loader的使用
webpack中配置Vue
plugin的使用
搭建本地服务器
1.2.1.什么是Webpack?
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具
从两个点来解释上面这句话:模块 和 打包

1.2.2.前端模块化
1.在前面学习中,我已经用了大量的篇幅解释了为什么前端需要模块化。
2.而且我也提到了目前使用前端模块化的一些方案:
AMD、CMD、CommonJS、ES6。
3.在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具
在这里插入代码片,让我们可以进行模块化开发。
4.并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。
5.而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。
6.而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。
这就是webpack中模块化的概念
1.2.3.打包的理解
.1理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。
2.就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。
3.并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作
1.2.4.和grunt/gulp的对比
1.
grunt/gulp的核心是Task
我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css)
之后让
grunt/gulp来依次执行这些task,而且让整个流程自动化。
所以
grunt/gulp也被称为前端自动化任务管理工具。
2.我们来看一个gulp的task
下面的task就是将src下面的所有js文件转成ES5的语法。
并且最终输出到dist文件夹中。
3.什么时候用
grunt/gulp呢?
如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。
只需要进行简单的合并、压缩,就使用
grunt/gulp即可。
但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。
4.所以,
grunt/gulp和webpack有什么不同呢?
grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能
1.安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm
2.查看自己的node版本:
node -v
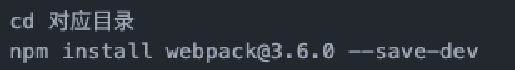
3.全局安装webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本)

4.局部安装webpack(后续才需要)
–save-dev`是开发时依赖,项目打包后不需要继续使用的。

为什么全局安装后,还需要局部安装呢?
1.在终端直接执行webpack命令,使用的全局安装的webpack
2.当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
1.4.1.准备工作
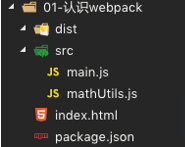
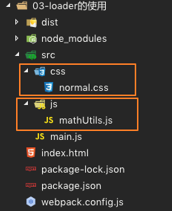
我们创建如下文件和文件夹:
文件和文件夹解析:
dist文件夹:用于存放之后打包的文件
src文件夹:用于存放我们写的源文件
main.js:项目的入口文件。具体内容查看下面详情。
mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
index.html:浏览器打开展示的首页html
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)
mathUtils.js文件中的代码:
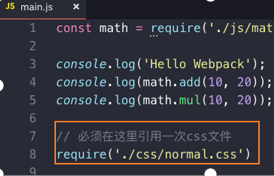
main.js文件中的代码:



1.4.2.js文件的打包
现在的js文件中使用了模块化的方式进行开发,他们可以直接使用吗?不可以。
因为如果直接在index.html引入这两个js文件,浏览器并不识别其中的模块化代码。
另外,在真实项目中当有许多这样的js文件时,我们一个个引用非常麻烦,并且后期非常不方便对它们进行管理。
我们应该怎么做呢?使用webpack工具,对多个js文件进行打包。
我们知道,webpack就是一个模块化的打包工具,所以它支持我们代码中写模块化,可以对模块化的代码进行处理。(如何处理的,待会儿在原理中,我会讲解)
另外,如果在处理完所有模块之间的关系后,将多个js打包到一个js文件中,引入时就变得非常方便了。
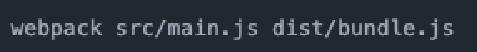
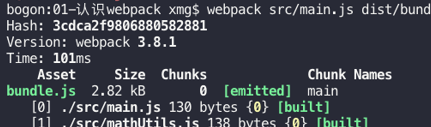
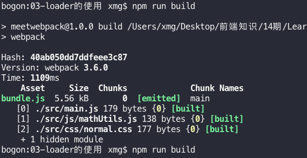
OK,如何打包呢?使用webpack的指令即可


1.4.3.使用打包后的文件
打包后会在dist文件下,生成一个bundle.js文件
文件内容有些复杂,这里暂时先不看,后续再进行分析。
bundle.js文件,是webpack处理了项目直接文件依赖后生成的一个js文件,我们只需要将这个js文件在index.html中引入即可

1.5.1.入口和出口
我们考虑一下,如果每次使用webpack的命令都需要写上入口和出口作为参数,就非常麻烦,有没有一种方法可以将这两个参数写到配置中,在运行时,直接读取呢?
当然可以,就是创建一个webpack.config.js文件

1.5.2.局部安装webpack
目前,我们使用的webpack是全局的webpack,如果我们想使用局部来打包呢?
因为一个项目往往依赖特定的webpack版本,全局的版本可能很这个项目的webpack版本不一致,导出打包出现问题。
所以通常一个项目,都有自己局部的webpack。
第一步,项目中需要安装自己局部的webpack
这里我们让局部安装webpack3.6.0
Vue CLI3中已经升级到webpack4,但是它将配置文件隐藏了起来,所以查看起来不是很方便。

第二步,通过node_modules/.bin/webpack启动webpack打包



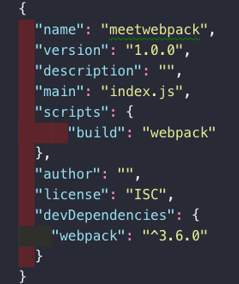
1.5.3.package.json中定义启动
package.json中的scripts的脚本在执行时,会按照一定的顺序寻找命令对应的位置。
首先,会寻找本地的node_modules/.bin路径中对应的命令。
如果没有找到,会去全局的环境变量中寻找。
如何执行我们的build指令呢?
npm run build

1.6.1.什么是loader?
loader是webpack中一个非常核心的概念。
webpack用来做什么呢?
在我们之前的实例中,我们主要是用webpack来处理我们写的js代码,并且webpack会自动处理js之间相关的依赖。
但是,在开发中我们不仅仅有基本的js代码处理,我们也需要加载css、图片,也包括一些高级的将ES6转成ES5代码,将TypeScript转成ES5代码,将scss、less转成css,将.jsx、.vue文件转成js文件等等。
对于webpack本身的能力来说,对于这些转化是不支持的。
那怎么办呢?给webpack扩展对应的loader就可以啦。
loader使用过程:
步骤一:通过npm安装需要使用的loader
步骤二:在webpack.config.js中的modules关键字下进行配置
大部分loader我们都可以在webpack的官网中找到,并且学习对应的用法。
1.6.3.css文件处理 - 准备工作
项目开发过程中,我们必然需要添加很多的样式,而样式我们往往写到一个单独的文件中。
在src目录中,创建一个css文件,其中创建一个normal.css文件。
我们也可以重新组织文件的目录结构,将零散的js文件放在一个js文件夹中。
normal.css中的代码非常简单,就是将body设置为red
但是,这个时候normal.css中的样式会生效吗?
当然不会,因为我们压根就没有引用它。
webpack也不可能找到它,因为我们只有一个入口,webpack会从入口开始查找其他依赖的文件。
在入口文件中引用:



1.6.4.css文件处理 – 打包报错信息
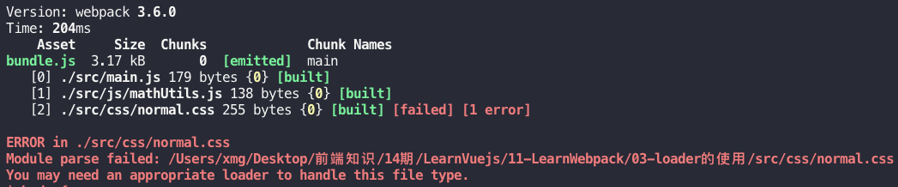
重新打包,会出现如下错误:
 这个错误告诉我们:加载normal.css文件必须有对应的loader。
这个错误告诉我们:加载normal.css文件必须有对应的loader。
1.6.5.css文件处理 – css-loader
在webpack的官方中,我们可以找到如下关于样式的loader使用方法:
按照官方配置webpack.config.js文件
注意:配置中有一个style-loader,我们并不知道它是什么,所以可以暂时不进行配置。
重新打包项目:
但是,运行index.html,你会发现样式并没有生效。
原因是css-loader只负责加载css文件,但是并不负责将css具体样式嵌入到文档中。
这个时候,我们还需要一个style-loader帮助我们处理。


1.6.6.css文件处理 – style-loader
我们来安装style-loader

注意:style-loader需要放在css-loader的前面。
疑惑:不对吧?按照我们的逻辑,在处理css文件过程中,应该是css-loader先加载css文件,再由style-loader来进行进一步的处理,为什么会将style-loader放在前面呢?
答案:这次因为webpack在读取使用的loader的过程中,是按照从右向左的顺序读取的。
目前,webpack.config.js的配置如下

准备工作:
先创建一个less文件,依然放在css文件夹中



less文件处理 – less-loader:
还是需要安装对应的loader
注意:我们这里还安装了less,因为webpack会使用less对less文件进行编译
其次,修改对应的配置文件
添加一个rules选项,用于处理.less文件

1.8.1.图片文件处理 – 资源准备阶段
首先,我们在项目中加入两张图片:
一张较小的图片test01.jpg(小于8kb),一张较大的图片test02.jpeg(大于8kb)
待会儿我们会针对这两张图片进行不同的处理
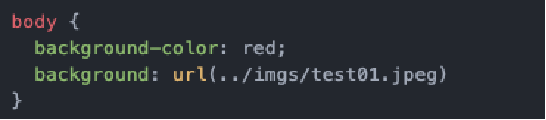
我们先考虑在css样式中引用图片的情况,所以我更改了normal.css中的样式:

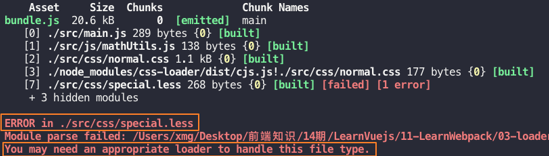
如果我们现在直接打包,会出现如下问题

1.8.2.图片文件处理 – url-loader
图片处理,我们使用url-loader来处理,依然先安装url-loader

修改webpack.config.js配置文件:

再次打包,运行index.html,就会发现我们的背景图片选出了出来。
而仔细观察,你会发现背景图是通过base64显示出来的
OK,这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码
1.8.3.图片文件处理 – file-loader
那么问题来了,如果大于8kb呢?我们将background的图片改成test02.jpg
这次因为大于8kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader
 所以,我们需要安装file-loader
所以,我们需要安装file-loader

再次打包,就会发现dist文件夹下多了一个图片文件

1.8.4.图片文件处理 – 修改文件名称
我们发现webpack自动帮助我们生成一个非常长的名字
这是一个32位hash值,目的是防止名字重复
但是,真实开发中,我们可能对打包的图片名字有一定的要求
比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复
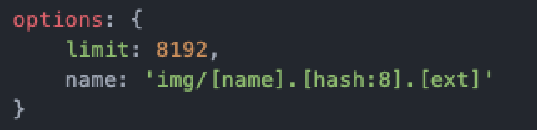
所以,我们可以在options中添加上如下选项:
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
ext:使用图片原来的扩展名
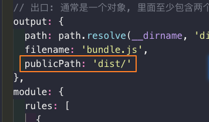
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确
默认情况下,webpack会将生成的路径直接返回给使用者
但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/
1.9.1.引入vue.js
我们希望在项目中使用Vuejs,那么必然需要对其有依赖,所以需要先进行安装
注:因为我们后续是在实际项目中也会使用vue的,所以并不是开发时依赖

那么,接下来就可以按照我们之前学习的方式来使用Vue了


1.9.2.打包项目 – 错误信息
修改完成后,重新打包,运行程序:
打包过程没有任何错误(因为只是多打包了一个vue的js文件而已)
但是运行程序,没有出现想要的效果,而且浏览器中有报错

这个错误说的是我们使用的是runtime-only版本的Vue,什么意思呢?
这里我只说解决方案:Vue不同版本构建,后续我具体讲解runtime-only和runtime-compiler的区别。
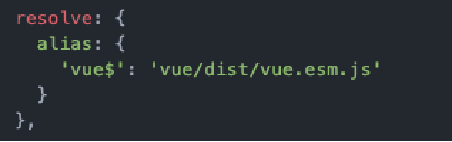
所以我们修改webpack的配置,添加如下内容即可

1.9.3.el和template区别(一)
正常运行之后,我们来考虑另外一个问题:
如果我们希望将data中的数据显示在界面中,就必须是修改index.html
如果我们后面自定义了组件,也必须修改index.html来使用组件
但是html模板在之后的开发中,我并不希望手动的来频繁修改,是否可以做到呢?
定义template属性:
在前面的Vue实例中,我们定义了el属性,用于和index.html中的#app进行绑定,让Vue实例之后可以管理它其中的内容
这里,我们可以将div元素中的{{message}}内容删掉,只保留一个基本的id为div的元素
但是如果我依然希望在其中显示{{message}}的内容,应该怎么处理呢?
我们可以再定义一个template属性,代码如下:
1.9.4.el和template区别(二)
重新打包,运行程序,显示一样的结果和HTML代码结构
那么,el和template模板的关系是什么呢?
在我们之前的学习中,我们知道el用于指定Vue要管理的DOM,可以帮助解析其中的指令、事件监听等等。
而如果Vue实例中同时指定了template,那么template模板的内容会替换掉挂载的对应el的模板。
这样做有什么好处呢?
这样做之后我们就不需要在以后的开发中再次操作index.html,只需要在template中写入对应的标签即可
但是,书写template模块非常麻烦怎么办呢?
没有关系,稍后我们会将template模板中的内容进行抽离。
会分成三部分书写:template、script、style,结构变得非常清晰。
1.9.5.Vue组件化开发引入
在学习组件化开发的时候,我说过以后的Vue开发过程中,我们都会采用组件化开发的思想。
那么,在当前项目中,如果我也想采用组件化的形式进行开发,应该怎么做呢?
查看下面的代码:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-0GpwIu6y-1713610431519)]
[外链图片转存中…(img-BYvl6UKY-1713610431520)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-mJbCNDgA-1713610431520)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-d0RqbM74-1713610431520)]
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽
























 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








