程,以及为商家提供更加高效的管理工具,具有重要的现实意义和市场价值。
研究意义
本研究的意义在于,通过采用先进的移动前端技术和设计理念,打造一款功能强大、界面友好、交互流畅的外卖系统。这不仅能够提升用户在外卖服务中的满意度,还能帮助商家提高运营效率和服务质量。同时,本研究还将推动移动端应用开发技术的发展,为相关领域的创新提供有益参考。
研究目的
本研究的主要目的是开发一款基于Vue全家桶的移动端外卖系统,实现以下目标:一是为用户提供便捷、高效的外卖服务体验,满足其多样化的餐饮需求;二是为商家提供一个功能完善、易于管理的平台,帮助其提升业务水平和市场竞争力;三是通过技术创新和应用实践,推动外卖行业的数字化转型和智能化升级。
研究内容
本研究的核心内容在于构建一个包含用户管理、菜品类型分类、菜品信息展示以及商家管理等多个功能的移动端外卖系统。具体而言,系统将支持用户注册、登录、浏览菜品、下单支付等基本功能;同时,系统还需实现菜品类型的分类和搜索功能,方便用户快速找到心仪的菜品;此外,系统还将提供商家信息管理功能,包括商家入驻、菜品更新、订单管理等,以满足商家日常运营的需求。通过这些功能的实现,本研究将为用户和商家打造一个高效、便捷的外卖交易平台。
拟解决的主要问题
本研究拟解决的主要问题包括:一是如何提升用户在外卖服务中的体验,包括界面设计、交互流程、支付安全等方面;二是如何实现高效的菜品信息管理和分类,以满足用户多样化的搜索和筛选需求;三是如何为商家提供一套完善的管理工具,帮助其更好地运营外卖业务,提高服务质量和效率。
研究方案
本研究将采用Vue全家桶作为前端开发框架,结合后端服务器和数据库技术,构建一个稳定、可靠的移动端外卖系统。研究方案包括:一是进行需求分析,明确系统的功能和特点;二是进行系统设计,包括数据库设计、系统架构设计、界面设计等;三是进行编码实现,包括前端页面开发、后端逻辑处理、数据库操作等;四是进行测试和优化,确保系统的稳定性和性能;五是进行上线运营,收集用户反馈,不断优化和完善系统的功能和服务。
预期成果
预期通过本研究,能够成功开发一款基于Vue全家桶的移动端外卖系统,该系统将具备用户友好、功能全面、性能稳定等特点。用户将能够享受到更加便捷、高效的外卖服务体验,商家也将获得更加智能、高效的管理工具。同时,本研究还将为相关领域的技术创新和应用实践提供有益参考,推动外卖行业的数字化转型和智能化升级。
进度安排:
第一阶段: 熟悉工具,查阅相关资料(1周)
第二阶段:分析阶段,确定系统功能及性能等需求(3周)
第三阶段:设计阶段,按照需求分析结果,进行系统概要设计及详细设计(3周)
第四阶段:编程和调试阶段,采用相应语言实现系统,并进行调试及测试(3周)
第五阶段:撰写论文(3周)
第六阶段:准备答辩(1周)
参考文献:
[1]黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2]司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[3]徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[4]冯志林. 冯志林. Java EE程序设计与开发实践教程[M]. 机械工业出版社: 202105. 353.
[5]崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
[6]李正伟. 计算机软件JAVA编程特点及其技术运用研究[J]. 软件, 2021, 42 (03): 149-151.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
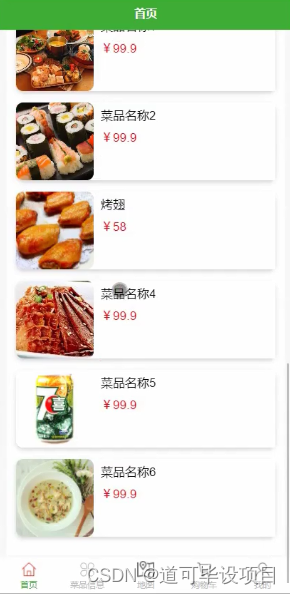
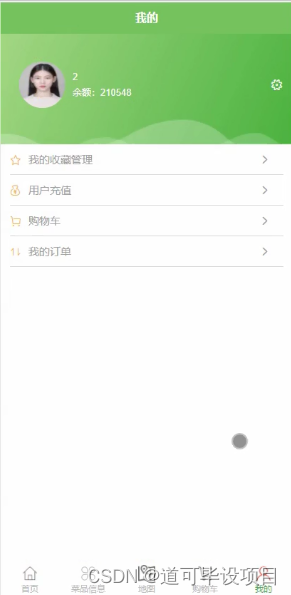
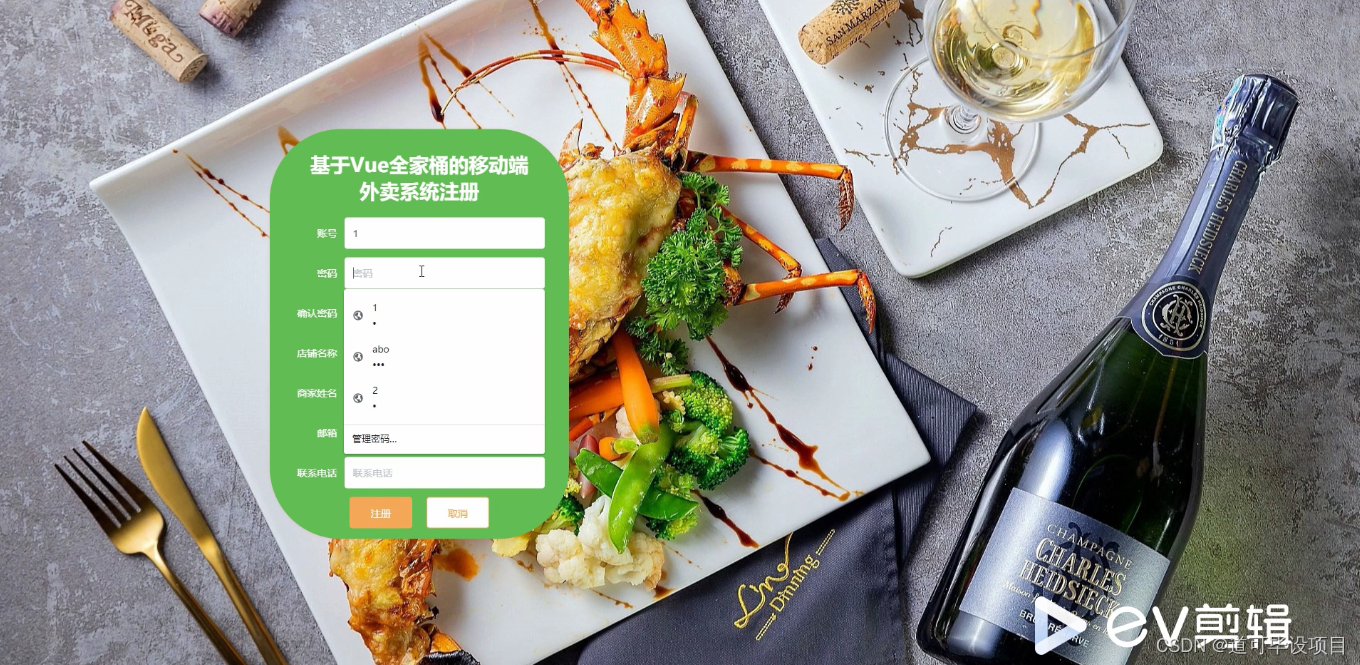
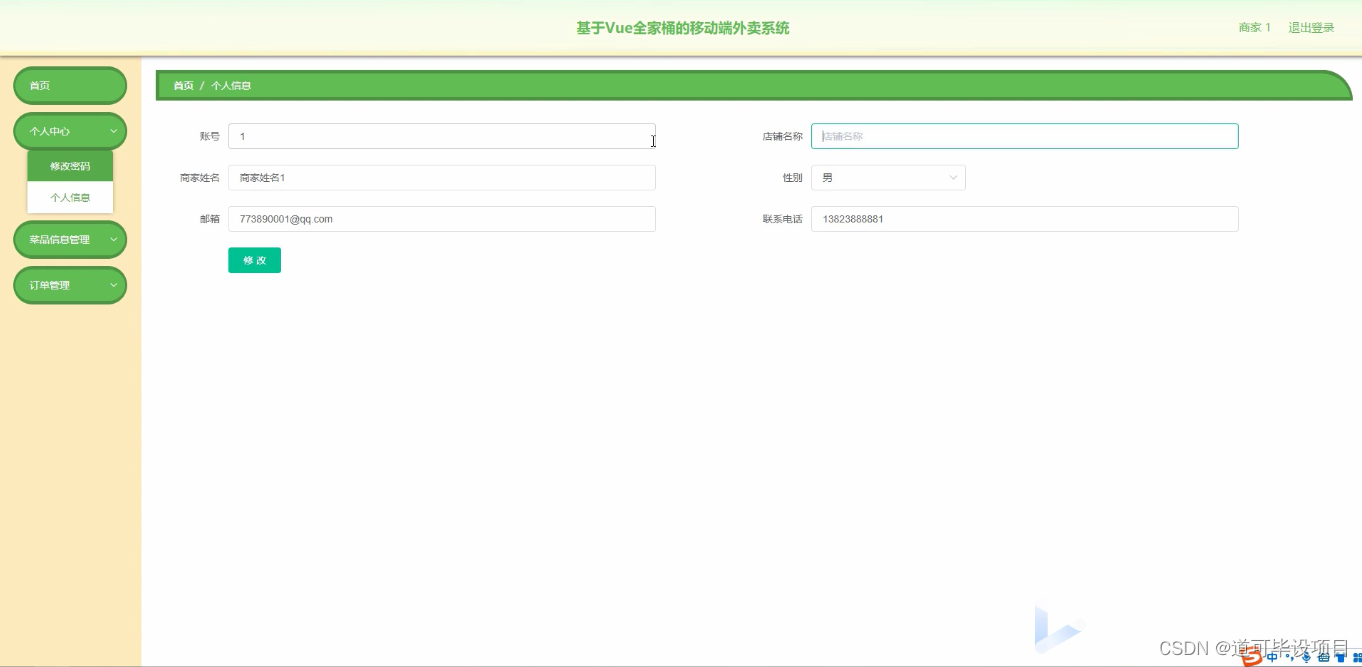
程序界面:





























 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








