Get传参与Post传参区别
首先,GET 和 POST 只是 HTTP 协议中两种请求方式,而 HTTP 协议是基于 TCP/IP 的应用层协议,无论 GET 还是 POST,用的都是同一个传输层协议,所以在传输上,本质没有区别。
但是二者还是有很大区别的,如下:
一:GET
- get请求一般用来请求获取数据
- get请求也可以传参到后台,但是传递的参数则显示在地址栏,安全性低,且参数的长度也有限制(2048字符)
- get请求刷新浏览器或者回退没有影响
- get请求可以被缓存,也会保留在浏览器的历史记录中
- get请求通常是通过url地址请求(直接再网址栏里面传输get参数)
二:POST
- post请求一般作为发送数据到后台,传递数据,创建数据
- post请求则是将传递的参数放在request body中,不会在地址栏显示,安全性比get请求高,参数没有长度限制
- post请求刷新浏览器或者回退则会重新请求一遍
- post请求不会被缓存,也不好保留在浏览器的历史记录中
报文格式上,不带参数时,最大区别就是第一行方法名不同, 仅仅是报文的几个字符不同而已
POST 方法请求报文第一行是这样的 POST /url HTTP/1.1
GET 方法请求报文第一行是这样的 GET /url HTTP/1.1
一般情况下,params在get请求中使用,data、json在post请求中使用
总之:对参数的数据类型,get只接受ASCII字符,而post没有限制。
同时呢,get比post更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
注意:1.对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
2.而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
但是!
GET与POST语句都有自己的语义,二者之间不可以随意的混用
GET传参题目实例
题目来源于:bugku(get)

进入题目便看见其中说明了要用get传参,所以直接get传参(重要的是要会解读其中的这一段内容,可以直接复制然后粘贴去百度搜索)

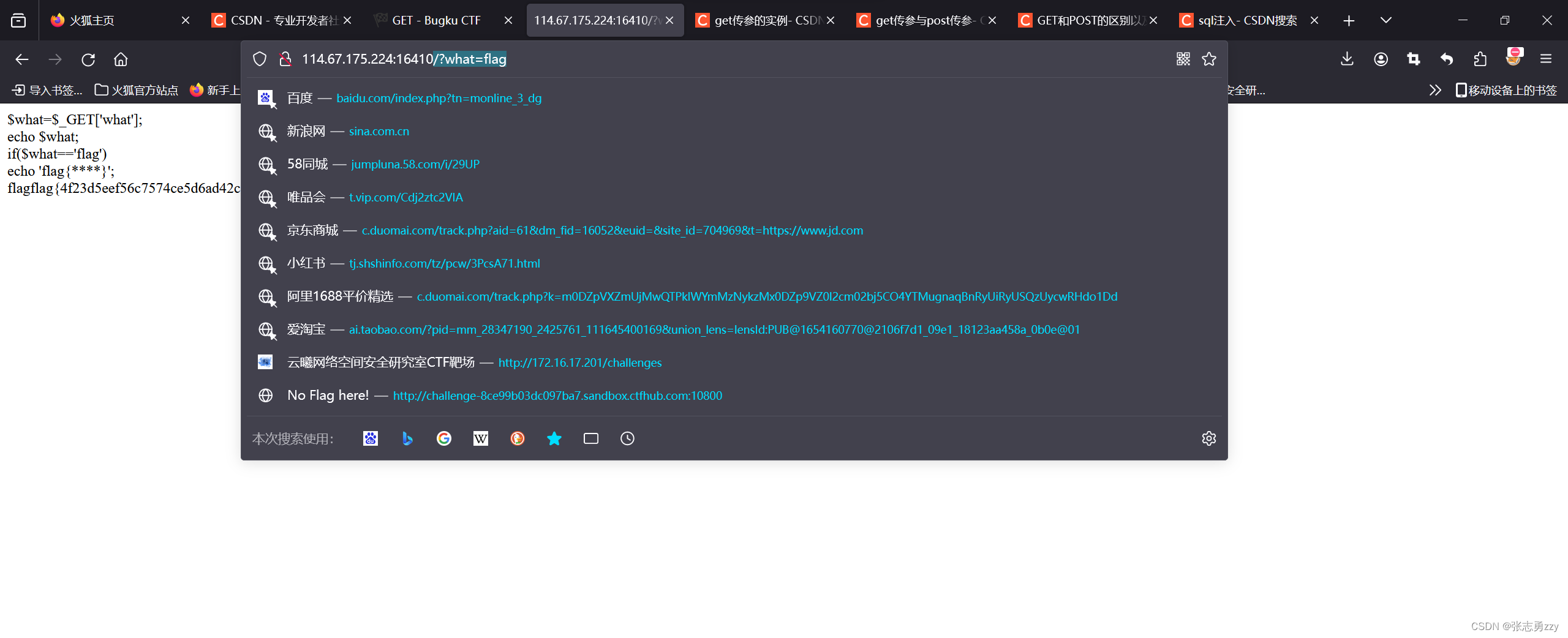
重点看网址栏中我输入的内容,就是解读之后按照它的要求输入,然后实现get传参
可以看见回车之后便看见了flag
POST实例
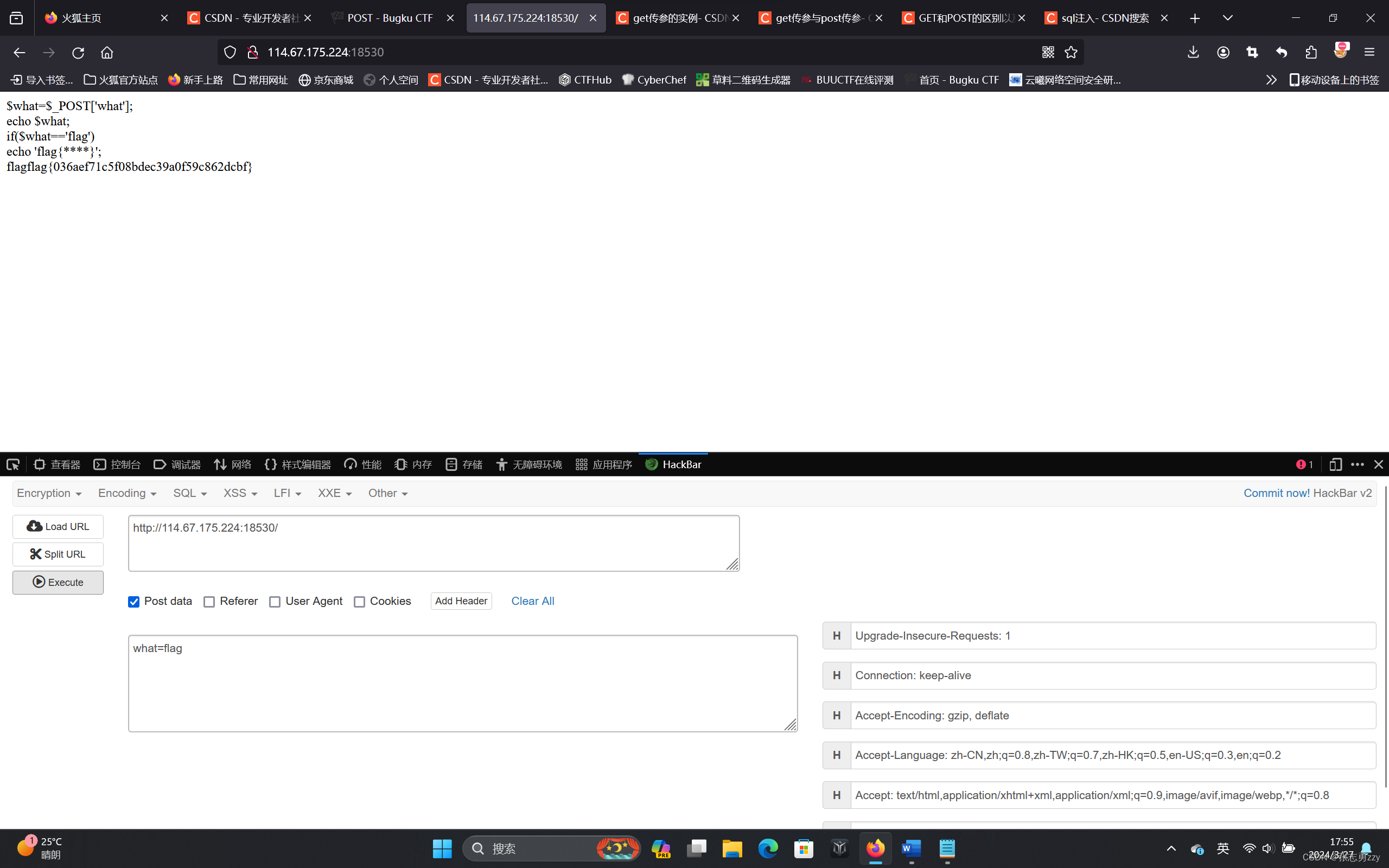
题目来源:bugku(post)

进入题目发现这个页面显示的内容和上一个get的题目相似,但是它是post传参
如果继续使用get传参是一定不会成功的,如下:

可以发现使用get传参是没有回显的,那么现在按照它的要求进行post传参

使用post传参的方式可以得到flag
说明:这里使用post传参用到的工具是hackbar这个拓展软件(具体安装方法可以在csdn中查找,链接:https://blog.csdn.net/qq_38612882/article/details/122383568?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171153343416800211566171%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=171153343416800211566171&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-122383568-null-null.142^v100^pc_search_result_base7&utm_term=hackbar%E5%AE%89%E8%A3%85%E6%95%99%E7%A8%8B&spm=1018.2226.3001.4187)
以上两道题目只是最简单的最基础的get和post题目,入门可以很好的理解
关于post传参(以下内容为借用)
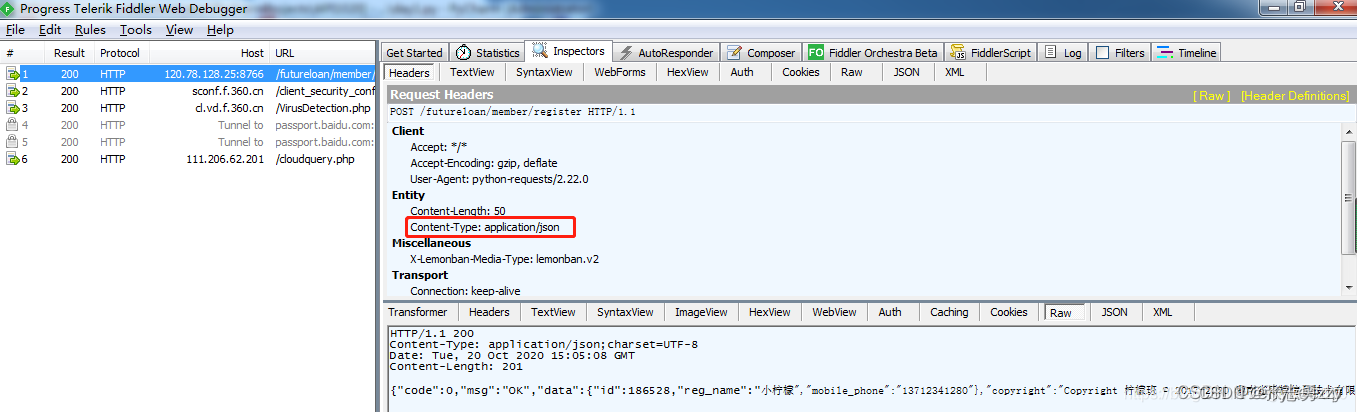
传入参数json
传入参数, json=data json关键字参数就是表示 content-type :application/json
import requests
url = 'http://120.78.128.25:8766/futureloan/member/register'
headers = {"X-Lemonban-Media-Type":"lemonban.v2"}
data = {"mobile_phone":"13712341280","pwd":"12345678"}
#一定要添加header关键字参数,不能以位置参数传递
#因为放到了可变长参数里边
#content-type不需要添加,为什么??json关键字参数就是表示content-type,
res = requests.post(url,json=data,headers=headers)
print(res.json())

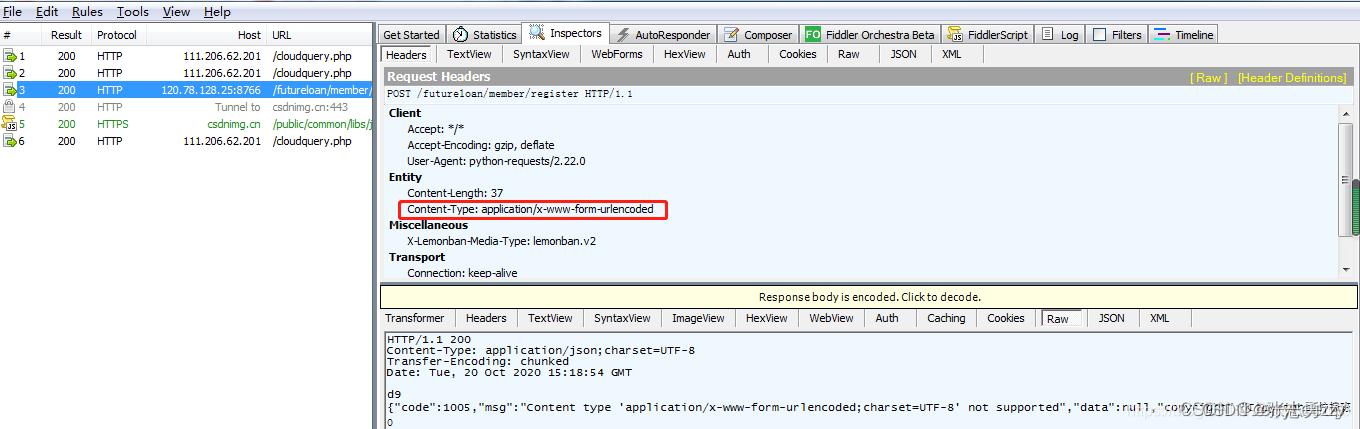
传入参数data
传入参数, data=data关键字参数表示 表单格式application/x-www-form-urlencoded
import requests
url = 'http://120.78.128.25:8766/futureloan/member/register'
headers = {"X-Lemonban-Media-Type":"lemonban.v2"}
data = {"mobile_phone":"13712341280","pwd":"12345678"}
#一定要添加header关键字参数,不能以位置参数传递
#因为放到了可变长参数里边
#data 关键字参数表示 表单格式x-www-form-urlencoded
res = requests.post(url,data=data,headers=headers)
print(res.json())

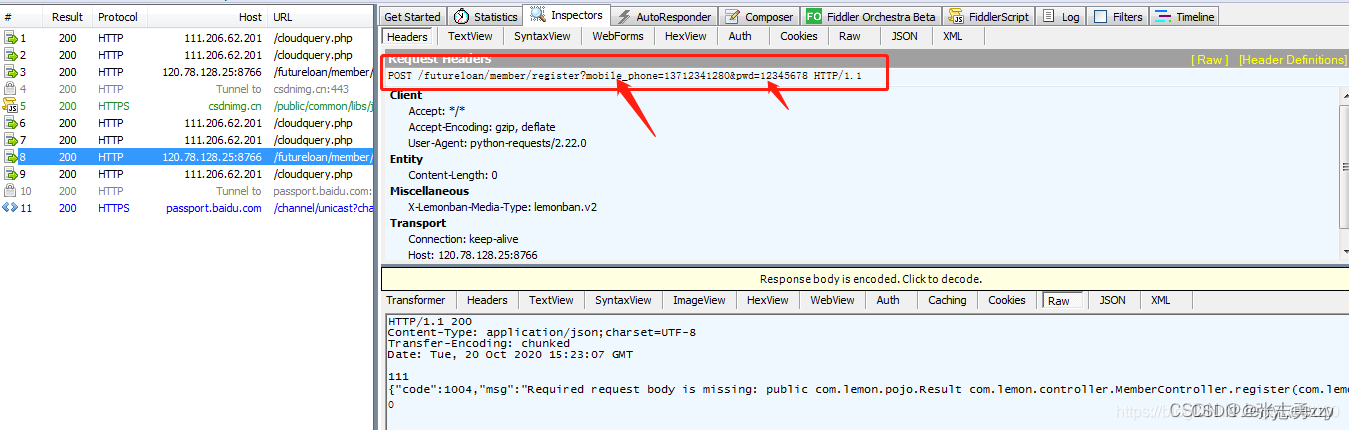
传入参数params
params=data,params 参数就是表示 query string(就是放在url参数里边)
import requests
url = 'http://120.78.128.25:8766/futureloan/member/register'
headers = {"X-Lemonban-Media-Type":"lemonban.v2"}
data = {"mobile_phone":"13712341280","pwd":"12345678"}
#一定要添加header关键字参数,不能以位置参数传递
#因为放到了可变长参数里边
#params 参数就是表示 query string
res = requests.post(url,params=data,headers=headers)
print(res.json())






















 1201
1201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








