在想断住的那一行左侧单击一下就可以添加一个断点,运行到该处就会断住。

这是最基础的断点方式,VSCode 和 Chrome Devtools 都支持这种断点。
条件断点
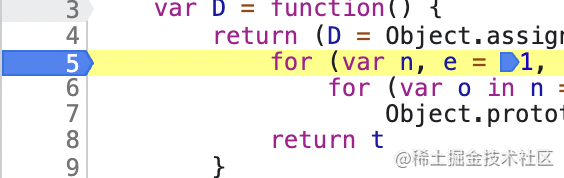
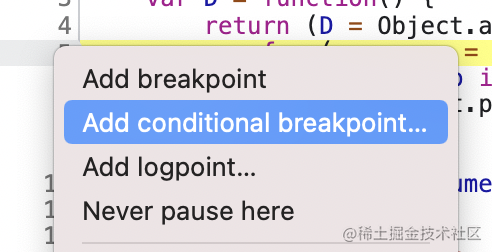
右键单击代码所在的行左侧,会出现一个下拉框,可以添加一个条件断点。

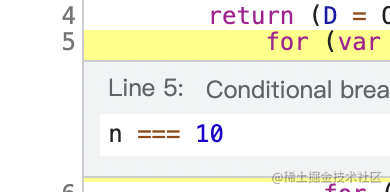
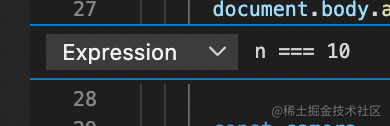
输入条件表达式,当运行到这一行代码并且表达式的值为真时就会断住,这比普通断点灵活些。

这种根据条件来断住的断点 VSCode 和 Chrome Devtools 也都支持。

DOM 断点
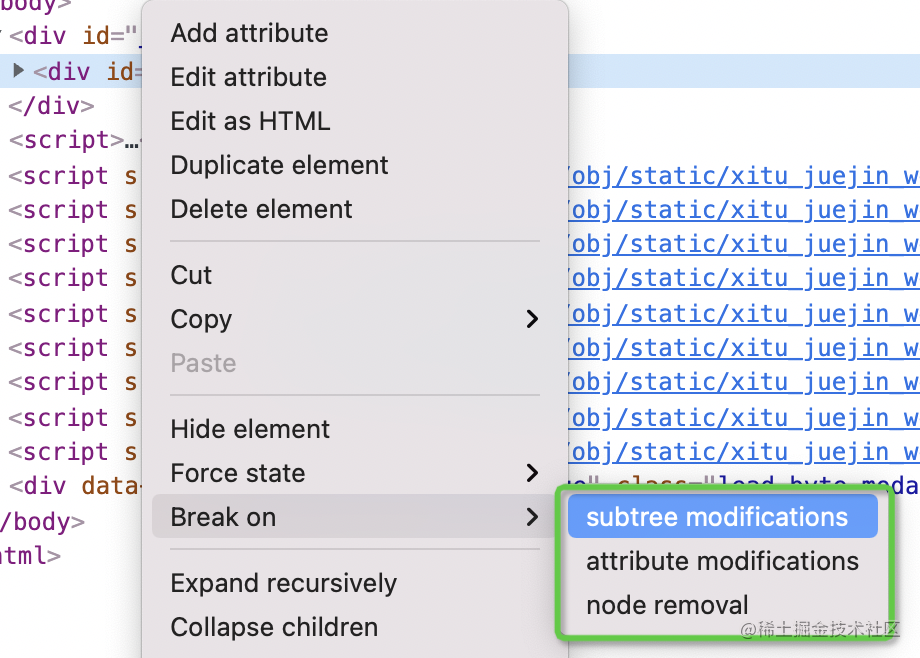
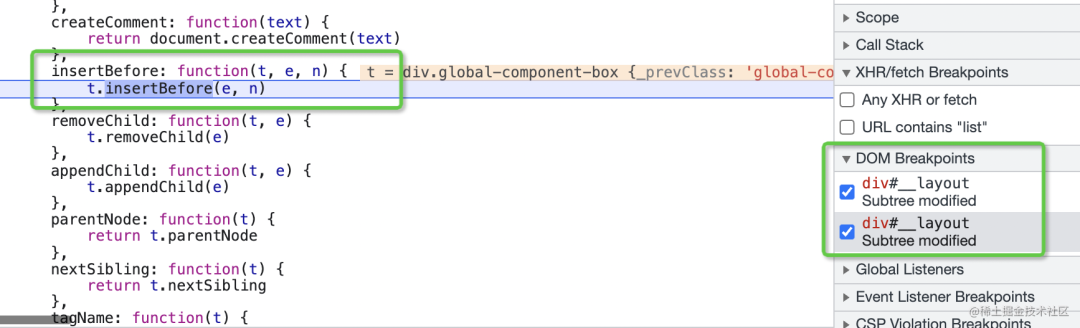
在 Chrome Devtools 的 Elements 面板的对应元素上右键,选择 break on,可以添加一个 dom 断点,也就是当子树有变动、属性有变动、节点移除这三种情况的时候会断住。可以用来调试导致 dom 变化的代码。


因为是涉及到 DOM 的调试,只有 Chrome Devtools 支持这种断点。
URL 断点
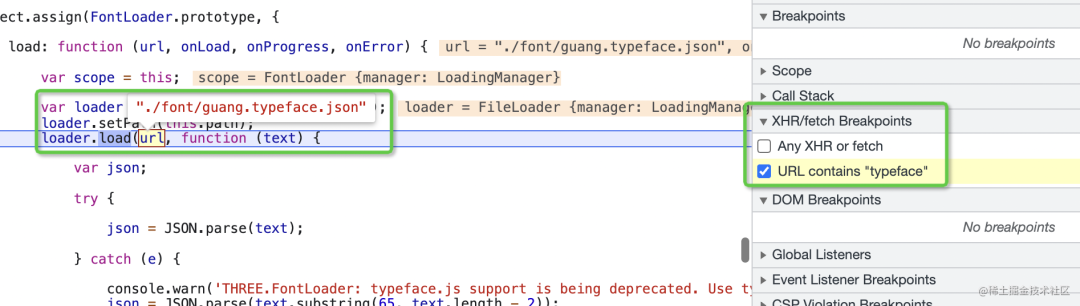
在 Chrome Devtools 的 Sources 面板可以添加 XHR 的 url 断点,当 ajax 请求对应 url 时就会断住,可以用来调试请求相关的代码。

这个功能只有 Chrome Devtools 有。
Event Listener 断点
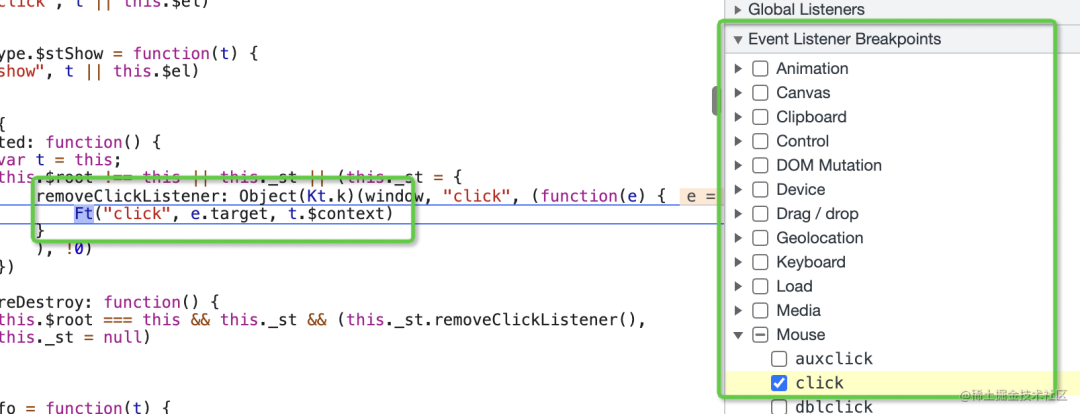
在 Chrome Devtools 的 Sources 面板还可以添加 Event Listener 的断点,指定当发生什么事件时断住,可以用来调试事件相关代码。

这个功能也是只有 Chrome Devtools 有。
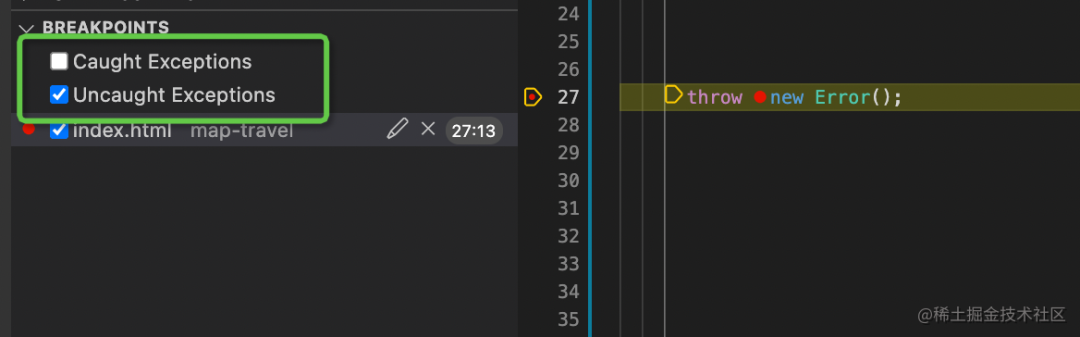
异常断点
在 VSCode 的 Debugger 面板勾选 Uncaught Exceptions 和 Caught Exceptions 可以添加异常断点,在抛出异常未被捕获或者被捕获时断柱。用来调试一些发生异常的代码时很有用。

这个功能只有 VSCode 有。
总结
–
Debugger 打断点的方式除了直接在对应代码行单击的普通断点以外,还有很多根据不同的情况来添加断点的方式。
一共有六种:
-
普通断点:运行到该处就断住
-
条件断点:运行到该处且表达式为真就断住,比普通断点更灵活
-
DOM 断点:DOM 的子树变动、属性变动、节点删除时断住,可以用来调试引起 DOM 变化的代码
-
URL 断点:URL 匹配某个模式的时候断住,可以用来调试请求相关代码
-
Event Listener 断点:触发某个事件监听器的时候断住,可以用来调试事件相关代码
-
异常断点:抛出异常被捕获或者未被捕获的时候断住,可以用来调试发生异常的代码
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体免费获取




[外链图片转存中…(img-nUlrrUfZ-1712163174777)]
[外链图片转存中…(img-FY5zOLig-1712163174777)]
[外链图片转存中…(img-KIwCwYri-1712163174778)]
[外链图片转存中…(img-ixR7zPw3-1712163174778)]






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








