一、 了解HTML
HTML(Hyper Text Markup Language),中文译为“超文本标记语言” 是用于构建网页的基础语言。它由一系列的元素(标签)组成,用于定义页面结构和呈现内容。
超文本的含义:(1)可以加入图片、声音、动画、多媒体内容,超出文本限制。
(2) 可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接。
二、HTML示例
HTML是网页开发的基础,通过学习HTML可以创建网页的结构和内容。下面是一个简单的HTML示例,帮助你入门。
首先,打开文本编辑器,比如Notepad++、vscode或者Sublime Text等,然后输入以下代码:
<!DOCTYPE html>
<html>
<head>
<title>我的第一个网页</title></head>
<body>
<h1>欢迎来到我的网页</h1><p>这是一个段落。</p>
</body>
</html>


让我们逐步解析代码:
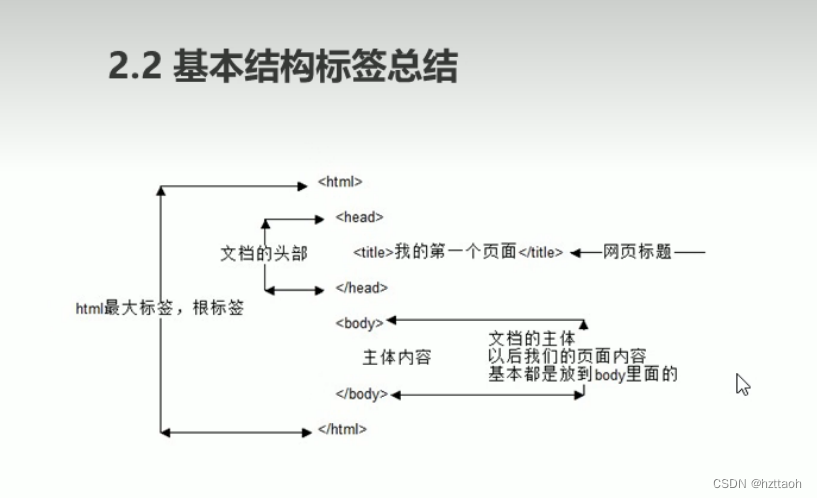
<!DOCTYPE html>:这是HTML5的文档类型声明,用于指定文档类型。
<html>:这是HTML文档的根元素,包含了整个页面的内容。
<head>:在<head>标签中定义了文档的元数据,比如标题、样式表等。
<title>:在<title>标签中定义了网页的标题,会显示在浏览器的标题栏中。
<body>:在<body>标签中定义了网页的主要内容。
<h1>:<h1>标签用于定义最高级别的标题,这个例子中用于显示欢迎信息。
<p>:<p>标签用于定义段落,这个例子中用于显示一个简单的段落。
<ul>和<li>:<ul>标签用于创建无序列表,<li>标签用于定义列表项。
<a>:<a>标签用于创建链接,通过href属性指定链接的目标URL。
保存完文件后,可以双击打开该文件,或者使用任何现代浏览器(常用谷歌浏览器)打开它。
你将看到一个简单的网页,其中包含了标题、段落、列表和链接。
注意:1) 所有的标签都需要写在< >里面,大部分都是成对出现,单个特例 <br>
2) 双标签关系可以分为两类:包含关系和并列关系


三、学习方法介绍
如果你想学习HTML,可以按照以下步骤进行:
1.了解基本的HTML结构:一个HTML文档通常由<!DOCTYPE>,<html>,<head>和<body>等元素组成,这些元素定义了网页的整体结构。
2.学习常用的HTML标签:HTML标签用于标记不同的网页元素,例如标题、段落、链接、图片等。常见的标签包括<h1>~<h6>用于标题,<p>用于段落,<a>用于链接,<img>用于图片等。你可以通过查阅该网站HTML <!DOCTYPE> 声明学习更多的标签。
3.理解HTML属性:HTML属性用于为标签提供额外的信息或功能。例如,href属性用于指定链接的目标地址,src属性用于指定图片的来源等。学习如何正确使用属性,可以为网页添加更多的交互和样式。
4.掌握HTML表单:HTML表单用于收集用户输入的数据。学习如何创建表单元素,包括文本框、复选框、单选按钮等,并了解如何使用表单处理工具将数据发送到服务器端进行处理。
5.学习CSS(Cascading Style Sheets):CSS用于为HTML元素添加样式和布局。学习基本的CSS语法和常用的样式属性,可以使你的网页呈现出更美观和一致的外观。
6.实践和练习:通过实际的编码练习来巩固所学的知识。尝试创建简单的网页项目,逐渐增加复杂度,提升自己的编码技巧和理解能力。
- 除了上述步骤,你还可以参考一些优质的HTML入门教程和在线资源,如Mozilla Developer Network(MDN)的HTML入门指南、W3Schools的HTML教程等。





















 4166
4166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








