图片上加相似和同款
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.goods {
width: 250px;
height: 390px;
border: 1px solid red;
}
.goods>.good_img>img {
display: block;
width: 250px;
height: 250px;
border: 1px solid rebeccapurple;
}
.text>div {
margin: 5px;
}
.price>span {
vertical-align: middle;
}
.price>span:first-child {
color: #eb5628;
font-weight: bold;
font-size: 20px;
line-height: 20px;
}
.price>span:nth-child(2) {
background-color: #eb5628;
color: white;
font-size: 13px;
line-height: 20px;
}
.price>span:last-child {
float: right;
font-size: 13px;
color: #777;
}
.des>a>label {
font-size: 13px;
}
.des>a>label:first-child {
color: #eb5628;
}
.des>a:link {
text-decoration: none;
color: black;
}
.des>a:visited {
color: black;
}
.des>a:hover {
color: #eb5628;
text-decoration: underline;
}
.shop_info>a:visited {
color: #777;
}
.shop_info>a {
font-size: 13px;
}
.shop_info>label {
float: right;
font-size: 13px;
color: #777;
}
.icon_info>span:first-child {
background: url('img/sprite.png');
background-size: 610px 600px;
display: inline-block;
background-position: -375px -400px;
width: 32px;
height: 32px;
}
.icon_info>span:last-child {
background: url('img/2222.png');
background-size: 860px 852px;
display: inline-block;
background-position: -344px -646px;
width: 32px;
height: 32px;
border: 1px solid red;
float: right;
}
.good_img>div>div {
background-color: #eb5628;
color: white;
display: block;
float: left;
width: 123px;
text-align: center;
border: 1px solid white;
}
.good_img>div{
bottom: 0px;
position: absolute;
display: none;
}
.good_img{
position: relative;
}
.good_img:hover>div{
display: block;
}
</style>
</head>
<body>
<div class="goods">
<div class="good_img">
<img src="img/dfdfb2e81a8e77b83b69fd5095f04c8.webp" alt="">
<div helf="#">
<div>找同款</div>
<div>找相似</div>
</div>
</div>
<div class="text">
<div class="price">
<span>¥12.80</span>
<span>包邮</span>
<span>1万+人付款</span>
</div>
<div class="des">
<a href="#">
<label for="des">鸡你太美</label>
<label for="">手办摆件恶搞ikun小黑子蔡徐坤公仔小玩偶车摆件小玩具</label>
</a>
</div>
<div class="shop_info">
<a href="">信誉玩具专营店</a>
<label>浙江 金华</label>
</div>
<div class="icon_info">
<span></span>
<span></span>
</div>
</div>
</div>
</body>
</html>
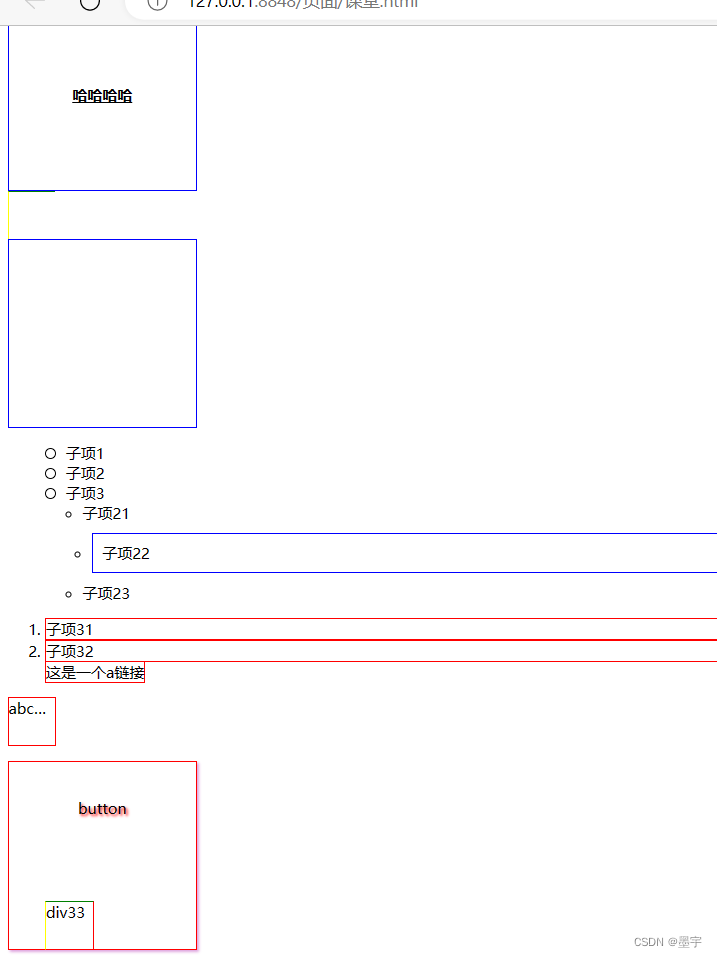
课堂作业
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div:first-child {
border: 1px solid red;
height: 50px;
width: 50px;
border-top-left-radius: 20%;
border-bottom-right-radius: 20%;
}
div:nth-child(3) {
height: 50px;
width: 50px;
border-top: 1px solid green;
border-left: 1px solid yellow;
}
a:link {
text-decoration: none;
color: green;
}
a:visited {
color: black;
}
a:hover {
color: red;
}
a:active {
color: yellow;
}
body>span {
display: block;
width: 200px;
height: 200px;
border: 1px solid blue;
font-size: 20;
text-align: center;
line-height: 200px;
text-decoration: underline;
font-weight: bold;
}
.ol_first>li {
list-style: none;
}
.ol_first>li::before {
display: inline-block;
content: "";
border: 1px solid black;
border-radius: 50%;
width: 10px;
height: 10px;
margin-right: 10px;
}
.ul_first>li:nth-child(even) {
border: 1px solid blue;
padding: 10px;
margin: 10px;
}
.ol_second>*{
border: 1px solid red;
}
body {
position: relative;
}
body>.ol_second>div {
position: absolute;
bottom: 0px;
}
body>div:nth-child(8) {
width: 200px;
height: 200px;
border: 1px solid red;
text-align: center;
line-height: 100px;
text-shadow: 2px 2px 3px red;
box-shadow: 2px 2px 3px plum;
}
p {
border: 1px solid red;
width: 50px;
height: 50px;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div></div>
<span>哈哈哈哈</span>
<div></div>
<span></span>
<ol class="ol_first">
<li id="item1">子项1</li>
<li id="item2">子项2</li>
<li id="item3">子项3</li>
<ul class="ul_first">
<li id="item21">子项21</li>
<li id="item22">子项22</li>
<li id="item23">子项23</li>
</ul>
</li>
</ol>
<ol class="ol_second">
<li>子项31</li>
<li>子项32</li>
<div>div33</div>
<a href=" ">这是一个a链接</a>
</ol>
<p>abcdefghi</p >
<div>button</div>
</body>
</html>

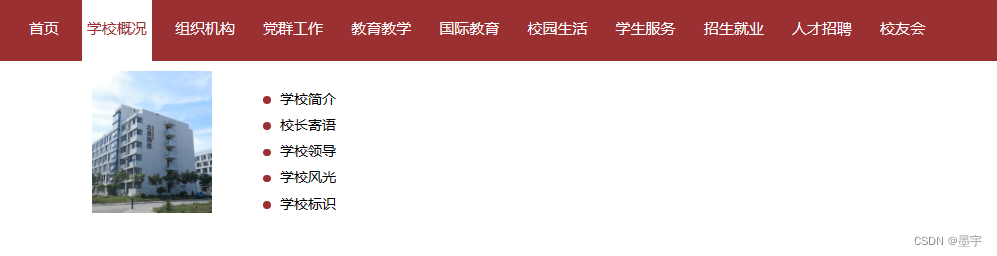
学校官网
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<style>
{
margin: 0;
padding: 0;
}
.contaner {
height: 70px;
background-color: #9a3032;
width: 100%;
}
.frist_div>div {
float: left;
color: white;
height: 40px;
line-height: 70px;
margin-left: 20px;
padding-left: 5px;
padding-right: 5px;
position: relative;
}
.frist_div {
width: 1000px;
height: 70px;
line-height: 70px;
margin: auto;
}
.frist_div>div:hover {
background-color: white;
color: #9a3032;
height: 70px;
display: block;
transition: 0.2s;
}
.four>* {
float: left;
}
ul>li {
color: black;
line-height: 28px;
margin-left: 15px;
font-size: 15px;
list-style: none;
}
ul>li::before {
display: inline-block;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #9a3032;
content: "";
margin-right: 10px;
}
.four {
display: none;
position: absolute;
width: 300px;
padding: 10px;
left: 0px;
}
div:hover>.four {
display: block;
}
/*第三个*/
.frist_div>div {
position: relative;
}
.five>* {
float: left;
}
.five {
display: none;
position: absolute;
width: 300px;
padding: 10px;
left: 0px;
}
div:hover>.five {
display: block;
}
/*第四个*/
.frist_div>div {
position: relative;
}
.six>* {
float: left;
}
.six {
display: none;
position: absolute;
width: 300px;
padding: 10px;
left: 0px;
}
div:hover>.six {
display: block;
}
/*第五个*/
.frist_div>div {
position: relative;
}
.seven>* {
float: left;
}
.seven {
display: none;
position: absolute;
width: 300px;
padding: 10px;
left: 0px;
}
div:hover>.seven {
display: block;
}
/*第六个*/
.frist_div>div {
position: relative;
}
.eight>* {
float: left;
}
.eight {
display: none;
position: absolute;
width: 300px;
padding: 10px;
left: 0px;
}
div:hover>.eight {
display: block;
}
/*第七个*/
.frist_div>div {
position: relative;
}
.nine>* {
float: right;
}
.nine {
display: none;
position: absolute;
width: 400px;
padding: 10px;
left: 0px;
}
div:hover>.nine {
display: block;
}
/*第八个*/
.frist_div>div {
position: relative;
}
.ten>* {
float: right;
margin-left: 5px;
}
.ten {
display: none;
position: absolute;
width: 400px;
padding: 10px;
left: 0px;
}
div:hover>.ten {
display: block;
}
/*第九个*/
.frist_div>div {
position: relative;
}
.eleven>* {
float: right;
margin-left: 5px;
}
.eleven {
display: none;
position: absolute;
width: 400px;
padding: 10px;
left: 0px;
}
div:hover>.eleven {
display: block;
}
/*第十个*/
.frist_div>div {
position: relative;
}
.twelve>* {
float: right;
margin-left: 5px;
}
.twelve {
display: none;
position: absolute;
width: 400px;
padding: 10px;
left: 0px;
}
div:hover>.twelve {
display: block;
}
</style>
</body>
<div class="contaner">
<div class="frist_div">
<div>首页</div>
<div class="tow">
<div>学校概况</div>
<div class="four">
<img src="img/1.png" />
<ul>
<li>学校简介</li>
<li>校长寄语</li>
<li>学校领导</li>
<li>学校风光</li>
<li>学校标识</li>
</ul>
</div>
</div>
<div>组织机构
<div class="five">
<img src="img/1.png" alt="" />
<ul>
<li>党群机构</li>
<li>行政部门</li>
<li>二级学院</li>
</ul>
</div>
</div>
<div>党群工作
<div class="six">
<img src="img/1.png" alt="" />
<ul>
<li>党建工作</li>
<li>团委工作</li>
<li>工会工作</li>
</ul>
</div>
</div>
<div>教育教学
<div class="seven">
<img src="img/1.png" alt="" />
<ul>
<li>本科教育</li>
<li>职业教育与继续教育</li>
<li>教研与科研</li>
<li>教学动态</li>
</ul>
</div>
</div>
<div>国际教育
<div class="eight">
<img src="img/1.png" alt="" />
<ul>
<li>国际交流中心</li>
<li>国际教育学院</li>
<li>国际联合培养</li>
<li>英才计划</li>
</ul>
</div>
</div>
<div>校园生活
<div class="nine">
<img src="img/1.png" alt="" />
<ul id="item1">
<li>校园设备</li>
<li>教学设施</li>
<li>餐饮服务</li>
</ul>
<div>
<ul id="item2">
<li>住宿服务</li>
<li>网络服务</li>
<li>综合服务</li>
</ul>
</div>
</div>
</div>
<div>学生服务
<div class="ten">
<img src="img/1.png" alt="" />
<ul>
<li>学工动态</li>
<li>学生会</li>
<li>学生自助</li>
<li>心理健康</li>
<li>资料下载</li>
</ul>
</div>
</div>
<div>招生就业
<div class="eleven">
<img src="img/1.png" alt="" />
<ul>
<li>招生网</li>
<li>就业网</li>
</ul>
</div>
</div>
<div>人才招聘
<div class="twelve">
<img src="img/1.png" alt="" />
<ul>
<li>招聘公告</li>
<li>联系我们</li>
</ul>
</div>
</div>
<div>校友会</div>
</div>
</div>
</html> 





















 73
73











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








