中英文下载资源链接Windows12网页版研究报告资源-CSDN文库
版权声明
此文章已发布到CSDN平台,请各位自觉遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明。请各位读者们尊重原创作者的辛苦编写,谢谢!
IT技术小子
2023年10月14日
第一节 win12网页版简单介绍
这个网站利用了网站开发三剑客(HTML+CSS+JS)如下面图片所示,谭晶元就是利用了这些原理在网络上对操作系统进行模拟并创新。

据作者介绍,Windows 12 网页版是一个开源项目,采用 EPL V2.0 开源许可,根据该许可用户可对项目进行传播、分发、修改以及二次发布,但必须注明源码来源,包括作者和项目链接等,并使用相同的协议开源。
第二节 win12网页版截图
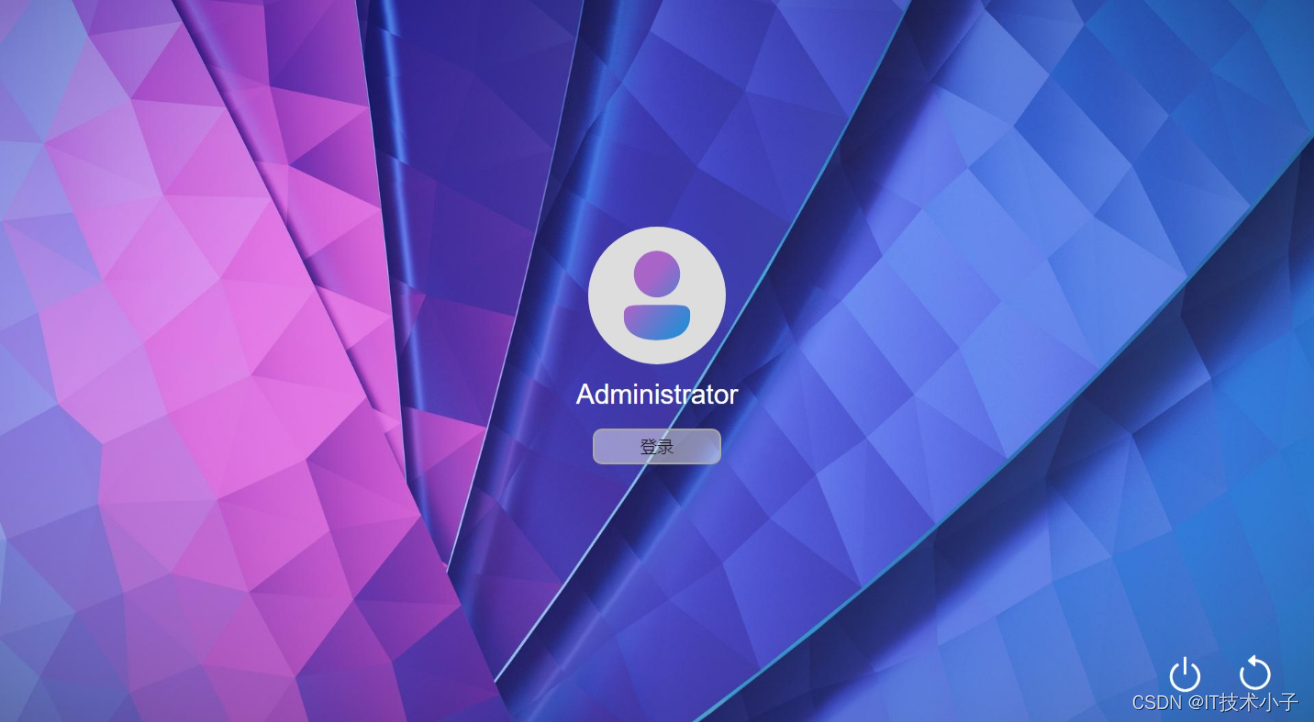
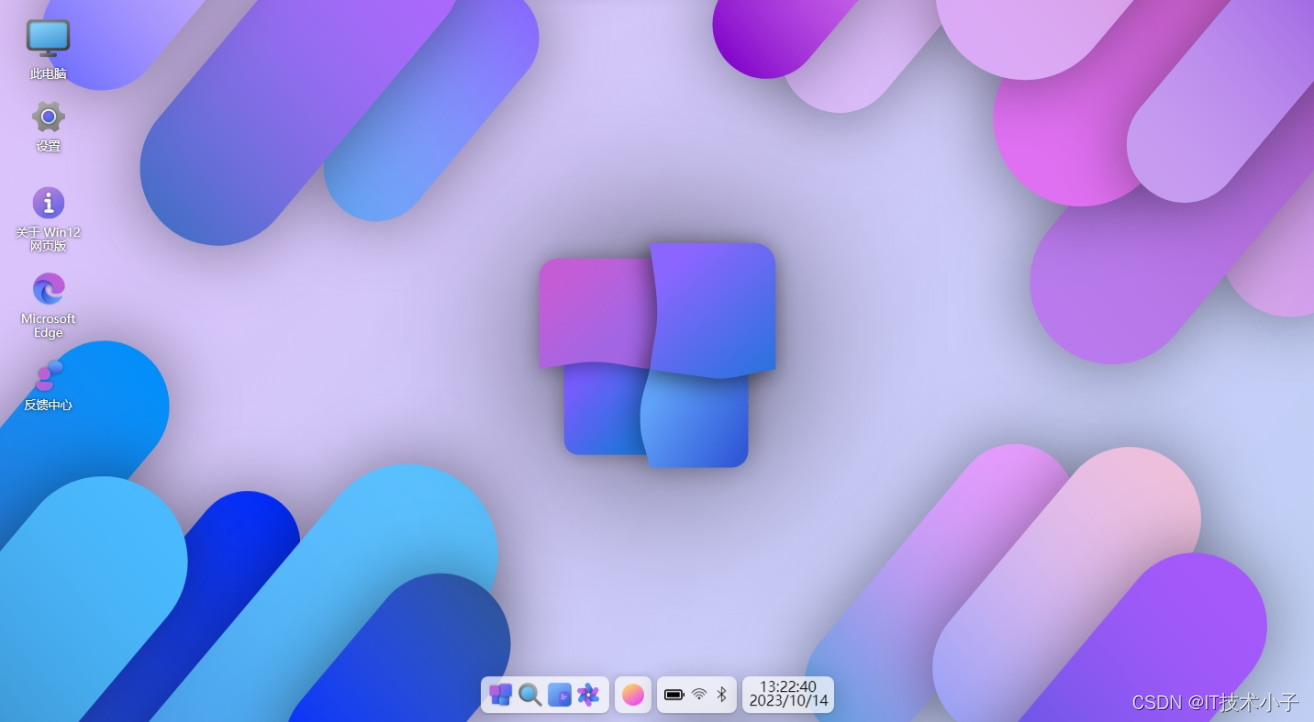
下面是一些网站的截图,让我们一起来看看 Windows 12 网页版的实际效果。


第三节 HTML源码介绍
怎么样是不是很心动?下面我会用源代码代码来辅助各位读者来理解。
【HTML代码】<head>代码段
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<link rel="stylesheet" href="./desktop.css">
<link rel="stylesheet" href="bootstrap-icons.css">
<!-- Apps style -->
<link rel="stylesheet" href="apps/style/setting.css">
<link rel="stylesheet" href="apps/style/explorer.css">
<link rel="stylesheet" href="apps/style/calc.css">
<link rel="stylesheet" href="apps/style/about.css">
<link rel="stylesheet" href="apps/style/notepad.css">
<link rel="stylesheet" href="apps/style/terminal.css">
<link rel="stylesheet" href="apps/style/edge.css">
<link rel="stylesheet" href="apps/style/camera.css">
<link rel="stylesheet" href="apps/style/pythonEditor.css">
<link rel="stylesheet" href="apps/style/run.css">
<link rel="stylesheet" href="apps/style/whiteboard.css">
<link rel="stylesheet" href="apps/style/defender.css">
<link rel="stylesheet" href="apps/style/taskmgr.css">
<link rel="stylesheet" href="widgets.css">
<!-- 掌声欢迎 Copilot 的 css 引入(bs -->
<link rel="stylesheet" href="apps/style/copilot.css">
<link rel="manifest" href="pwa/manifest.json">
<link rel="shortcut icon" href="./pwa/logo.png" type="image/x-icon">
<link rel="stylesheet" href="apps/style/login.css">
<!-- 各个模块 -->
<link rel=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








