最后
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
overflow: hidden;
position: relative;
margin: 100px auto;
width: 500px;
height: 400px;
background-color: pink;
}
.wrap ul {
position: absolute;
top: 0;
left: 0;
width: 500%;
/* 给ul盒子大一点就可以让li浮动起来 */
}
.wrap ul li {
float: left;
/* margin-right: 10px; */
width: 500px;
height: 400px;
}
.wrap ul li img {
width: 100%;
height: 100%;
}
.arrow-l,
.arrow-r {
display: none;
position: absolute;
top: 38%;
text-align: center;
width: 24px;
height: 40px;
line-height: 40px;
color: white;
z-index: 999;
background: rgba(0, 0, 0, .3);
}
.arrow-r {
position: absolute;
top: 38%;
right: 0px;
}
.circle {
position: absolute;
bottom: 0;
left: 39%;
height: 20px;
width: 200px;
/* background-color: skyblue; */
}
.circle li {
float: left;
width: 20px;
height: 20px;
border-radius: 50%;
margin-right: 6px;
background: rgba(0, 0, 0, .3);
}
.circle .current {
background-color: #fff;
}
3.动画效果
接下来就是我们的重头戏,将页面中的图片滚动起来就是轮播图:
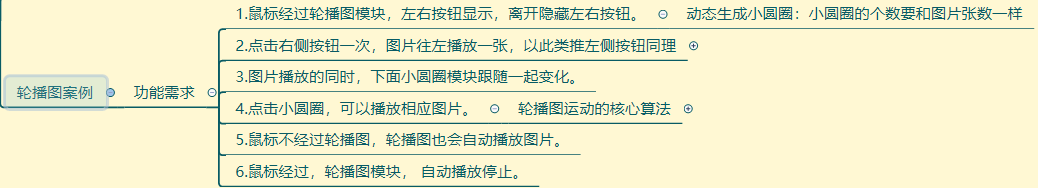
制作轮播图我们所想要的效果:

在写javascript之前,我们需要先绑定“load”事件,为了能够让页面渲染完再执行javascript
代码如下:
window.addEventListener(‘load’, function() {
}
鼠标经过轮播图
当鼠标经过轮播图,左右按钮就显示,一旦离开就隐藏左右按钮。
用mouseenter、mouseleave两个事件来绑定执行:
focus.addEventListener(‘mouseenter’, function() {
arrowl.style.display = ‘block’;
arrowr.style.display = ‘block’;
})
focus.addEventListener(‘mouseleave’, function() {
arrowl.style.display = ‘none’;
arrowr.style.display = ‘none’;
}, 2000);
})
点击左右按钮图片就播放一张
思路:我们先定义一个全局变量num,当我们点击一下就自增一次,然后滚动的距离就是ul的滚动距离,ul滚动距离=num*图片宽度。
var num = 0;
// 右侧按钮
arrowr.addEventListener(‘click’, function() {
if (flag) {
// flag = false; //关闭节流阀
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0; //无缝滚动效果 最后num=0回到起点第一张图
}
num++;
animate(ul, -num * liWidth, function() {
flag = true; //打开节流阀
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan++; //这个变量是控制小圆圈的播放
// 如果yuan==4说明走到最后我们克隆的这张图片 我们就复原
if (yuan == circle.children.length) {
yuan = 0;
}
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++) {
circle.children[i].className = ‘’;
}
circle.children[yuan].className = ‘current’;
}
})
// 左侧按钮
arrowl.addEventListener(‘click’, function() {
if (flag) {
// flag = false;
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
num = ul.children.length - 1;
//无缝滚动效果 最后num=0回到起点第一张图
ul.style.left = num * liWidth + ‘px’;
}
num–;
animate(ul, -num * liWidth, function() {
flag = true;
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan–; //这个变量是控制小圆圈的播放
// 如果yuan<0说明第一张图片,则小圆圈要改为第四个小圆圈(3)
if (yuan < 0) {
yuan = circle.children.length - 1;
}
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++) {
circle.children[i].className = ‘’;
}
circle.children[yuan].className = ‘current’;
}
})
图片滚动播放的同时小圆点也随之改变
先进行获取到我们所需的元素:
var ul = document.querySelector(‘.focus’);
var lis = focus.querySelectorAll(‘li’);
var circle = document.querySelector(‘.circle’);
var li = focus.querySelector(‘li’);
var liWidth = li.offsetWidth;
我们为了更加自动化,当图片有多少张就有多少个小圆点,代码如下:
for (var i = 0; i < lis.length; i++) { //第一个for循环是创建li
var li = document.createElement(‘li’);
// 记录小圆圈的索引号,通过自定义属性来做
li.setAttribute(‘index’, i);
// 把上面增加的li添加到ol中去
circle.appendChild(li);
li.addEventListener(‘click’, function() {
for (var i = 0; i < circle.children.length; i++) {
//创建的ol中的li进行遍历获取
// 排他思想
circle.children[i].className = ‘’;
}
this.className = ‘current’; //一定写成this
鼠标经过轮播图暂停与运行
当鼠标不经过轮播图还能够自动运行:
// 自动播放轮播图
var timer = setInterval(function() {
// 手动调用点击事件
arrowr.click();
}, 2000);
所有代码贴心附上
window.addEventListener(‘load’, function() {
// 1.
var arrowl = document.querySelector(‘.arrow-l’);
var arrowr = document.querySelector(‘.arrow-r’);
var focus = document.querySelector(‘.focus’);
// 2.
// 效果1.鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。
focus.addEventListener(‘mouseenter’, function() {
arrowl.style.display = ‘block’;
arrowr.style.display = ‘block’;
clearInterval(timer);
timer = null; //清除定时器变量
})
focus.addEventListener(‘mouseleave’, function() {
arrowl.style.display = ‘none’;
arrowr.style.display = ‘none’;
timer = setInterval(function() {
// 手动调用点击事件
arrowr.click();
}, 2000);
})
// 3.底部的小圆圈根据有几张图就有几个小圆圈来实行
var ul = document.querySelector(‘.focus’);
var lis = focus.querySelectorAll(‘li’);
var circle = document.querySelector(‘.circle’);
var li = focus.querySelector(‘li’);
var liWidth = li.offsetWidth;
// console.log(lis);只能得到4个节点
//console.log(focus.children.length); //这样才能得到focus的孩子的长度有几个
// 先对图片进行循环得到有几张图片
for (var i = 0; i < lis.length; i++) { //第一个for循环是创建li
var li = document.createElement(‘li’);
// 记录小圆圈的索引号,通过自定义属性来做
li.setAttribute(‘index’, i);
// 把上面增加的li添加到ol中去
circle.appendChild(li);
li.addEventListener(‘click’, function() {
for (var i = 0; i < circle.children.length; i++) {
//创建的ol中的li进行遍历获取
// 排他思想
circle.children[i].className = ‘’;
}
this.className = ‘current’; //一定写成this
// 想要效果:点击小圆点,移动图片 移动的是ul
// 别移动的距离=小圆圈的索引号*图片的宽度(注意是负值从右往左走)
// 当我们点击某个小li就获取到li的索引号
var index = this.getAttribute(‘index’);
var li = focus.querySelector(‘li’);
// 解决bug1:当我们点击了某个li就拿到当前li的索引号给num
// 解决bug2:当我们点击了某个li 就把li的索引号给yuan
num = index;
yuan = index;
var liWidth = li.offsetWidth;
animate(ul, -liWidth * index); //ul移动
})
}
//把第一个li的背景变为白色
circle.children[0].className = ‘current’;
// 克隆第一张图片li放到ul最后
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 当点击左右按钮可以有轮播图切换效果
var num = 0;
// 效果:底部小圆圈跟随右侧按钮一起变化 设置一个全局变量计数(在点击事件外面定义)
var yuan = 0;
// flag节流阀
var flag = true;
// 右侧按钮
arrowr.addEventListener(‘click’, function() {
if (flag) {
// flag = false; //关闭节流阀
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0; //无缝滚动效果 最后num=0回到起点第一张图
}
num++;
animate(ul, -num * liWidth, function() {
flag = true; //打开节流阀
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan++; //这个变量是控制小圆圈的播放
// 如果yuan==4说明走到最后我们克隆的这张图片 我们就复原
if (yuan == circle.children.length) {
yuan = 0;
}
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++) {
circle.children[i].className = ‘’;
}
circle.children[yuan].className = ‘current’;
}
})
// 左侧按钮
arrowl.addEventListener(‘click’, function() {
if (flag) {
// flag = false;
// alert(‘111’);测试 事件绑定成功没有
if (num == ul.children.length - 1) {
num = ul.children.length - 1;
//无缝滚动效果 最后num=0回到起点第一张图
ul.style.left = num * liWidth + ‘px’;
}
num–;
animate(ul, -num * liWidth, function() {
flag = true;
});
// 效果:底部小圆圈跟随右侧按钮一起变化
yuan–; //这个变量是控制小圆圈的播放
// 如果yuan<0说明第一张图片,则小圆圈要改为第四个小圆圈(3)
if (yuan < 0) {
yuan = circle.children.length - 1;
}
// 先清除其余小圆圈的current类名
for (var i = 0; i < circle.children.length; i++) {
circle.children[i].className = ‘’;
}
circle.children[yuan].className = ‘current’;
}
})
// 自动播放轮播图
var timer = setInterval(function() {
// 手动调用点击事件
arrowr.click();
}, 2000);
})

看到这是否觉得自己好像看懂了又好像没看懂?
别担心!
其实,还有更简便的方法!
今天咱就一整个大放送!
博主干货大放送!
插件法插入轮播图
========
swiper插件插入轮播图
插件的使用总结:
总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








