Div与css样式
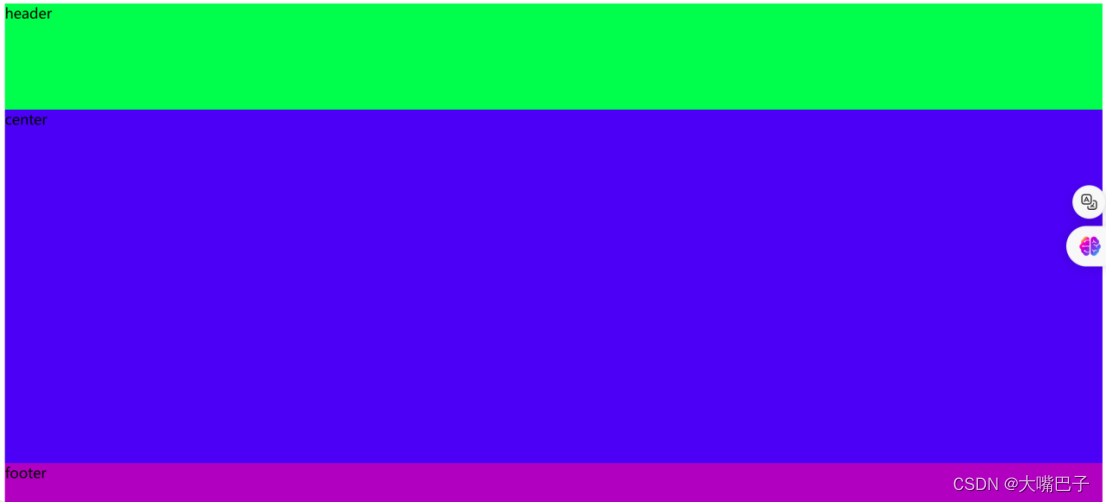
三行:<div id="header">header</div>
<div id="main">center</div>
<div id="footer">footer</div>
定义样式:<style>
#header{
width:100%;
height:120px;
background:#00ff00;
}
#main{
width:100%;
height:400px;
background:#0000ff;
}
#footer{
width:100%;
height:120px;
background:#a233c6;
}
</style>

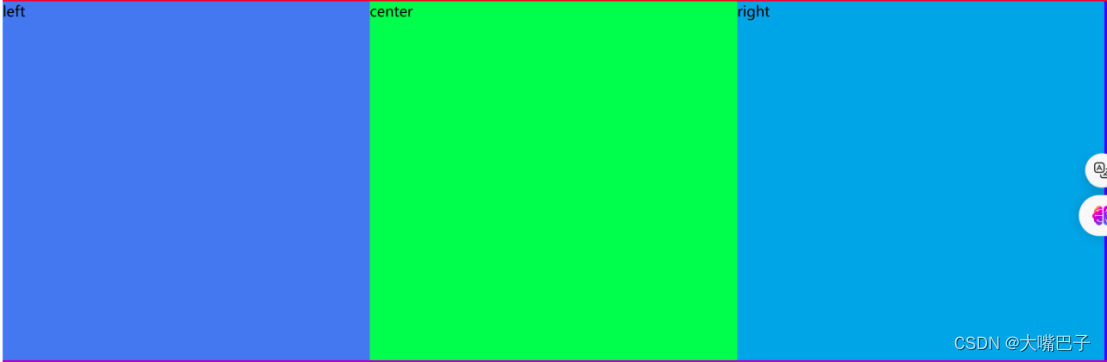
定义列
在中间行main的div标签定义三个列
<div id="left">
left
</div>
<div id="center">
center
</div>
<div id="right">
right
</div>
定义样式
#left{
width: 33%;
height:400px;
float: left;
background:#3888f6;
}
#center{
width: 33%;
height:400px;
float: left;
background:#00ff00;
}
#right{
width: 33%;
height:400px;
float: left;
background:#01aaed;
}






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








