JavaScript
JavaScript学习
一.介绍JavaScript
1. JavaScript 是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2. JavaScript的作用
网页特效 (监听用户的一些行为让网页作出对应的反馈) –
表单验证 (针对表单数据的合法性进行判断)
数据交互 (获取后台的数据, 渲染到前端)
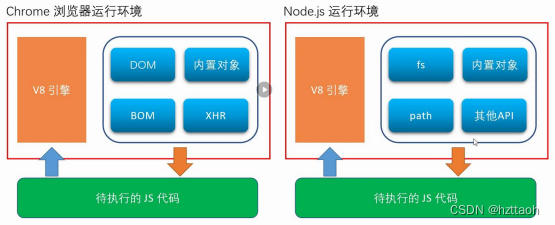
服务端编程 (node.js)

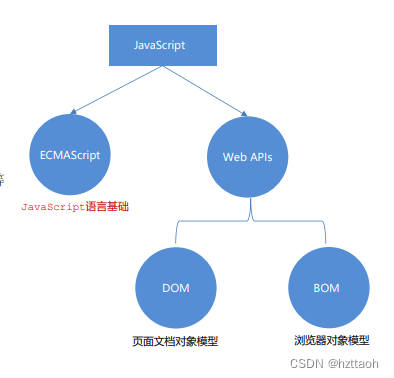
3. JavaScript的组成
ECMAScript和Web APIs

① ECMAScript: 规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
② Web APIs :分为:
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
二.JavaScript的书写位置
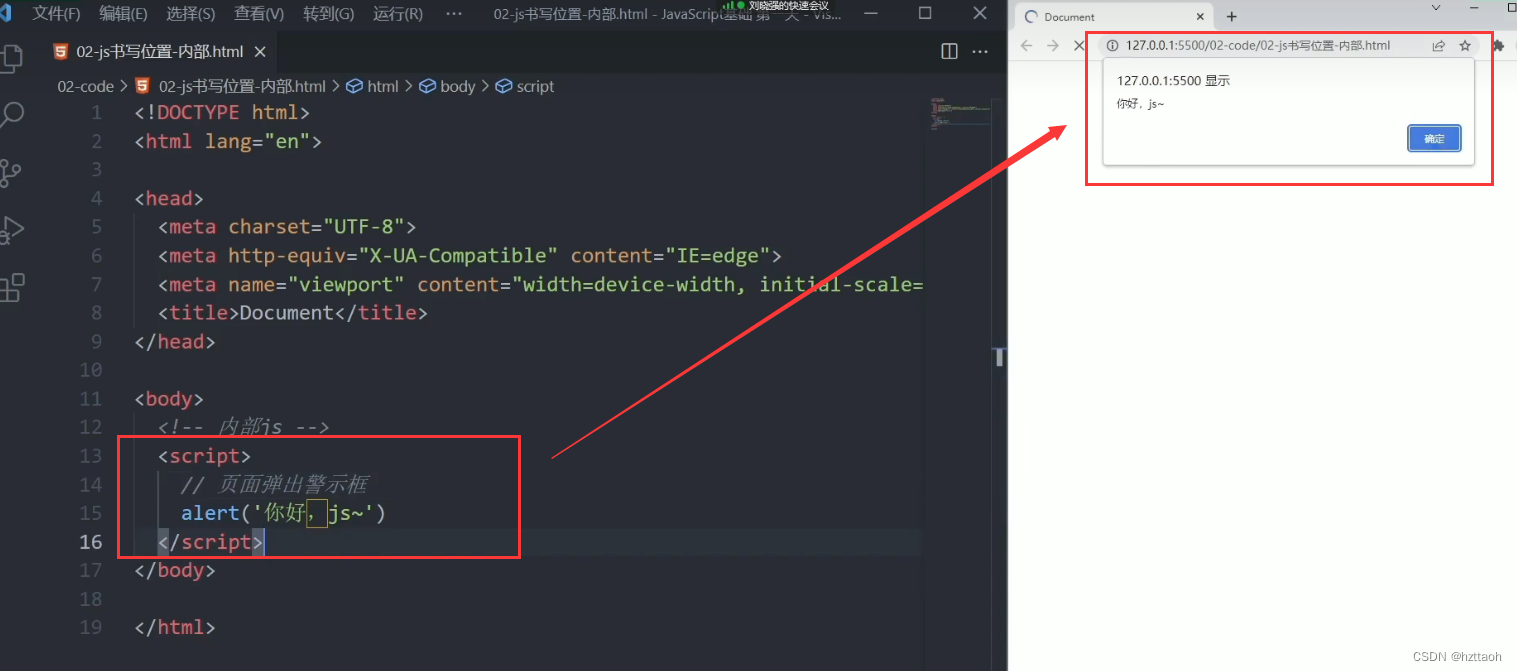
1. 内部JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在上面

- alert(‘你好,js’) 页面弹出警告对话框
- 将
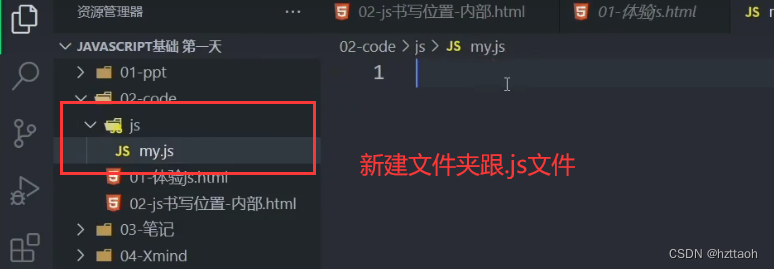
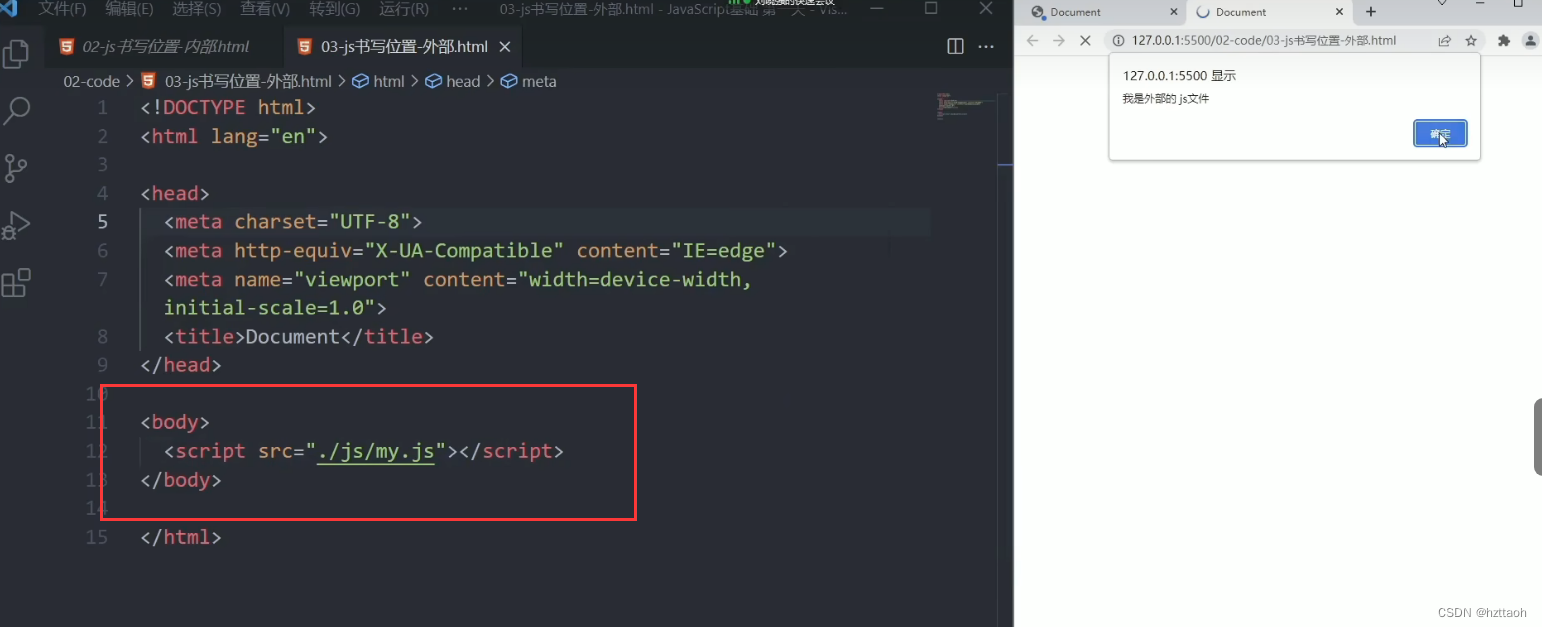
2. 外部JavaScript
代码写在以.js结尾的文件里
语法:通过script标签,引入到html页面中


- script标签中间无需写代码,否则会被忽略
- 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读
3. 内联JavaScript
代码写在标签内部
<body>
<button onclick="alert('你好')">hzttao</button>
</body>
三.JavaScript的注释和结束符
1.单行注释
符号://
快捷键:ctrl + /
2.块注释
符号:/* */
快捷键:shift + alt + A
3.结束符
使用英文的 ; 代表语句结束
实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置
- 为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)
四.输入和输出语法
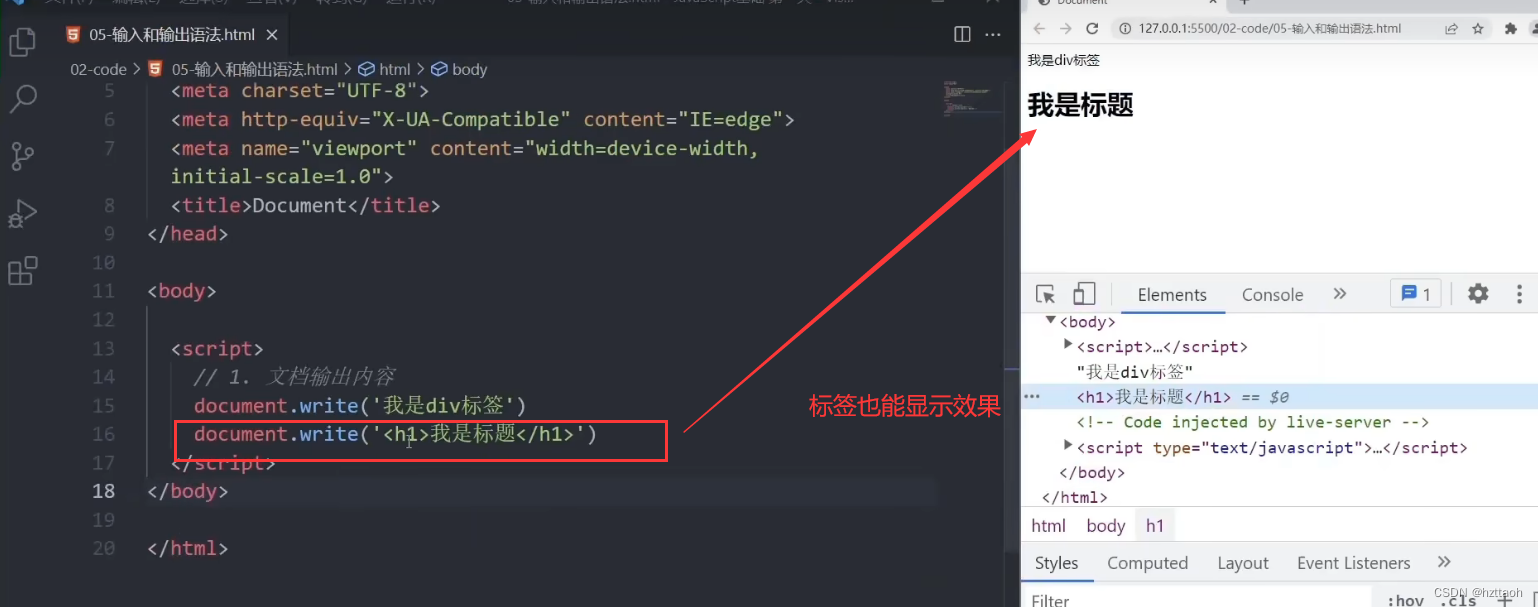
1. 输出语法
①
document.write('要输出的内容')
向body内输出内容
- 注意:如果输出的内容写的是标签,也会被解析成网页元素

②
alert('要输出的内容')
页面弹出警告对话框
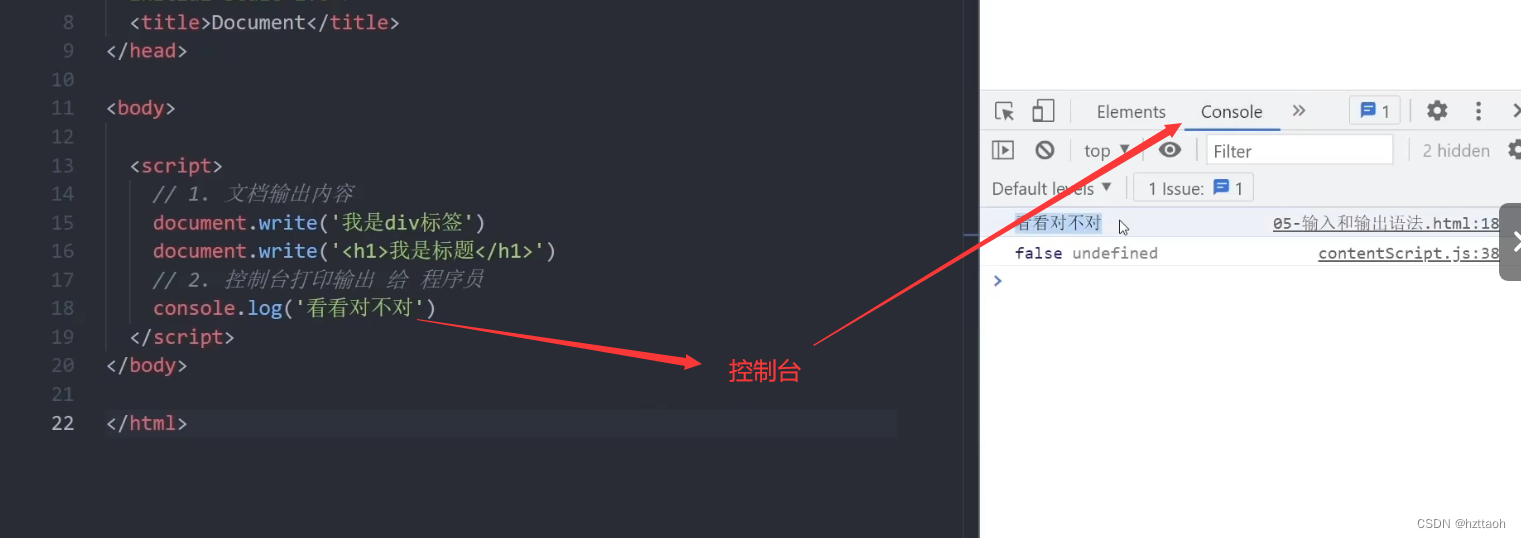
③
console.log('控制台打印')
控制台输出语法,程序员调试使用

2. 输入语法
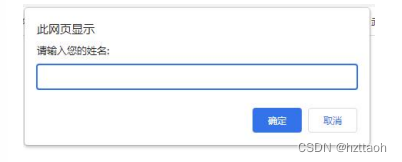
prompt('请输入您的姓名:')
显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字

3.注意:
JavaScript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert() 和 prompt() 它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
四. JavaScript变量
1.理解变量是计算机存储数据的“容器”
变量不是数据本身,是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
2.变量的基本使用
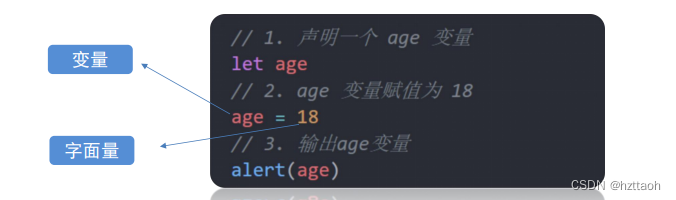
① 声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)
let 变量名
声明变量有两部分构成:声明关键字、变量名(标识)
let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
② 变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。
let age = 18
③ 更新变量
let age =18
//声明一个age变量
age = 19
//更新为19
document.write(age)
- 注意: let 不允许多次声明一个变量。
④ 声明多个变量
多个变量中间用逗号隔开。
let age =18,uname ='hzttao'
3. 变量的本质
内存:计算机中存储数据的地方,相当于一个空间
变量本质:是程序在内存中申请的一块用来存放数据的小空间
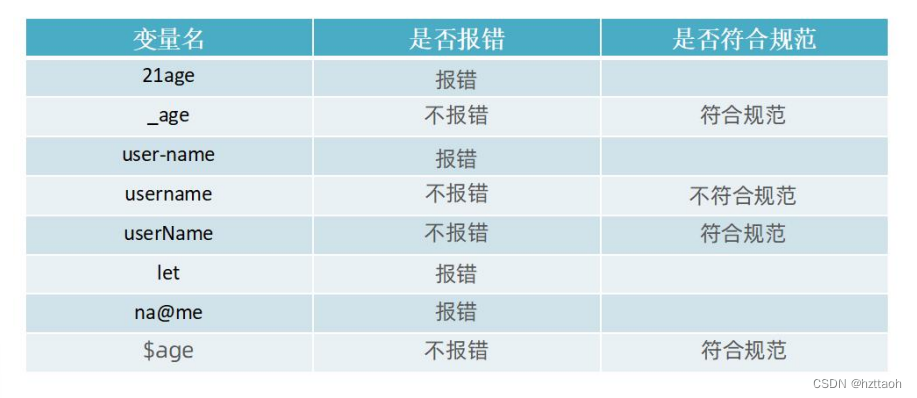
4. 变量命名规则
不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
只能用下划线、字母、数字、$组成,且数字不能开头
字母严格区分大小写,如 Age 和 age 是不同的变量
例子:

五. 变量拓展-数组
数组 (Array) 是一种将一组数据存储在单个变量名下的方式
let arr = []

1. 数组的基本使用

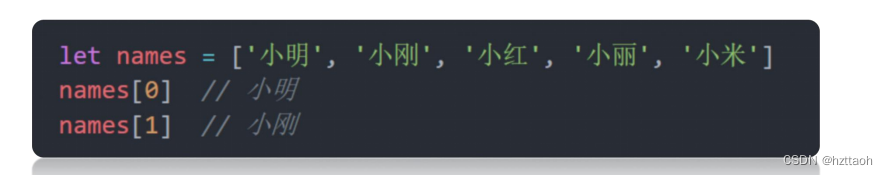
let names = ['张三','李四','王五',10]
数组是按顺序保存,所以每个数据都有自己的编号
计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
在数组中,数据的编号也叫索引或下标
数组可以存储任意类型的数据
2. 取值语法

测量数组长度:
console.log(names.length)
六.JavaScript常量
使用 const 声明的变量称为“常量”。
当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是let。
命名规范:和变量一致
const G = 9.8
console.log(G)
- 常量不允许重新赋值,声明的时候必须赋值(初始化)
- 不需要重新赋值的数据使用const
七.JavaScript数据类型
- JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
JS 数据类型整体分为两大类:
####①基本数据类型
number 数字型:
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。 数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
优先级:先乘除后加减,有括号先算括号里面的
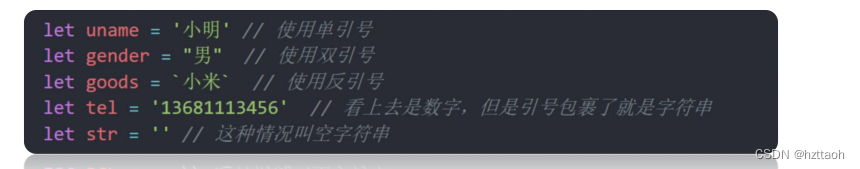
string 字符串型:
通过单引号( ‘’) 、双引号( “”)或反引号( `)包裹的数据都叫字符串

- 必要时可以使用转义符 \,输出单引号或双引号
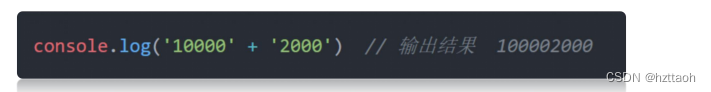
字符串拼接: + 运算符 可以实现字符串的拼接。(数字相加,字符相连)
let uname = 'hzttao'
let song ='hzt'
document.write(uname + song)//hzttaohzt
模板字符串:
`` (反引号)
在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
内容拼接变量时,用 ${ } 包住变量

boolean 布尔型
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。

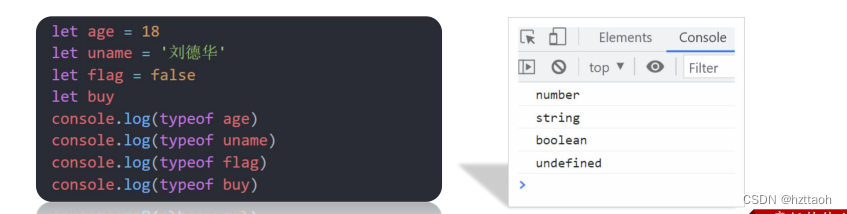
undefined 未定义型
未定义是比较特殊的类型,只有一个值 undefined。
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined

- 工作中的使用场景: 我们开发中经常声明一个变量,等待传送过来的数据。 如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否有数据传递过来 。
null 空类型
null 仅仅是一个代表“无”、“空”或“值未知”的特殊值

null 和 undefined 区别:
undefined 表示没有赋值
null 表示赋值了,但是内容为空
- null使用场景:将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
②引用数据类型
object 对象
③NaN
NaN 代表一个计算错误。它是一个不正确的或者一个未定义的数学操作所得到的结果
console.log('老师'-2)//NaN
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN
console.log(NaN+2)//NaN
④ 通过 typeof 关键字检测数据类型
typeof 运算符可以返回被检测的数据类型。
它支持两种语法形式:
- 作为运算符: typeof x (常用的写法)
- 函数形式: typeof(x)

⑤ 数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。

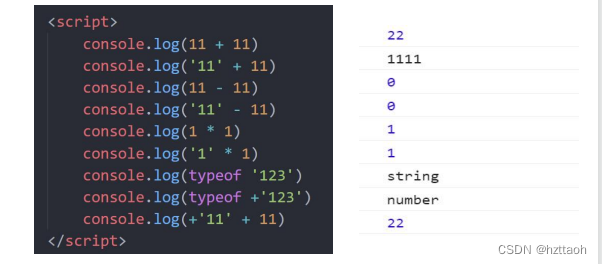
1.隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
加号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 减乘除 等都会把数据转成数字类型
小技巧:
+号作为正号解析可以转换成数字型
任何数据和字符串相加结果都是字符串

2.显式转换
自己写代码告诉系统该转成什么类型
转换为数字型:
Number(数据):
转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
parseInt(数据) 只保留整数
parseFloat(数据) 可以保留小数
转字为符型:
String(数据)
变量.toString(进制)





















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








