1 |
|
二、通过webpack打包

执行这样命令后,可以看到根目录的dist文件夹下是打包好的静态资源

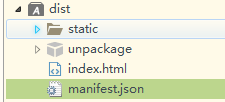
这样就打包好了,里面有index.html 以及 static文件夹(包含fonts、img、js、css文件夹)两个
三、使用hbuilder打开
将dist文件下拖动到huilder软件中即可

dist文件夹,就是拖动进去的,A 标记是app的意思,W是web的意思。我这里是已经转为app了,所以dist文件夹以 A 标识 ,没有转换之前是 W 标识
四、转换为移动APP
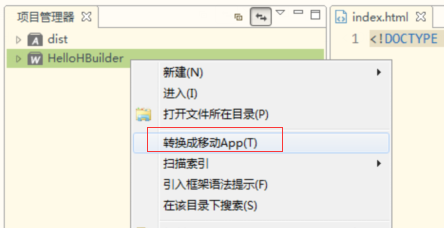
由于我已经转为APP,我用helloHBuilder做示范

右键需要转为app的文件夹,弹出的快捷菜单中——>转换成移动APP(T)。

点击“我知道了”之后,发现dist文件夹会多了一些文件

五、配置manifest.json
(1) 应用信息配置

“应用名称” :给你的app取个名字
“appid” :右侧点击“云端获取”,要登录注册你的账号之后,点击‘云端获取’会自动给你填上
“页面入口” : 主页面,因为我是用vue开发的,所以我只有一个HTML文件,是index.html
(2)图标配置

其余的”启动图片” “sdk配置” …我直接略过了
配置应用信息和图标配置先试试效果,配置好后,保存。
六、真机运行试看效果
准备好你的手机,用usb数据线连接,开启开发者模式(关于手机——>连续点击版本号,进入开发者模式),允许usb调试。
点击hbuilder工具栏上的 “在设备上运行/停止应用”图标,类似于 这样,选择第一个模式运行
这样,选择第一个模式运行
接下来,看看你的手机
手机现在提示:电脑安装位置来源 同意 安装
会在你的手机的桌面上安一个名字是Hbuilder的app (基座)
现在你可以点进去,类似于打开app ,看效果

如果真机运行没有多大的问题,就可以打开apk了。
七、打包为apk

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!


ript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里免费领取!**
[外链图片转存中…(img-j9tsoDll-1713579699982)]
[外链图片转存中…(img-yY3ycPtN-1713579699983)]





















 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








