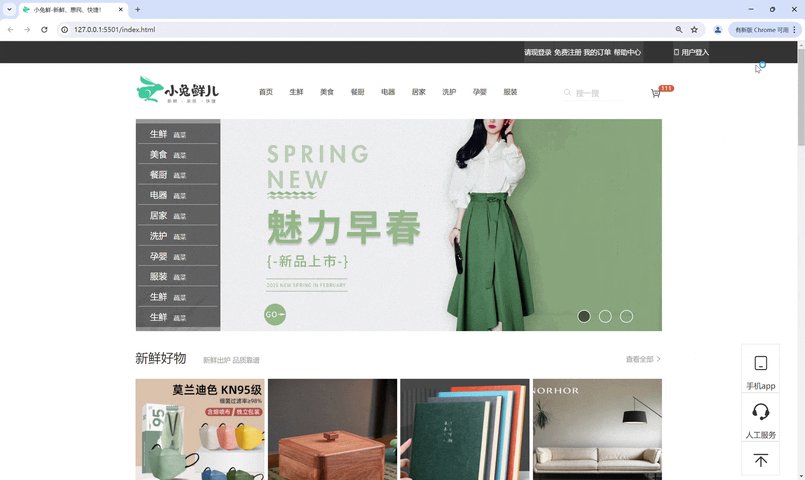
不一样的小兔鲜儿
小兔鲜儿,对于初学者来说,是练手之作。
一比一复制,当然是最好的选择。
不过 ~~ 咱肯定不会满足于此啦.....
对于这个作品,我有多处创新之地,接下来一一介绍:
目录
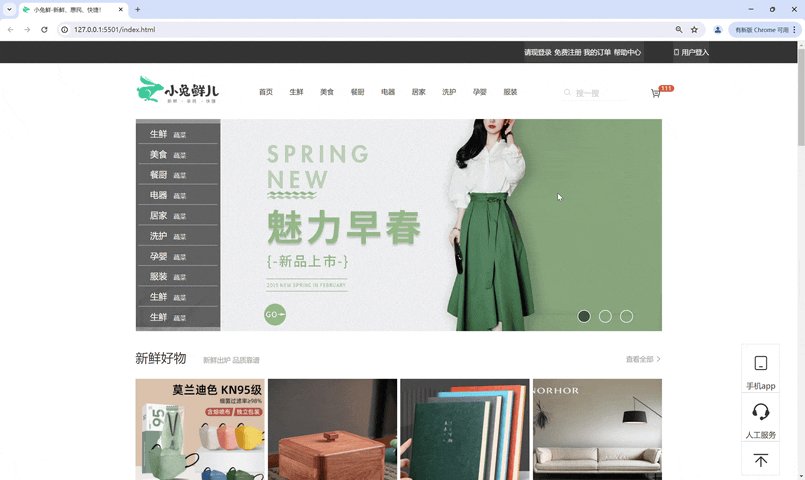
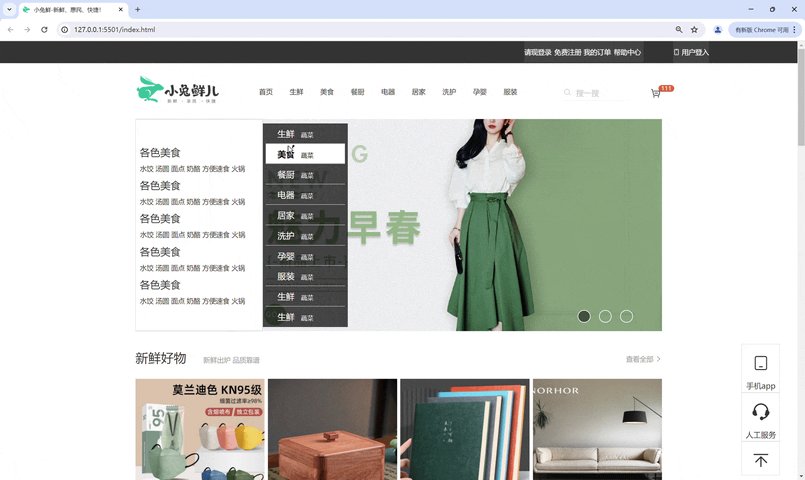
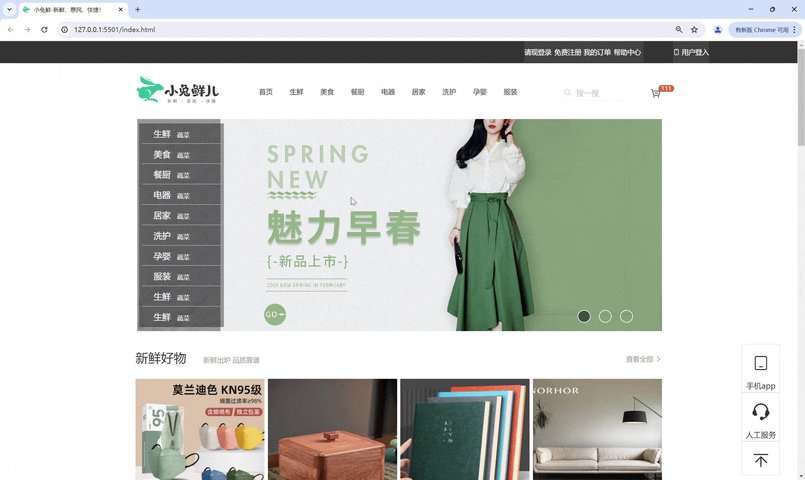
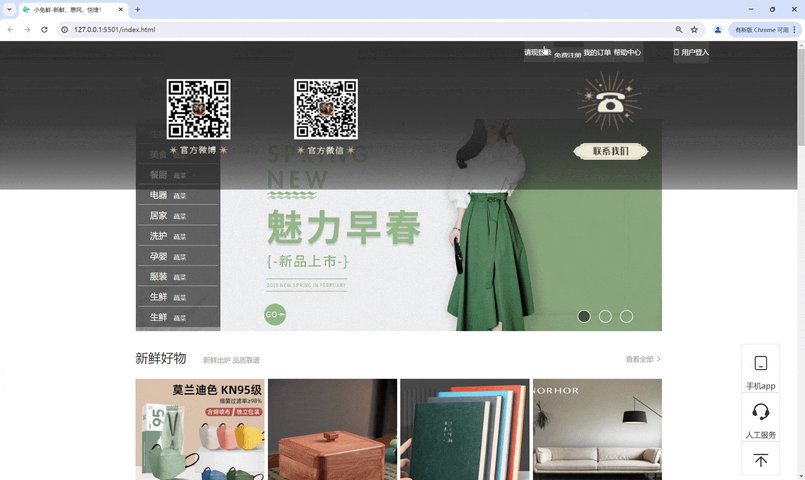
侧边栏效果
抽屉式的效果,是在观察过京东,淘宝,小米商城后,有感而作。
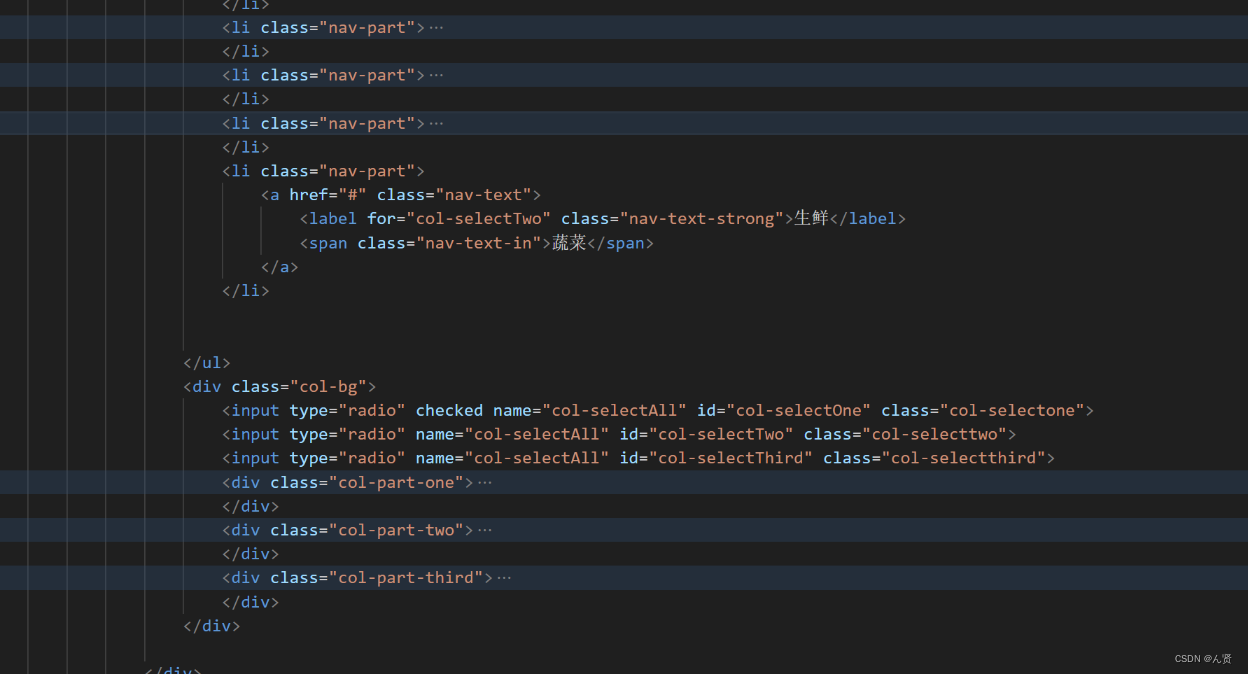
其中点击文字效果,是运用input与label结合而成

侧边栏效果
input与label大致运用如下:(虽然这样运用有点突兀,但不可否认的是,一定程度上能替代JS)

3D效果图
通过对旋转角度角度和平移位置的巧妙计算,令其有一种惊艳的效果。
细节就是我的文字背景可是附带流光的哦,这个参考腾讯全端的某个细节创造而出。
3D效果图 
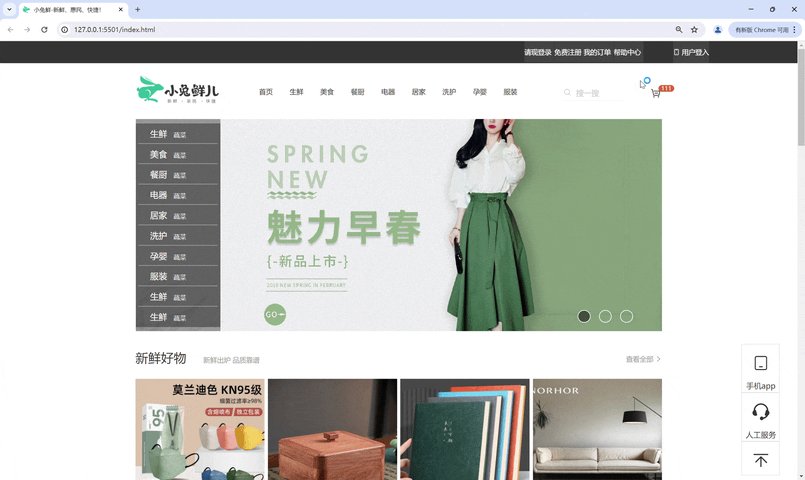
导航栏效果
这个是3D导航栏。其中下滑的黑边框是参考,王者荣耀。

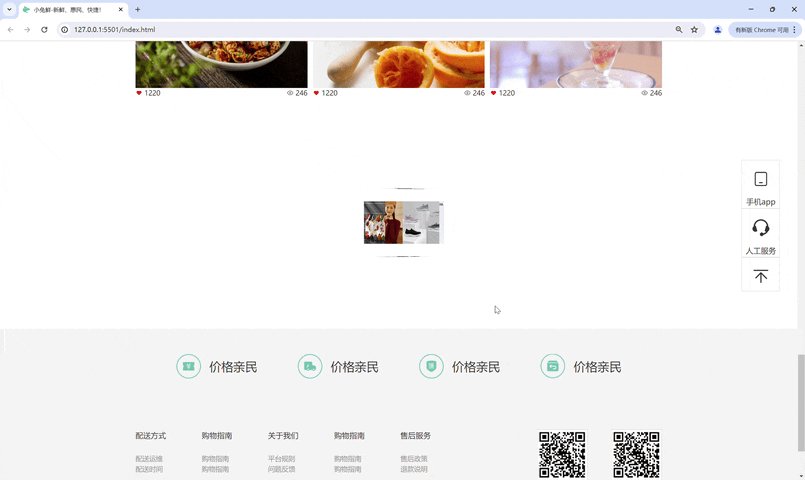
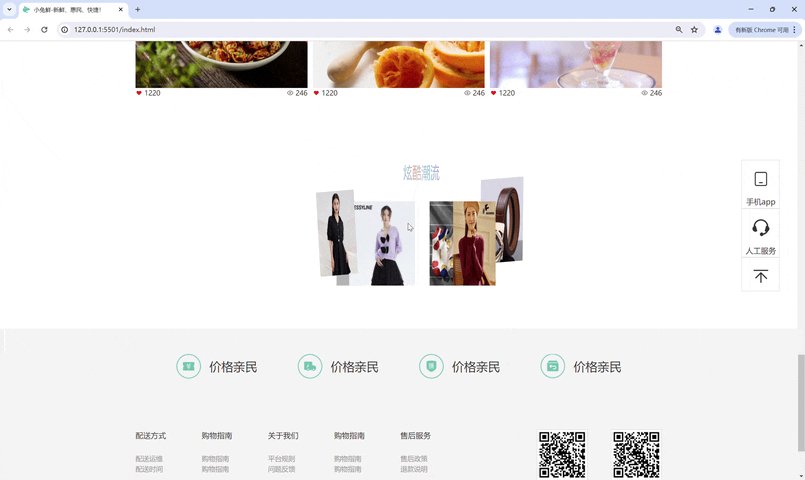
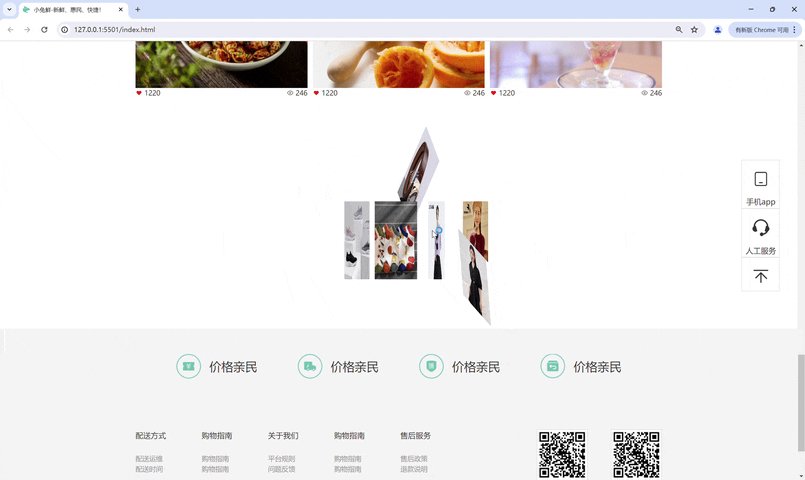
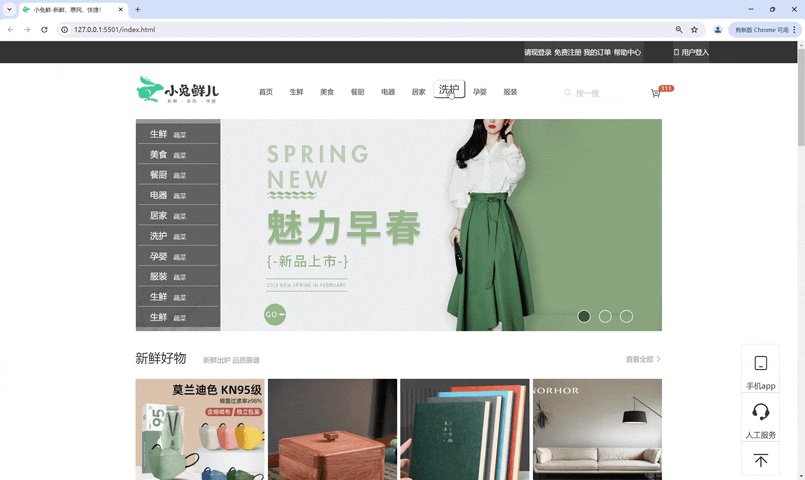
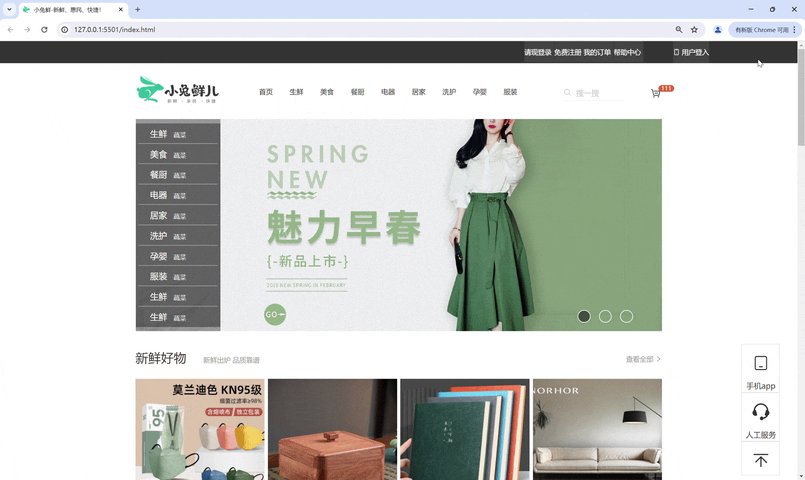
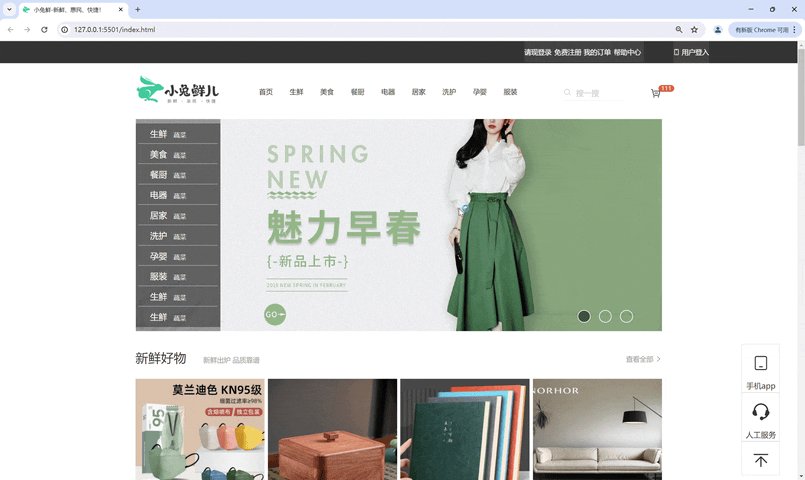
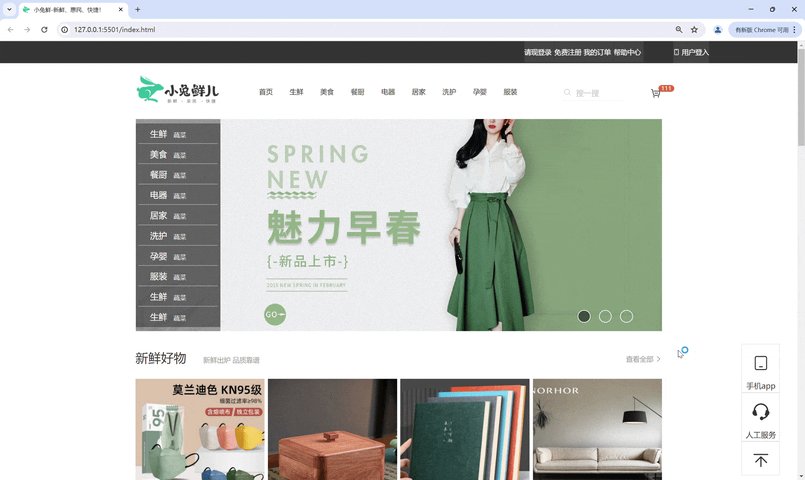
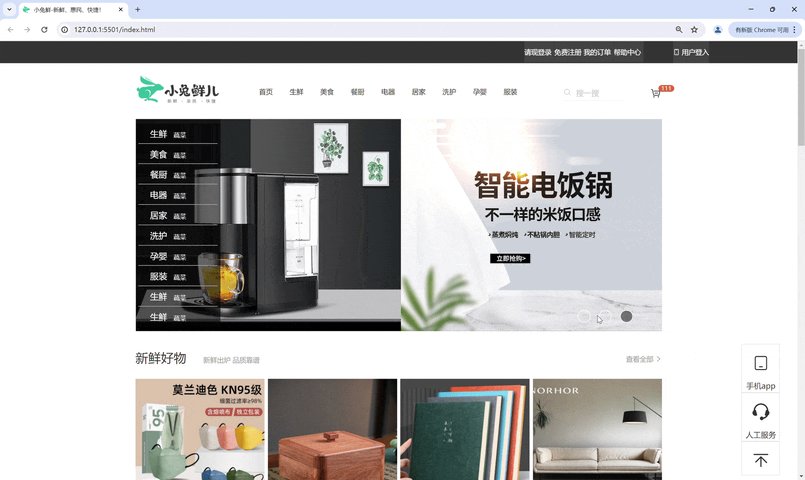
轮播图效果
就是这个轮播图,让我明白了纯css与html的魅力。

右方功能栏
这个是粘性定位,不过因为内存过大,就不放图片了。
总结
创新是不大容易的,但是他能带给你莫大的乐趣,令人沉醉其中。
在进行“不一样的小兔鲜儿”创作的时候,当然会遇到很多问题,比如,粘性定位放到哪里
比如,某一个小小的标签又不听话了。
虽然我已经决定走后端的道路。但是这段难忘的经历,已然成为了我心中的清风,陪伴着我。
老朋友,有缘再见。







 本文介绍了作者在小兔鲜儿项目中的创新之处,包括抽屉式侧边栏、3D效果、3D导航栏、纯CSS轮播图和粘性定位。作者强调了创新的乐趣和过程中遇到的挑战,尽管转向后端,但仍珍视这段前端开发经历。
本文介绍了作者在小兔鲜儿项目中的创新之处,包括抽屉式侧边栏、3D效果、3D导航栏、纯CSS轮播图和粘性定位。作者强调了创新的乐趣和过程中遇到的挑战,尽管转向后端,但仍珍视这段前端开发经历。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








