// {value: undefined, done: true}
next 传参情况:
var cost2 = make2Parameter();
cost2.next(10);
// 开始
// {value: “2”, done: false}
cost2.next(20);
// 第一个:20
// {value: “3”, done: false}
cost2.next(30);
//第二个:30
// 全部:50
// {value: undefined, done: true}
创建 名称为 es6gen5.js 的文件,并且输入下面的代码。
function* make2Parameter() {
console.log(“开始”);
var x = yield “2”;
console.log(“第一个:” + x);
var y = yield “3”;
console.log(“第二个:” + y);
console.log(“全部是:” + (x + y));
}
var cost = make2Parameter();
cost.next();
// 开始
// {value: “2”, done: false}
cost.next();
// 第一个:undefined
// {value: “3”, done: false}
cost.next();
// 第二个:undefined
// 全部是:NaN
// {value: undefined, done: true}
var cost2 = make2Parameter();
cost2.next(10);
// 开始
// {value: “2”, done: false}
cost2.next(20);
// 第一个:20
// {value: “3”, done: false}
cost2.next(30);
//第二个:30
// 全部:50
// {value: undefined, done: true}
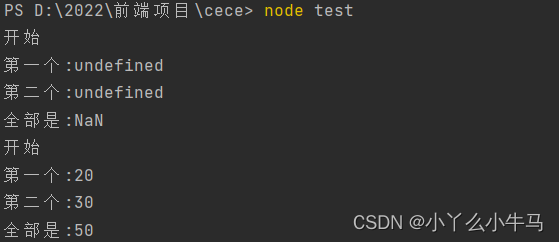
运行结果如下:

除了使用 next,还可以使用 for… of 循环遍历 Generator 函数生产的 Iterator 对象。
**return 方法**
return 方法返回给定的值,并结束遍历 Generator 函数。return 方法提供参数时,返回该参数;不提供参数时,返回 undefined。
function* call() {
yield 1;
yield 2;
yield 3;
}
var f = call();
f.next();
// {value: 1, done: false}
f.return(“foo”);
// {value: “foo”, done: true}
f.next();
// {value: undefined, done: true}
throw 方法
throw 方法可以再 Generator 函数体外面抛出异常,再函数体内部捕获。
另外一个例子:
var d = function* () {
try {
yield;
} catch (e) {
console.log("捕获里面的错误", e);
}
};
var i = d();
i.next();
try {
i.throw(“a”);
i.throw(“b”);
} catch (e) {
console.log(“捕获外面的错误”, e);
创建名称为 es6gen6.js 的文件,并且输入下面的代码。
var d = function* () {
try {
yield;
} catch (e) {
console.log("捕获里面的错误", e);
}
};
var i = d();
i.next();
try {
i.throw(“a”);
i.throw(“b”);
} catch (e) {
console.log(“捕获外面的错误”, e);
}
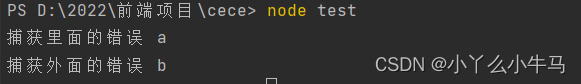
运行结果如下:

遍历器对象抛出了两个错误,第一个被 Generator 函数内部捕获,第二个因为函数体内部的 catch 函数已经执行过了,不会再捕获这个错误,所以这个错误就抛出 Generator 函数体,被函数体外的 catch 捕获。
**`yield*` 表达式**
yield\* 表达式用于表示 yield 返回一个遍历器对象,用于在 Generator 函数内部,调用另一个 Generator 函数。
function* callA() {
console.log("callA: " + (yield));
}
function* callerB() {
while (true) {
yield* callA();
}
}
const callerObj = callerB();
callerObj.next();
callerObj.next(“first”);
callerObj.next(“second”);
创建名称为 es6gen7.js 的文件,并且输入下面的代码。
function* callA() {
console.log("callA: " + (yield));
}
function* callerB() {
while (true) {
yield* callA();
}
}
const callerObj = callerB();
callerObj.next();
callerObj.next(“first”);
callerObj.next(“second”);
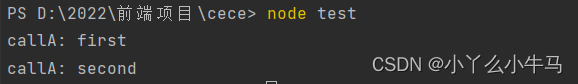
运行效果如下:

上面的案例代码可以用下面的代码代替(效果相同):
// 等同于
function* callerB() {
while (true) {
for (var value of callA) {
yield value;
}
}
}
[]( )四、使用场景
=========================================================================
**实现 Iterator**
为不具备 Iterator 接口的对象提供遍历方法。
function* objEnter(obj) {
const propKeys = Reflect.ownKeys(obj);
for (const propKey of propKeys) {
yield [propKey, obj[propKey]];
}
}
const jane = { first: “小A”, last: “大D” };
for (const [key, value] of objEnter(jane)) {
console.log(${key}: ${value});
}
// first: 小A
// last: 大D
完整案例如下:
创建 名称为 es6gen8.js 的文件。输入下列代码:
function* objEnter(obj) {
const propKeys = Reflect.ownKeys(obj);
for (const propKey of propKeys) {
yield [propKey, obj[propKey]];
}
}
const jane = { first: “小A”, last: “大D” };
for (const [key, value] of objEnter(jane)) {
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
nction* objEnter(obj) {
const propKeys = Reflect.ownKeys(obj);
for (const propKey of propKeys) {
yield [propKey, obj[propKey]];
}
}
const jane = { first: “小A”, last: “大D” };
for (const [key, value] of objEnter(jane)) {
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。






















 741
741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








