最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

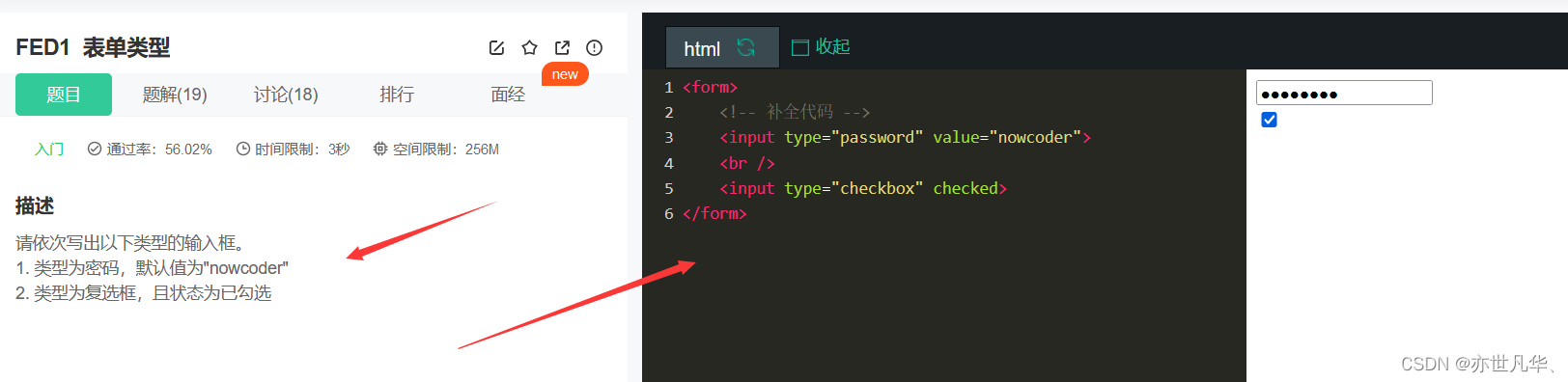
2. 类型为复选框,且状态为已勾选
根据题目所示,不难看出题目所考知识点是对输入框类型的熟悉,如果你没有完全掌握输入框的类型推荐看一下我之前对输入框讲解的文章:input讲解 ,现在。。。解:

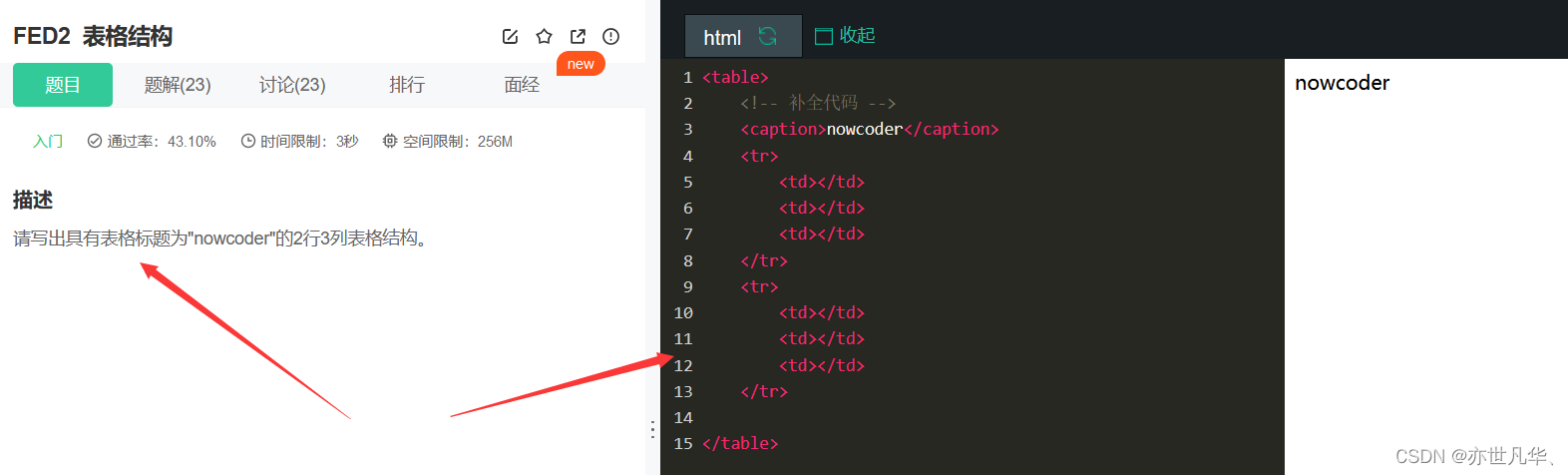
描述2:
请写出具有表格标题为"nowcoder"的2行3列表格结构。
根据题目所示,不难看出题目所考知识点是对表格知识的考查,如果你没有完全掌握表格属性推荐看一下我之后会对表格讲解的文章:会涉及知识点 ,现在。。。解:

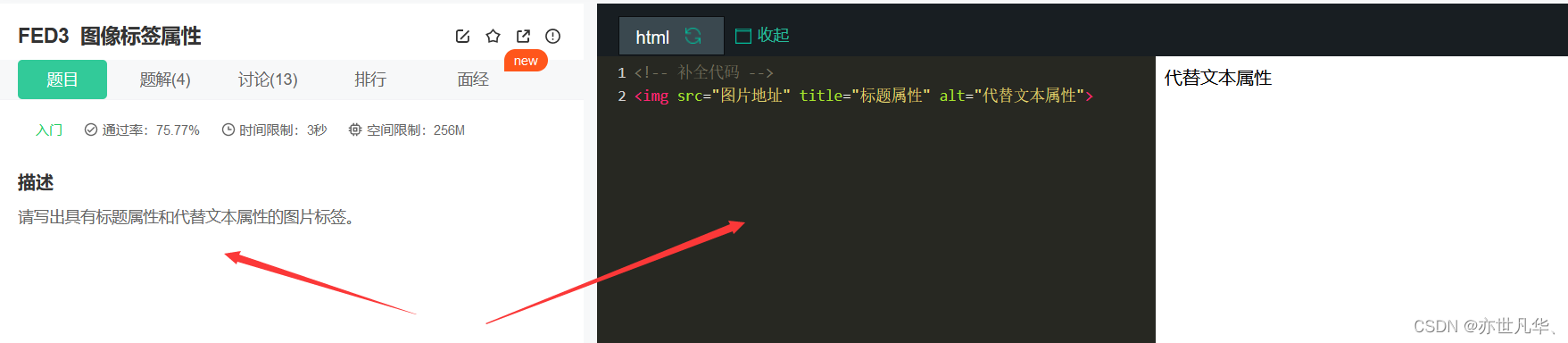
描述3:
请写出具有标题属性和代替文本属性的图片标签。
根据题目所示,不难看出题目所考知识点是对图像属性的考查,如果你没有完全掌握图像属性推荐看一下我之前对图像属性讲解的文章:图像标签 ,现在。。。解:

描述4:
请写出可以在新窗口打开文档的a标签。
根据题目所示,不难看出题目所考知识点是对链接标签知识的考查,如果你没有完全掌握链接标签推荐看一下我之前对链接标签讲解的文章:链接标签 ,现在。。。解:

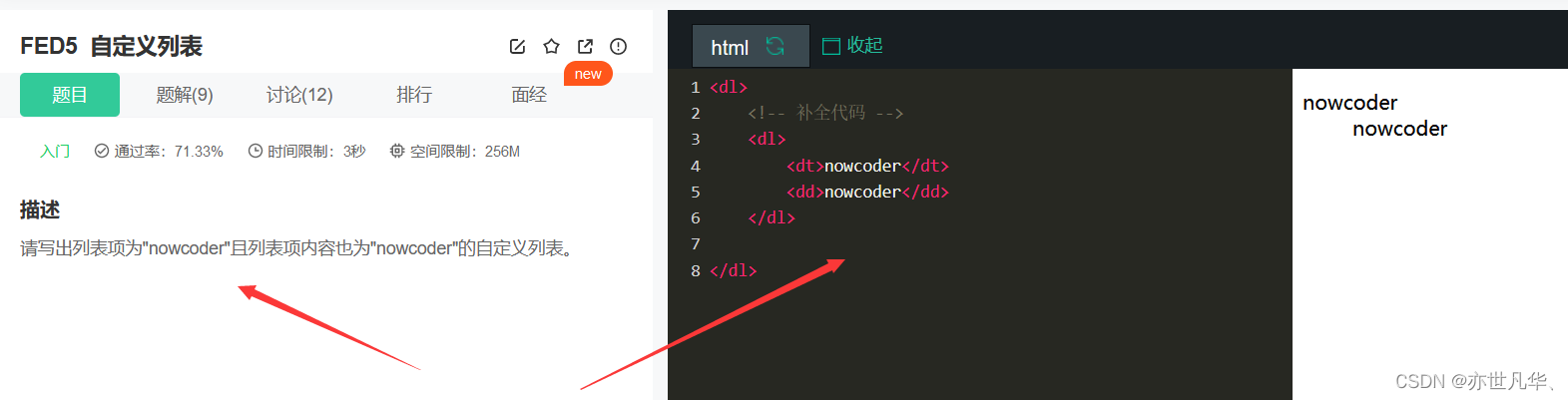
描述5:
请写出列表项为"nowcoder"且列表项内容也为"nowcoder"的自定义列表。
根据题目所示,不难看出题目所考知识点对是列表知识的考查,如果你没有完全掌握列表推荐看一下我之前对列表讲解的文章:列表标签 ,现在。。。解:

描述6:
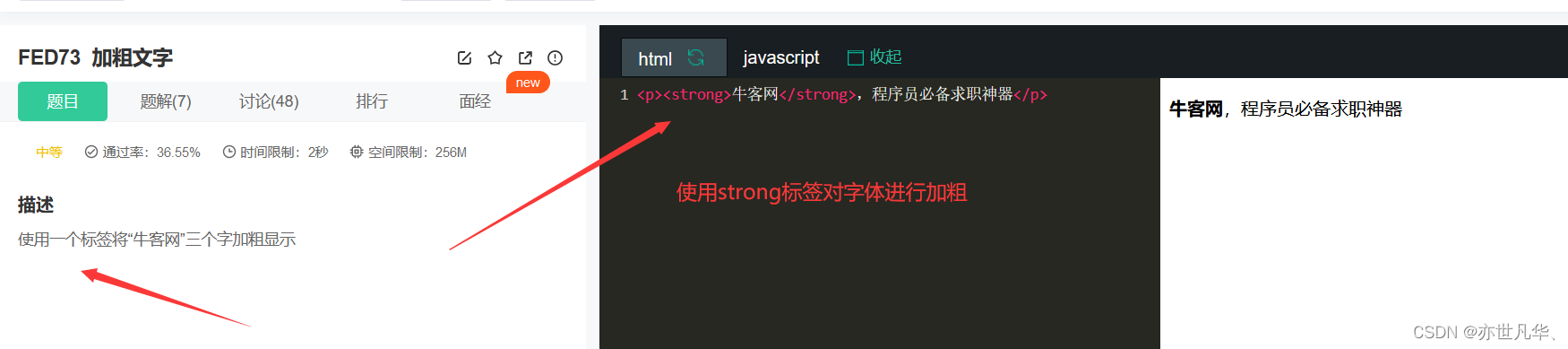
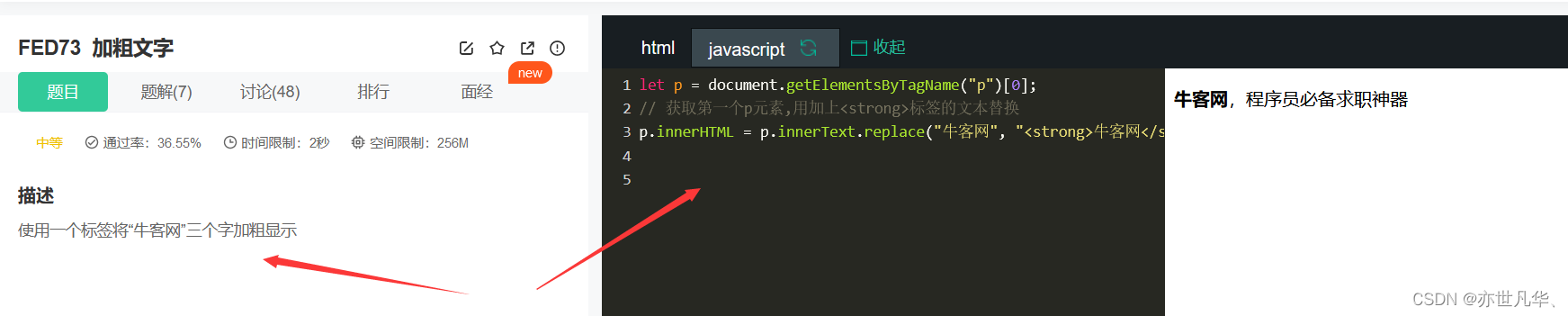
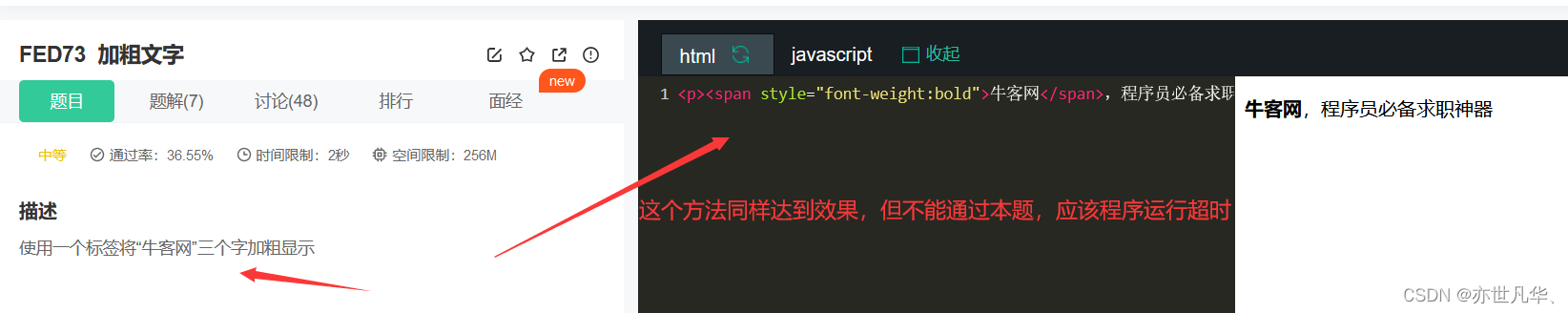
使用一个标签将“牛客网”三个字加粗显示。
根据题目所示,不难看出题目所考知识点对文字格式化标签和JS的考查,如果你没有完全掌握文字格式化标签和JS推荐看一下我之前对讲解的文章:文字格式化标签 和 JS讲解 现在。。。解:



每次做完题提交成功的话都会弹框配带音乐鼓励你,我很庆幸,因为我找到了牛客。

个人总结:
今天题目就讲解到这,虽然题目都很简单,但是也是考查了许多小细节,如果自己平常马虎大意的话可能也是做不出来的,人的记忆可能会遗失,但人的潜力是无限的。每天刷题一次,对已学的知识不断巩固,这样的人是很容易成功的。牛客讲真的确是一个好的刷题网站,对于基础薄弱的人来说不亚于福音,如果认同我的话,就点击右边链接注册刷题吧🥑:牛客网
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








