总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

- 使用props建立数据通道的渠道
// 这是父组件
// 这是子组件
<child message="hello" ></child>
2 . 在子组件中通过props传递过来的数据
Vue,component(‘child’,{
props:['message']
})
二. 子组件向父组件传值
- 子组件中需要一个点击事件触发一个自定义事件
Vue.component(‘child’,{
methods:{
handleClick(){
// 在相应该点击事件的函数使用$emit来触发一个自定义事件,并传递一个参数
this.$emit('parentClick',123)
}
},
template:` <div>
<h1>这是子组件</h1>
<button @click="handleClick" >
发送给父组件 </button>
</div>
`
})
2.在父组件中的子标签监听该自定义事件得到传递的值
Vue.component(‘parent’, {
data() {
return {
msg: '我是子组件'
}
},
methods: {
receiveMsg(value) {
console.log(value)
this.msg = value
}
},
template:' <div>
<h1>这是子组件</h1>
<p>接收子组件传过来的值{{msg}}</p>
<child @parentClick='receiveMsg'></child>
</div>
**TCP协议**
- TCP 和 UDP 的区别?
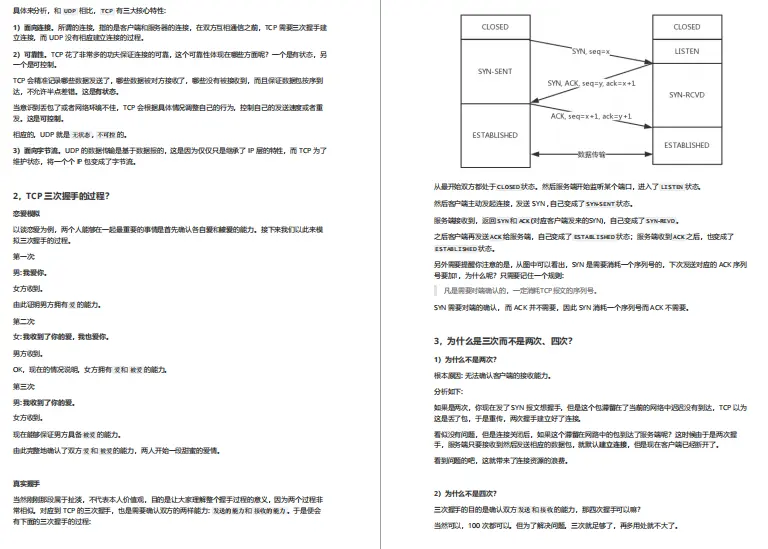
- TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击?
- 介绍一下 TCP 报文头部的字段
- TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- TCP 的流量控制
- TCP 的拥塞控制
- 说说 Nagle 算法和延迟确认?
- 如何理解 TCP 的 keep-alive?

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
#### 浏览器篇
- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?

- 浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?
- 谈谈你对重绘和回流的理解
- XSS攻击
- CSRF攻击
- HTTPS为什么让数据传输更安全?
- 实现事件的防抖和节流?
- 实现图片懒加载?
[外链图片转存中...(img-I6JSseOJ-1715844951567)]






















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








