最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


2. cookie是如何工作的?
- request
当浏览器发起一个请求时,浏览器会自动检查是否有相应的cookie,如果有则将cookie添加到Request Headers的Cookie字段中(cookie字段是很多name=value以分号分隔的字符串)。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0T3A7rcj-1610629444364)(https://upload-images.jianshu.io/upload_images/24944724-e2b3b665b6c39afb.image?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
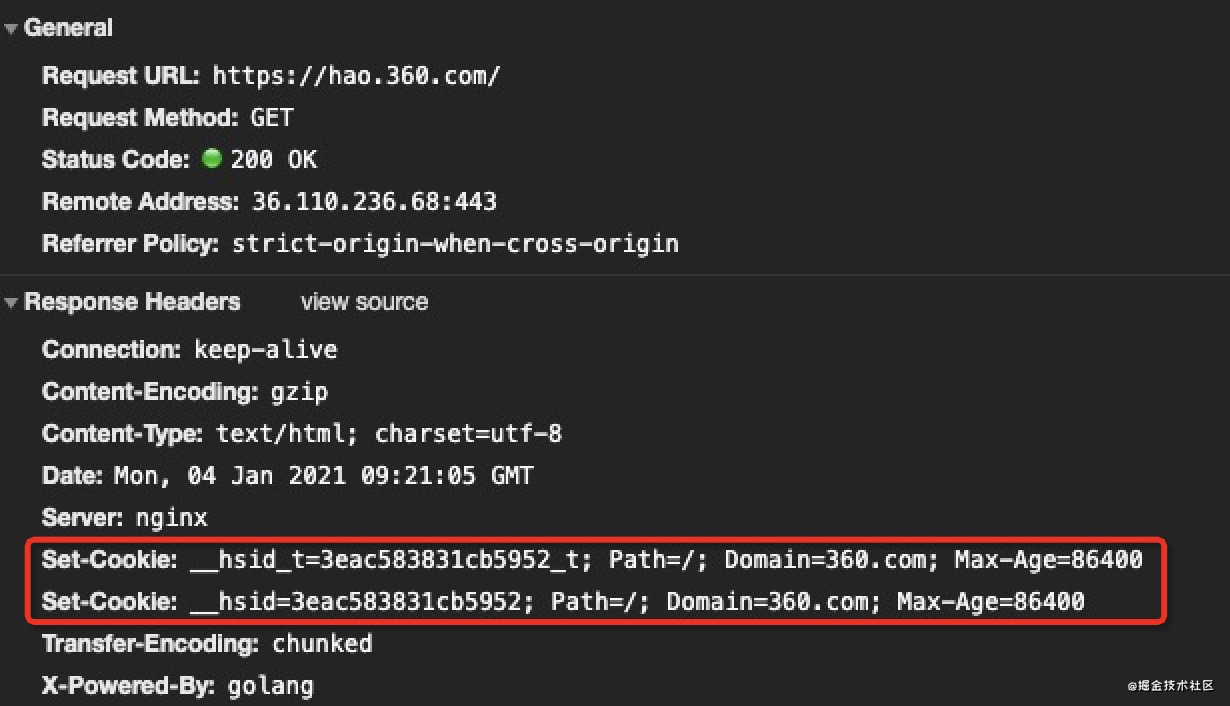
- response
当服务端需要种cookie时,在http请求的Response Headers中添加Set-Cookie字段,浏览器接收到之后会自动解析识别,将cookie种下。

3. cookie和session的区别?
-
存储位置不同: cookie数据存放在客户的浏览器上,session数据放在服务器上。
-
存储大小不同: 一般单个cookie保存的数据不能超过4k, 单个域名最多保存30个cookie(不同浏览器有差异);session则无大小和数量限制。
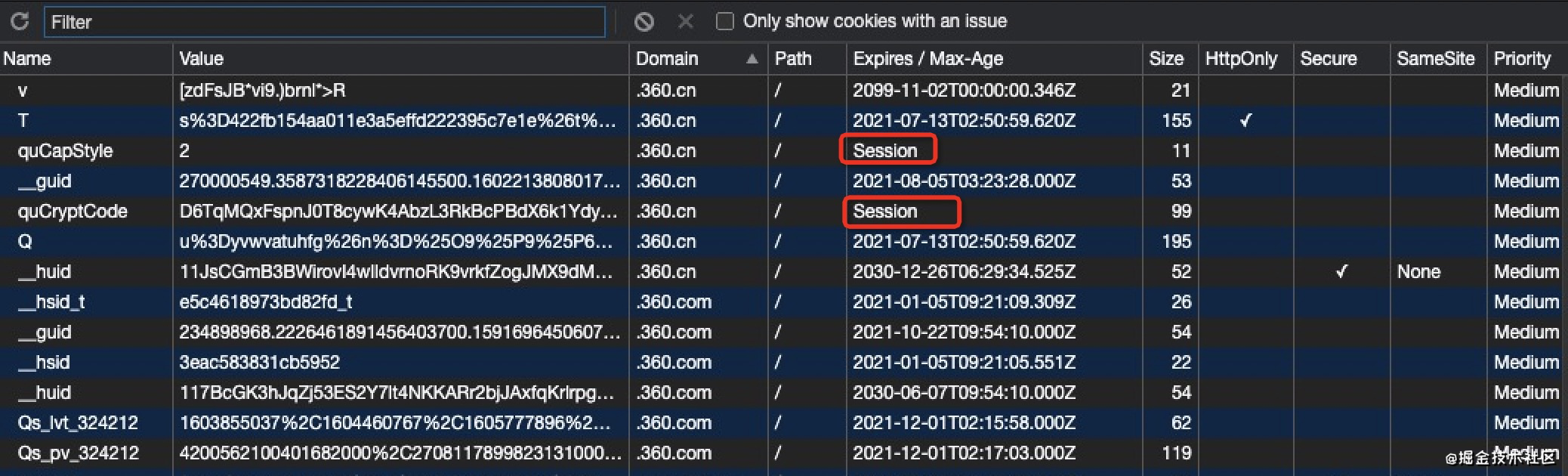
4. 什么是session级别的cookie?
session级别的cookie只针对当前会话存在,会话终止则cookie消失。
当cookie没有设置expires的时候,该cookie只会在网页会话期间存在,当浏览器退出的时候,该cookie就会消失。
浏览器中的表现为Expires/Max-Age的内容为Session。 
5. cookie可以被谁来操作?
服务端和js都可以读/写cookie。
6. cookie各属性详解
-
Name: cookie名
-
Value: cookie值。
-
Domain: cookie的域名。如果设成.example.com,那么子域名a.example.com和b.example.com,都可以使用.example.com的cookie;反之则不可以。
-
Path: 允许读取cookie的url路径,一般设置为/。
-
Expires: cookie过期时间。不设置,则为Session会话期,页面退出时cookie失效。
-
HttpOnly: 设置为true时,只有http能读取。js只能读取未设置HttpOnly的cookie。
-
Secure: 标记为Secure的cookie,只有https的请求可以携带。
-
SameSite: 限制第三方url是否可以携带cookie。有3个值:Strict/Lax(默认)/None。(chrome51新增属性,chrome80+强制执行)
-
Strict: 仅允许发送同站点请求的的cookie
-
Lax: 允许部分第三方请求携带cookie,即导航到目标网址的get请求。包括超链接 ,预加载和get表单三种形式发送cookie
-
None: 任意发送cookie,设置为None,(需要同时设置Secure,也就是说网站必须采用https)
-
Priority:优先级,chrome的提案(firefox不支持),定义了三种优先级,Low/Medium/High,当cookie数量超出时,低优先级的cookie会被优先清除。
7. js和服务端对cookie的操作有什么不同?
cookie有一个属性是HttpOnly,HttpOnly被设置时,表明该cookie只能被http请求读取,不能被js读取,具体的表现是:document.cookie读取到的内容不包含设置了HttpOnly的cookie。 
8. js如何操作cookie
js操作读/写cookie的api是document.cookie,。
- 读cookie
document.cookie。
console.log(document.cookie);
// cna=8fDUF573wEQCAWoLI8izIL6X; xlly_s=1; t=4a2bcb7ef27d32dad6872f9124694e19;
tb_token=e3e11308ee6fe; hng=CN%7Czh-CN%7CCNY%7C156; thw=cn; v=0;
读取后的cookie是一个字符串,包含了所有cookie的name和value(用分号分隔),需要我们自行将cookie解析出来。
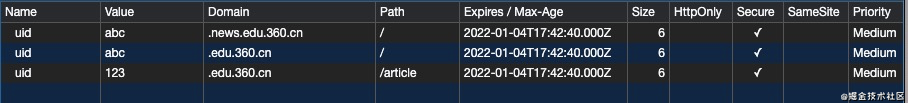
- 写cookie
document.cookie = ‘uid=123;expires=Mon Jan 04 2022 17:42:40 GMT;path=/;secure;’
document.cookie = ‘uid=123;expires=Mon Jan 04 2022 17:42:40 GMT;path=/caikuai;domain=edu.360.cn;secure;samesite=lax’
一次只能写一个cookie,想要写多个cookie需要操作多次。
-
expires默认为session级别。
-
path默认为当前url的路径。
-
domain默认为当前访问域名。
-
samesite默认为Lax。
-
secure默认为false(即http)。
- 删除cookie
只需要将一个已经存在的cookie名字过期时间设置为过去的时间即可。
document.cookie = ‘uid=dkfywqkrhkwehf23;expires=’ + new Date(0) + ‘;path=/;secure;’
- 修改cookie
重新赋值就好,旧值会覆盖新值。
注意:需要保证path和domain这两个值不变,否则会添加一个新的cookie。

Q:如果要设置多个cookie怎么办?
A:document.cookie一次只能设置一个cookie,需要操作多次document.cookie。
9. 服务端如何读写cookie
第2节“cookie是如何工作的”告诉我们,服务端是可以读和写cookie的,从图中我们可以看到,写cookie时,一条Set-Cookie写入一条cookie。读cookie时,所有的cookie信息都被放进了cookie字段中。
以express使用为例:
- 写cookie
res.setHeader(‘Set-Cookie’, [‘uid=123;maxAge: 900000; httpOnly: true’]);
// 或者
res.cookie(“uid”,‘123’,{maxAge: 900000, httpOnly: true});
- 读取cookie
console.log(req.getHeader(‘Cookie’)); // 拿到所有cookie
// 或者
console.log(req.cookie.name);
10. Cookie 大小和数量的限制
不同的浏览器对Cookie的大小和数量的限制不一样,一般,单个域名下设置的Cookie不应超过30个,且每个Cookie的大小不应超过4kb,超过以后,Cookie将会被忽略,不会被设置。
由于篇幅有限,只能分享部分面试题,更多前端面试题及答案可以【点击我】阅读下载哦~无偿分享给大家,算是一个感恩回馈吧

11. 查看浏览器是否打开 Cookie 功能
最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
972974b9a248ccdfa.png)
11. 查看浏览器是否打开 Cookie 功能
最后
[外链图片转存中…(img-uwEyYgwc-1715721292714)]
[外链图片转存中…(img-ZxXr2pEP-1715721292715)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容





















 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








