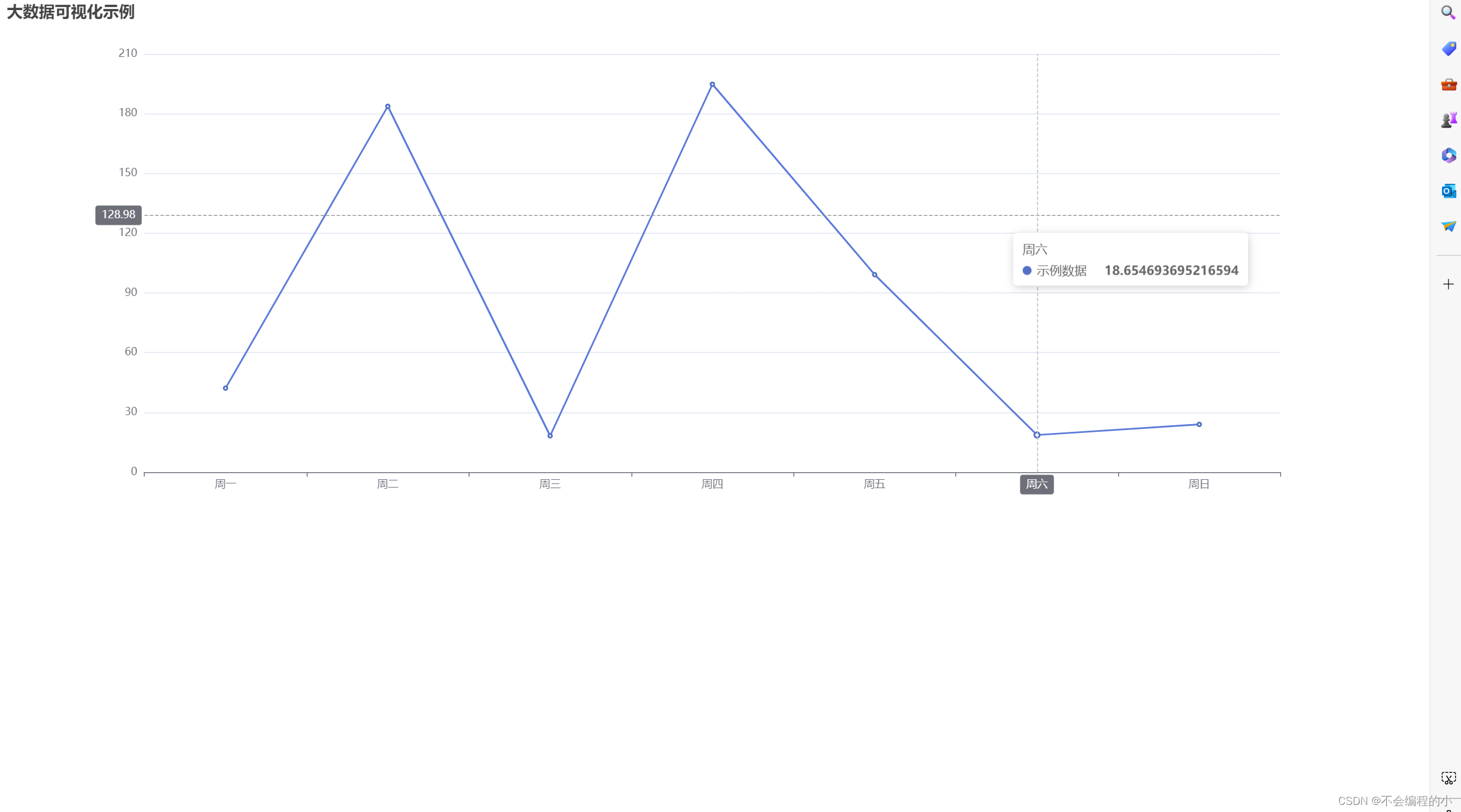
效果展示图(是动态的)
1.在 HTML 文件中引入了 ECharts 库:
<script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
在 <div id="main"> 中创建了一个用于显示图表的容器。
2.通过 JavaScript 创建了一个 ECharts 实例,指定了图表的配置项和初始数据:
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '大数据可视化示例'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '示例数据',
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
以上代码定义了一个包含标题、横轴、纵轴和数据系列的配置项。其中,横轴(xAxis)使用了类别型数据,纵轴(yAxis)使用了数值型数据。数据系列为一条折线,名称为 "示例数据",包含了一组初始数据。
3.通过 setInterval 函数设置定时器,在每2秒钟触发一次数据更新操作:
setInterval(function () {
// 更新数据
var newData = [Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200];
option.series[0].data = newData;
myChart.setOption(option);
}, 2000);
在每次定时器触发时,会生成一组随机数据,然后将新的数据赋值给图表的数据系列,并使用 setOption 方法更新图表显示。
通过以上代码,您就可以在网页上展示一个动态更新的折线图,用于可视化大数据的变化情况。
完整的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>大数据可视化</title>
<!-- 引入 ECharts -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 100%;height:600px;"></div>
<script>
// 初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '大数据可视化示例'},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '示例数据',
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 模拟动态更新数据
setInterval(function () {
// 更新数据
var newData = [Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200, Math.random() * 200];
option.series[0].data = newData;
myChart.setOption(option);
}, 2000); // 每2秒更新一次数据
</script>
</body>
</html>
创作不易留下一个小赞和关注,是小编为您持续更新高质量作品的动力























 1849
1849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








