总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。

angular是用typescript构建的
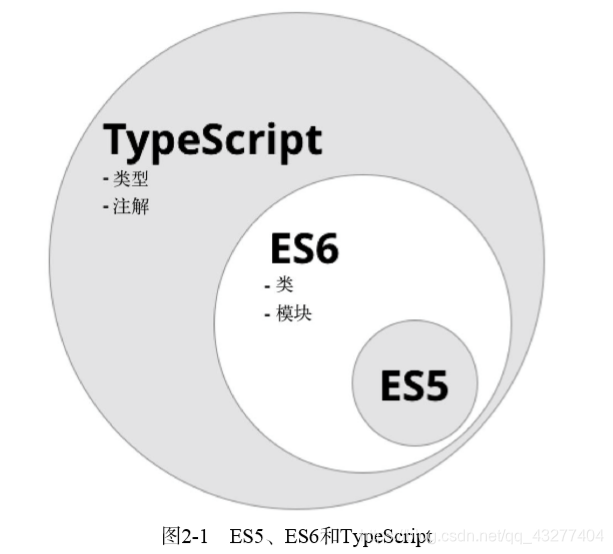
但是typescript并不是一种新的语言,严格上说是属于es6(ECMAScript 6(是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。)的超集。
这里说一下超集的概念:
定义:如果一个集合S2中的每一个元素都在集合S1中,且集合S1中可能包含S2中没有的元素,则集合S1就是S2的一个超集,反过来,S2是S1的子集。
S1是S2的超集,若S1中一定有S2中没有的元素,则S1是S2的真超集,反过来S2是S1的真子集。

所以typescript是es6的超集,简单理解就是typescript比es6大就完事,es6再typescript里面。

再来看看书本中给出的图,明显比博主的好看许多,包含关系也是非常的正确。
typescript提供了哪些特性:
类型
typescript类型是可选的,也就是说可以和之前JavaScript的代码一样一直var var var(哇哇哇),也可以进行包括字符串,数字,布尔值等的类型声明
还是要哇,但是提供哇完了之后进行类型指定了
var name: string;
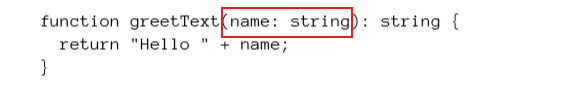
在声明函数时,同样可以指定函数参数的返回值类型:
function greetText(name: string): string
{
return "Hello " + name;
}
因为此时name已经确定了类型,所以如果给函数传一个非string类型的参数,是会报错的。
新语法

除string 的number,boolean,Array,enum
var age: number = 36;
var married: boolean = true;
var jobs: Array<string> = ['IBM', 'Microsoft', 'Google'];
var jobs: string[] = ['Apple', 'Dell', 'HP'];
enum Role {Employee, Manager, Admin};
var role: Role = Role.Employee;
特殊类型
任意类型
var something: any = 'as string';
something = 1;
something = [1, 2, 3];
无类型
function setName(name: string): void
{
this.name = name;
}
类
不多说,class就是类
class 类名{}
类中存在的属性,方法
class Person {
first_name: string;
last_name: string;
age: number;
greet() {
console.log("Hello", this.first_name);
}
ageInYears(years: number): number {
return this.age + years; } }
// instantiate a new Person instance
var p: Person = new Person();
// set initial age
p.age = 6;
// how old will he be in 12 years?
p.ageInYears(12);
// -> 18
构造函数

等价↑↓

可以在构造函数中进行初始化数据

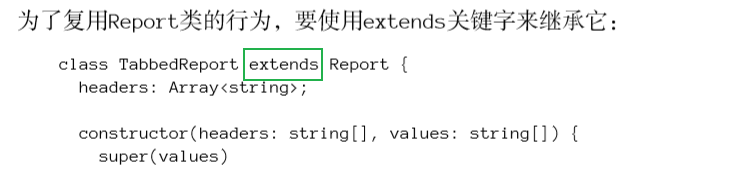
继承
- extend标注

模块导入
import
语言工作包
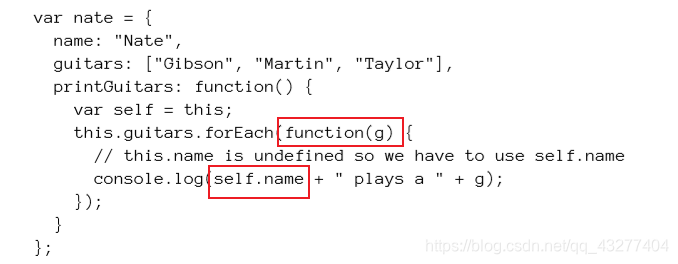
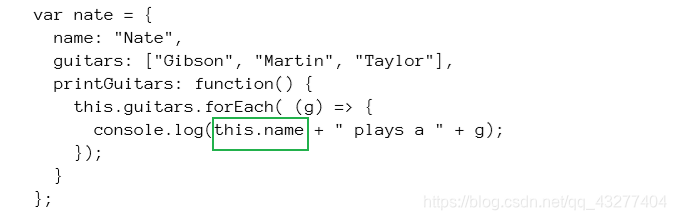
胖箭头函数
语法特性:!!!!!它和环绕它的外部代码共享一个this!!!!!!!
- old JavaScript:

- new typescript:

总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








