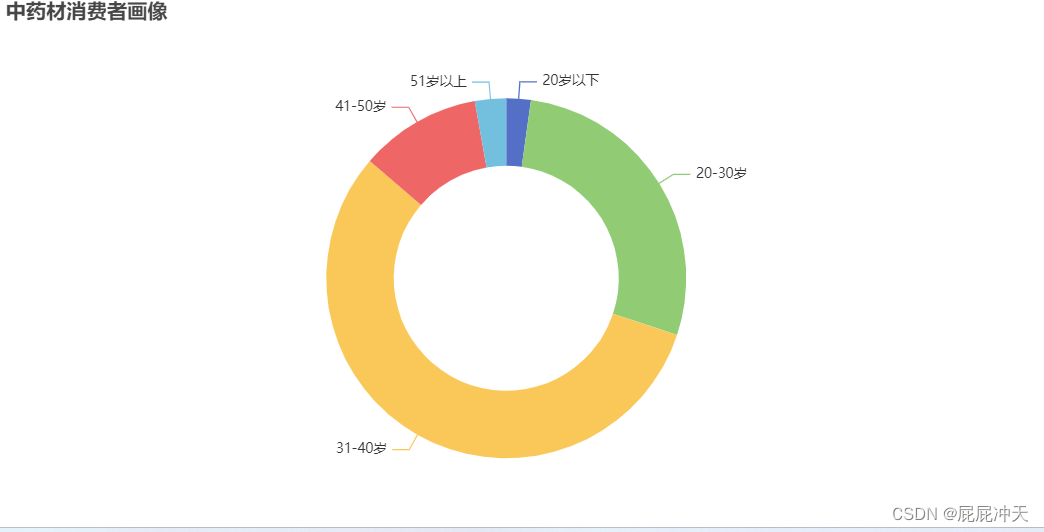
一、利用pyecharts绘制圆环图
#导入模块
import pyecharts.options as opts
from pyecharts.charts import Pie
#创建Pie类的对象并且使用链式调用
pie=(
Pie()
.add("",[('20岁以下',2.2),('20-30岁',27.9),('31-40岁',56.2),('41-50岁',10.9),('51岁以上',2.8)],#导入数据
radius=[100,160],center=[180,350],#设置半径大小并设置圆心位置
label_opts=opts.LabelOpts(is_show=False,position="left"),#标签的展示和位置
is_legend_hover_link= True,)
.set_global_opts(title_opts=opts.TitleOpts(title="中药材消费者画像"),#设置标题
legend_opts=opts.LegendOpts(is_show=False))#设置图例是否显示(bool类型)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"#设置其数据用百分比的形式出现
), label_opts=opts.LabelOpts([('20岁以下',2.2),('20-30岁',27.9),('31-40岁',56.2),('41-50岁',10.9),('51岁以上',2.8)]),#外部标签的设置
)
)
#渲染图表
pie.render_notebook()图表展示:
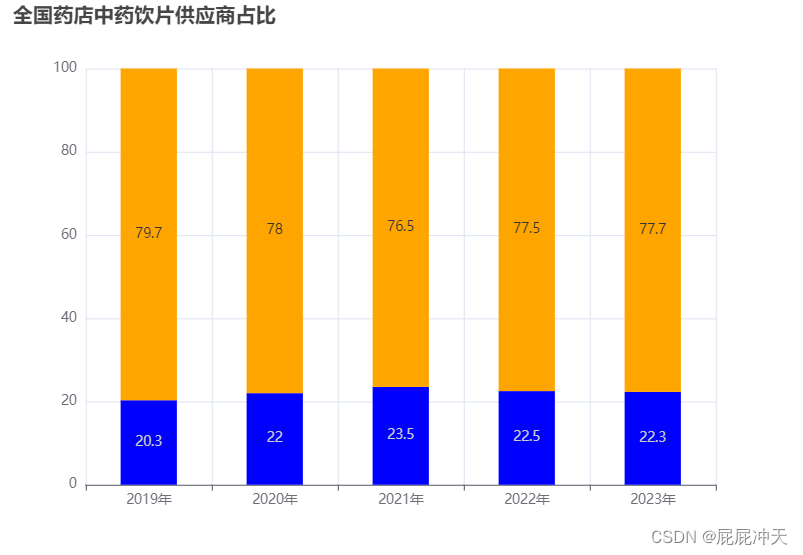
二、利用pyecharts绘制堆积图
#导入模块
from pyecharts import options as opts
from pyecharts.charts import Bar
from pyecharts.faker import Faker
#添加x轴,y轴的数据
data1 = ([20.3,22.0,23.5,22.5,22.3]) # 跨国企业占比
data2 = ([79.7,78.0,76.5,77.5,77.7]) # 本土企业占比
data_x = ['2019年','2020年','2021年','2022年','2023年']
#创建bar类的对象,并且调用链式
bar = (
Bar(init_opts=opts.InitOpts(width="700px", height="500px"))#设置画布大小
.add_xaxis(data_x)#添加x轴数据
.add_yaxis("跨国企业占比",data1, stack="stack1",bar_width=50,color='blue')#添加y轴数据,并设置堆积,宽度和颜色,
.add_yaxis("本土企业占比",data2, stack="stack1",color='orange')
.set_series_opts(label_opts=opts.LabelOpts(is_show=True))#堆积图内标签的显示
.set_global_opts(title_opts=opts.TitleOpts(title="全国药店中药饮片供应商占比"),#设置标题
legend_opts=opts.LegendOpts(is_show=False))
)
#渲染图表
bar.render_notebook()图表展示:
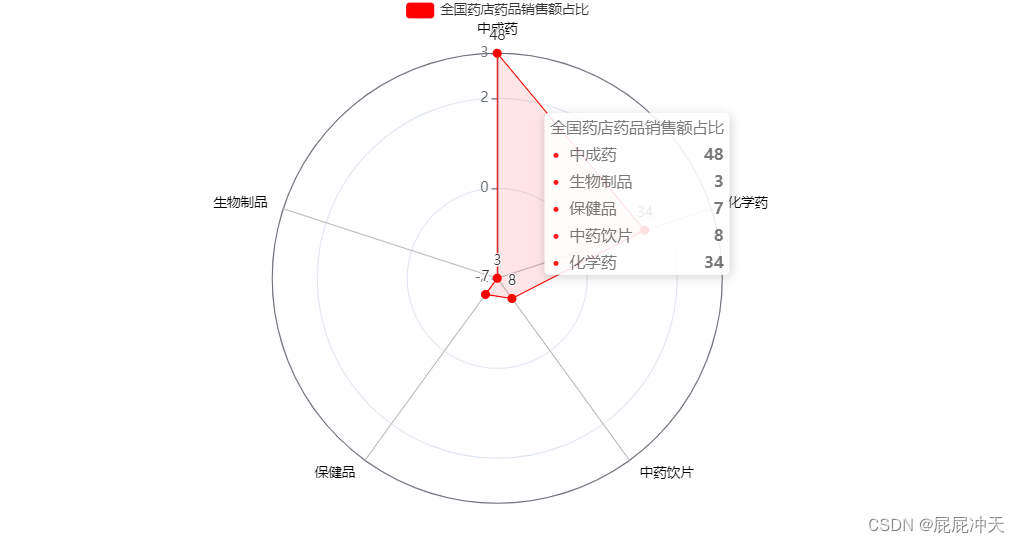
三、利用pyecharts绘制雷达图
#导入模块
from pyecharts import options as opts
from pyecharts.charts import Radar
#添加数据
data = [{"value": [48,3,7,8,34], "name": "全国药店药品销售额占比"}]
c_schema = [
{"name": "中成药", "max": 48,"min":3},
{"name": "生物制品", "max": 48,"min":3},
{"name": "保健品", "max": 48,"min":3},
{"name": "中药饮片", "max": 48,"min":3},
{"name": "化学药", "max": 48,"min":3},
]
#创建Radar类的对象,并调用链式
radar = (
Radar()
.set_colors(["red"])## 数据点颜色,填充区域也会改变
.add_schema(
schema=c_schema,
shape="circle",#设置雷达图形状
center=["50%", "50%"],# 雷达的中心(圆心)坐标,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度
radius="80%",# 雷达的半径
angleaxis_opts=opts.AngleAxisOpts(# 极坐标系的角度轴
min_=0,# 坐标轴刻度标签最小值,这三轴刻度样式不设置也行,因为一般不显示
max_=180,#坐标轴刻度标签最大值
is_clockwise=True,# 坐标轴分割间隔
interval=5,# 坐标轴分割间隔
axistick_opts=opts.AxisTickOpts(is_show=False),# 轴刻度
axislabel_opts=opts.LabelOpts(is_show=False),# 刻度标签
axisline_opts=opts.AxisLineOpts(is_show=True),# 坐标轴轴线
splitline_opts=opts.SplitLineOpts(is_show=False), # 坐标轴分隔线
),
radiusaxis_opts=opts.RadiusAxisOpts(# 极坐标系的径向轴
min_=-2,# 设置坐标轴刻度的最小值
max_=3,# 设置坐标轴刻度的最大值
interval=2,# 坐标轴分割间隔
splitarea_opts=opts.SplitAreaOpts(# 分割区域,可以装饰图形
is_show=False, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
polar_opts=opts.PolarOpts(),
splitarea_opt=opts.SplitAreaOpts(is_show=True),# 分隔区域配置项
splitline_opt=opts.SplitLineOpts(is_show=False),# 分隔线配置项
textstyle_opts=opts.TextStyleOpts(color="black"),#设置标签文字颜色
)
.add(
series_name="全国药店药品销售额占比",
data=data,
areastyle_opts=opts.AreaStyleOpts(opacity=0.1),# 区域填充样式配置项,透明度
linestyle_opts=opts.LineStyleOpts(color="red"),# 线样式配置项,线宽
)
)
#渲染图表
radar.render_notebook() 图表展示:
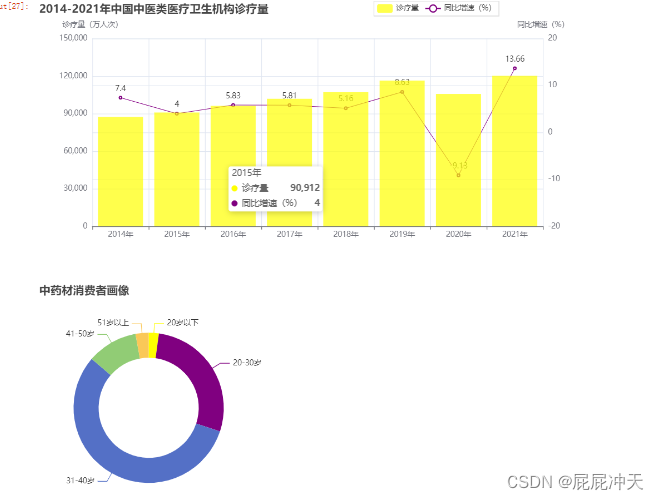
四、利用pyecharts将以上实例并行多图(折线图和柱形图请看上一章发行代码说明)
from pyecharts import options as opts
from pyecharts.charts import Radar,Bar,Line,Grid,Pie
x_data=["2014年","2015年","2016年","2017年","2018年","2019年","2020年","2021年"]
y_1=[87430,90912,96225,101885,107147,116390,105764,120215]
y_2=[7.40,4.00,5.83,5.81,5.16,8.63,-9.13,13.66]
#链式调用bar
bar=(Bar(init_opts=opts.InitOpts(width="1000px", height="500px"))#设置柱形图的样式
.add_xaxis(x_data)
.add_yaxis("诊疗量",y_1,label_opts=opts.LabelOpts(is_show=False), yaxis_index=1,color="yellow")
.extend_axis(
yaxis=opts.AxisOpts(
name="诊疗量(万人次)", #y轴名称
type_="value",
min_=0, #y轴最小值:0
max_=150000, #y轴最大值:150000
position="left" #位于y轴左侧
)
)
.extend_axis(
yaxis=opts.AxisOpts(
name="同比增速(%)", #y轴名称
type_="value",
min_=-20, #y轴最小值:-20
max_=20, #y轴最大值:20
position="right", #位于y轴右侧
)
)
# .set_global_opts(title_opts=opts.TitleOpts(title="中国中医类医疗卫生机构诊疗量", subtitle="2014-2021年",pos_right=5))
# )
.set_global_opts( #设置全局配置项
title_opts=opts.TitleOpts(title="2014-2021年中国中医类医疗卫生机构诊疗量"), #标题名称
legend_opts=opts.LegendOpts(pos_left="60%" ), #图例距离左边边距:60%
tooltip_opts=opts.TooltipOpts(trigger="axis", axis_pointer_type="cross"), #显示提示框组件
)
.set_series_opts(
itemstyle_opts=opts.ItemStyleOpts( #图元样式配置项
opacity=0.7), #设置柱形图透明度:0.7
)
)
line = (
Line() #创建Line类的对象
.add_xaxis(x_data) #添加x轴的数据
.add_yaxis("同比增速(%)", #图例名:同比增速(%)
y_2, #y轴折线图数据
yaxis_index=2, #表示y轴的索引,用于拥有多个y轴的单图表中。
color="purple" #表示折线的颜色
)
)
#添加x轴,y轴的数据
data1 = ([20.3,22.0,23.5,22.5,22.3]) # 跨国企业占比
data2 = ([79.7,78.0,76.5,77.5,77.7]) # 本土企业占比
data_x = ['2019年','2020年','2021年','2022年','2023年']
#创建bar类的对象,并且调用链式
bar = (
Bar(init_opts=opts.InitOpts(width="700px", height="500px"))#设置画布大小
.add_xaxis(data_x)#添加x轴数据
.add_yaxis("跨国企业占比",data1, stack="stack1",bar_width=50,color='blue')#添加y轴数据,并设置堆积,宽度和颜色,
.add_yaxis("本土企业占比",data2, stack="stack1",color='orange')
.set_series_opts(label_opts=opts.LabelOpts(is_show=True))#堆积图内标签的显示
.set_global_opts(title_opts=opts.TitleOpts(title="全国药店中药饮片供应商占比"),#设置标题
legend_opts=opts.LegendOpts(is_show=False))
)
#添加数据
data = [{"value": [48,3,7,8,34], "name": "全国药店药品销售额占比"}]
c_schema = [
{"name": "中成药", "max": 48,"min":3},
{"name": "生物制品", "max": 48,"min":3},
{"name": "保健品", "max": 48,"min":3},
{"name": "中药饮片", "max": 48,"min":3},
{"name": "化学药", "max": 48,"min":3},
]
#创建Radar类的对象,并调用链式
radar = (
Radar()
.set_colors(["red"])## 数据点颜色,填充区域也会改变
.add_schema(
schema=c_schema,
shape="circle",#设置雷达图形状
center=["50%", "50%"],# 雷达的中心(圆心)坐标,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度
radius="80%",# 雷达的半径
angleaxis_opts=opts.AngleAxisOpts(# 极坐标系的角度轴
min_=0,# 坐标轴刻度标签最小值,这三轴刻度样式不设置也行,因为一般不显示
max_=180,#坐标轴刻度标签最大值
is_clockwise=True,# 坐标轴分割间隔
interval=5,# 坐标轴分割间隔
axistick_opts=opts.AxisTickOpts(is_show=False),# 轴刻度
axislabel_opts=opts.LabelOpts(is_show=False),# 刻度标签
axisline_opts=opts.AxisLineOpts(is_show=True),# 坐标轴轴线
splitline_opts=opts.SplitLineOpts(is_show=False), # 坐标轴分隔线
),
radiusaxis_opts=opts.RadiusAxisOpts(# 极坐标系的径向轴
min_=-2,# 设置坐标轴刻度的最小值
max_=3,# 设置坐标轴刻度的最大值
interval=2,# 坐标轴分割间隔
splitarea_opts=opts.SplitAreaOpts(# 分割区域,可以装饰图形
is_show=False, areastyle_opts=opts.AreaStyleOpts(opacity=1)
),
),
polar_opts=opts.PolarOpts(),
splitarea_opt=opts.SplitAreaOpts(is_show=True),# 分隔区域配置项
splitline_opt=opts.SplitLineOpts(is_show=False),# 分隔线配置项
textstyle_opts=opts.TextStyleOpts(color="black"),#设置标签文字颜色
)
.add(
series_name="全国药店药品销售额占比",
data=data,
areastyle_opts=opts.AreaStyleOpts(opacity=0.1),# 区域填充样式配置项,透明度
linestyle_opts=opts.LineStyleOpts(color="red"),# 线样式配置项,线宽
)
)
pie=(
Pie()
.add("",[('20岁以下',2.2),('20-30岁',27.9),('31-40岁',56.2),('41-50岁',10.9),('51岁以上',2.8)],#导入数据
radius=[100,160],center=[180,650],#设置半径大小并设置圆心位置
label_opts=opts.LabelOpts(is_show=False,position="left"),#标签的展示和位置
is_legend_hover_link= True,)
.set_global_opts(title_opts=opts.TitleOpts(title="中药材消费者画像",pos_bottom="50%),#设置标题
legend_opts=opts.LegendOpts(is_show=False))#设置图例是否显示(bool类型)
.set_series_opts(
tooltip_opts=opts.TooltipOpts(
trigger="item", formatter="{a} <br/>{b}: {c} ({d}%)"#设置其数据用百分比的形式出现
), label_opts=opts.LabelOpts([('20岁以下',2.2),('20-30岁',27.9),('31-40岁',56.2),('41-50岁',10.9),('51岁以上',2.8)]),#外部标签的设置
)
)
bar.overlap(line)
# grid = Grid()
# #pos_left="5%", pos_right="20%":grid 组件离容器左侧或右侧的距离。 is_control_axis_index=True:是否由自己控制 Axis 索引
# grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True)
#渲染图表
# bar.overlap(line).render_notebook() #直接渲染到notebook
grid= (Grid(init_opts=opts.InitOpts(width='900px',height='900px')
.add(bar,grid_opts=opts.GridOpts(pos_bottom="60%"), is_control_axis_index=True)
.add(pie,grid_opts=opts.GridOpts(pos_top="60%",pos_right="60%"),is_control_axis_index=True)
# .add(bar,grid_opts=opts.GridOpts(pos_top="60%",pos_left="60%"),is_control_axis_index=True)
)
grid.render_notebook() 图像展示:





















 1158
1158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








