if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
if(xhr.status >= 200 && xhr.status < 300){
// 处理结果 行 头 空行 体
// 响应
console.log(‘状态码’, xhr.status); // 状态码
console.log(‘状态字符串’, xhr.statusText); // 状态字符串
console.log(‘所有响应头’, xhr.getAllResponseHeaders()); // 所有响应头
console.log(‘响应体’, xhr.response); // 响应体
//设置 result 的文本
result.innerHTML=xhr.response;
}else{
}
}
}
}
- 服务端准备
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
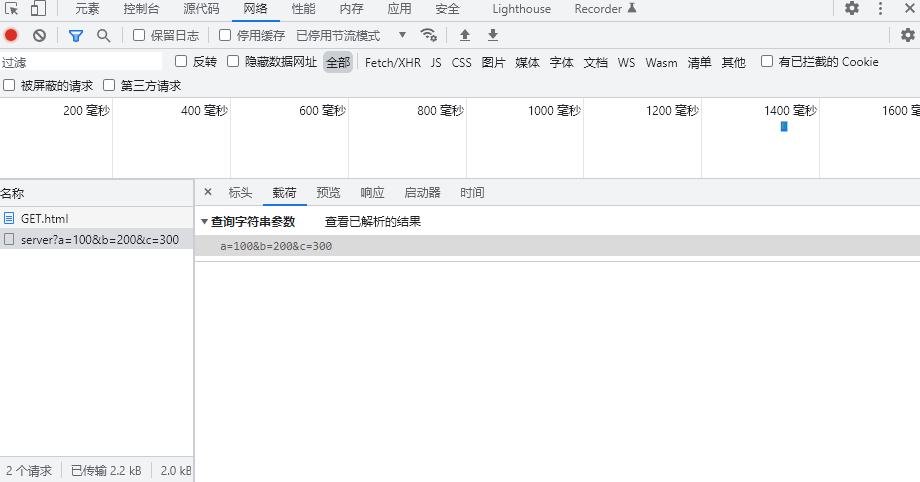
3.4 AJAX GET 请求设置请求参数
xhr.open(‘GET’, ‘http://127.0.0.1:8000/server?a=100&b=200&c=300’);

3.5 AJAX post案例
- 前端页面
- 服务器代码(修改为需要重启服务器)
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
app.post(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
请求体
xhr.send('a=100&b=200&c=300');post设置请求体 request payload
3.6 AJAX设置请求头信息
// 设置请求体内容的类型
xhr.setRequestHeader(‘Content-Type’,‘application/x-www-from-urlencoded’);
// 自定义头信息
xhr.setRequestHeader(‘name’, ‘lightofD’);
server.js中设置响应头允许自定义请求头 post改成all
服务器代码:
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
app.all(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’,‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
3.7 服务端响应JSON数据
- 服务器代码
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.all(‘/server’, (request, response) => {
// 设置响应头, 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’, ‘*’);
// 响应一个数据
const data = {
name: ‘atguigu’
};
// 对 对象 进行 字符串 转换 ;转换为JSON格式
let str = JSON.stringify(data)
// 设置响应体
response.send(str);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
- 我们的页面会接受到一个字符串
//设置响应体数据的类型(自动转换)
xhr.responseType = ‘json’;
//设置之前 我们xhr.response接收到的是服务器的json格式字符串
//设置只后 xhr.response自动根据这个字符串转换为对象
//当然我们也可以手动转换
// 1. 手动对数据转化 (字符串再转换成json)
let data = JSON.parse(xhr.response); //转换成json
//这个data 就是字符串对应的对象了
//调用其中数据格式 data.name
- html示例(键盘随意输入发送post请求)
3.8 nodemon自动重启工具
之前我们每次更改服务器端的代码都需要重启服务器,非常麻烦
有了这个工具,只要启动一次,我们修改服务端代码,保存后自动重启服务器。
但是启动代码的方式从 node 文件名 改为nodemon 文件名
- 安装
npm install -g nodemon
- 启动
nodemon .\server.js
- 启动失败怎么办,运行下条命令,一定要注意运行所在路径!!!一定注意路径!!!cd命令修改到server.js所在目录
npx nodemon .\server.js
3.9 解决 IE 缓存问题
问题:在一些浏览器中(IE),由于缓存机制的存在,ajax 只会发送的第一次请求,剩余多次请求不会在发送给浏览器而是直接加载缓存中的数据。
解决方式:浏览器的缓存是根据url 地址来记录的,所以我们只需要修改url 地址即可避免缓存问题
xhr.open(‘GET’, ‘http://127.0.0.1:8000/server?t=’+Date.now());
3.10 请求网络超时与网络异常
// 超时设置 (2秒)
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout = function(){
alert(‘网络超时,请稍后重试’)
}
// 网络异常回调
xhr.onerror = function(){
alert(‘网络异常,请稍后重试’)
}
服务器模拟延迟效果
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.all(‘/server’, (request, response) => {
// 设置响应头, 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’, ‘*’);
// 响应一个数据
setTimeout(()=>{
// 设置响应体
response.send(‘str’);
},3000)
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
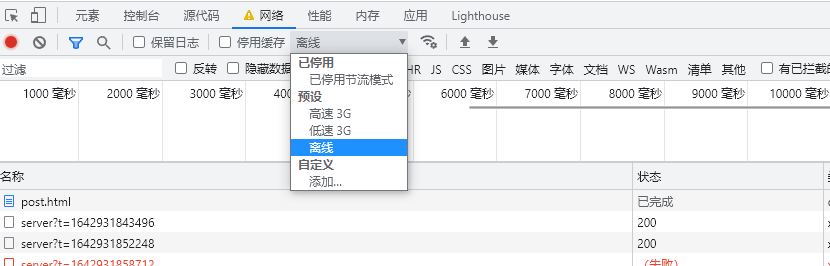
浏览器模拟断网

3.11 取消请求
// 手动取消
xhr.abort()
3.12 重复请求问题
相当于一个小的算法
发送
3.13 总结
-
XMLHttpRequest():创建 XHR 对象的构造函数
-
status:响应状态码值,如 200、404
-
statusText:响应状态文本,如 ’ok‘、‘not found’
-
readyState:标识请求状态的只读属性 0-1-2-3-4
-
onreadystatechange:绑定 readyState 改变的监听
-
responseType:指定响应数据类型,如果是 ‘json’,得到响应后自动解析响应
-
response:响应体数据,类型取决于 responseType 的指定
-
timeout:指定请求超时时间,默认为 0 代表没有限制
-
ontimeout:绑定超时的监听
-
onerror:绑定请求网络错误的监听
-
open():初始化一个请求,参数为:(method, url[, async])
-
send(data):发送请求
-
abort():中断请求 (发出到返回之间)
-
getResponseHeader(name):获取指定名称的响应头值
-
getAllResponseHeaders():获取所有响应头组成的字符串
-
setRequestHeader(name, value):设置请求头
4.1 get 请求
$.get(url, [data], [callback], [type])
-
url:请求的URL 地址
-
data:请求携带的参数
-
callback:载入成功时回调函数
-
type:设置返回内容格式,xml, html, script, json, text, _default
4.2 post请求
$.post(url, [data], [callback], [type])
-
url:请求的URL 地址
-
data:请求携带的参数
-
callback:载入成功时回调函数
-
type:设置返回内容格式,xml, html, script, json, text, _default
4.3通用方法
$.ajax({
// url
url: ‘http://127.0.0.1:8000/jquery-server’,
// 参数
data: {a:100, b:200},
// 请求类型
type: ‘GET’,
// 响应体结果
dataType: ‘json’,
// 成功的回调
success: function(data){console.log(data);},
// 超时时间
timeout: 2000,
// 失败的回调
error: function(){console.log(‘出错拉~’);},
// 头信息
headers: {
c: 300,
d: 400
}
})
5.1 get 请求
axios.get(‘http://localhost:8000/axios-server’, {
//url参数
params:{
id:1000,
vip:12
},
//请求头信息
headers:{
name:‘hanser’,
age:‘2’
}
}).then(value=>{
console.log(value)
})
5.2 post请求
axios.post(‘http://localhost:8000/axios-server’, {
username:‘admin’,
password:‘123’
},{
//url参数
params:{
id:1,
vip:123
},
//请求头参数
headers:{
name:‘yousa’,
age:‘23’
},
//请求体
})
5.3通用方法
axios({
method:‘POST’,
url:‘http://localhost:8000/axios-server’,
//url参数
params:{
vip:10,
id:123
},
//头信息
headers:{
a:100,
b:200
},
//请求体参数
data:{
name:‘hanser’,
age:‘7’
}
}).then(response=>{
console.log(response)
})
fetch(‘http://localhost:8000/fetch-server’,{
//请求方法
method:‘POST’,
//请求头
headers:{
name:‘hanser’
},
//请求体
body: ‘name=admin&pd=admin’
}).then(Response=>{
console.log(Response)
return Response.text()
}).then(Response=>{
console.log(Response)
})
7.1 同源策略
-
同源策略(Same-Origin Policy)最早由Netscape 公司提出,是浏览器的一种安全策略
-
同源: 协议、域名、端口号必须完全相同
-
跨域: 违背同源策略就是跨域
7.2 如何解决跨域
7.2.1 JSONP
1)JSONP 是什么
JSONP(JSON with Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来,只支持get 请求。
2)JSONP 怎么工作的?
在网页有一些标签天生具有跨域能力,比如:img link iframe script。
JSONP 就是利用script 标签的跨域能力来发送请求的。
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容
























 7834
7834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








