1. 分页 的请求


他携带了两个参数
请求方式是get请求
请求路径是 findAllByPage
如果在后端使用getMapper注解,参数上加入了对象,那么在前端js中就得使用params接收
我们这里使用MyBatis的分页插件
@RequestMapping("/findAllByPage")
public PageInfo<User> findAllByPage(int pageNum,int pageSize){
return userService.findAllByPage(pageNum,pageSize);
}API是PageHelper的startPage方法
@Override
public PageInfo<User> findAllByPage(int pageNum, int pageSize) {
//开启分页插件
PageHelper.startPage(pageNum,pageSize);
//2.查询所有数据
List<User> userList = userMapper.selectAll();
return new PageInfo<>(userList,5);
}2.新增


post请求
url是insertUser
请求数据是json串
PostMapper接收前端发送过来的post请求
@ResquestBody将传过来的json转化成一个对象
新增之后刷新数据和页面 没有返回值
@PostMapping("/insertUser")
public void insertUser(@RequestBody User user){
userService.insertUser(user);
} @Override
public void insertUser(User user) {
userMapper.insert(user);
}3.修改


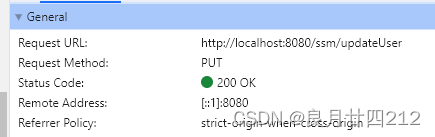
put请求
url:updateUser
json串类型
使用的是@PutMapper接收put请求
同样将json转化为对象
@PutMapping("/updateUser")
public void updateUser(@RequestBody User user){
userService.updateUser(user);
} @Override
public void updateUser(User user) {
userMapper.updateByPrimaryKey(user);
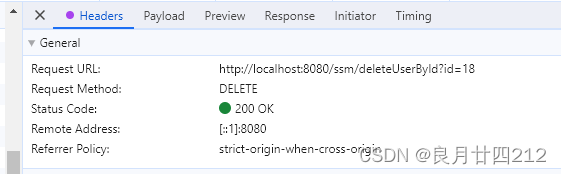
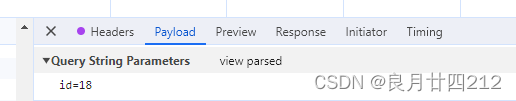
}4.删除


Delete请求方式
url:deleteUser
携带参数
@DeleteMapper接收Delete请求方式
删除后刷新页面,没有返回值
@DeleteMapping("deleteUserById")
public void deleteUserById(Integer id){
userService.deleteUserById(id);
} @Override
public void deleteUserById(Integer id) {
userMapper.deleteByPrimaryKey(id);
}




















 8112
8112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








