前言
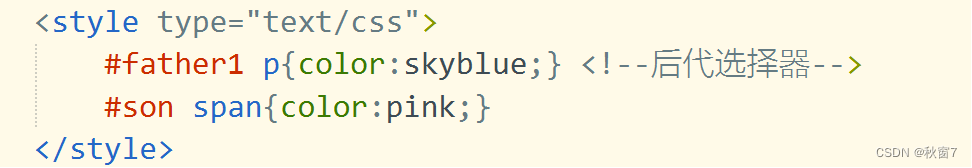
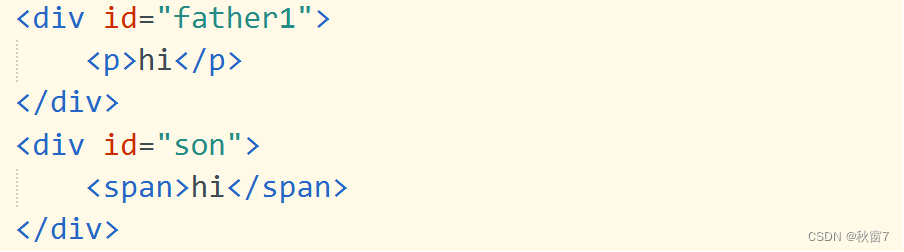
今天在用HBuilder X写CSS,在定义后代选择器的时候,发现一个问题,问题代码如下:


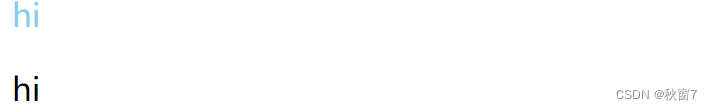
按理说,输出的的两个“hi”应当分别为“天蓝色”和“粉红色”,但是诡异的是,输出结果竟然是:

我直接当场懵逼,这是啥情况,我寻思也没用哪里敲错了呀?我一开始认为这是因为在同一个style标签里同时定义了两个后代选择器,于是我将这两个分开定义,果然可以。但问题并没有结束,因为我是按照书上的代码原模原样copy上去的,怎么会出错呢?除非.......难道是注释的问题?这注释是我自己加上去的,于是我抱着试一试的心态删了注释,再运行一次果然没有问题。问题虽然解决了,但这背后的原理是什么呢?为什么加了一行注释就“废了”?目前还没找到答案,不知评论区是否有大佬可以帮忙解答一下。
------------------------------------------------------分割线------------------------------------------------------------------
没错,在我又往后学了一些之后,我发现小丑竟是我自己,虽然我看似在写html代码,实际是写css代码,二者注释是不一样的呀,大哥,唉,算了,说多了愈发显得自己小丑。






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










