目录
前言
动态面板是Axure使用率最高的元件之一,专门用来设计原型中的动态功能,通过控制状态来
切换或显示/隐藏来实现一些我们常见的交互效果
一、动态面板的使用
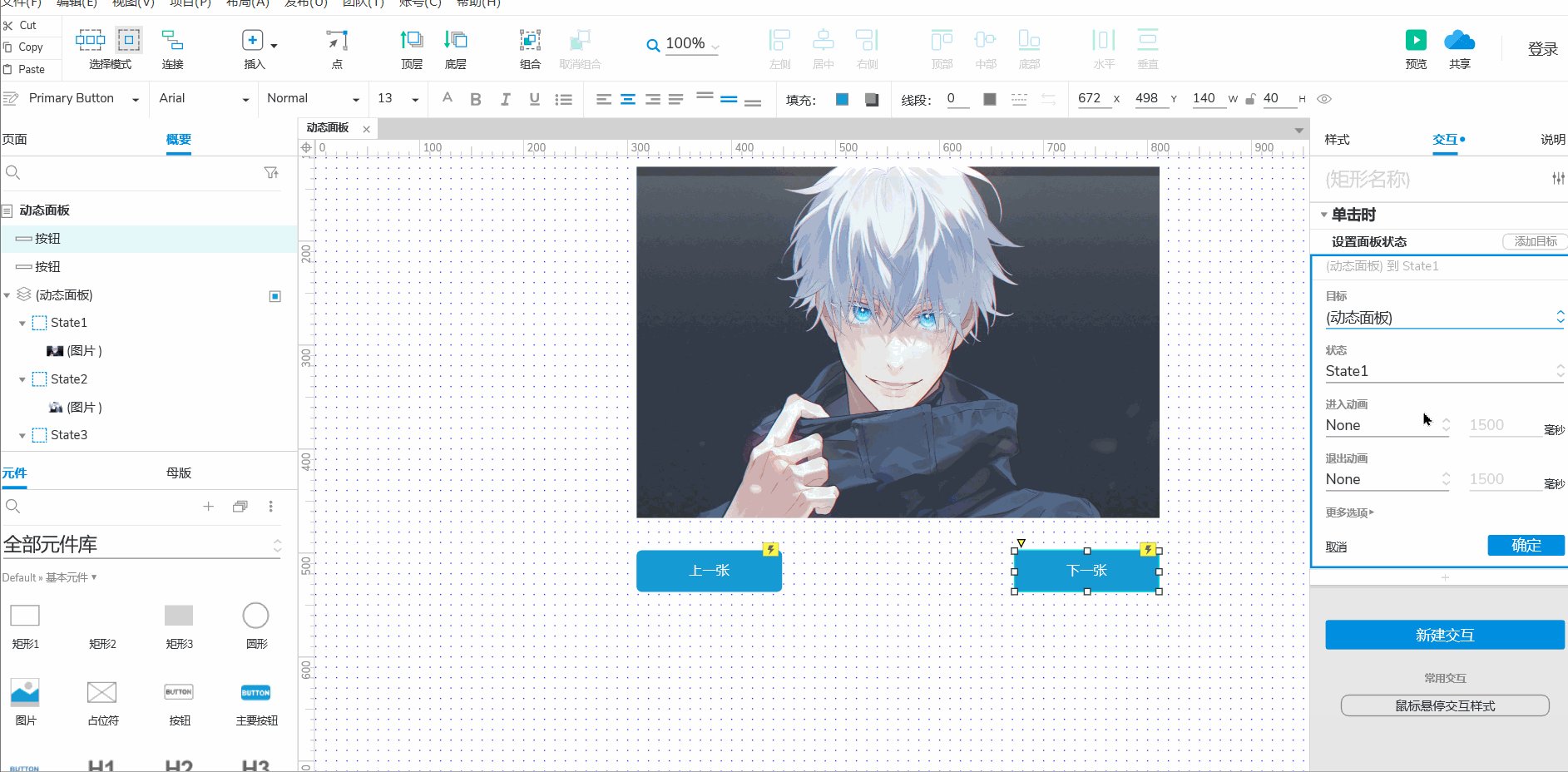
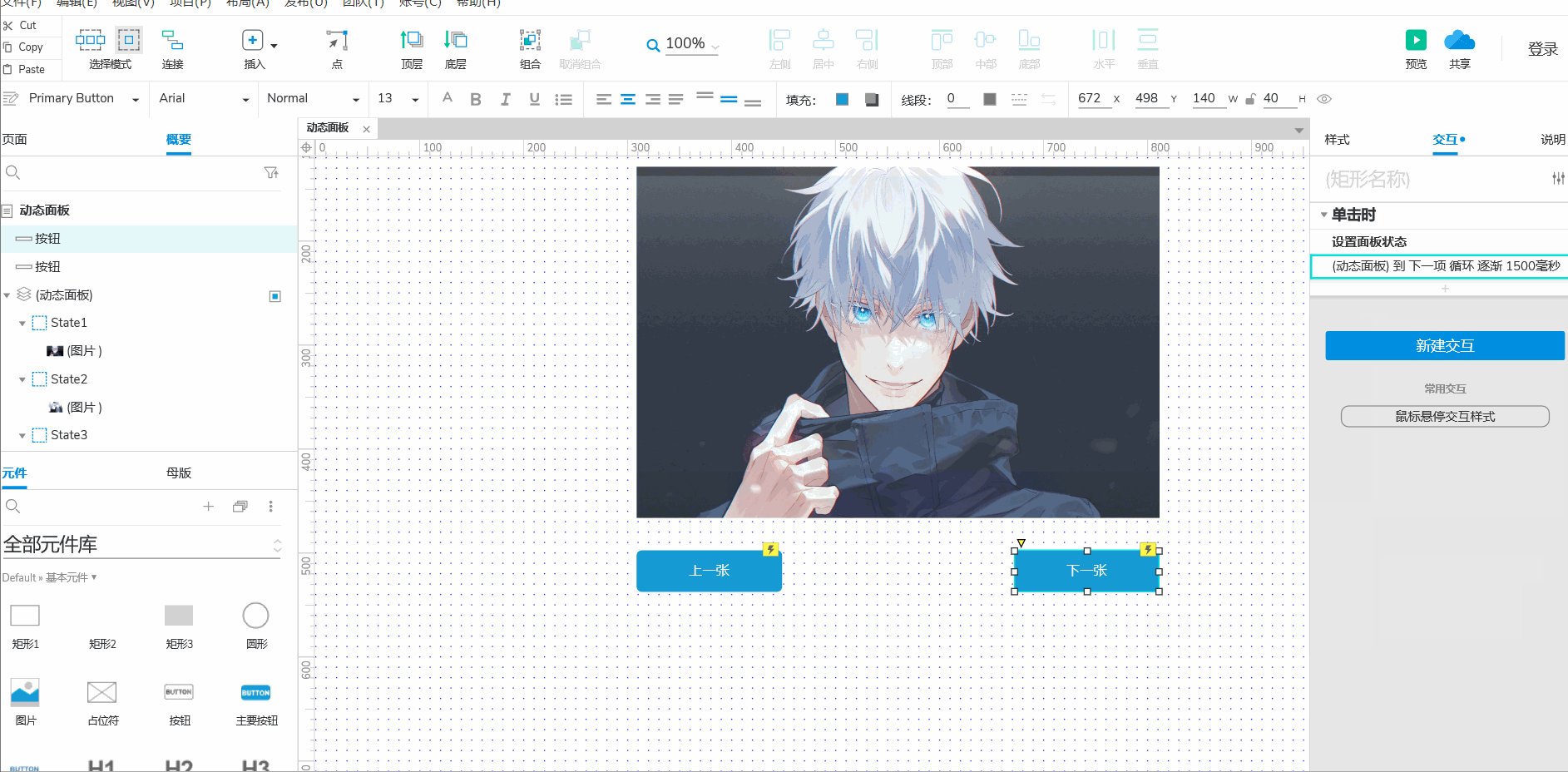
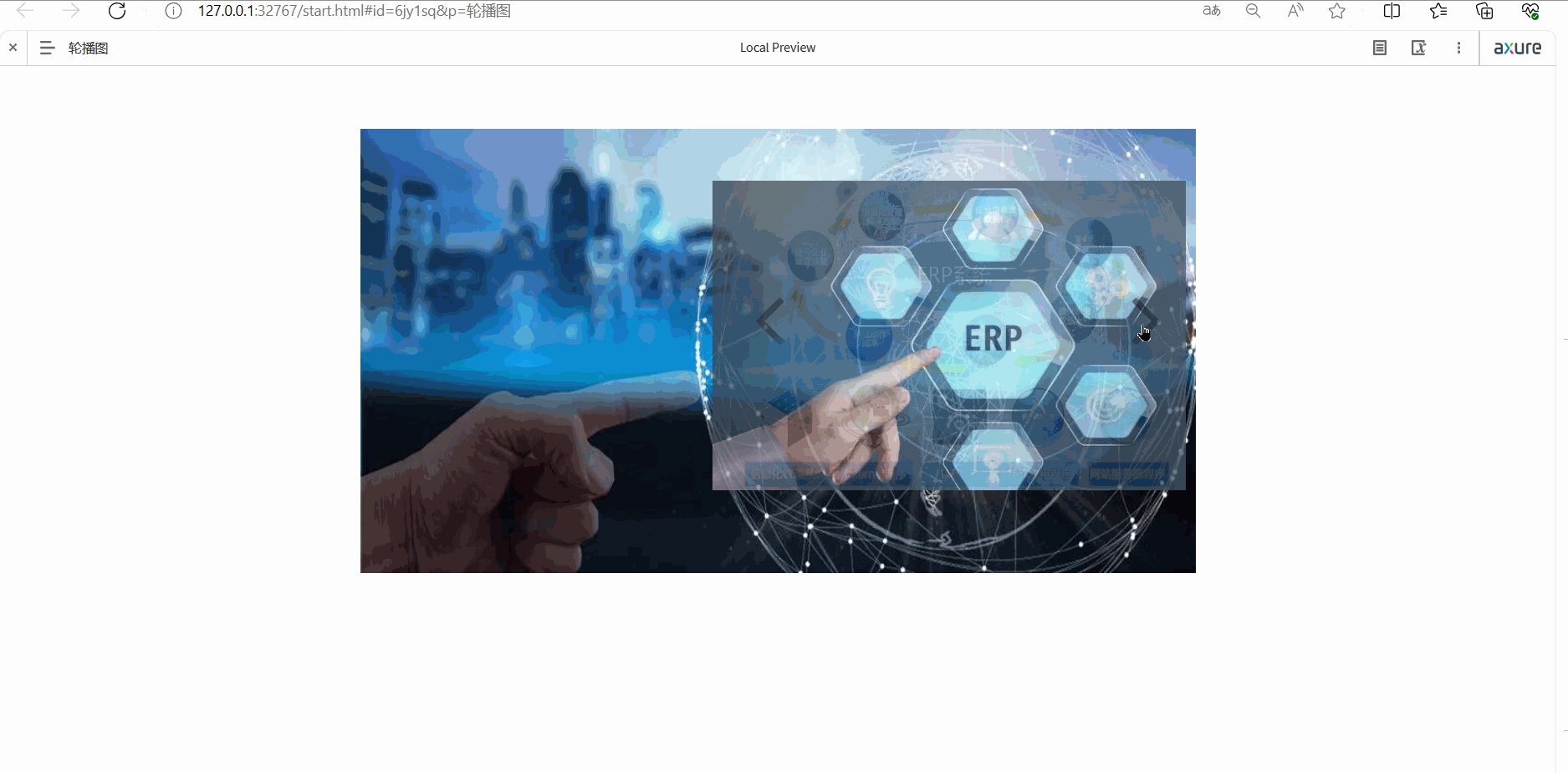
1.1 轮播图案例

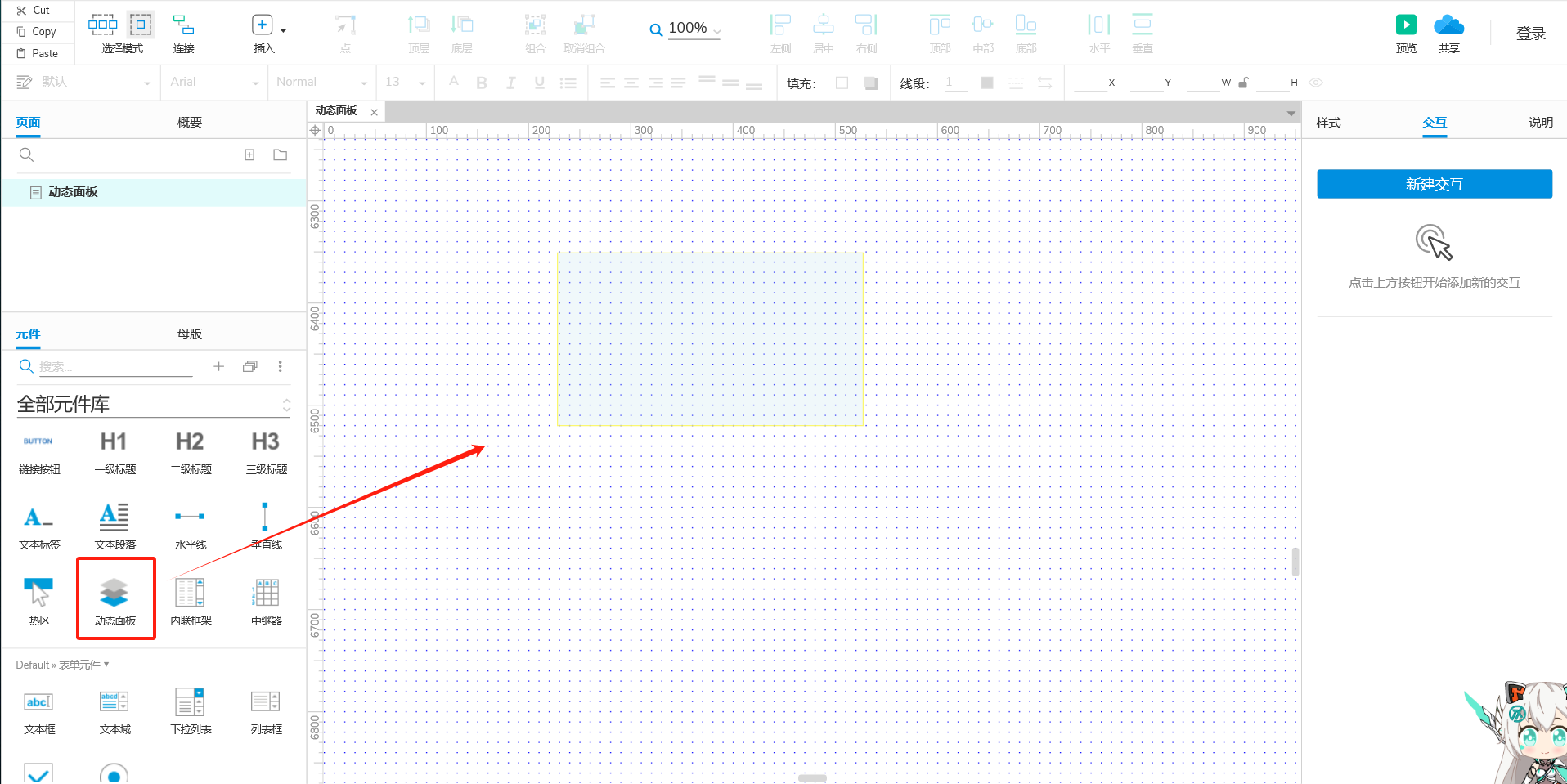
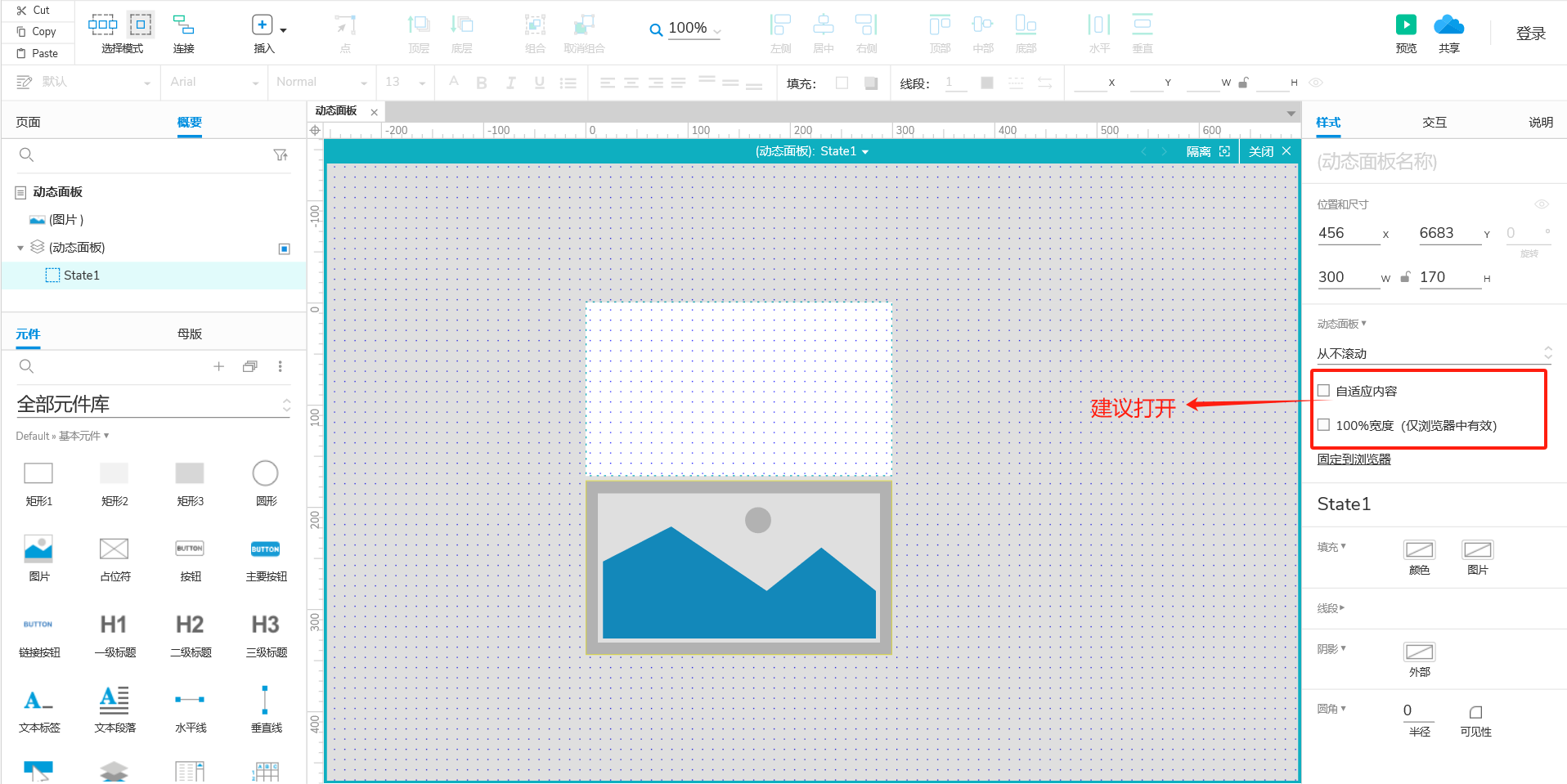
把一个动态面板放在一个编辑区

 点击左侧的重复状态就可以在原本的基础上复制一个一样
点击左侧的重复状态就可以在原本的基础上复制一个一样
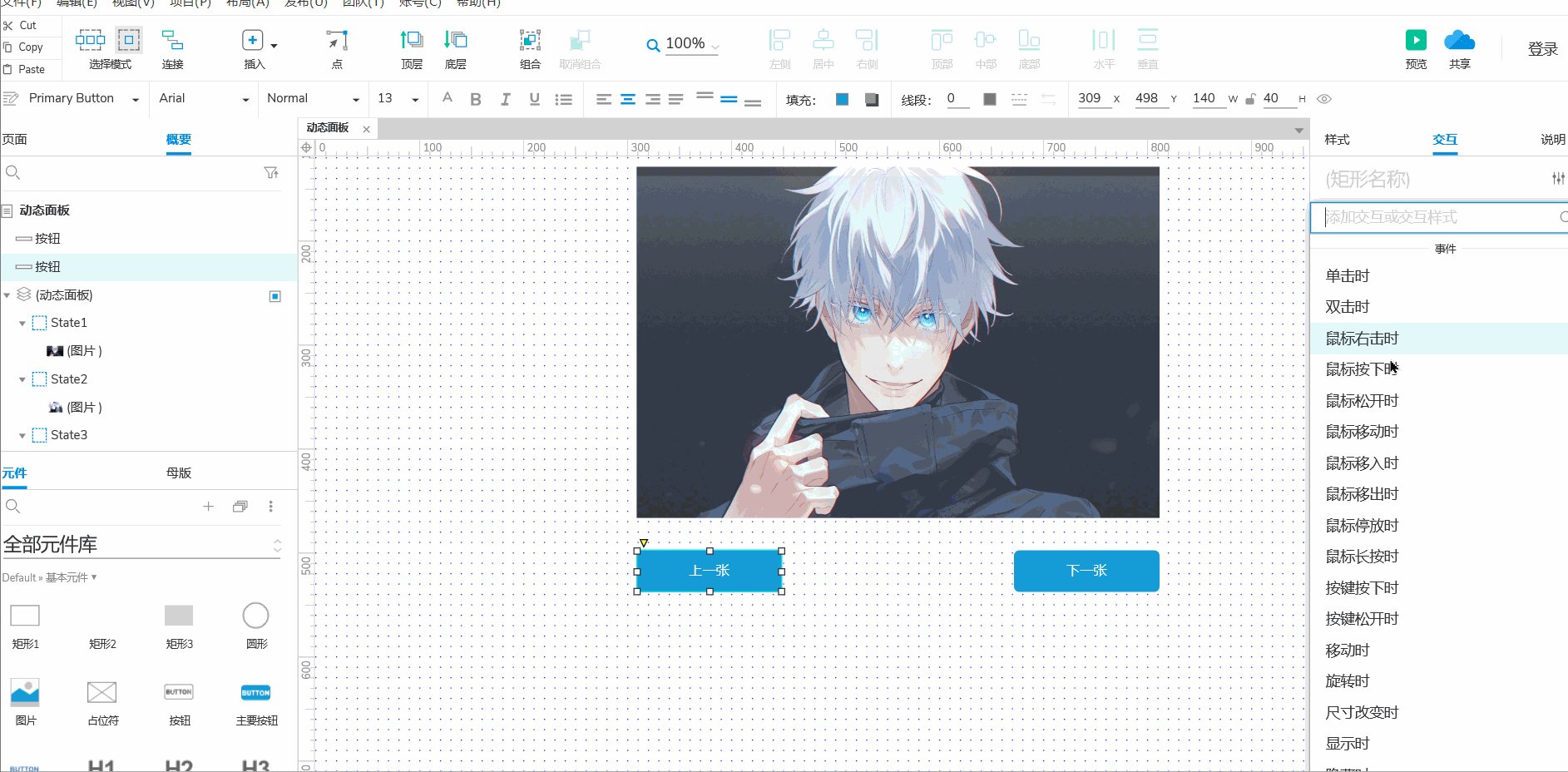
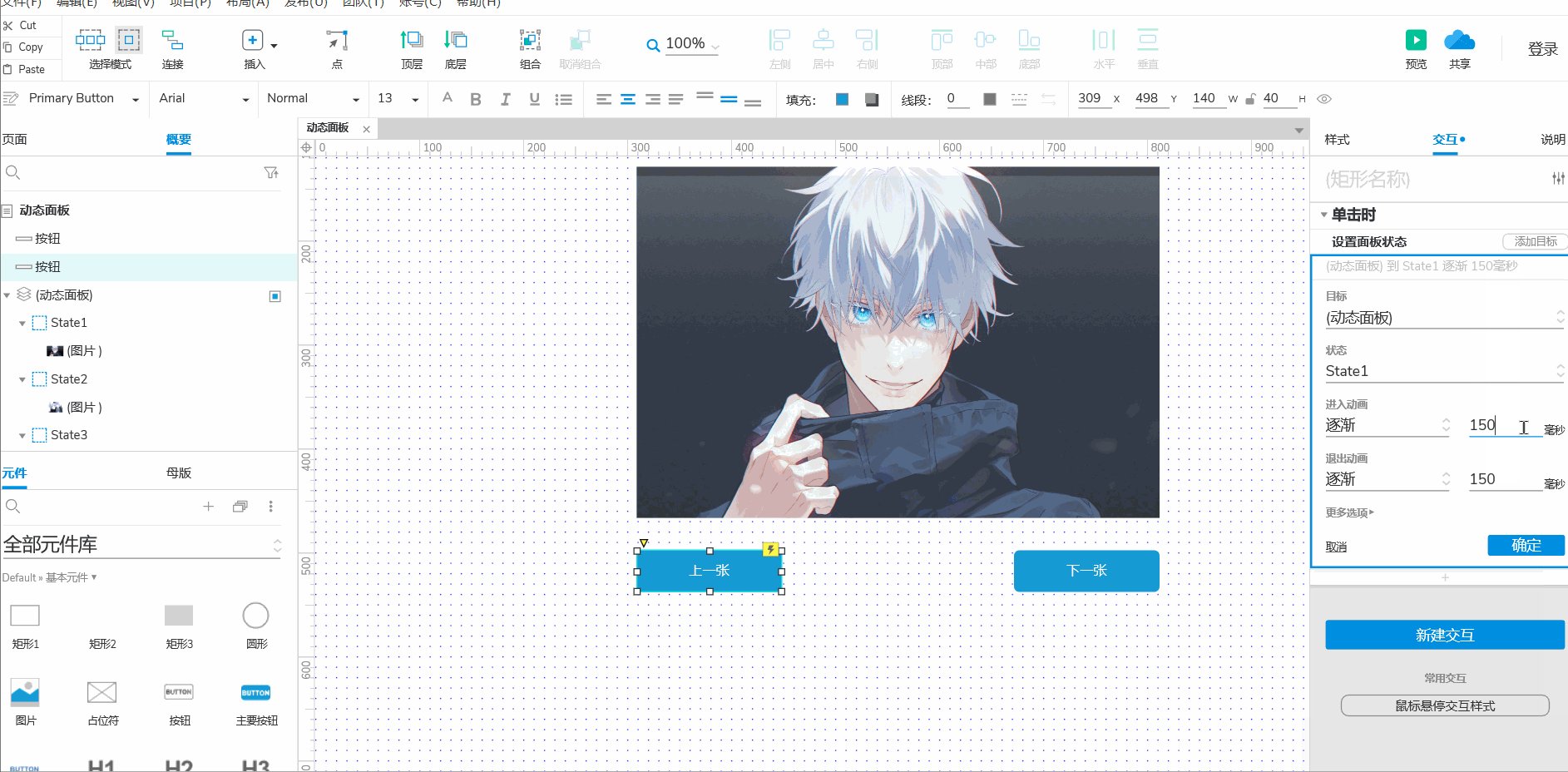
 给这个轮播图面板增加交互的单点击然后设置面板状态再设置自己想要的效果
给这个轮播图面板增加交互的单点击然后设置面板状态再设置自己想要的效果
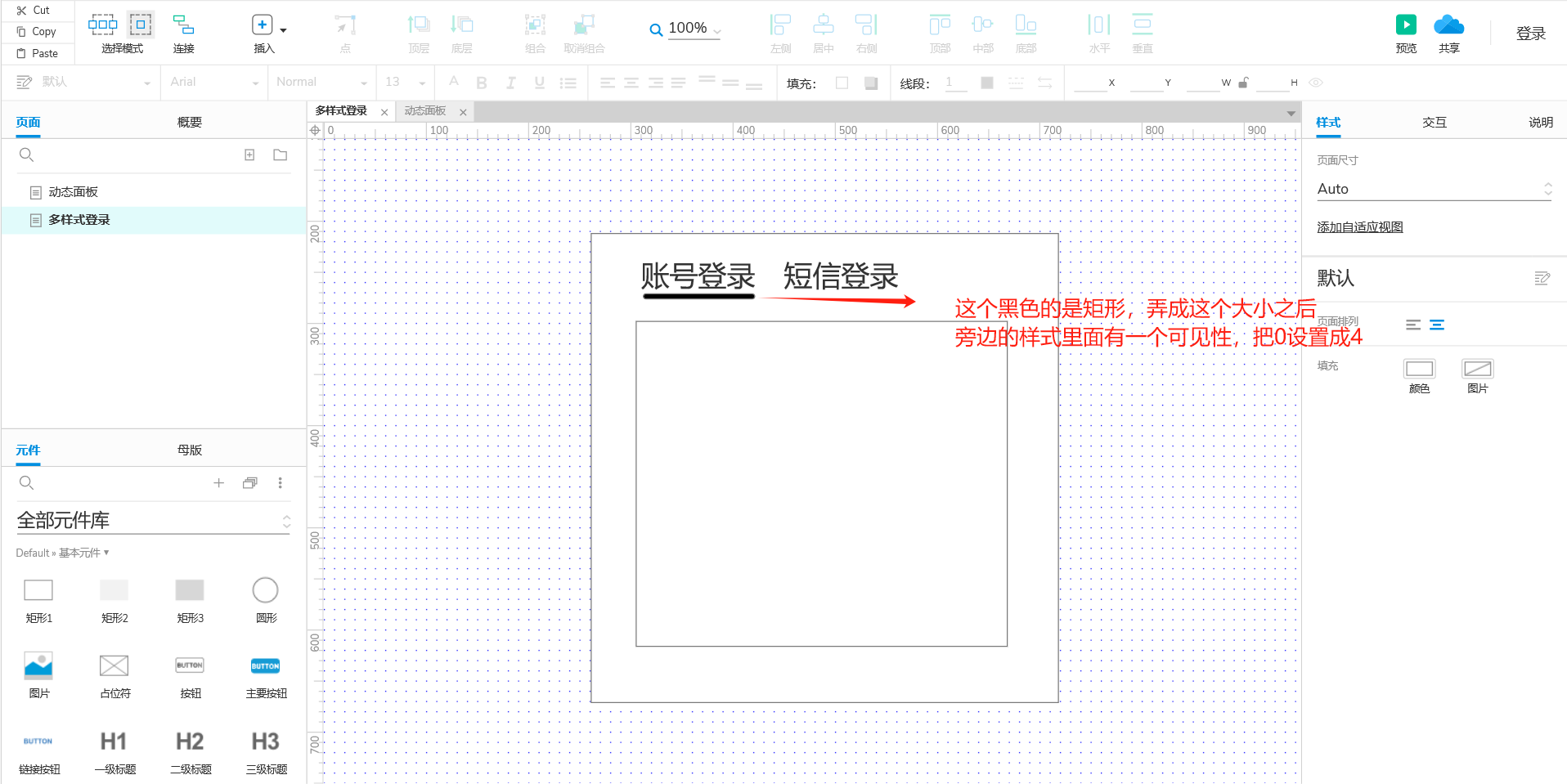
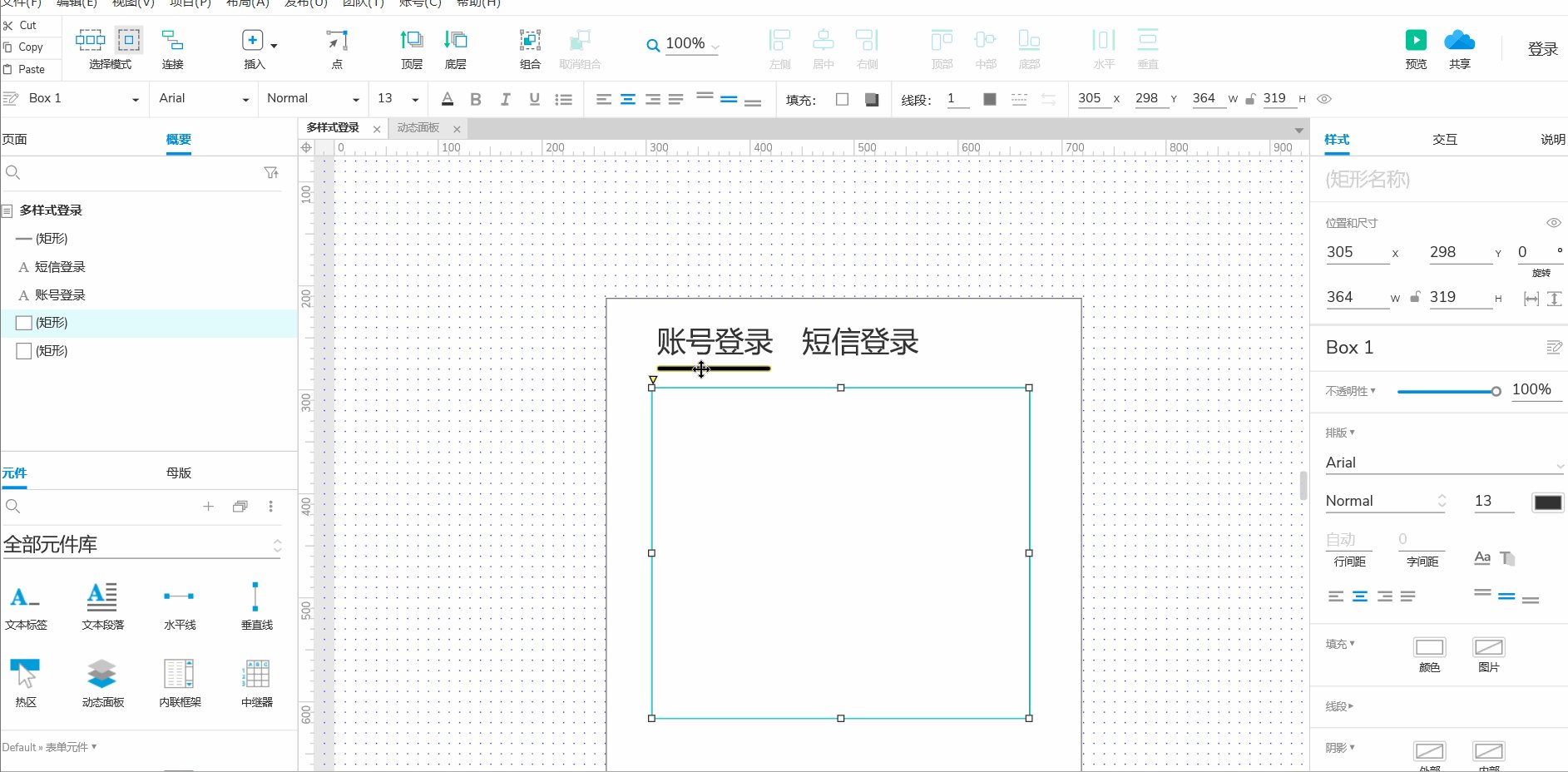
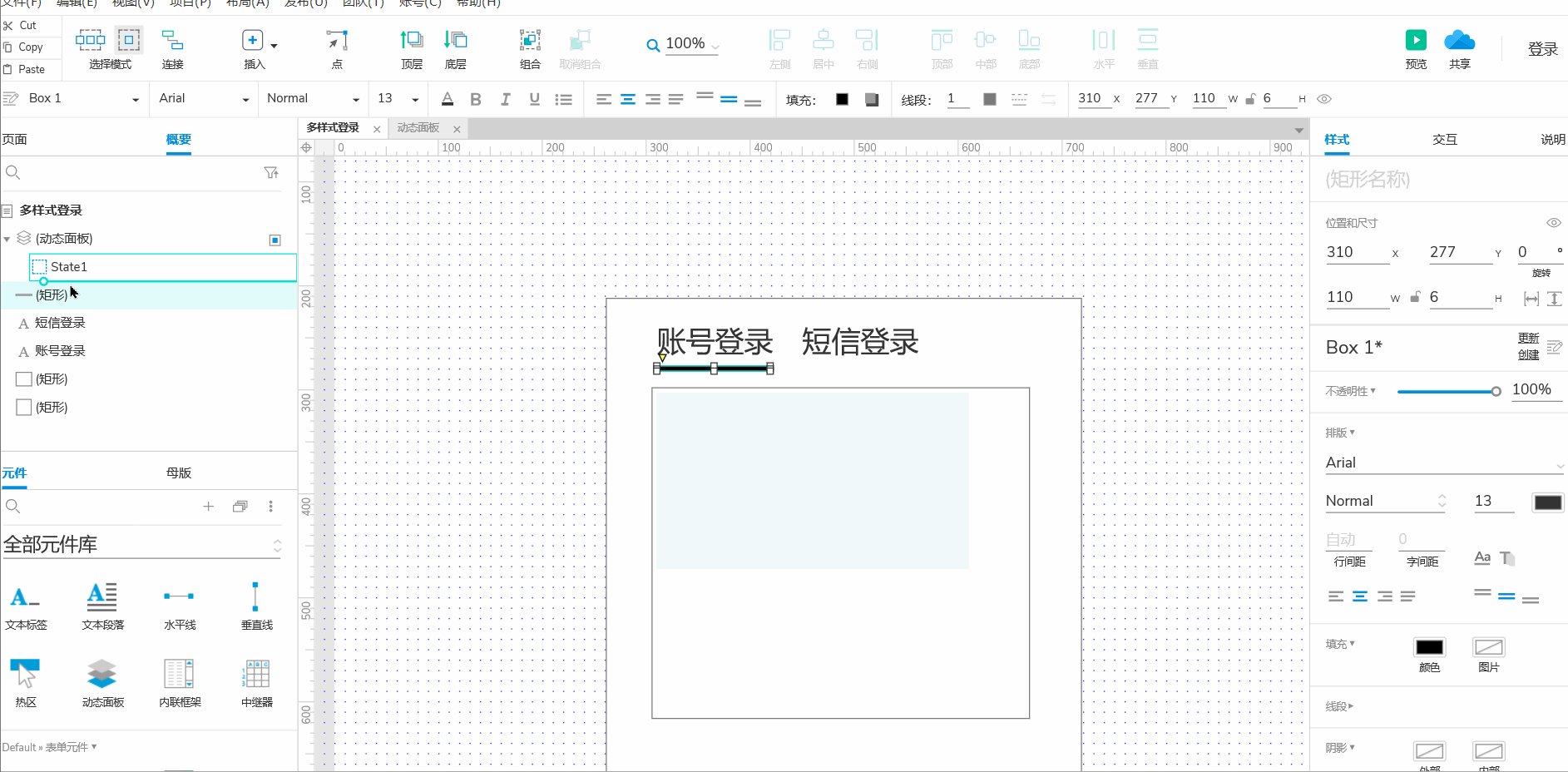
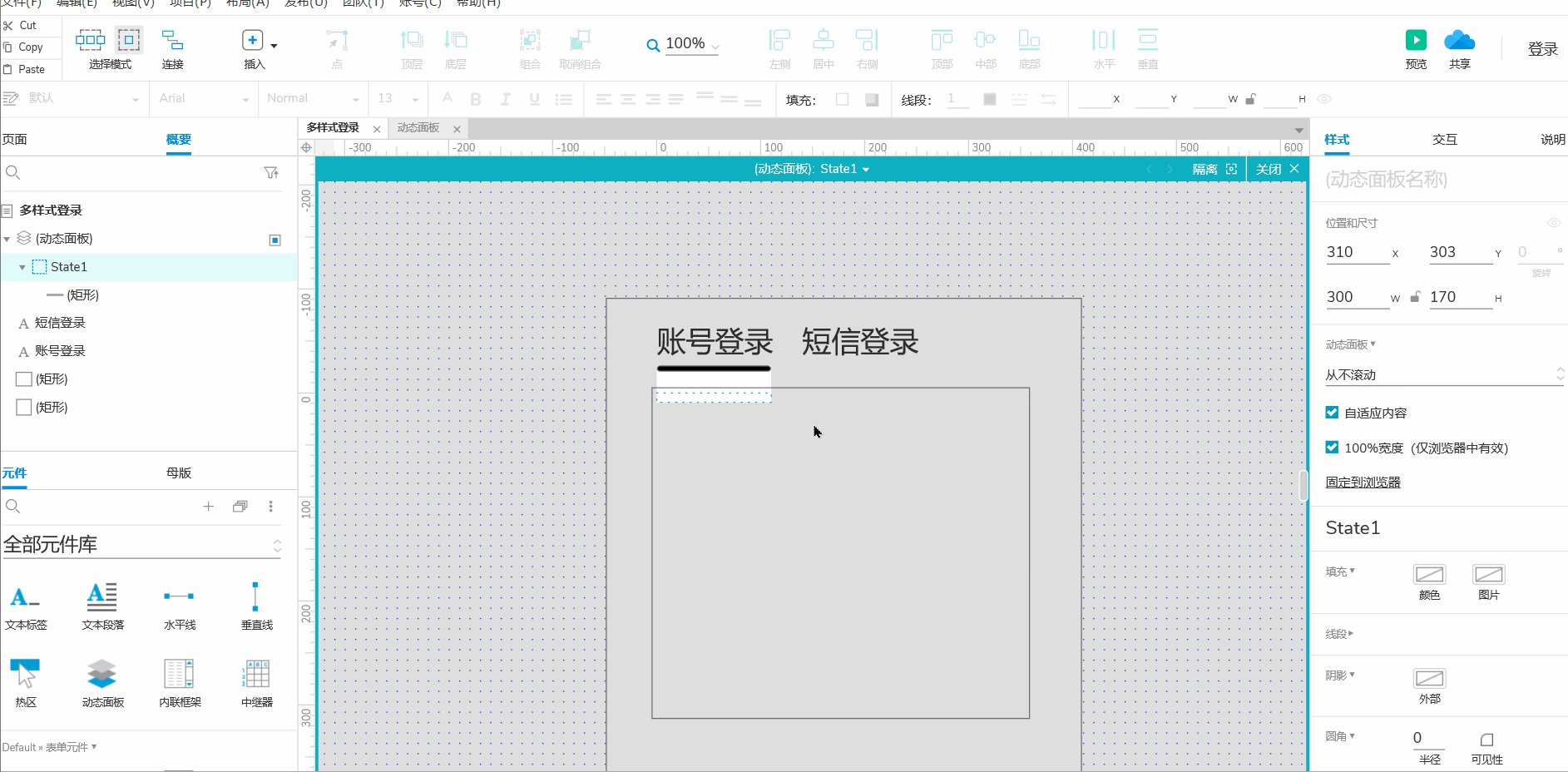
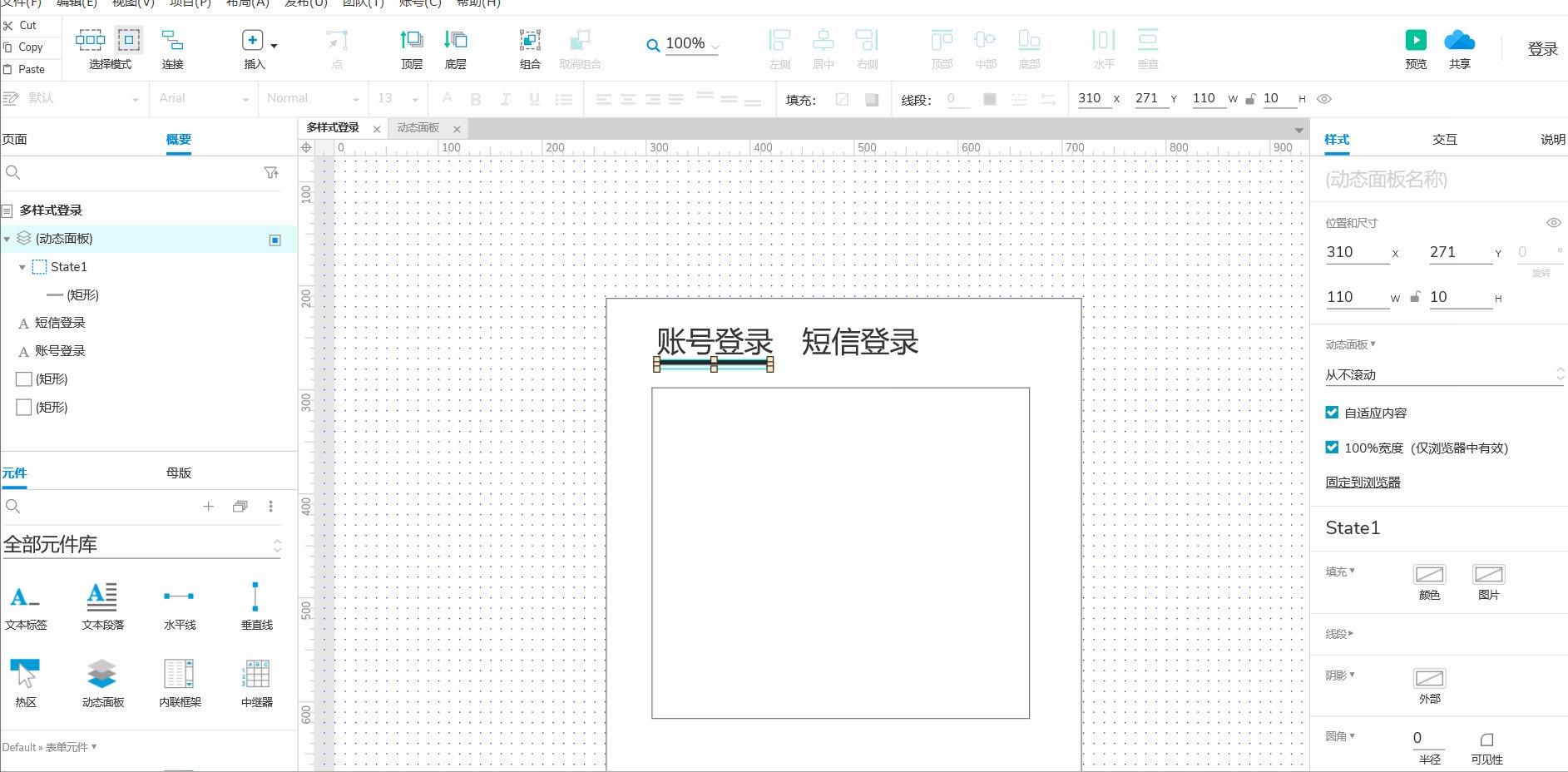
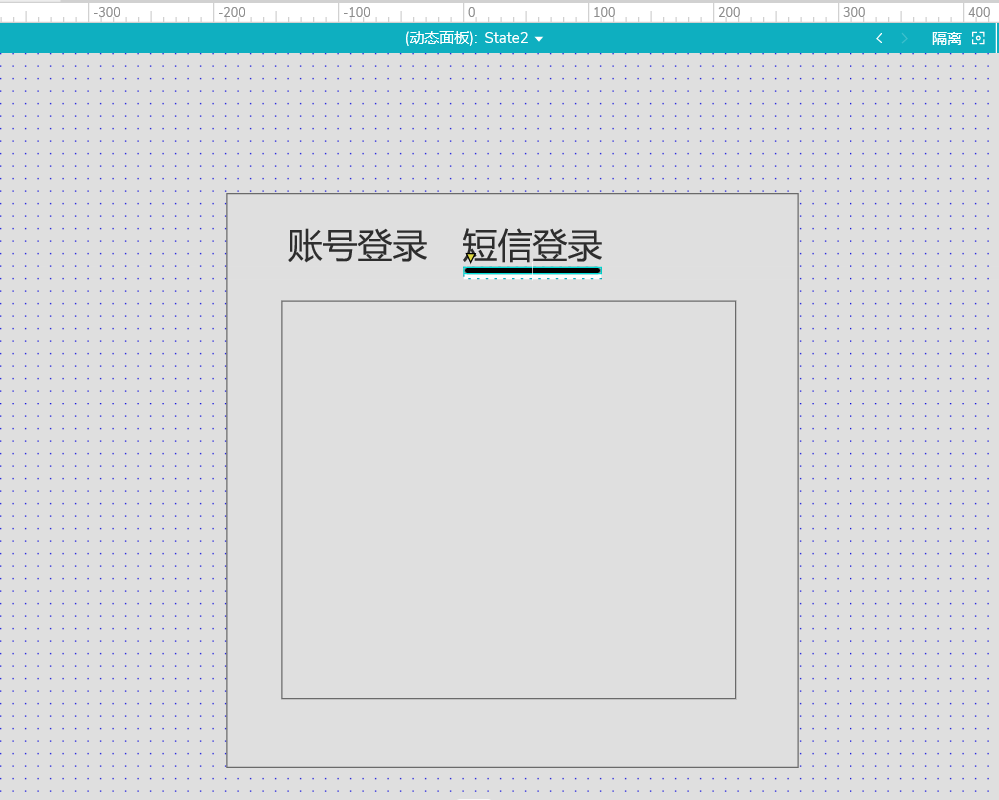
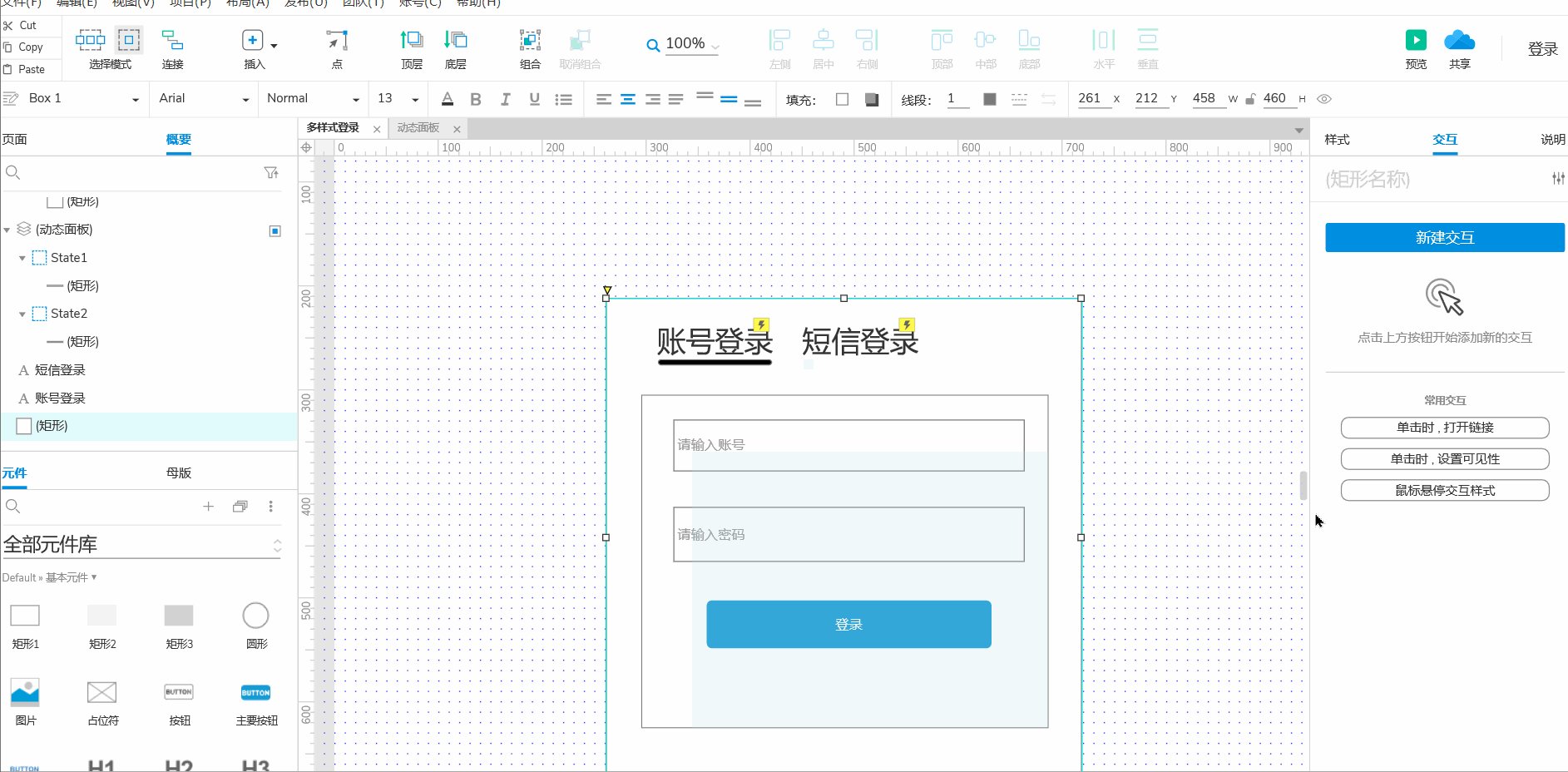
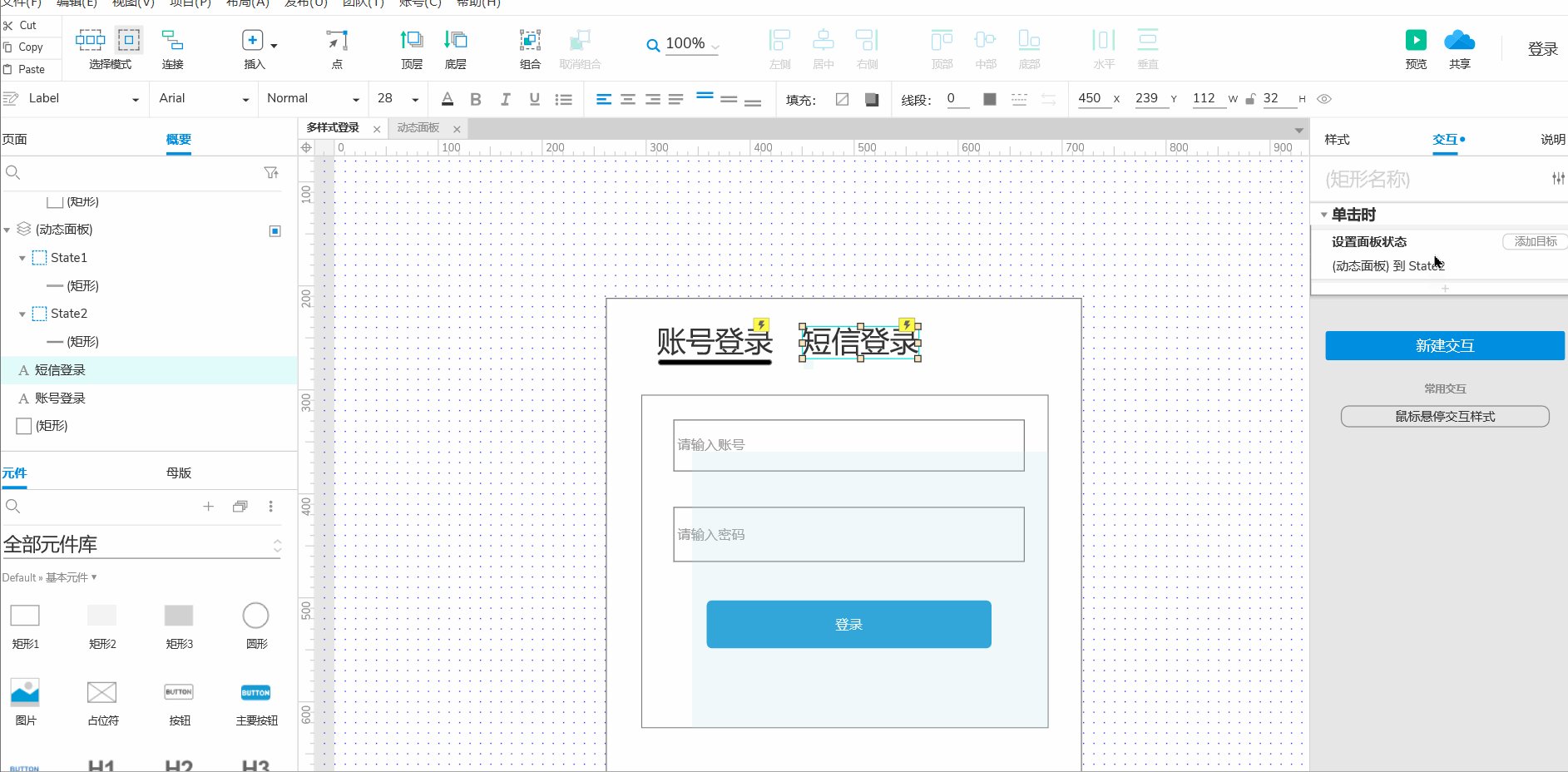
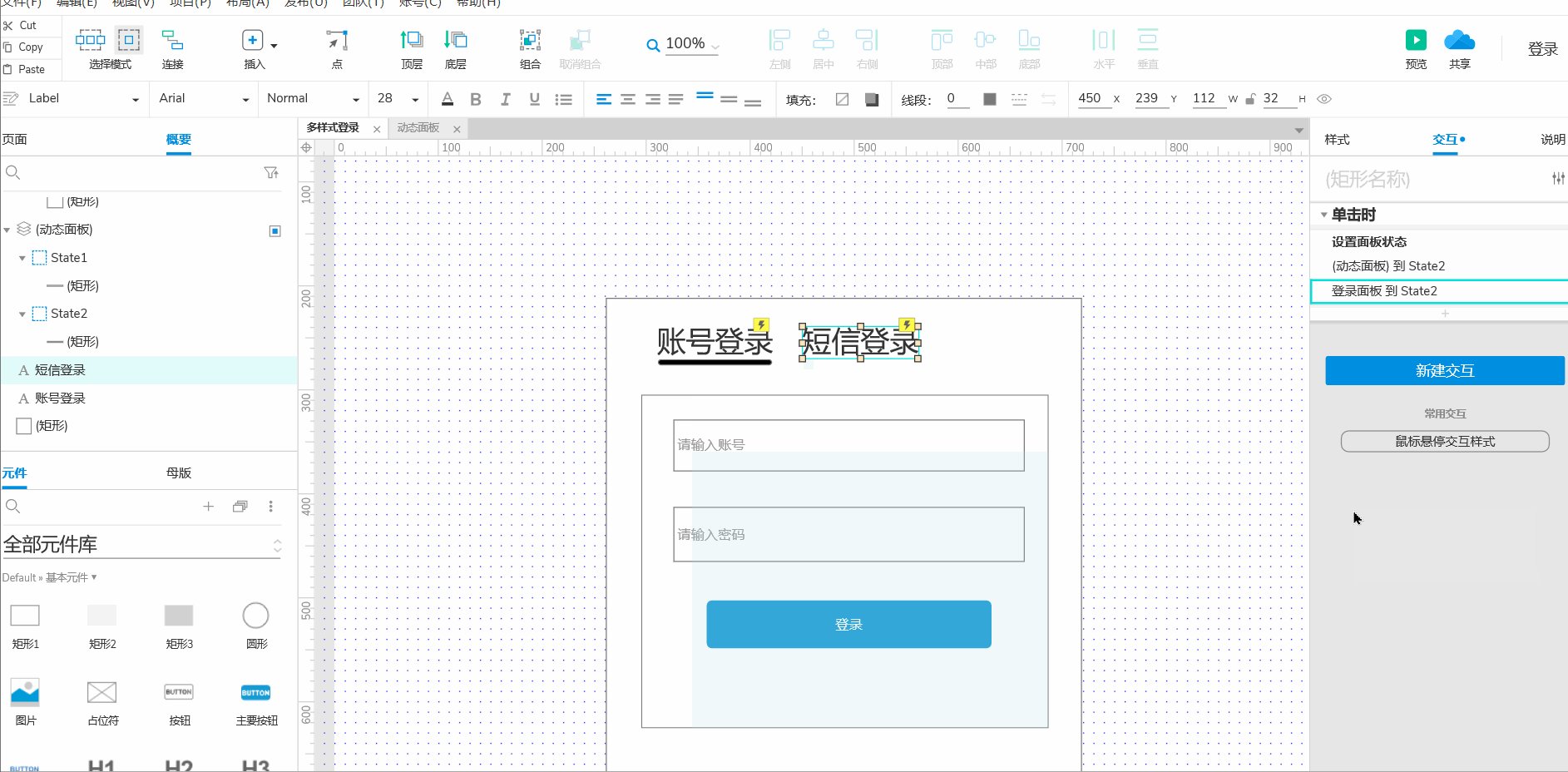
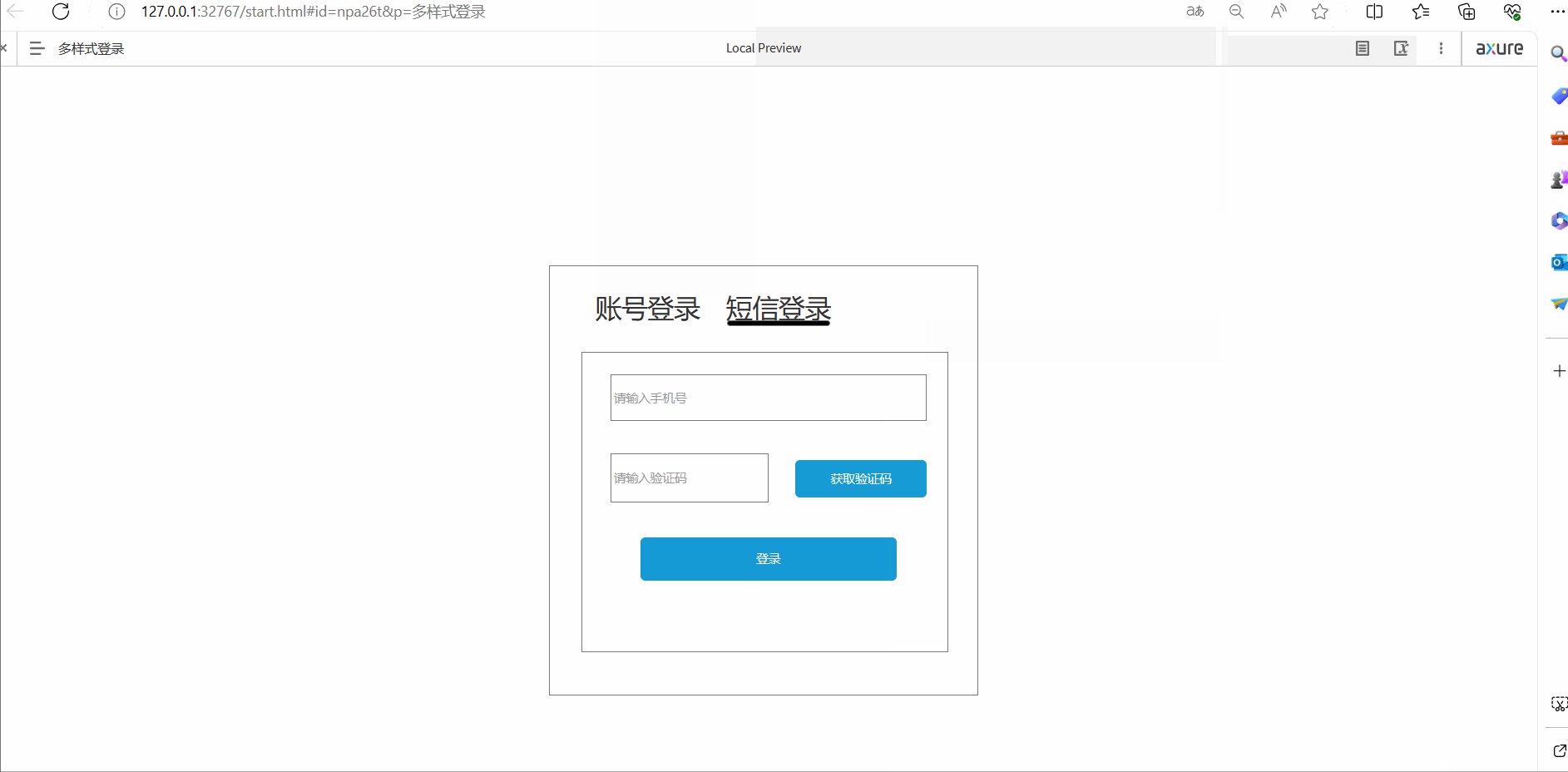
1.2 多方式登录

把矩形放进动态面板

复制一份

再给里面的矩形加一个动态面板里面放登录该有的输入框、密码、框按钮

最终效果


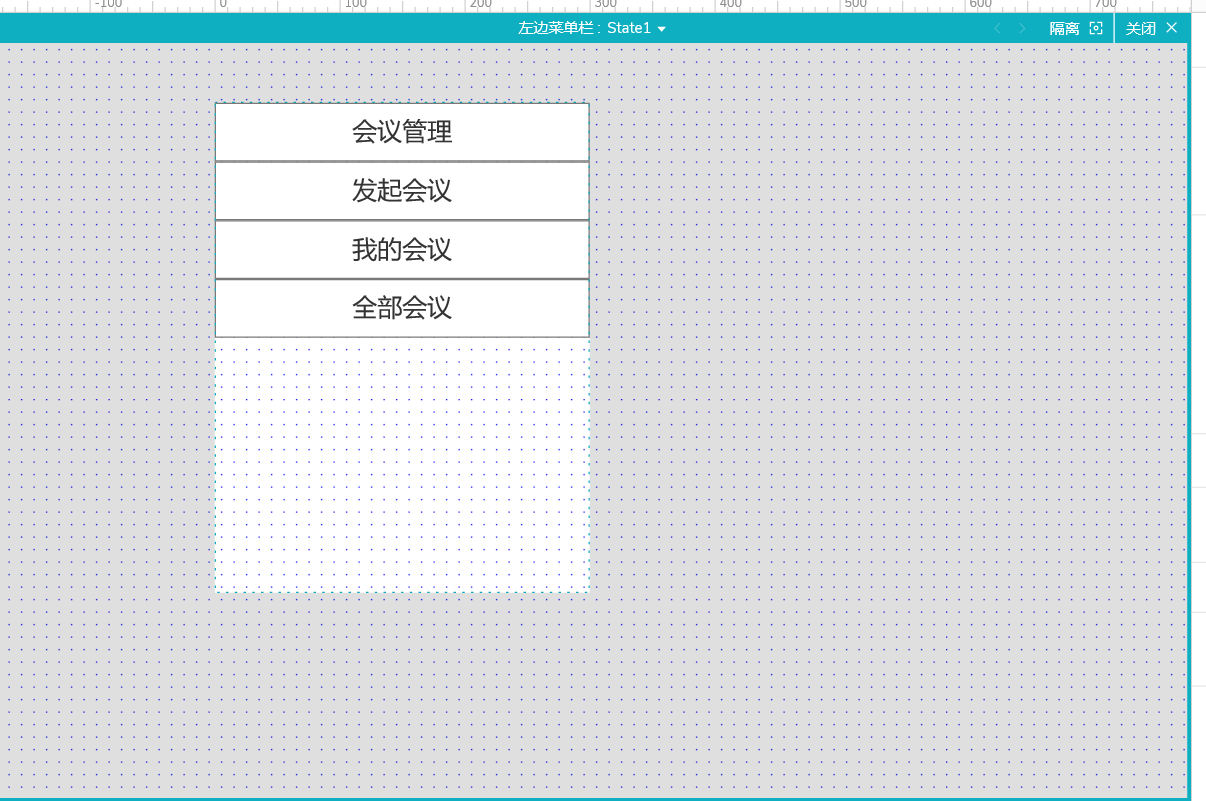
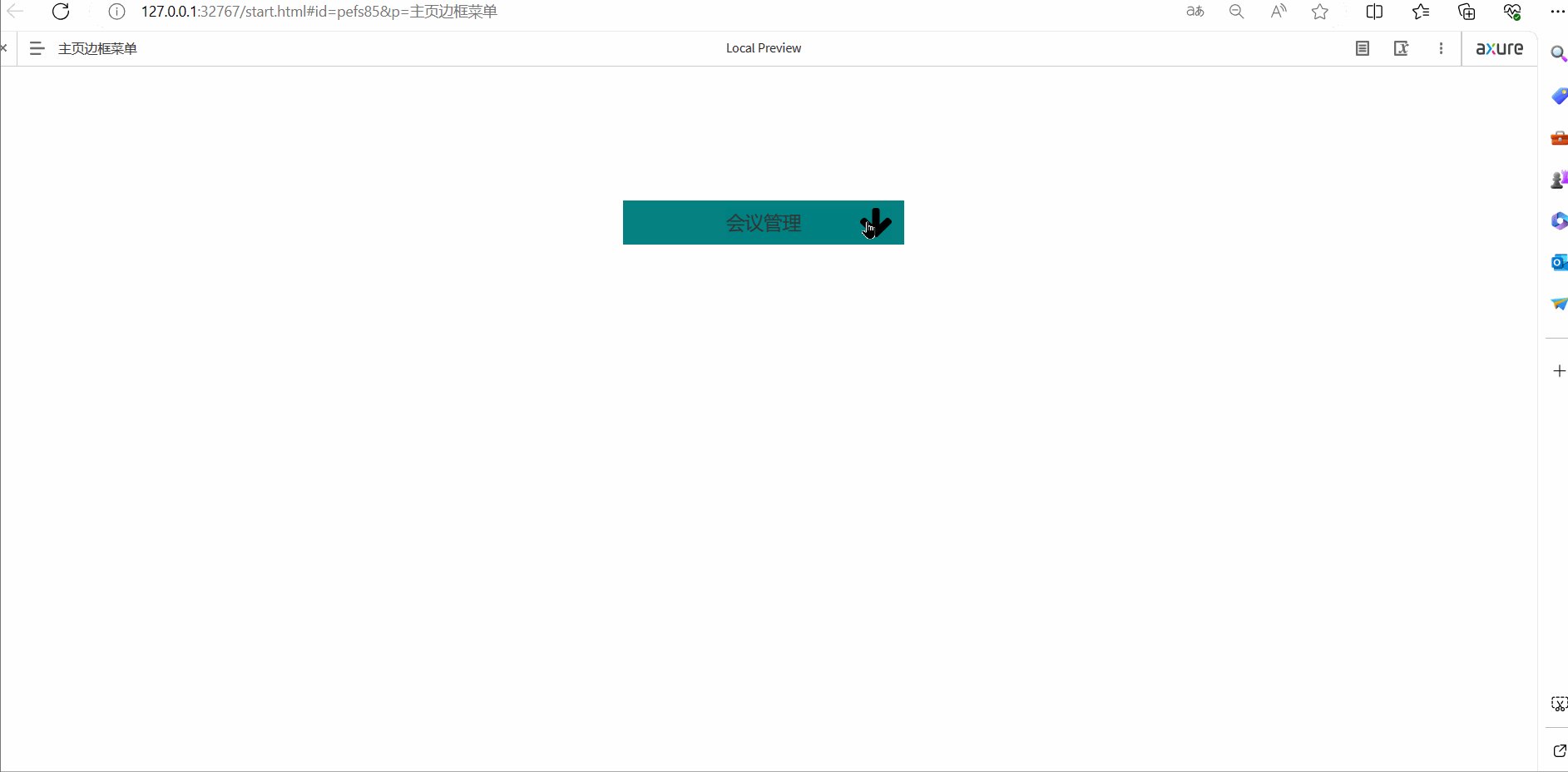
1.3 菜单案例
一个动态面板里面再放一个动态面板

再放四个矩形

颜色填充好分清楚一级菜单跟二级菜单之后,复制一个状态只留一个一级菜单

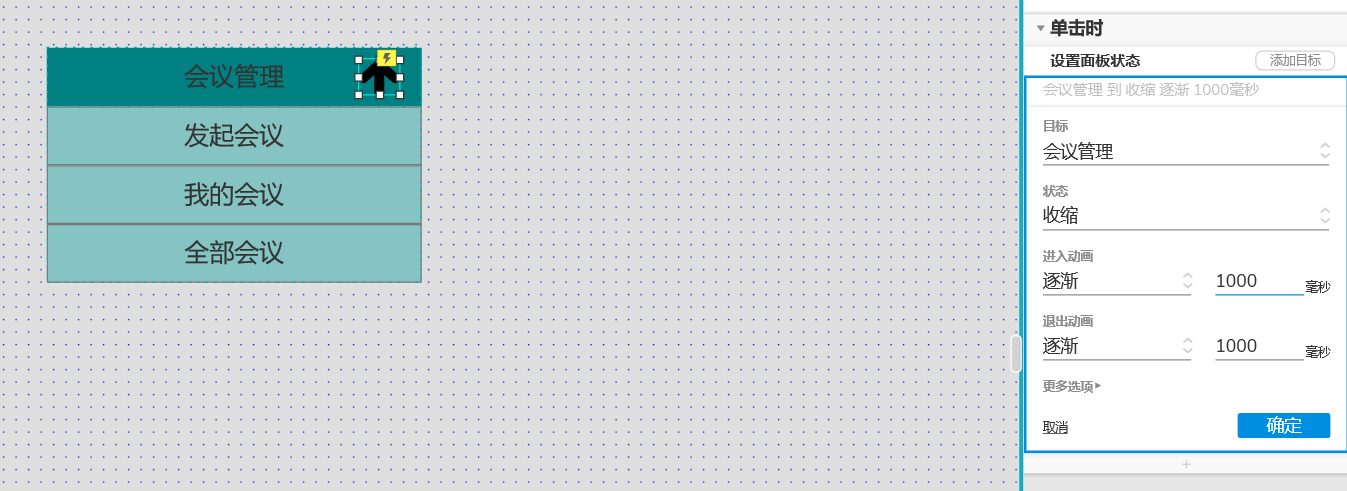
分别在2个状态里面放一个箭头图片向下是收缩,向上是展开

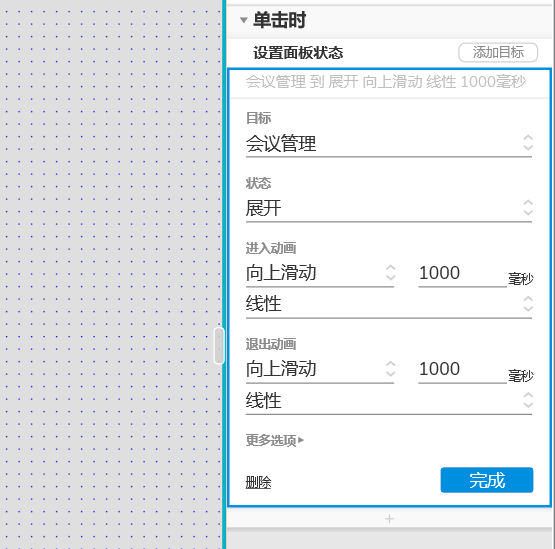
给箭头设置交互,状态是收缩,另一个则反之
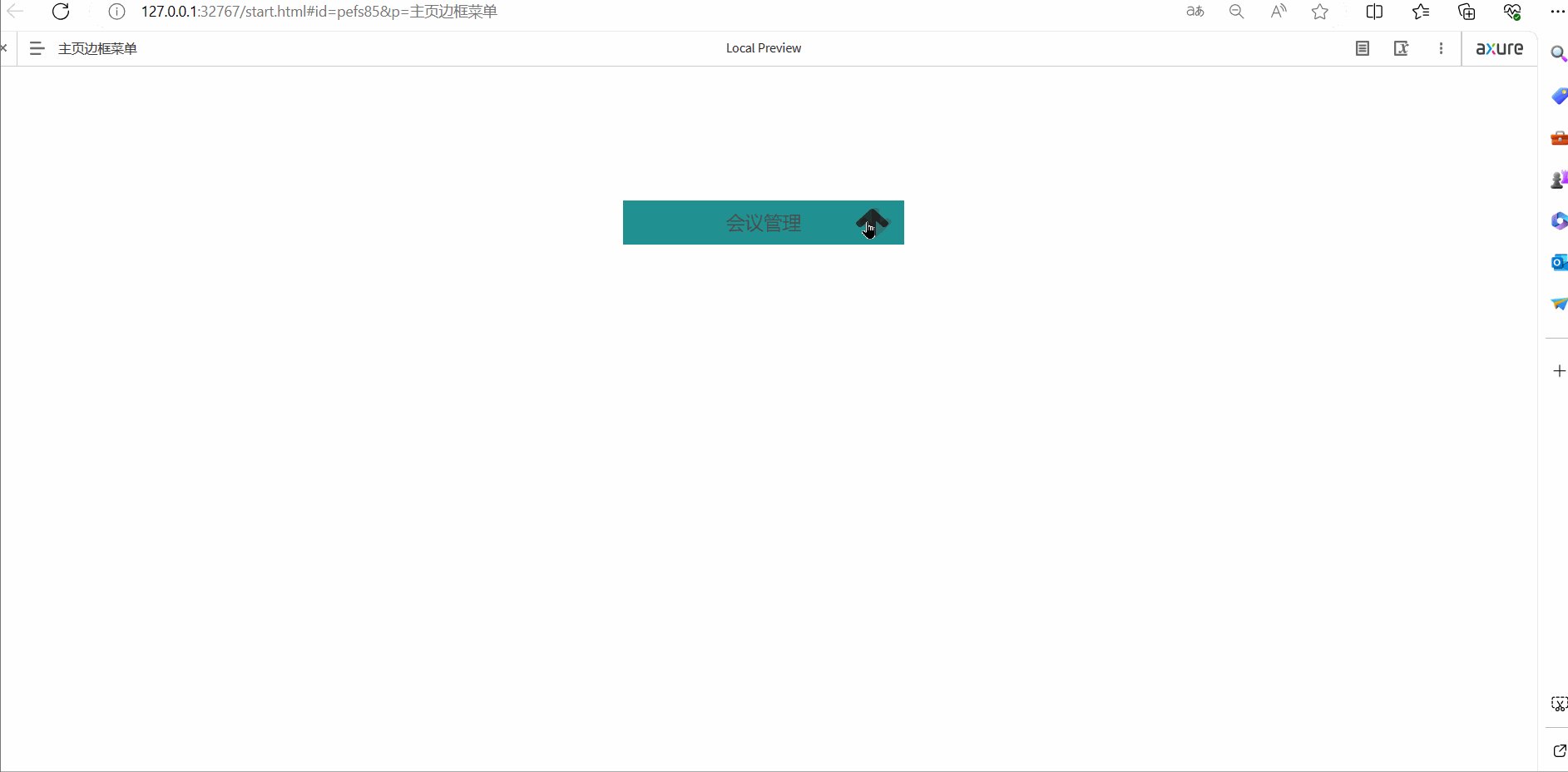
 效果图
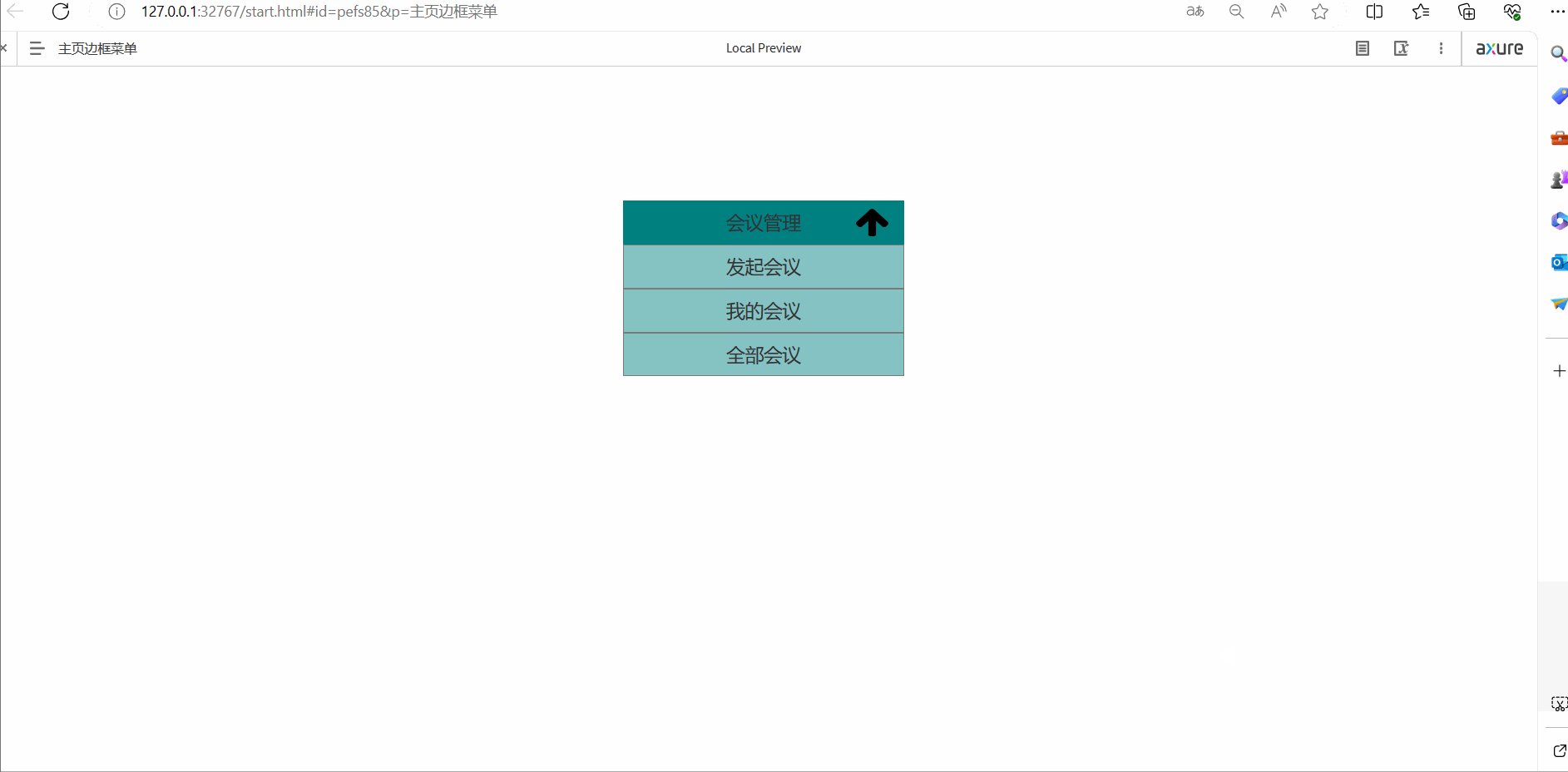
效果图


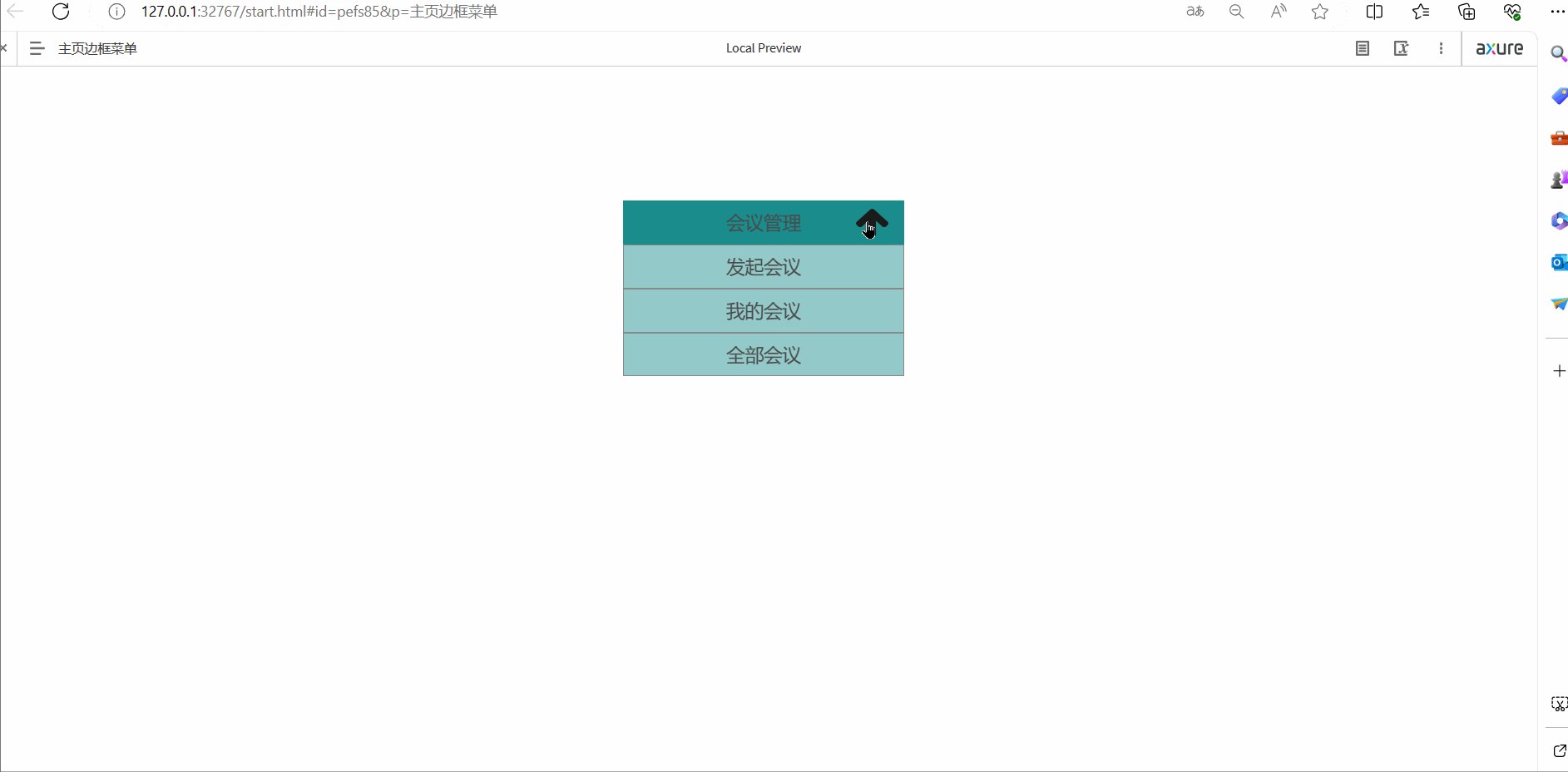
单击交互里有一个更多选项勾选推动和拉动元件,箭头设置下方

最终效果图

二、ERP登录界面

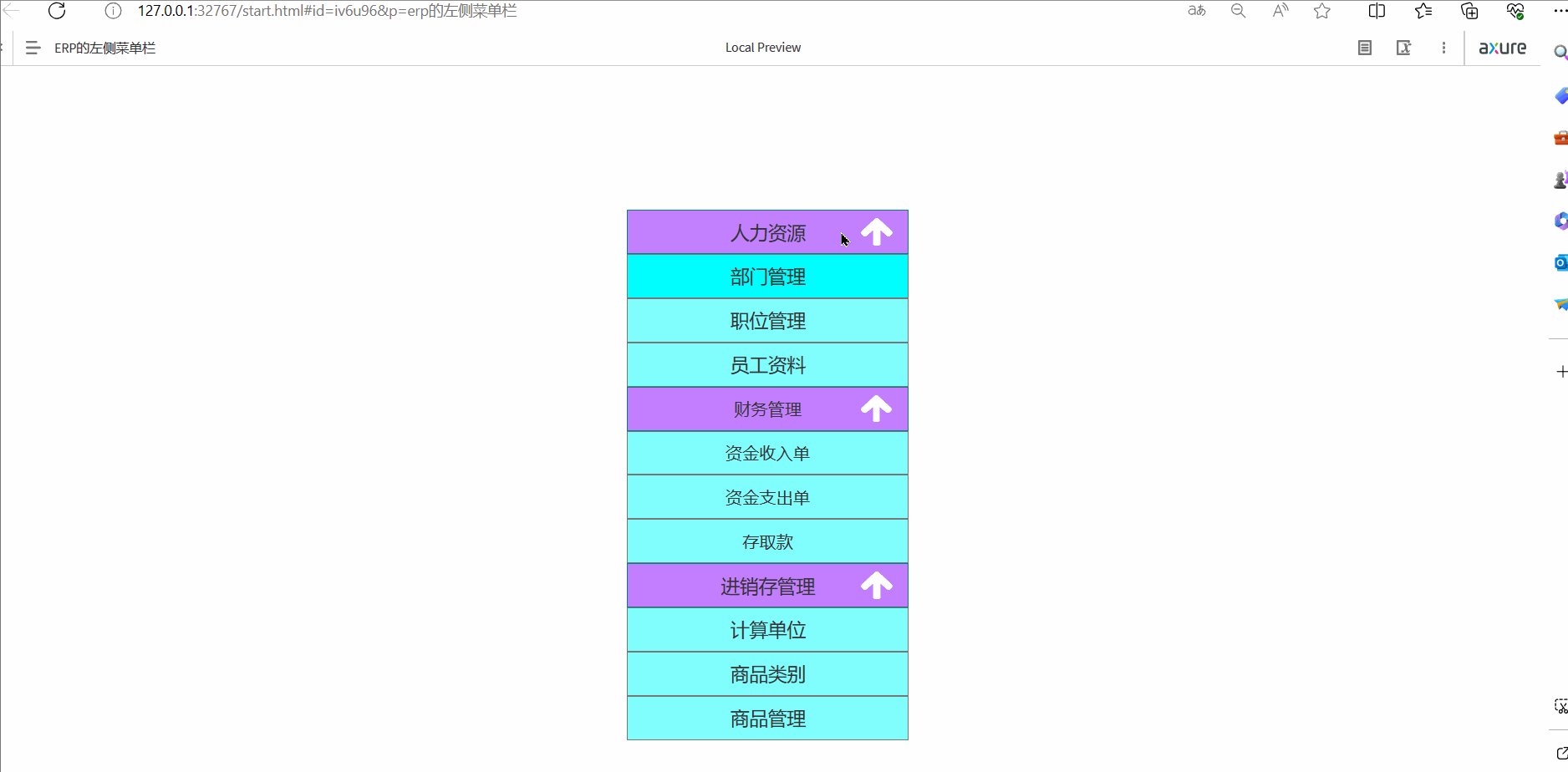
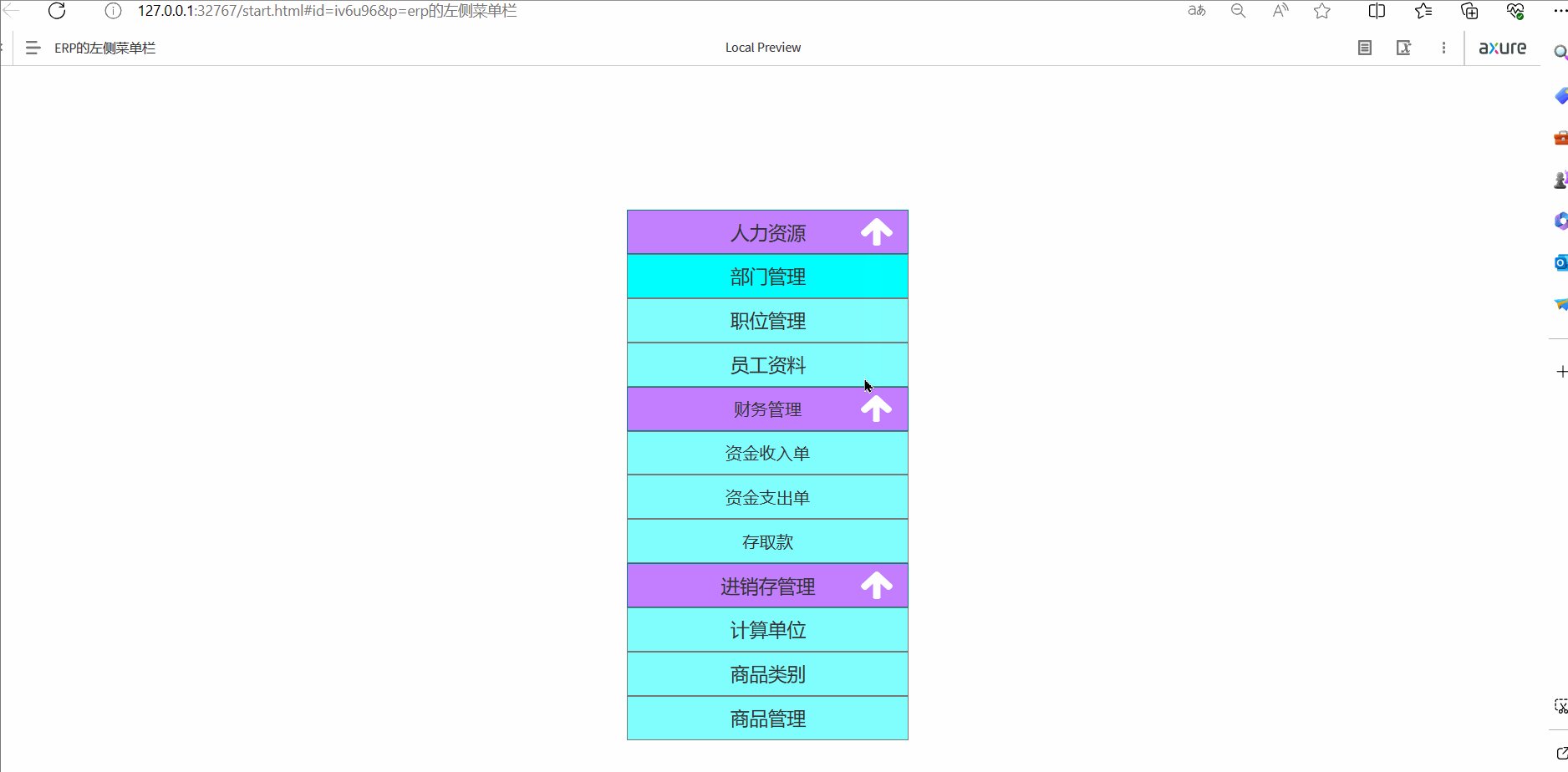
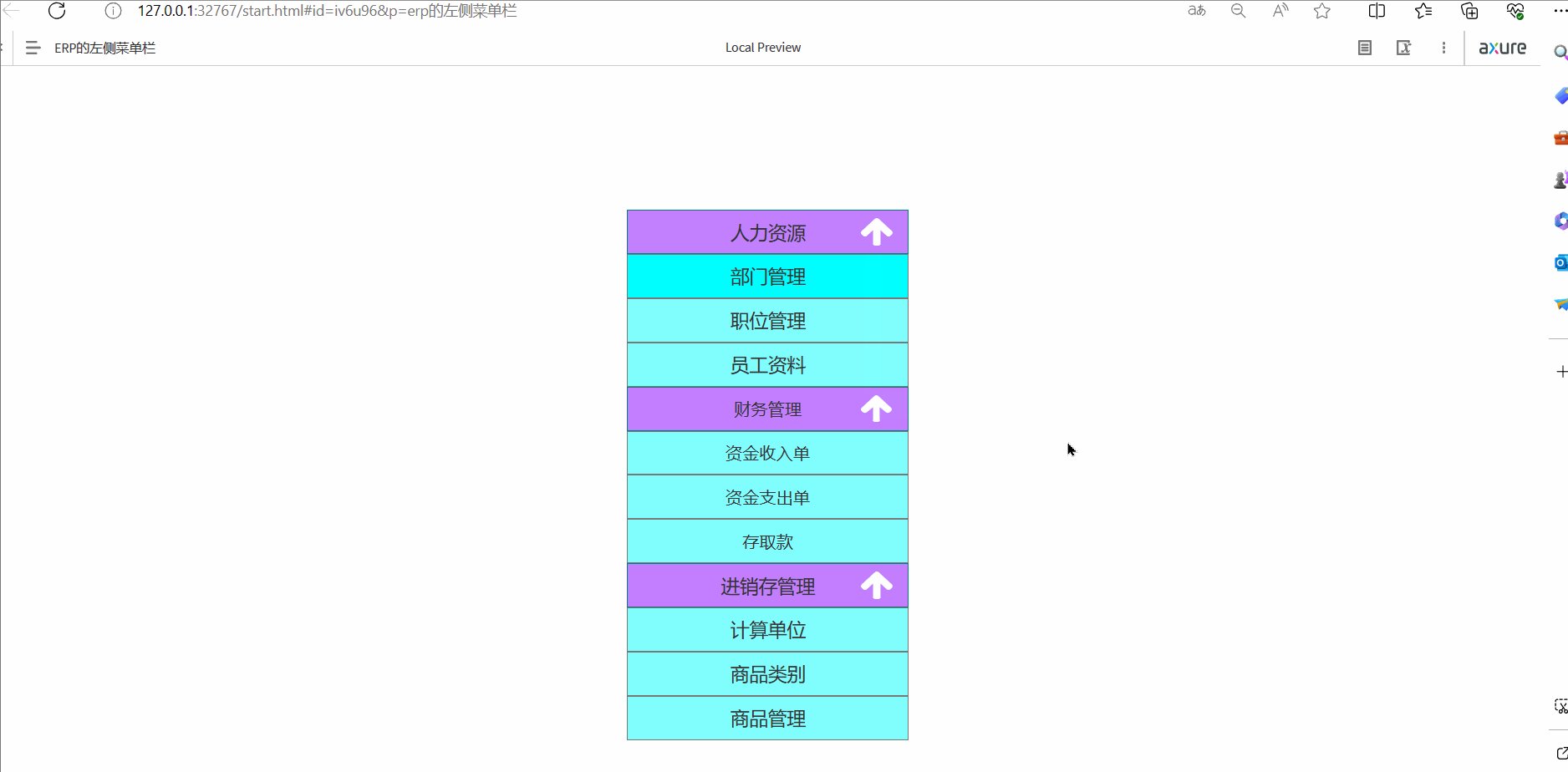
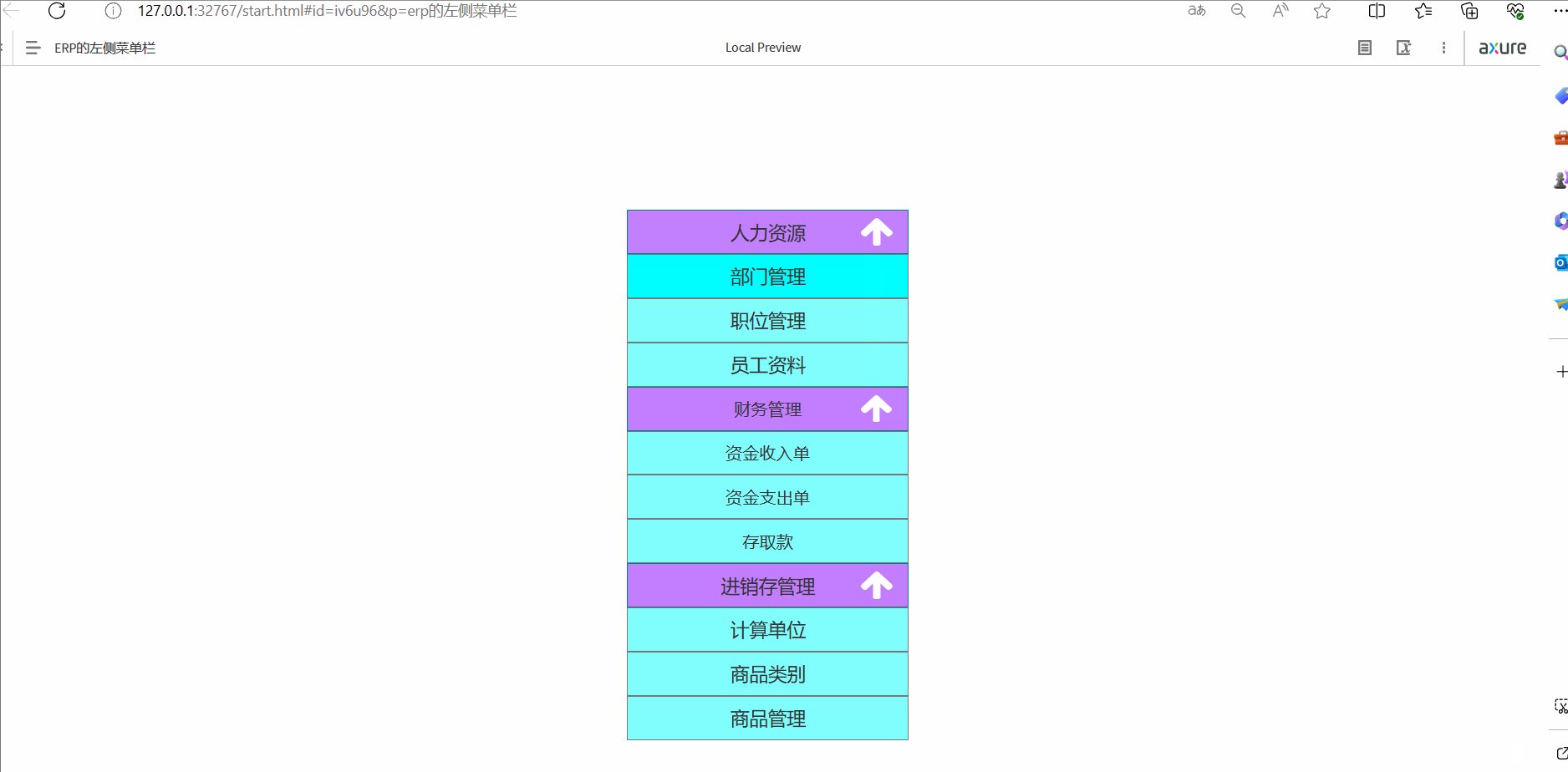
三、ERP的左侧菜单栏

四、ERP的公告栏






















 1662
1662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








