(一)问题
上一节我们一起学习了HTML的基础知识,相信大家在线下引用图片的时候也会遇到各种问题。
出现这种问题的本质就是对路径不够熟悉,无法做到正确引用图片,给了浏览器一个错误的路径,导致浏览器无法正确找到图片完成引用。因为你给浏览器的路径是错误的。就比如现在老师通知你们去教学楼上课,但是你只知道去宿舍楼的路,如果你按照去宿舍楼的路去教学楼,那你是走不到教学楼的哈。
(二)方法
所以今天我们来详细的聊聊本地相对路径
这个方法我已经在线下尝试过很多次了,是我目前发现的出错率最低的方法了。
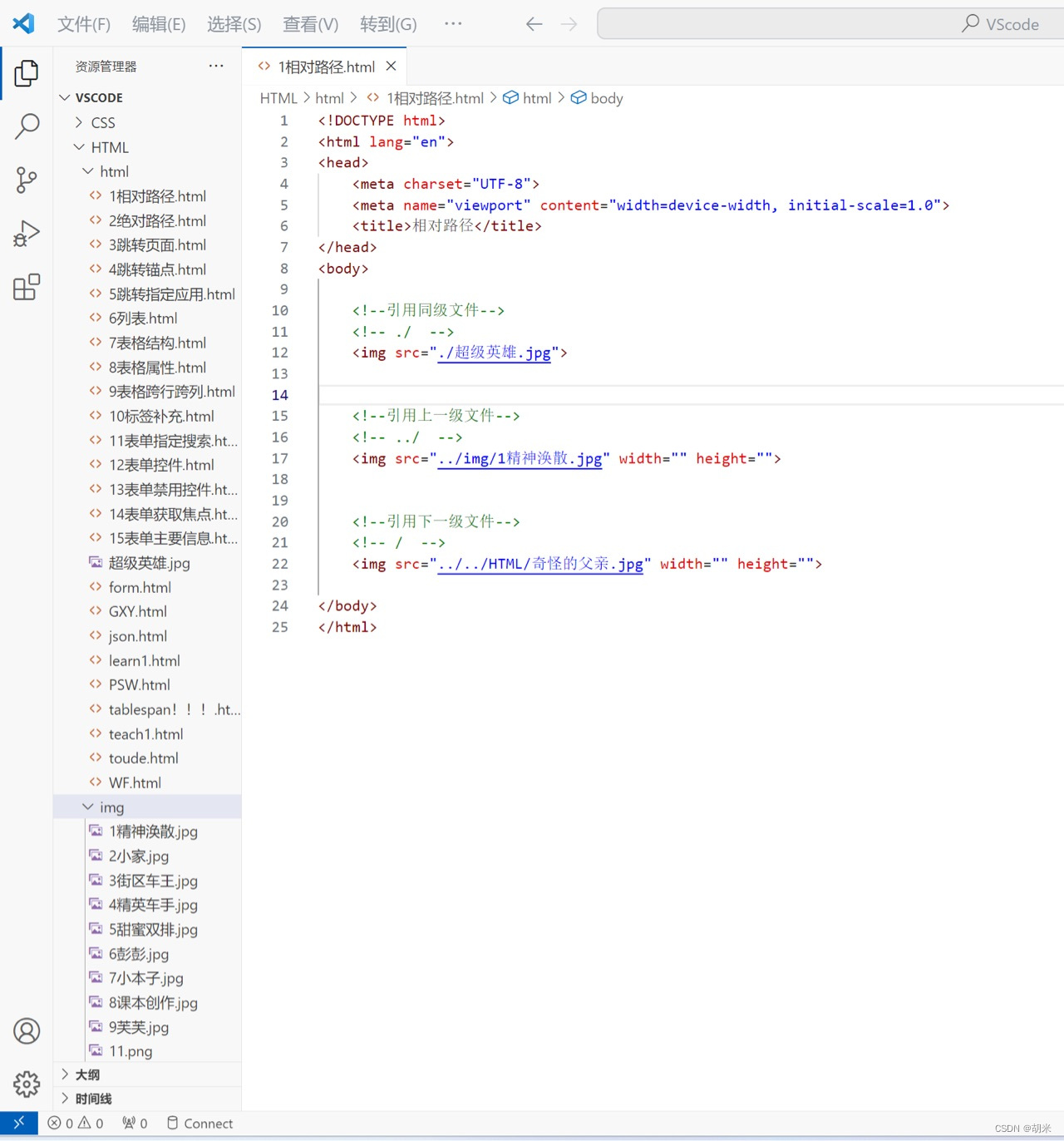
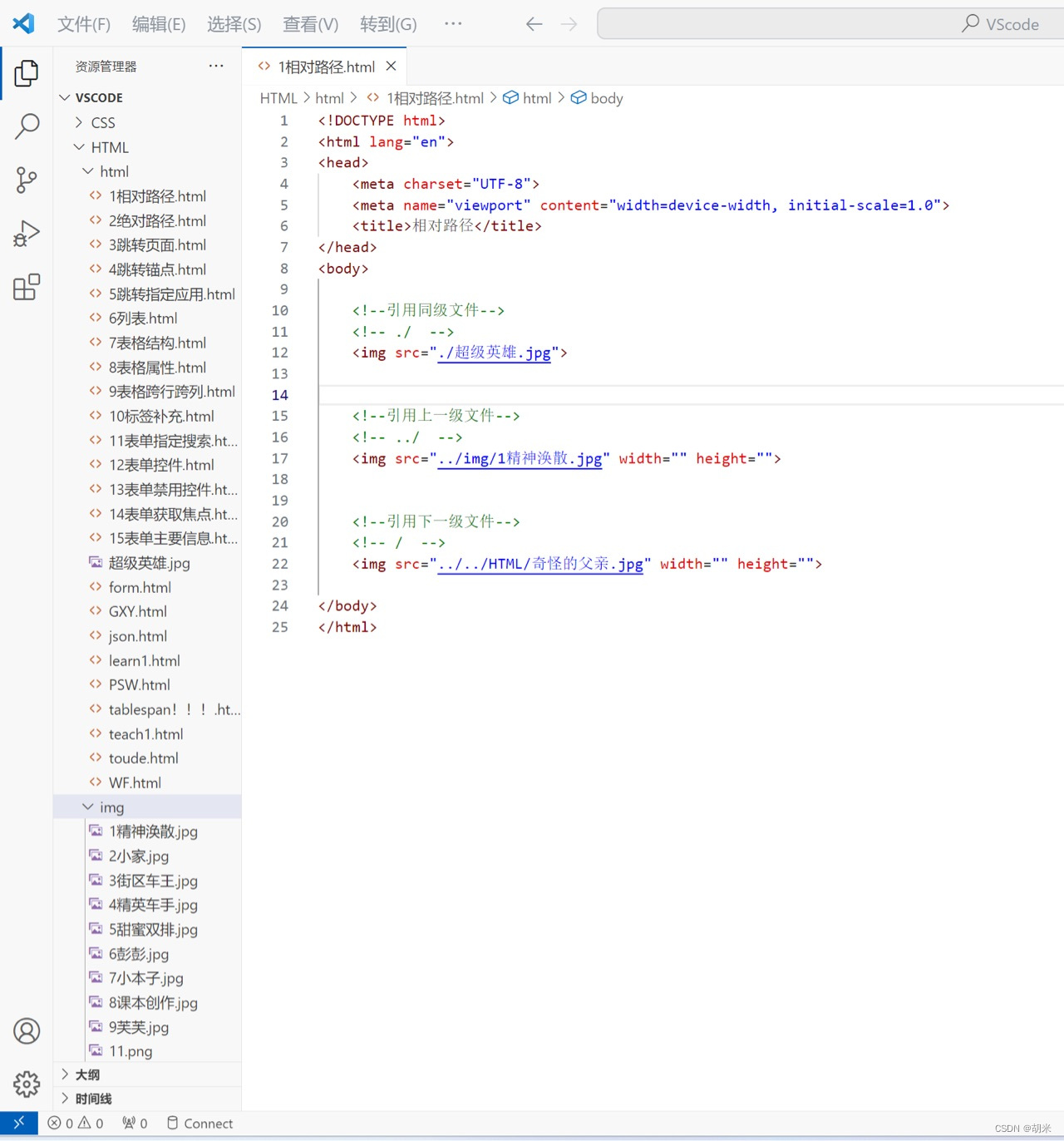
现在让我们一起来看这张图片(因为东西有点多,给你们把文字缩小了,后期想看的话点击图片放大观看就可以),看完图片后我会对你们提一个要求。
如果我说你给我在 1相对路径.html 这个文件里中引用img文件夹里的图片1,就像图片右边那样,你会怎么引用?

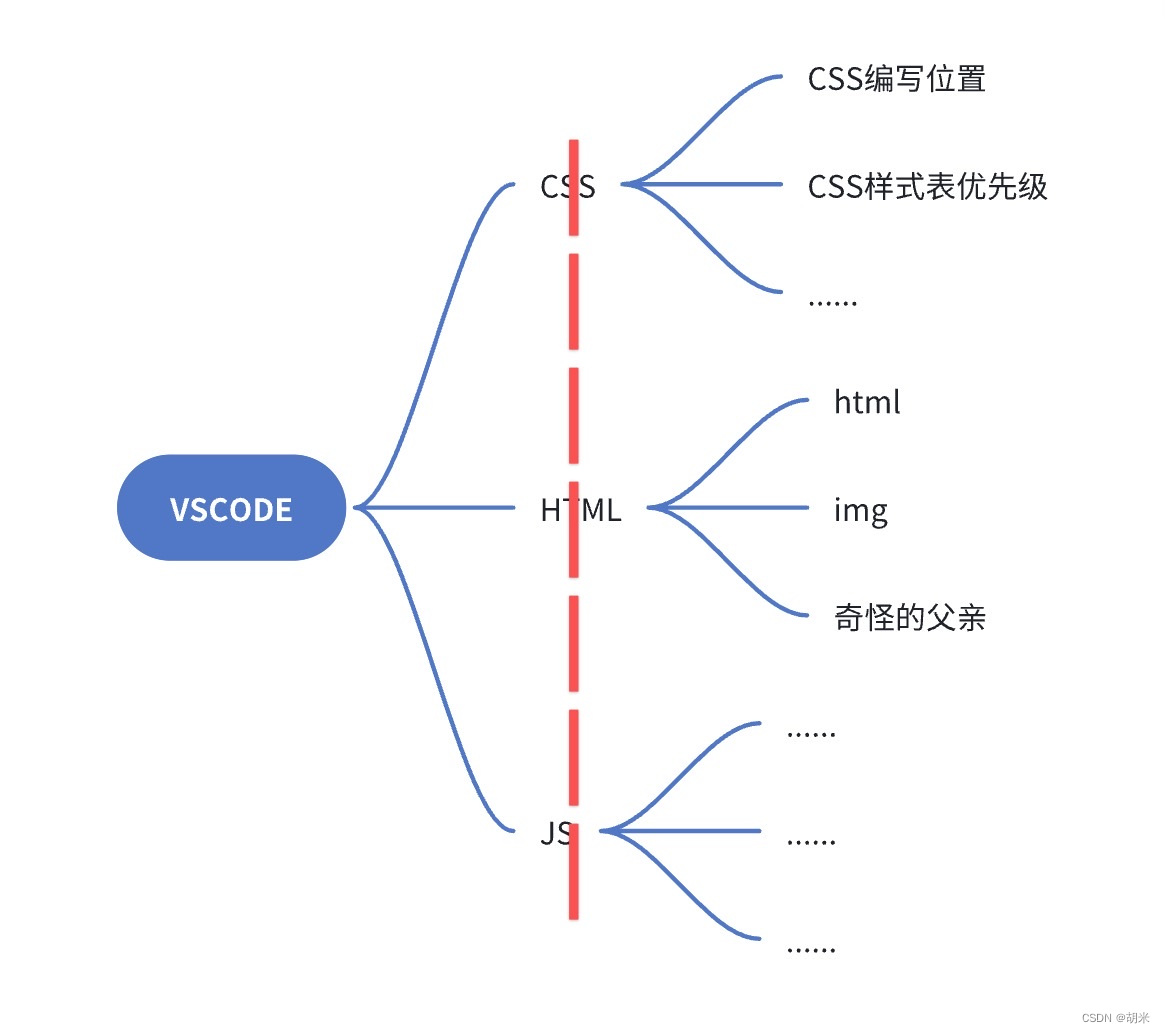
想象一下,你现在手中有一个VSCODE文件夹,在VSCODE下分别有HTML、CSS以及JS文件夹,像这张图片
 (1)上下级:接下来我们详细的解剖一下这张图片,是不是在VSCODE这个总文件夹下总共有三个文件夹,分别是CSS、HTML和JS,那这三个文件夹算不算在VSCODE下?是算的,对吧,这很好理解。
(1)上下级:接下来我们详细的解剖一下这张图片,是不是在VSCODE这个总文件夹下总共有三个文件夹,分别是CSS、HTML和JS,那这三个文件夹算不算在VSCODE下?是算的,对吧,这很好理解。
这就是我们在HTML里常说的相对位置(上下级和同级),图片里的VSCODE是CSS、HTML和JS的上一级;相对的,CSS、HTML和JS是VSCODE的下一级。
(2)同一级:对于同级我们可以采用看缩进来判断,如果缩进的距离相等就是同一级。图片里的CSS、HTML和JS的左侧都在同一条红虚线上,所以是同一级。

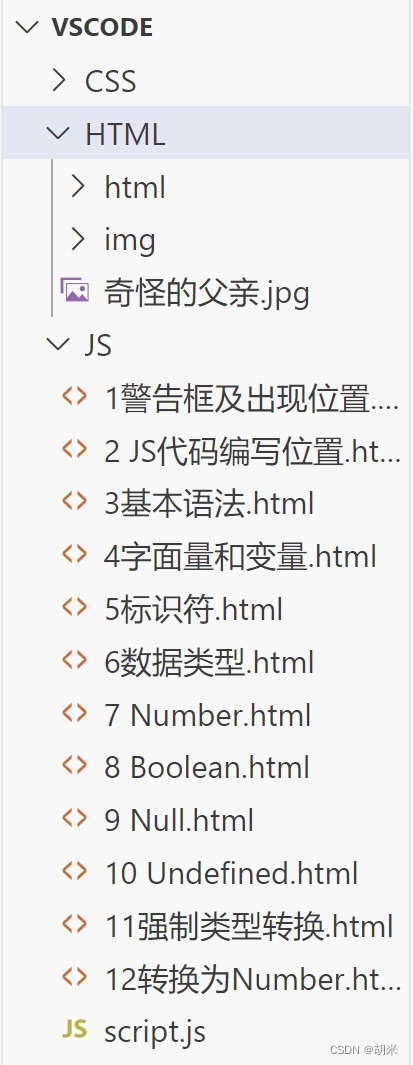
而且有些文件夹下不仅会包含文件还会包含新的文件夹,像这张图片,JS文件夹下有很多文件,HTML文件夹下既包含了奇怪的父亲这个图片文件又包含html和img两个文件夹。

现在让我们继续回到之前的要求,在 1相对路径.html 这个文件里引入img里的图片1
我们把这个文件夹想象成一个叫做VSCODE的相册集,把CSS、HTML、JS想象成分区,把文件想象成图片。

我们现在在看 1相对路径.html 这张图片,如果我们要去看img分区下的图片1,我们是不是要先回到html这个分区里,然后找到同一级的img分区,在img分区下找到我们想要的图片1。
先回到上一级html文件夹:../
然后找到同一级文件夹img:./img
然后找到img文件夹下的图片1: /1精神涣散.jpg
合在一起:../img/1精神涣散.jpg
你们有没有发现合在一起跟前边的分步骤相比在 ./img前方省略了一个点,这就不得不提到下面的知识点了
对于直接引用同一级文件,我们按照 ./ 原封不动的引用;对于间接引用同一级文件,我们需要省略 ./ 里的 .(因为现在浏览器已经根据你的指示来到了与html同一级的位置,图中的红虚线上,而不是在html上,它处在html这一级的位置上,包含了所有和html同一级的文件,而不是具体的在某个文件里,然后直接找它的下一级就可以)






















 8707
8707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








