数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

是否使用webpack-dev-server
webpack-dev-server主要用来写例子测试,可以watch 比较方便,这里输入Y使用。
是否创建html 在仓库里
Do you want to simplify the creation of HTML files for your bundle?
是否要简化捆绑包HTML文件的创建?
HtmlWebpackPlugin会把打包好的js文件,自动绑到html 文件,交给wepack 配置。
输入y,需要
是否需要pwa
Do you want to add PWA support?
是否要添加PWA支持?
这里是一个第三发库,不需要支持
选择要使用的css 预处理器
Which of the following CSS solutions do you want to use?
选择css解决方案
我这个库用less

你会在你的项目中使用CSS样式吗?
Will you be using CSS styles along with LESS in your project?
你会在你的项目中使用CSS样式吗?
会,这里会给你loader处理
是否使用PostCSS
Will you be using PostCSS in your project?
是否使用PostCSS
postcss可以通过插件机制,预处理css,这里选择里使用。
是否要添加全局css
Do you want to extract CSS for every file?
是否要为每个文件提取CSS?
暂时没有,有的配置即可
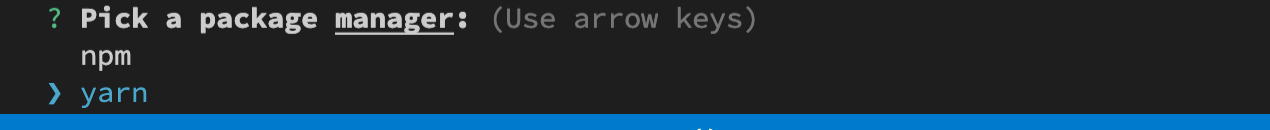
选择包管理器
Pick a package manager
选择包管理器
用习惯了yarn

总览配置
最后覆盖下package.json

整体目录:

自动生成了
-
tsconfig
-
postcss.config
-
webpack.config
重点关注webpack.config
webpack.config
// Generated using webpack-cli https://github.com/webpack/webpack-cli
const path = require(“path”);
const HtmlWebpackPlugin = require(“html-webpack-plugin”);
const isProduction = process.env.NODE_ENV == “production”;
const stylesHandler = “style-loader”;
const config = {
entry: “./src/index.ts”,
output: {
path: path.resolve(__dirname, “dist”),
},
devServer: {
open: true,
host: “localhost”,
},
plugins: [
new HtmlWebpackPlugin({
template: “index.html”,
}),
// Add your plugins here
// Learn more about plugins from https://webpack.js.org/configuration/plugins/
],
module: {
rules: [
{
test: /.(ts|tsx)$/i,
loader: “ts-loader”,
exclude: [“/node_modules/”],
},
{
test: /.less$/i,
use: [stylesHandler, “css-loader”, “postcss-loader”, “less-loader”],
},
{
test: /.css$/i,
use: [stylesHandler, “css-loader”, “postcss-loader”],
},
{
test: /.(eot|svg|ttf|woff|woff2|png|jpg|gif)$/i,
type: “asset”,
},
// Add your rules for custom modules here
// Learn more about loaders from https://webpack.js.org/loaders/
],
},
resolve: {
extensions: [“.tsx”, “.ts”, “.js”],
},
};
module.exports = () => {
if (isProduction) {
config.mode = “production”;
} else {
config.mode = “development”;
}
return config;
};
配置内容:
-
HtmlWebpackPlugin
-
ts-loader
-
style-loader
-
css-loader
-
postcss-loader
-
less-loader
资源配置策略:
{
test: /.(eot|svg|ttf|woff|woff2|png|jpg|gif)$/i,
type: “asset”,
},
现在,webpack 将按照默认条件,自动地在 resource 和 inline 之间进行选择:小于 8kb 的文件,将会视为 inline 模块类型,否则会被视为 resource 模块类型。
tsconfig
tsconfig 只是基础配置
{
“compilerOptions”: {
“allowSyntheticDefaultImports”: true,
“noImplicitAny”: true,
“module”: “es6”,
“target”: “es5”,
“allowJs”: true
},
“files”: [“src/index.ts”]
}
修改代码

export interface StudentProps {
name:string,
class:string
}
class Student {
name:string
class:string
constructor(std:StudentProps) {
this.name = std.name
this.class = std.class
}
}
export default Student
生成dist
执行一下,默认生成的脚本
“scripts”: {
“build”: “webpack --mode=production --node-env=production”,
“build:dev”: “webpack --mode=development”,
“build:prod”: “webpack --mode=production --node-env=production”,
“watch”: “webpack --watch”,
“serve”: “webpack serve”
}
yarn build
编译完之后发现没有ts声明文件

配置tsconfig 生成声明文件
我们需要声明文件,到dist 一起发版,所以需要配置下tsconfig
{
“compileOnSave”: false,
“compilerOptions”: {
“outDir”: “./dist/”,// 打包到的目录
“sourceMap”: false,// 是否生成sourceMap(用于浏览器调试)
“noImplicitAny”: false,
“noUnusedLocals”: true,
“noUnusedParameters”: true,
“declaration”: true,// 是否生成声明文件
“declarationDir”: “./dist/types/”,// 声明文件打包的位置
“declarationMap”: false,// 是否生成声明文件map文件(便于调试)
“moduleResolution”: “node”,
“module”: “esnext”,
“target”: “es5”,// 转化成的目标语言
“baseUrl”: “./”,
“types”: [
“node”
],
“typeRoots”: [
“./node_modules/@types”
],
“lib”: [
“dom”,
“es2015”
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

化成的目标语言
“baseUrl”: “./”,
“types”: [
“node”
],
“typeRoots”: [
“./node_modules/@types”
],
“lib”: [
“dom”,
“es2015”
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。























 2699
2699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








