最后
看完美团、字节、腾讯这三家的面试问题,是不是感觉问的特别多,可能咱们又得开启面试造火箭、工作拧螺丝的模式去准备下一次的面试了。
开篇有提及我可是足足背下了1000道题目,多少还是有点用的呢,我看了下,上面这些问题大部分都能从我背的题里找到的,所以今天给大家分享一下互联网工程师必备的面试1000题。
注意不论是我说的互联网面试1000题,还是后面提及的算法与数据结构、设计模式以及更多的Java学习笔记等,皆可分享给各位朋友

互联网工程师必备的面试1000题
而且从上面三家来看,算法与数据结构是必备不可少的呀,因此我建议大家可以去刷刷这本左程云大佬著作的《程序员代码面试指南 IT名企算法与数据结构题目最优解》,里面近200道真实出现过的经典代码面试题。

文件: ```
4. 配置application.properties
接着在resources目录下,创建application.properties配置文件,并设置相关配置属性,这里主要是对文件上传路径做了配置。
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=LEGACYHTML5
spring.servlet.multipart.enabled=true
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=10MB
#文件上传目录(注意Linux和Windows上的目录结构不同)
#uploadFolder=/root/upload/
#特别要注意此位置
uploadFolder=E:/upload/
5. 创建信息提示类Message
创建一个实体类,用于对外展示文件上传后的状态信息。
package com.yyg.boot.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
/**
* 采用lombok简化bean
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Message {
/**
*0表示成功,-1表示失败
*/
int status;
/**
* 向前端返回的内容
*/
String massage;
}
6. 创建文件上传的UploadController类
然后我们创建一个Controller,在这里编写文件上传接口,文件上传要使用post请求方式。
package com.syc.boot.web;
import com.syc.boot.domain.Message;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.UUID;
/**
* 实现文件上传的控制器
*/
@Controller
public class UploadController {
@Value("${uploadFolder}")
private String fileDir;
@RequestMapping("/picUpload")
public String picUpload(){
//跳转到picUpload.html
return "picUpload";
}
@ResponseBody
@PostMapping("/upload")
public Object upload(MultipartFile fileUpload){
//获取文件名
String fileName = fileUpload.getOriginalFilename();
//获取文件后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//重新生成文件名
fileName = UUID.randomUUID()+suffixName;
//指定本地文件夹存储图片
try {
System.out.println("------->>"+fileDir);
File dir = new File(fileDir);
if (!dir.exists()) {
dir.mkdirs();
}
File upload_file = new File(fileDir + fileName);
fileUpload.transferTo(upload_file);
return new Message(0,"success to upload");
} catch (Exception e) {
e.printStackTrace();
return new Message(-1,"fail to upload");
}
}
}
7. 应用程序入口类
最后编写项目入口类。
package com.syc.boot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class UploadWebApplication {
public static void main(String[] args) {
SpringApplication.run(UploadWebApplication.class, args);
}
}
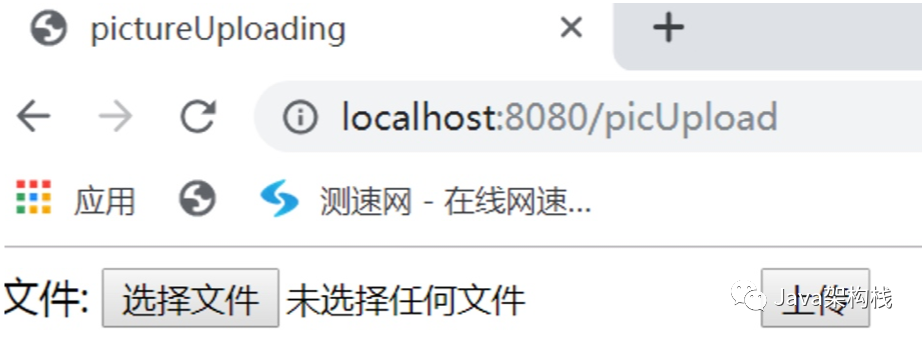
8. 运行程序,实现文件上传
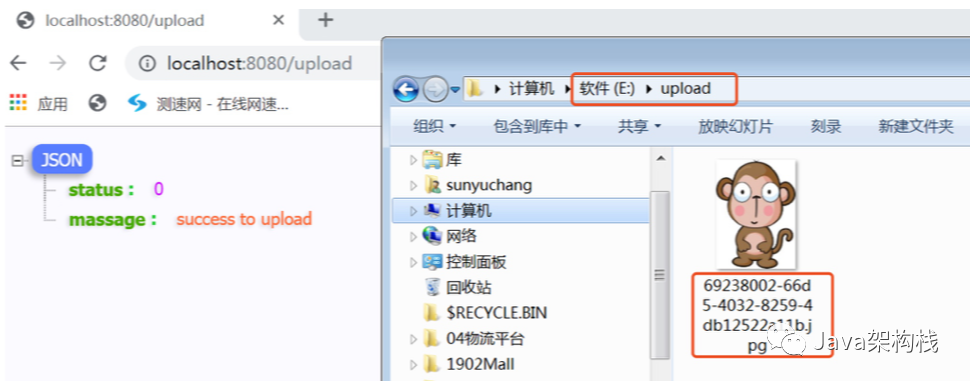
接下来我们启动程序,访问文件上传界面,选择文件进行上传,如果可以看到如下效果,则说明文件上传成功。

我这里是把文件上传到了本机的E盘目录下,真正开发时一般是上传到Linux服务器的某个目录下,过程都一样的,主要是存储位置的不同。当然现在也有很多项目是采用云存储,关于云存储我会在下一章节中带大家实现。

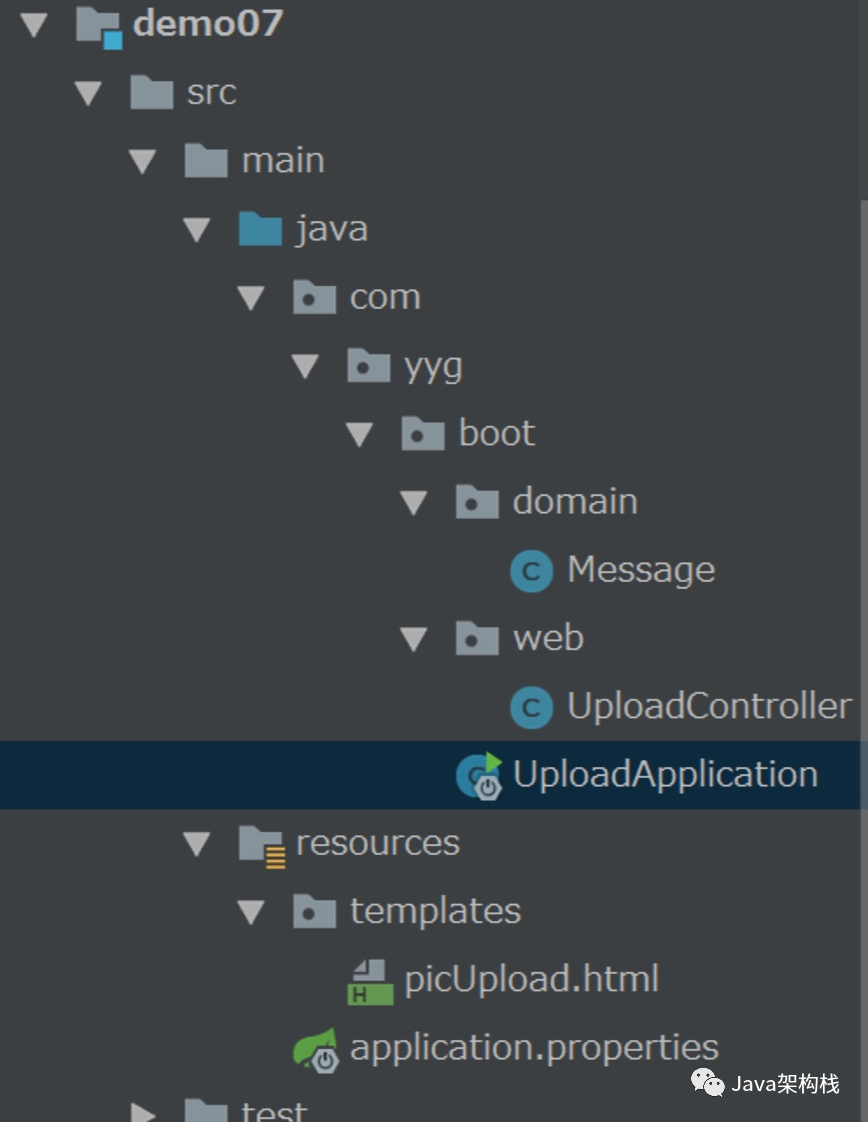
9. 项目结构
最后我们看一下项目的代码结构,各位可以参考创建。

三. SpringBoot中实现多文件上传
上面我们实现了单个文件的上传,但有时我们也需要同时上传多个文件,那这该如何实现呢?
1. 创建多文件上传的html页面
我们在上面的项目基础之上,创建多文件上传的html页面,页面名称是multiUpload.html。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>多文件上传</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
</head>
<body>
<div>
<div>
<div>
<h3>多个文件上传</h3>
</div>
<div>
<form method="post" enctype="multipart/form-data" th:action="@{/uploadMultifile}">
<div>
<label for="attachment1">文件上传: </label>
<div>
<input type="file" name="attachment" id="attachment1" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<label for="attachment2">文件上传: </label>
<div class="col-sm-5">
<input type="file" name="attachment" id="attachment2" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<label for="attachment3">文件上传: </label>
<div>
<input type="file" name="attachment" id="attachment3" placeholder="请选择邮件附件"/>
</div>
</div>
<div>
<div>
<button type="submit">上 传</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
2. 创建一个多文件上传的方法
我们直接在上面的Controller中添加一个新的多文件上传接口。
@RequestMapping("/multiUpload")
public String multiUpload(){
//跳转到multiUpload.html
return "multiUpload";
}
@RequestMapping(value = "/uploadMultifile", method = RequestMethod.POST)
@ResponseBody
public Object uploadMultiFile(@RequestParam("attachment") MultipartFile[] fileUpload) {
try {
for (int i=0;i<fileUpload.length;i++){
//获取文件名
String fileName = fileUpload[i].getOriginalFilename();
//指定本地文件夹存储图片
File dir = new File(fileDir);
# 难道这样就够了吗?不,远远不够!
提前多熟悉阿里往年的面试题肯定是对面试有很大的帮助的,但是作为技术性职业,手里有实打实的技术才是你面对面试官最有用的利器,这是从内在散发出来的自信。
备战阿里时我花的最多的时间就是在学习技术上,占了我所有学习计划中的百分之70,这是一些我学习期间觉得还是很不错的一些学习笔记
我为什么要写这篇文章呢,其实我觉得学习是不能停下脚步的,在网络上和大家一起分享,一起讨论,不单单可以遇到更多一样的人,还可以扩大自己的眼界,学习到更多的技术,我还会在csdn、博客、掘金等网站上分享技术,这也是一种学习的方法。
今天就分享到这里了,谢谢大家的关注,以后会分享更多的干货给大家!



> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
存中...(img-OqXJUcpR-1715677354275)]
[外链图片转存中...(img-DtpelLcH-1715677354275)]
> **本文已被[CODING开源项目:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**
**[需要这份系统化的资料的朋友,可以点击这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**






















 1431
1431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








