目录
1.基本语法
创建函数就像是创建一个新的JavaScript命令,能够在脚本的其他部分使用。
创建脚本的基本语法
function sayHello() {
alert("Hello"); //其他语句
}首先是关键字function,然后是函数的名称,后面紧跟圆括号。花括号里面是构成函数的语句
注意:关键字function必须是小写,函数的名称和变量的名称是一样的,区分大小写
2.调用函数
只有在调用函数时,函数内部的命令才会被执行
调用函数只需要使用函数名称以及一对括号,就可以执行
<!DOCTYOE html>
<html>
<head>
<titile></title>
<script src="new_file.js"></script>
</head>
<body>
<input type="button" onclick="sayHello()" value="函数"/>
</body>
</html>点击按钮后,将会运行sayHello函数
3.参数
函数名(参数)
function a(x) {
alert(x*x*x);
}以上就是一个可以计算立方并显示结果的函数
现在来调用这个函数
1.a(2);
2.也可以传递一个变量作为参数
var b=2;
a(b); //变量名和函数名不能相同函数也可以调用多个参数,只需要用逗号分隔就可以
function a(b,c) {
alert(c*b);
}
调用参数:a(5,4);在调用函数时,要确保包含了与参数定义相匹配的参数数量,如果某个参数没有收到值,呢么JavaScript会报错;如果多出来参数,则会忽略多出来的
4.从函数返回值
function a(x) {
return x*x*x;
}
var c=a(3);c所包含的数值就是27
函数的返回值不一定是数值,可以是JavaScript所支持的任何数据类型
5.变量作用域
函数内部声明的变量只能存在于函数的内部,这种限制被称为函数的作用域
我们把函数内部定义的变量称为局部变量,也就是只属于函数内部的。函数之外声明的变量称为全局变量。全局变量和局部变量可以使用相同的名称,但它们仍然是不同的变量。
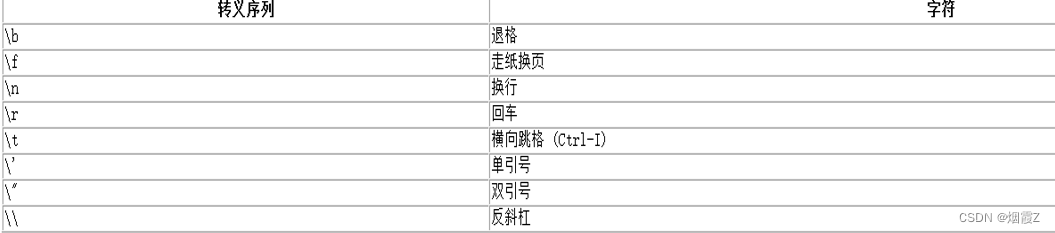
6.转义字符























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








