前言
当我们想要设计网页的时候,前端基础知识是必不可少的,我们需要掌握的东西有非常之多,这篇文章我将会介绍前端基础知识一部分内容的分享,感谢大家的关注和支持!
一、前端的组成
前端是指网页或者移动应用的用户界面部分,是用户直接与之交互的部分。前端开发主要涉及HTML、CSS和JavaScript三种技术。
HTML(H5)是一种标记语言,用于描述网页的结构和内容。通过HTML标签,可以定义网页的标题、段落、链接、图像等元素。
CSS(CS3)是一种样式表语言,用于定义网页的样式和布局。通过CSS,可以设置文本的字体、颜色、大小,图像的大小和位置,以及页面的布局等。
JavaScript(JS)是一种脚本语言,用于实现网页的交互效果。通过JavaScript,可以处理用户的输入、发送请求、动态更新页面内容等。JavaScript还可以和HTML和CSS进行交互,实现动态的网页效果。
二、标题标签
标题标签是HTML中的一个元素,用于定义网页的标题。一共有6个标题标签
<body>
<!--标题标签一个有6个 h1-h6 -->
<h1>这是第一个标题标签<h1/>
<h2>这是第二个标题标签<h2/>
<h3>这是第三个标题标签<h3/>
<h4>这是第四个标题标签<h4/>
<h5>这是第五个标题标签<h5/>
<h6>这是第六个标题标签<h6/>
</body>注意: 标题标签没有第7个(h7),标题标签决定了标题的大小,逐级递减的趋势呈现出来的。


三、(双标签)段落标签
段落标签是HTML中用来定义和标记文本段落的元素。它们用于将文本划分为不同的段落,使页面结构更清晰。最常用的段落标签是<p>标签。它用于定义一个段落,并在页面上显示为一行或多行文本块。<p>标签会自动在段落之前和之后添加一些空白行。段落标签也可以设置对齐的方式 align 水平对齐 ,左对齐left,居中对齐center,右对齐right
对齐的方式默认是靠左对齐
<body>
<!--
设置对齐的方式 align 水平对齐 左对齐left ,居中对齐center, 右对齐right
-->
<!-- 默认靠左对齐 -->
<p align = "left">文字左对齐</p>
<p align = "center">文字居中对齐</p>
<p align = "right">文字右对齐</p>
</body> 
四、单标签
<hr>:用于插入水平分割线。默认的是通栏的,默认居中
<!-- 线的宽度 width ,线的颜色 color ,线的大小size -->
<hr width="600" align="left" color="red" size="6" /><br />:用于在文本中插入换行符。(换行标签)
换行标签<br />
换行标签<br />
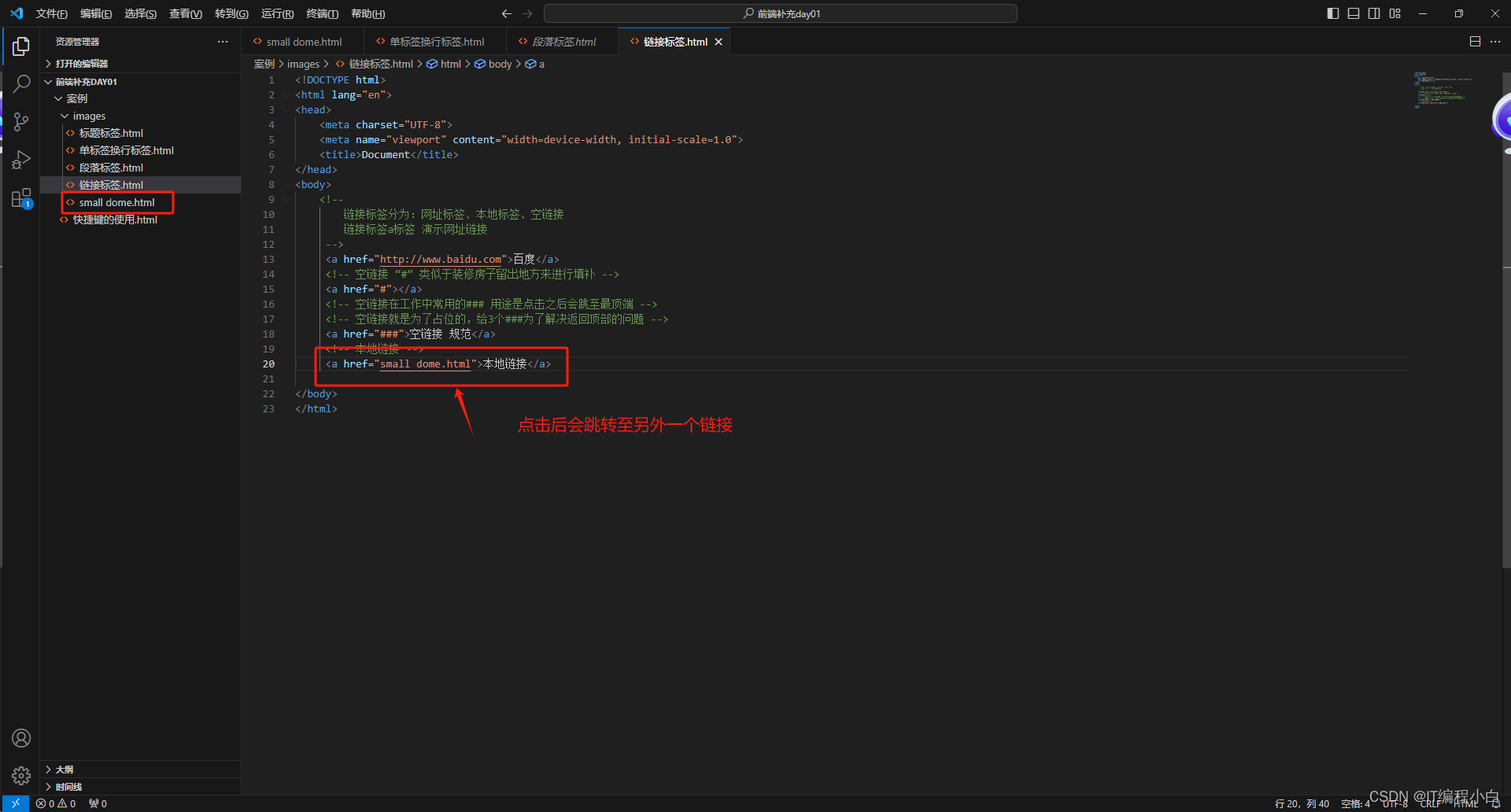
换行标签<br />五、链接标签
链接标签分为:网址标签、本地标签、空链接
链接标签<a>便签 下面来演示一下网址链接
<a href="http://www.baidu.com">百度</a>本地链接
<!-- 本地链接 -->
<a href="small dome.html">本地链接</a>空链接:是用来预留空间位置的,待后续进行补充的。
























 6492
6492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










