最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


两者区别:
-
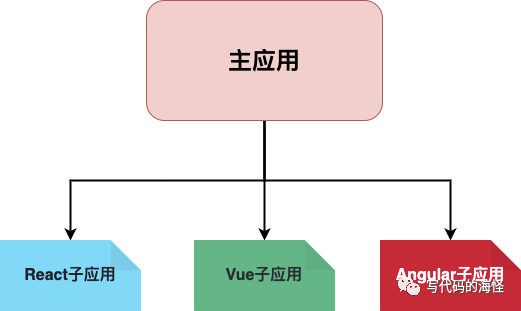
主应用
-
概念:就是要统治各个子应用的应用,也即合并结果页面
-
负责子应用的注册、路由分发。可以简单理解为 React.js 和 Vue.js 里的 App 组件,主要做一些初始化、路由注册、全局状态注册、销毁时的动作
-
子应用
-
概念:各个 SPA 应用,可以理解为 SPA 里的页面组件
-
负责暴露一些函数,以此对接主应用,让主应用知道:哦,原来你是子应用,要和我对接。常见的对应函数有:
bootstrap,mount,unmount
项目创建
乾坤官网最推荐的做法是将主应用和子应用分成两个项目,各自管理。当然,也可以一个项目里分成不同的目录来存放。
├── main # 主应用
├── baidu # 子应用
└── taobao # 子应用
如果你觉得 官方的例子 太复杂,也可以看我自己建的 qiankun-bigass-app,子应用只有两个用 React.js 的项目。我把很多无关的代码都删了。
实现主应用
理清上面的关系后,我们直接干代码,先看主应用。
首先,我们弄一个 .html 文件出来,作为主页面的 HTML 模板:
QianKun
- 淘宝
- 百度
然后,使用 Webpack,指定为 template HTML,并配置 dev server,注意一定要配置 headers,不然会有跨域的问题,子应用同理:
// webpack.config.js
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
module.exports = {
entry: ‘./index.js’,
devtool: ‘source-map’,
devServer: {
open: true,
port: ‘7099’,
clientLogLevel: ‘warning’,
disableHostCheck: true,
compress: true,
headers: {
‘Access-Control-Allow-Origin’: ‘*’,
},
historyApiFallback: true,
overlay: { warnings: false, errors: true },
},
output: {
publicPath: ‘/’,
},
mode: ‘development’,
resolve: {
extensions: [‘.js’, ‘.jsx’, ‘.ts’, ‘.tsx’],
},
module: {
rules: [
{
test: /.jsx?$/,
exclude: /node_modules/,
use: {
loader: ‘babel-loader’,
options: {
presets: [‘@babel/preset-env’],
plugins: [‘@babel/plugin-transform-react-jsx’],
},
},
},
{
test: /.(le|c)ss$/,
use: [‘style-loader’, ‘css-loader’, ‘less-loader’],
},
],
},
plugins: [
new HtmlWebpackPlugin({
filename: ‘index.html’,
template: process.env.MODE === ‘multiple’ ? ‘./multiple.html’ : ‘./index.html’,
minify: {
removeComments: true,
collapseWhitespace: true,
},
}),
],
};
入口文件 index.js 就比较重要了,需要完成主应用的很多事情:
import { registerMicroApps, runAfterFirstMounted, setDefaultMountApp, start, initGlobalState } from ‘qiankun’;
import ‘./index.less’;
/**
* 主应用 可以使用任意技术栈
* 以下分别是 React 和 Vue 的示例,可切换尝试
*/
import render from ‘./Render’;
// import render from ‘./render/VueRender’;
/**
* Step1 初始化应用(可选)
*/
render({ loading: true });
const loader = loading => render({ loading });
/**
* Step2 注册子应用
*/
registerMicroApps(
[
{
name: ‘taobao’,
entry: ‘//localhost:7101’,
container: ‘#subapp-viewport’,
loader,
activeRule: ‘/taobao’,
},
{
name: ‘baidu’,
entry: ‘//localhost:7102’,
container: ‘#subapp-viewport’,
loader,
activeRule: ‘/baidu’,
},
],
{
beforeLoad: [
app => {
console.log(‘[LifeCycle] before load %c%s’, ‘color: green;’, app.name);
},
],
beforeMount: [
app => {
console.log(‘[LifeCycle] before mount %c%s’, ‘color: green;’, app.name);
},
],
afterUnmount: [
app => {
console.log(‘[LifeCycle] after unmount %c%s’, ‘color: green;’, app.name);
},
],
},
);
const { onGlobalStateChange, setGlobalState } = initGlobalState({
user: ‘qiankun’,
});
onGlobalStateChange((value, prev) => console.log(‘[onGlobalStateChange - master]:’, value, prev), true);
setGlobalState({
ignore: ‘master’,
user: {
name: ‘master’,
},
});
/**
* Step3 设置默认进入的子应用
*/
setDefaultMountApp(‘/taobao’);
/**
* Step4 启动应用
*/
start();
runAfterFirstMounted(() => {
console.log(‘[MainApp] first app mounted’);
});
上面主要完成:初始化、注册子应用、设置配置全局状态、设置默认进入子应用、启动应用。
至于初始渲染函数,可以这么写:
import React from ‘react’;
import ReactDOM from ‘react-dom’;
/**
* 渲染子应用
*/
function Render(props) {
const { loading } = props;
return (
<>
{loading &&
Loading…
}</>
);
}
export default function render({ loading }) {
const container = document.getElementById(‘subapp-container’);
ReactDOM.render(, container);
}
实现子应用
子应用其实和官网的差不多,这里以 React.js 子应用举例。首先用
create-react-app来创建子应用:create-react-app baidu
在
src目录下新增public-path.js:if (window.POWERED_BY_QIANKUN) {
webpack_public_path = window.INJECTED_PUBLIC_PATH_BY_QIANKUN;
}
设置 history 模式路由的 base:
const RouteExample = () => {
return (
<Router basename={window.POWERED_BY_QIANKUN ? ‘/baidu’ : ‘/’}>
Home About);
};
export default function App() {
return (
淘宝Taobao
);
}
最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。






















 999
999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








