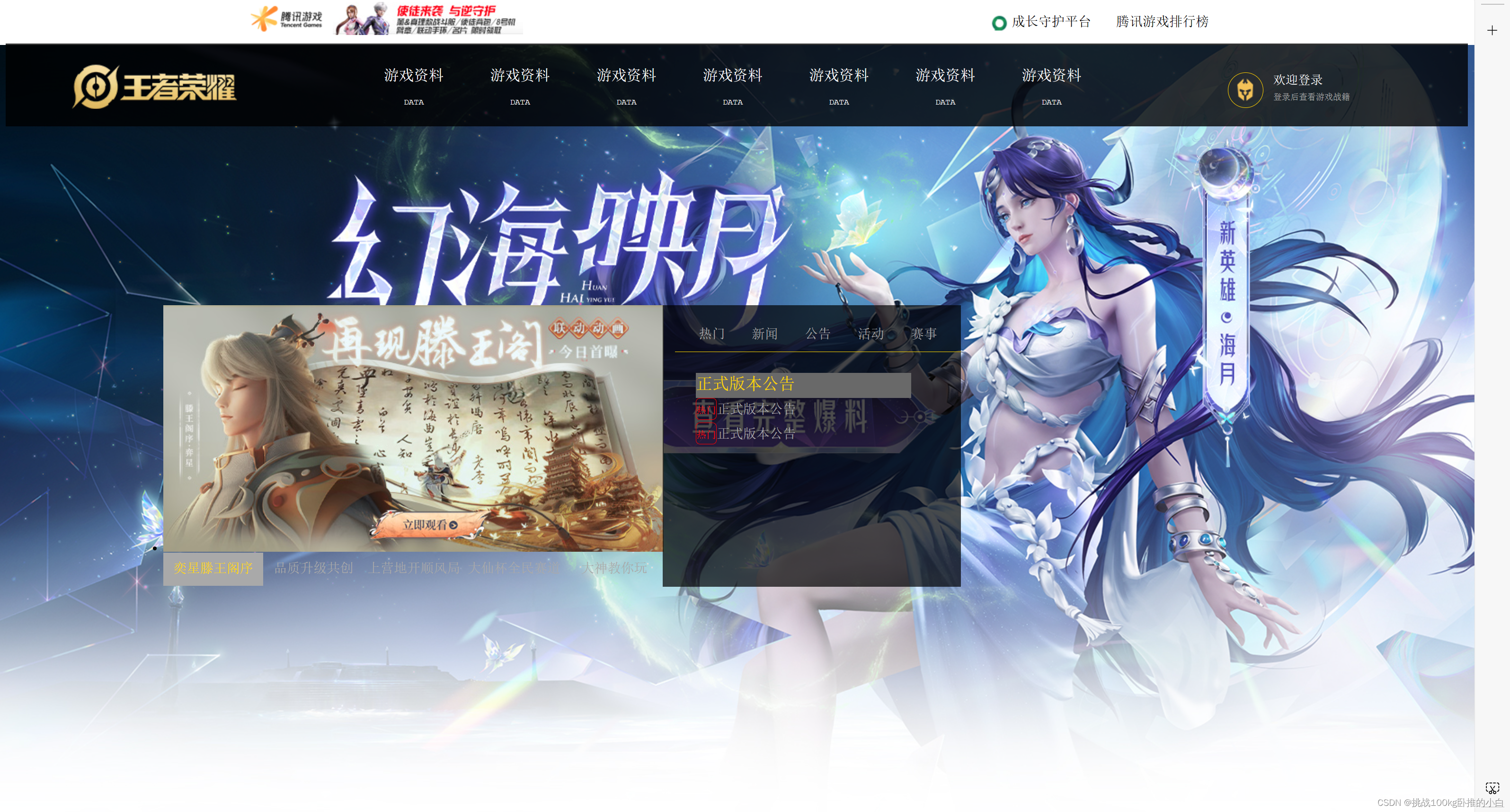
核心区域分为三层
第一层是一个轮播图,上下两部分组成,上面盒子里面放五张图片设置宽高左浮动
下面ul,li标题设置弹性布局,用list-style;none取消固定样式调整位置再使用flex;1
设置平局分配距离
第二层,公告层:分为上下两个部分,,上面的标题和下面的公告
标题用无序列表,弹性布局,hd
下面的是bd,用js实现切换
实现换行问题需要三个属性
/* 超出隐藏 */
overflow: hidden;
/* 超出的部分用小数点带替 */
text-overflow: ellipsis;
/* 不换行 */
white-space: nowrap;





















 2659
2659

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








