
(6)启动ES
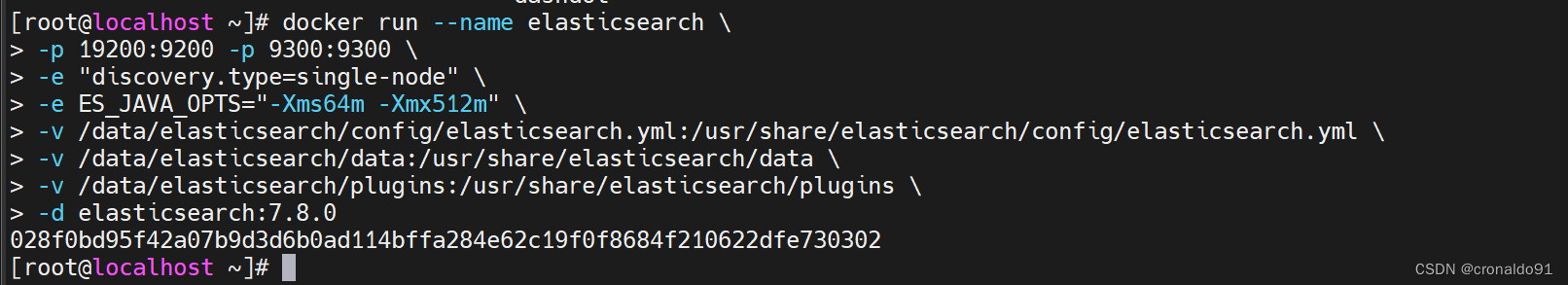
使用镜像elasticsearch:7.8.0,以后台模式启动一个容器,将容器的 9200 端口映射到主机的 19200 端口,主机的配置文件/data/elasticsearch/config/elasticsearch.yml映射到容器的配置文件/usr/share/elasticsearch/config/elasticsearch.yml,主机的相关目录映射到容器的相关目录。
docker run --name elasticsearch
-p 19200:9200 -p 9300:9300
-e “discovery.type=single-node”
-e ES_JAVA_OPTS=“-Xms64m -Xmx512m”
-v /data/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml
-v /data/elasticsearch/data:/usr/share/elasticsearch/data
-v /data/elasticsearch/plugins:/usr/share/elasticsearch/plugins
-d elasticsearch:7.8.0

设置开机启动ES
[root@localhost ~]# docker update elasticsearch --restart=always

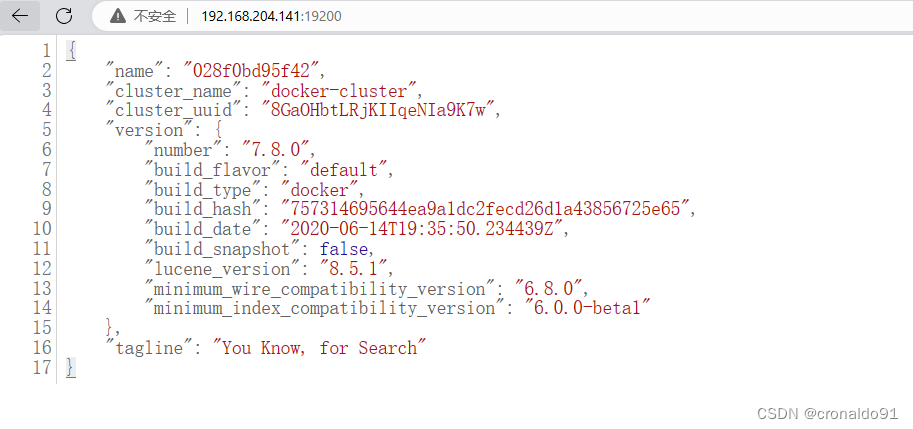
(7) 测试
http://192.168.204.141:19200/
{
“name”: “028f0bd95f42”,
“cluster_name”: “docker-cluster”,
“cluster_uuid”: “8GaOHbtLRjKIIqeNIa9K7w”,
“version”: {
“number”: “7.8.0”,
“build_flavor”: “default”,
“build_type”: “docker”,
“build_hash”: “757314695644ea9a1dc2fecd26d1a43856725e65”,
“build_date”: “2020-06-14T19:35:50.234439Z”,
“build_snapshot”: false,
“lucene_version”: “8.5.1”,
“minimum_wire_compatibility_version”: “6.8.0”,
“minimum_index_compatibility_version”: “6.0.0-beta1”
},
“tagline”: “You Know, for Search”
}

### 3.OpenEuler 部署 Kibana
(1) 拉取镜像
[root@localhost ~]# docker pull kibana:7.8.0

(2)启动Kibana
-e ELASTICSEARCH\_HOSTS设置elasticsearch地址
docker run --name kibana
-e ELASTICSEARCH_HOSTS=http://192.168.204.141:19200
-p 5601:5601 -d kibana:7.8.0

设置开机启动Kibana
docker update kibana --restart=always

(3)查看容器ID
[root@localhost ~]# docker ps | grep kibana
dd6c5f03b175 kibana:7.8.0 “/usr/local/bin/dumb…” 34 seconds ago Up 33 seconds 0.0.0.0:5601->5601/tcp, :::5601->5601/tcp kibana

(4)配置Kibana
进入到kibana容器里面
docker exec -it dd6c5f03b175 /bin/sh

进入容器中找到/usr/share/kibana/config/kibana.yml
vi /usr/share/kibana/config/kibana.yml

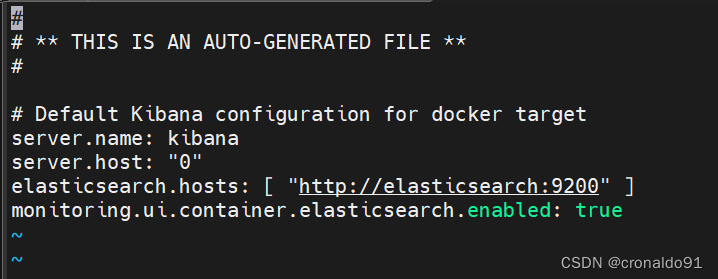
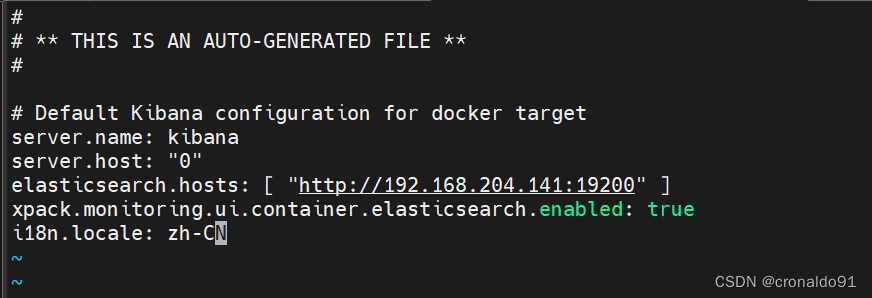
覆盖配置文件,将如下内容写到kibana.yml中
server.name: kibana
server.host: “0”
#修改ES地址
elasticsearch.hosts: [ “http://192.168.204.141:19200” ]
xpack.monitoring.ui.container.elasticsearch.enabled: true
#设置kibana中文显示
i18n.locale: zh-CN
修改前:

修改后:

(5)测试
http://192.168.204.141:5601
选择右边的Explore on my own

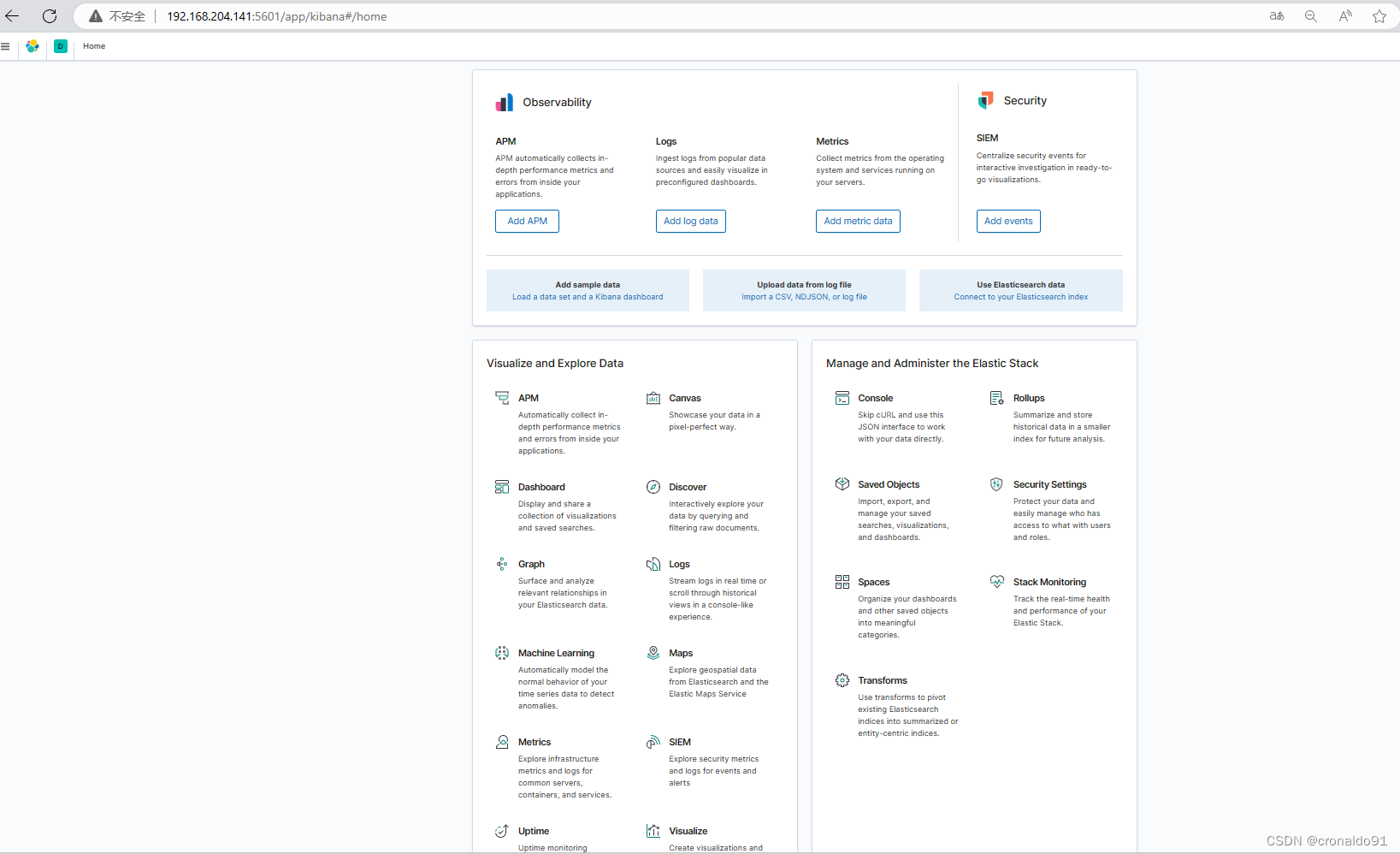
进入页面

### 4.部署 Elasticvue插件
(1)浏览器搜索
Firefox浏览器
https://addons.mozilla.org/zh-CN/firefox/search/?q=Elasticvue

Edge浏览器
https://microsoftedge.microsoft.com/addons/search/Elasticvue

Chrome浏览器
https://chromewebstore.google.com/search/Elasticvue

(2) 点击插件 (Edge浏览器)
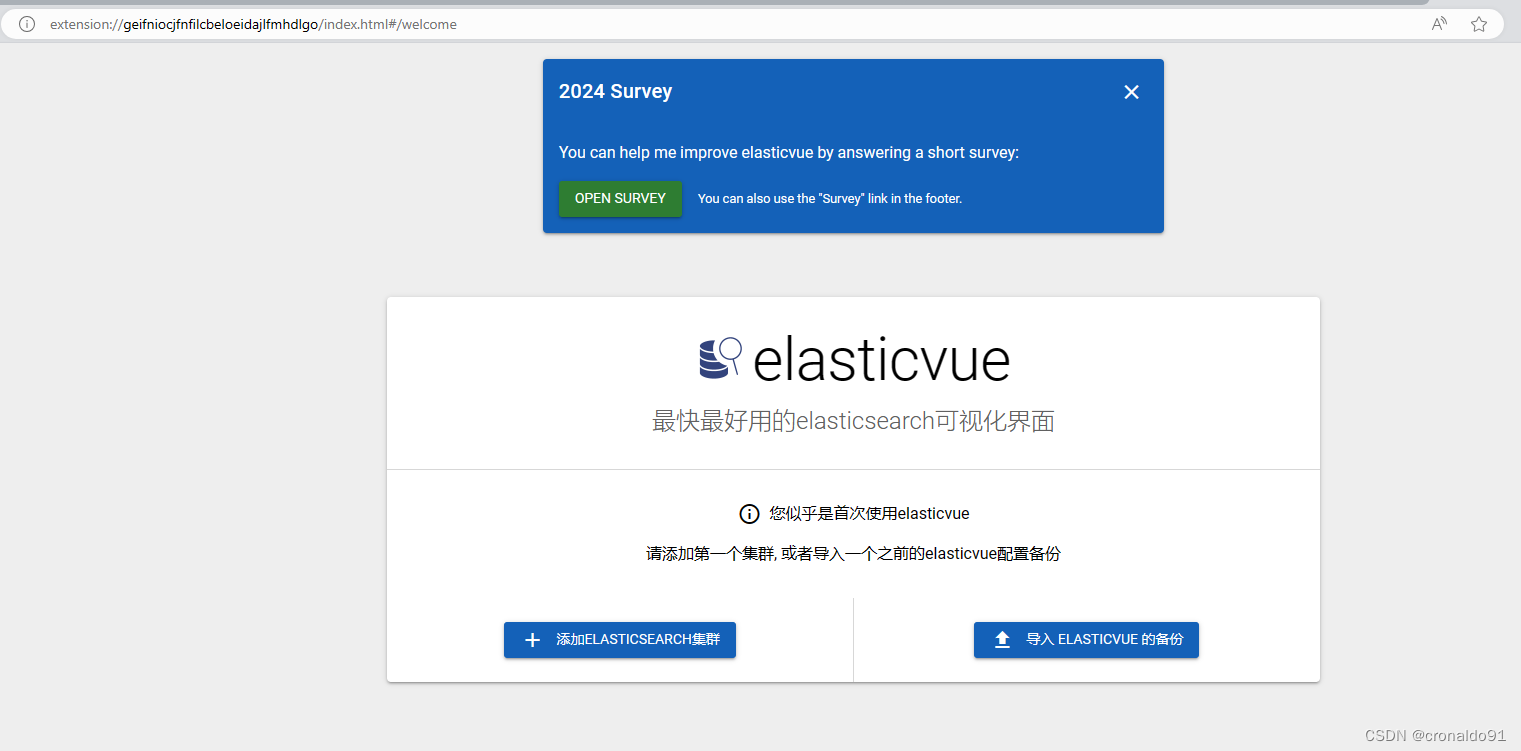
添加扩展进入连接配置界面

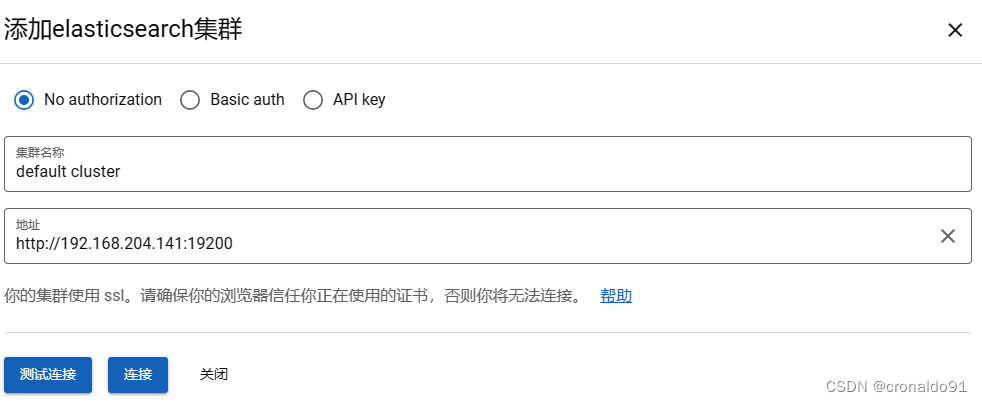
输入ES的IP地址进行连接
测试连接
http://192.168.204.141:19200/

成功:

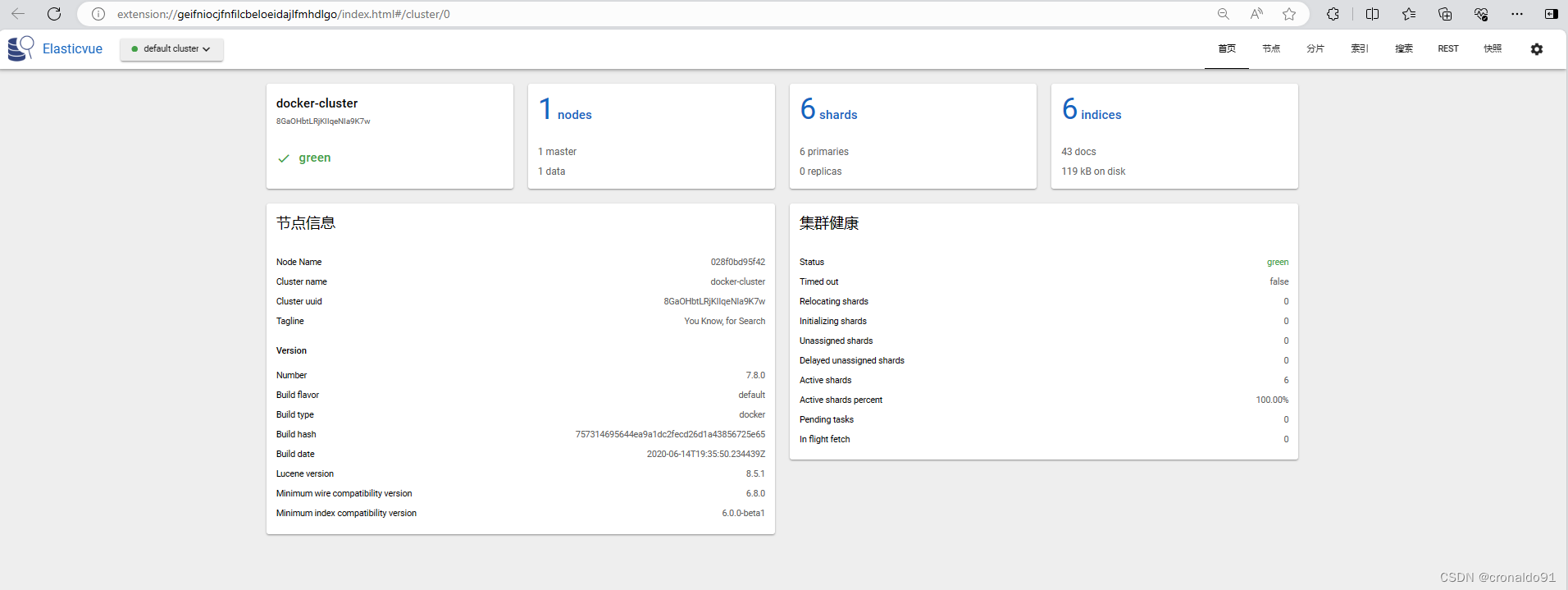
连接 (展示集群和节点信息)

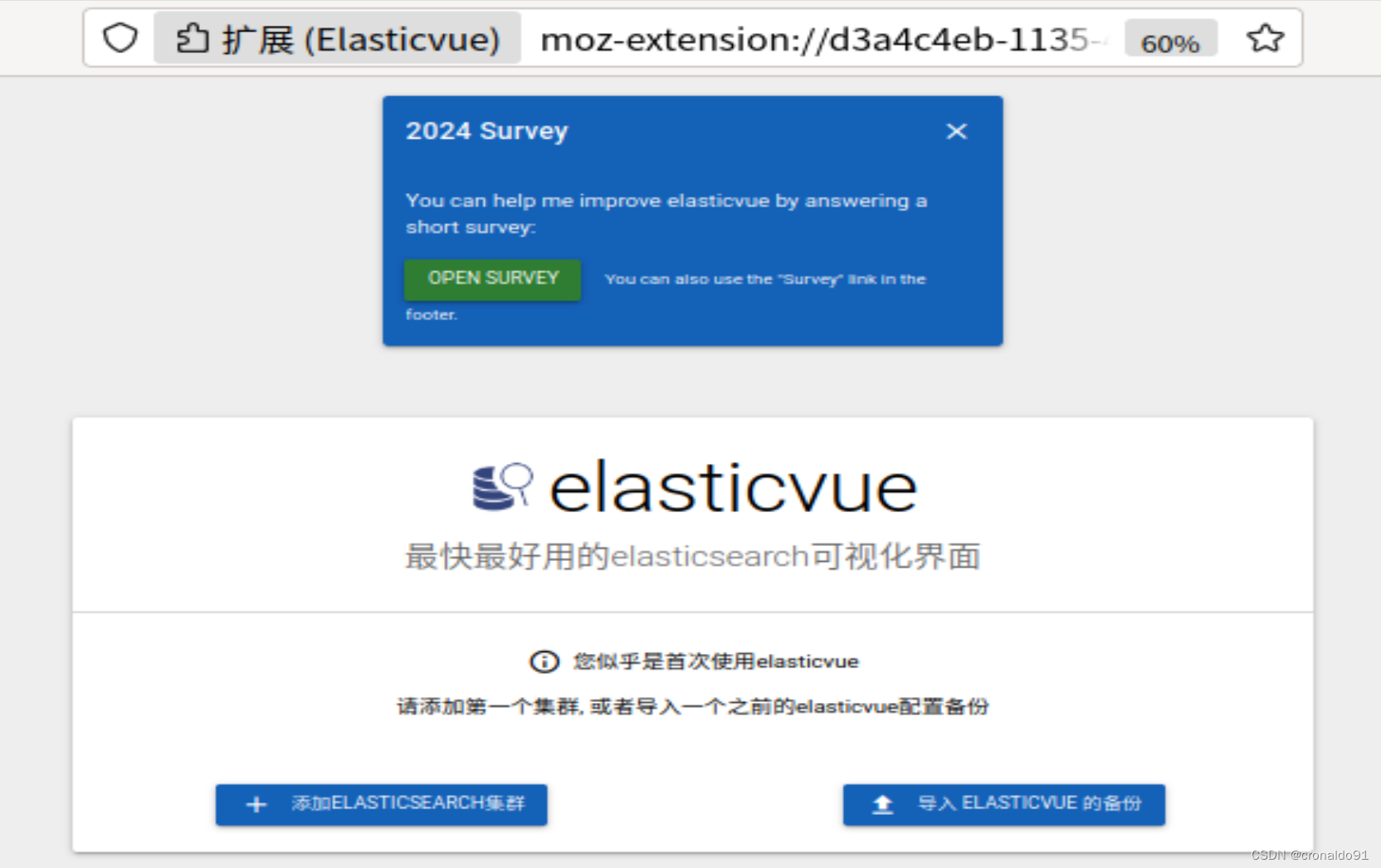
(3)点击插件 (Firefox浏览器)
添加扩展进入连接配置界面

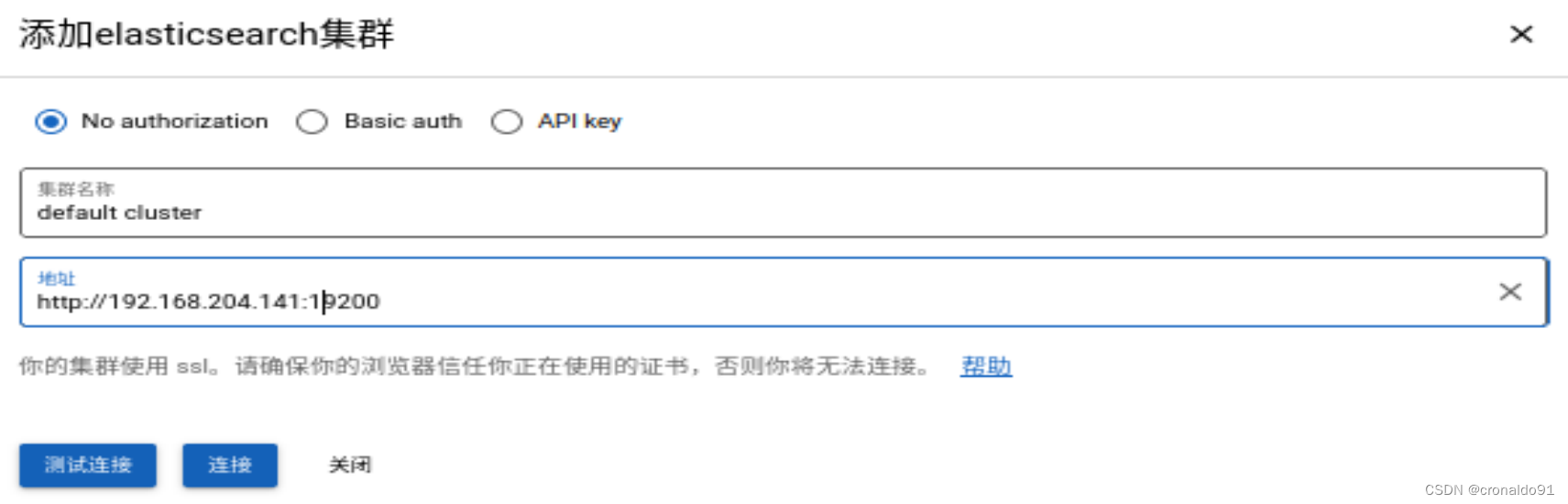
输入ES的IP地址进行连接

测试连接
http://192.168.204.141:19200/

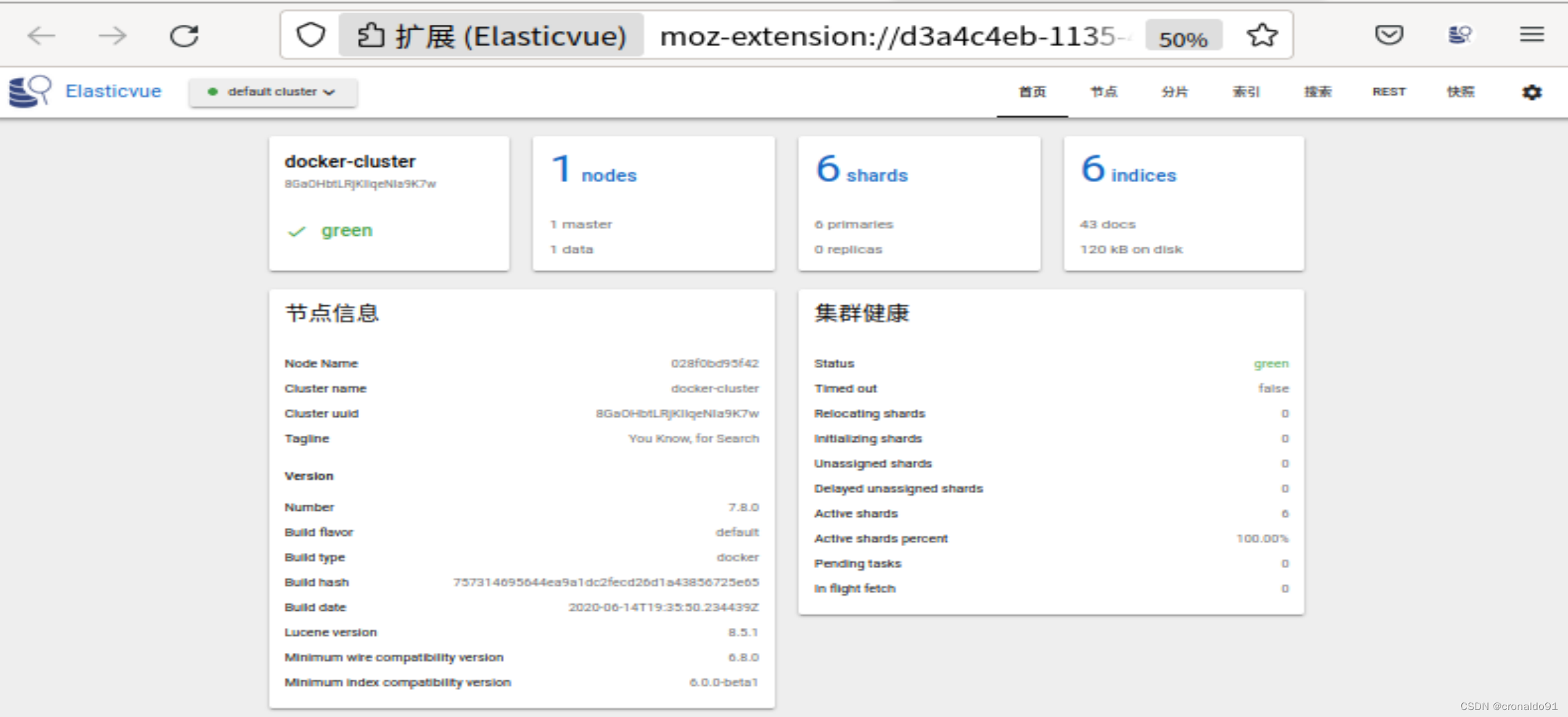
成功:

连接(展示集群和节点信息)

### 5.使用cpolar内网穿透
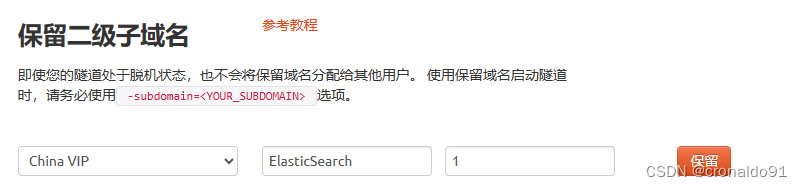
(1)固定二级子域名地址
登录cpolar官网,点击左侧的预留,找到保留二级子域名,为远程服务器连接保留一个固定二级子域名地址
https://dashboard.cpolar.com/get-started

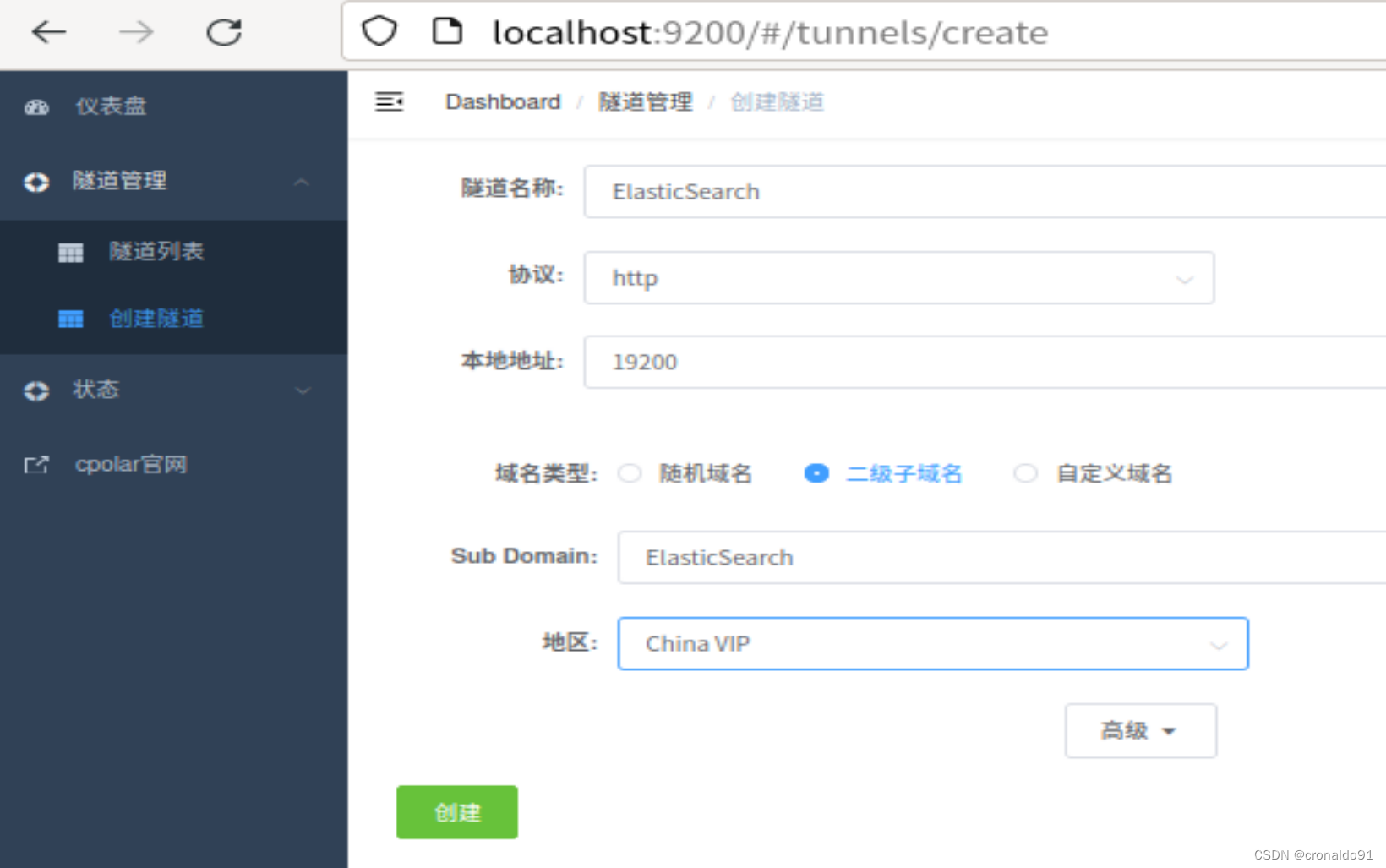
(2)创建隧道
域名类型:选择二级子域名
预留的http地址:复制粘贴官网保留成功的地址,ElasticSearch
地区选择:China VIP

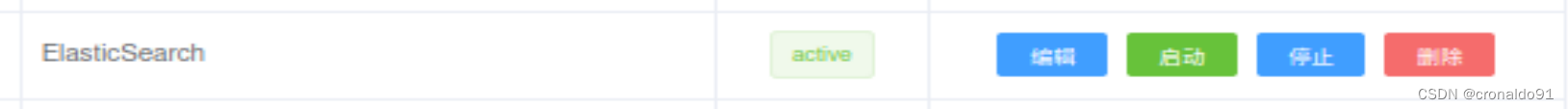
(3) 查看隧道列表

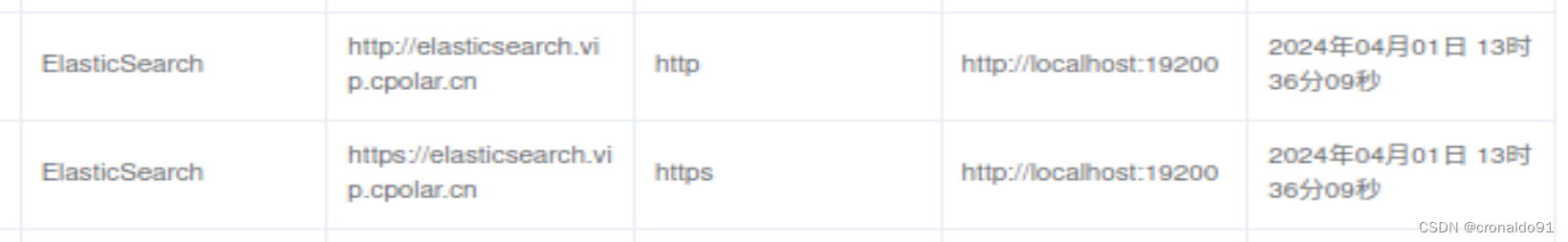
(4)查看在线隧道列表

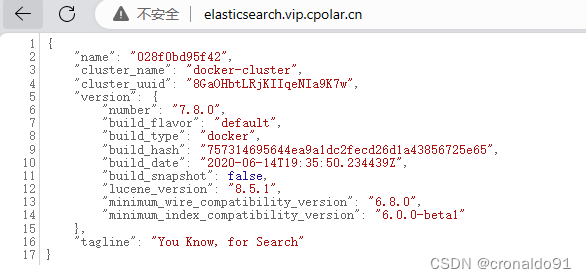
(5)二级子域名地址访问
http://elasticsearch.vip.cpolar.cn

(6) 点击插件 (Chrome浏览器)
添加扩展进入连接配置界面


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
png)
(6) 点击插件 (Chrome浏览器)
添加扩展进入连接配置界面
[外链图片转存中...(img-6t3vw8Tn-1714401547691)]
[外链图片转存中...(img-aEjDcv4L-1714401547692)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 3467
3467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








