Flex布局知识点
一.flex概述
全称为 “Flexible Box Layout” ,即 “弹性盒布局”,旨在提供一种更有效的方式来布局、对齐和分配容器中项目之间的空间,即使它们的大小未知或动态变化
二.flex布局的作用
解决元素居中问题
自动弹性伸缩,合适适配不同大小的屏幕,和移动端
三.flex设置方式
添加display:flex元四.容器 container 的属性

四.容器 container 的属性
1. 外面的大容器的属性的设置
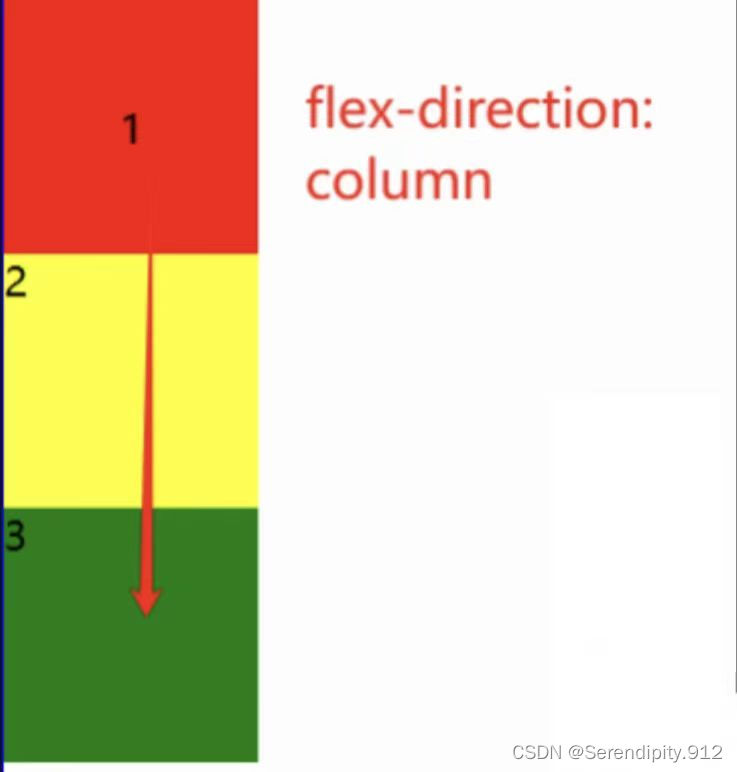
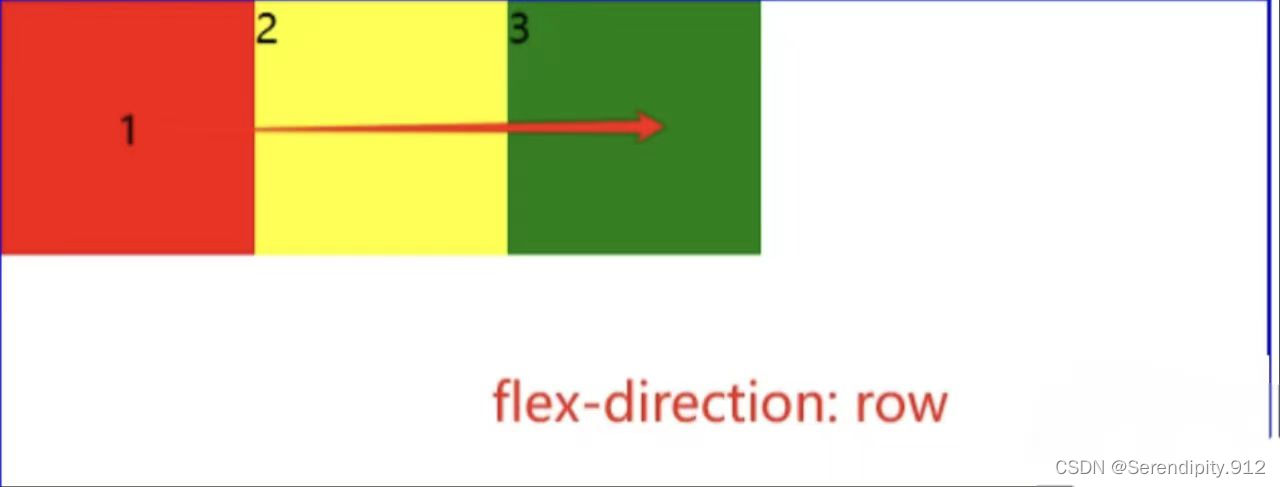
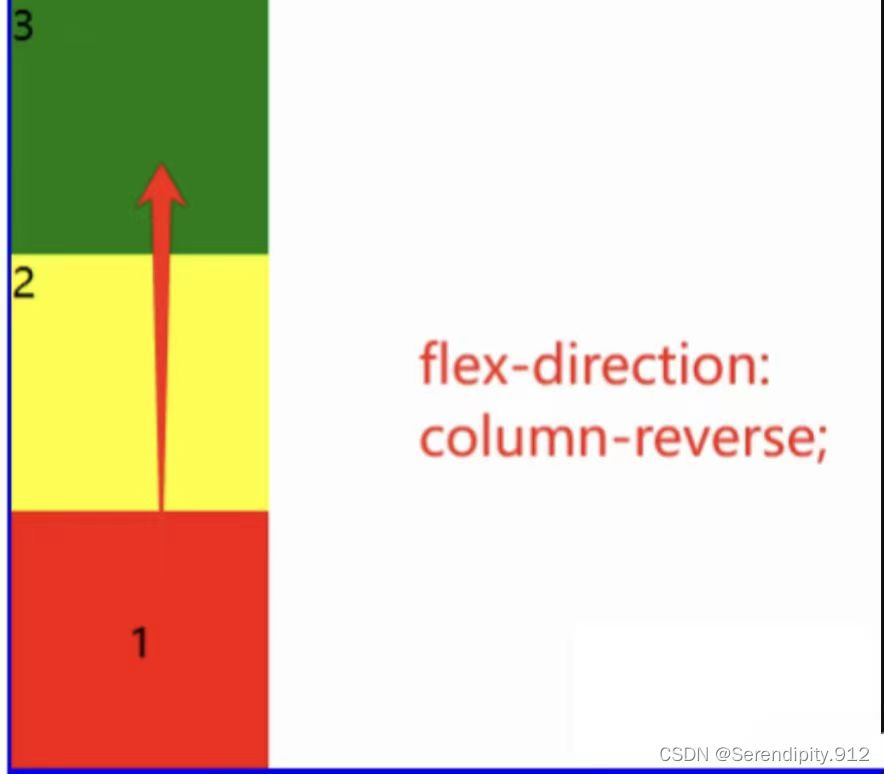
1. flex-direction 主轴方向
2. flex-wrap 主轴一行满了换行
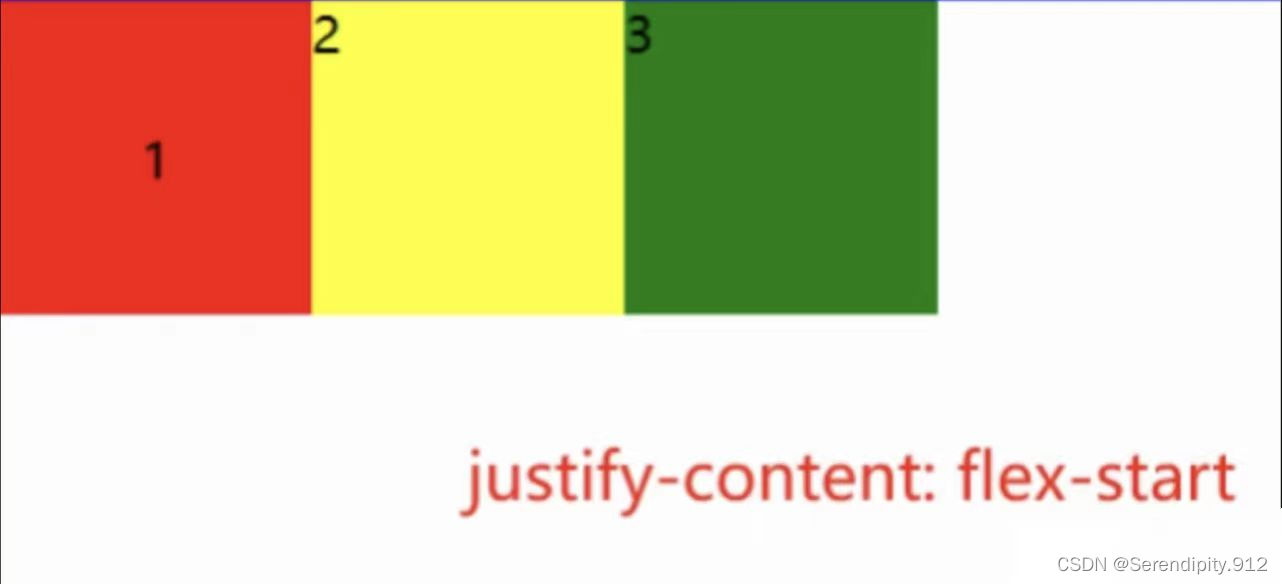
3. justify-content 主轴元素对齐方式
4. align-items 交叉轴元素对齐方式//单行
2. 主轴方向 flex-direction
1. row(默认值):主轴为水平方向,起点在左端。
2. row-reverse:主轴为水平方向,起点在右端。
3. column:主轴为垂直方向,起点在上沿。
4. column-reverse:主轴为垂直方向,起点在下沿。



3.justify-content 主轴元素对齐方式
1. flex-start (默认)靠着main-start对齐//参考常见术语(一般是左方向)
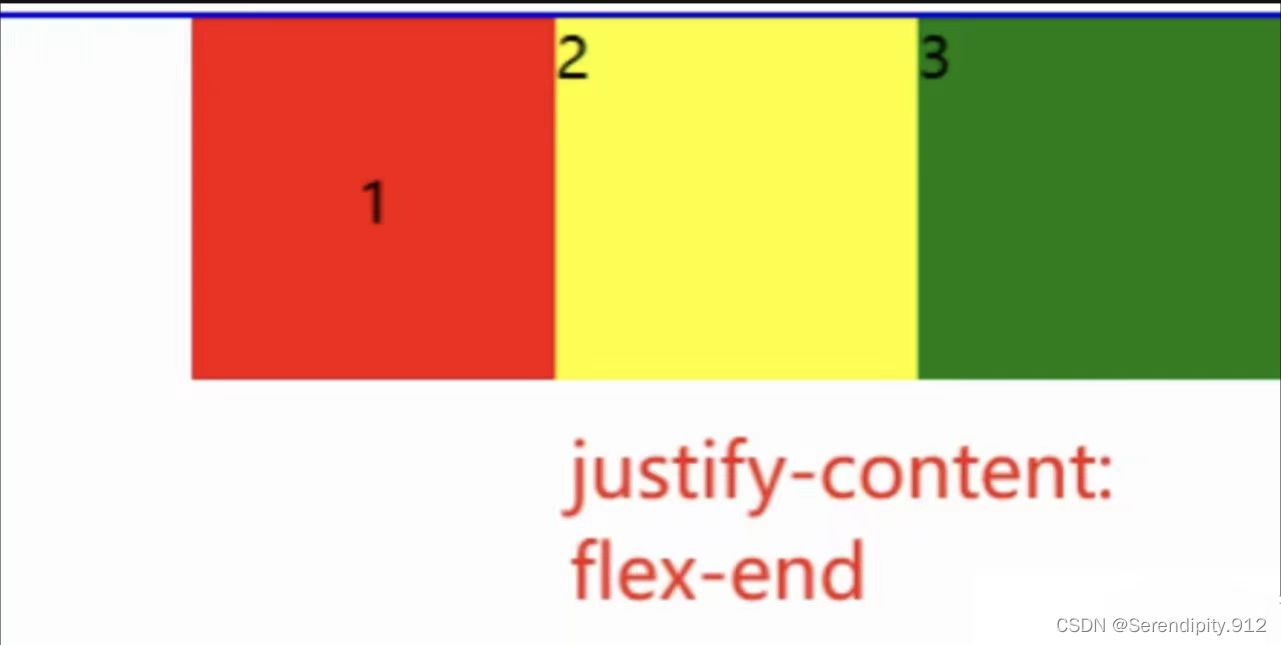
2.flex-end 靠着main-end对齐//参考常见术语(一般是右方向)
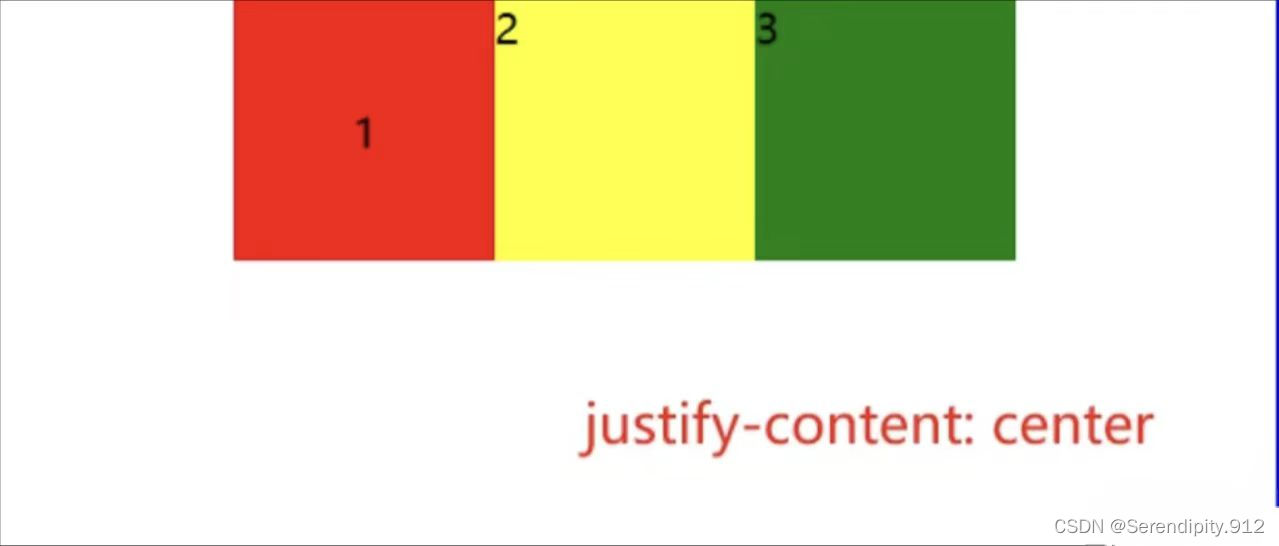
3.center 靠着主轴居中对齐//一般就是居中对齐
4.space-between 两端对齐,靠着容器壁,剩余空间平分
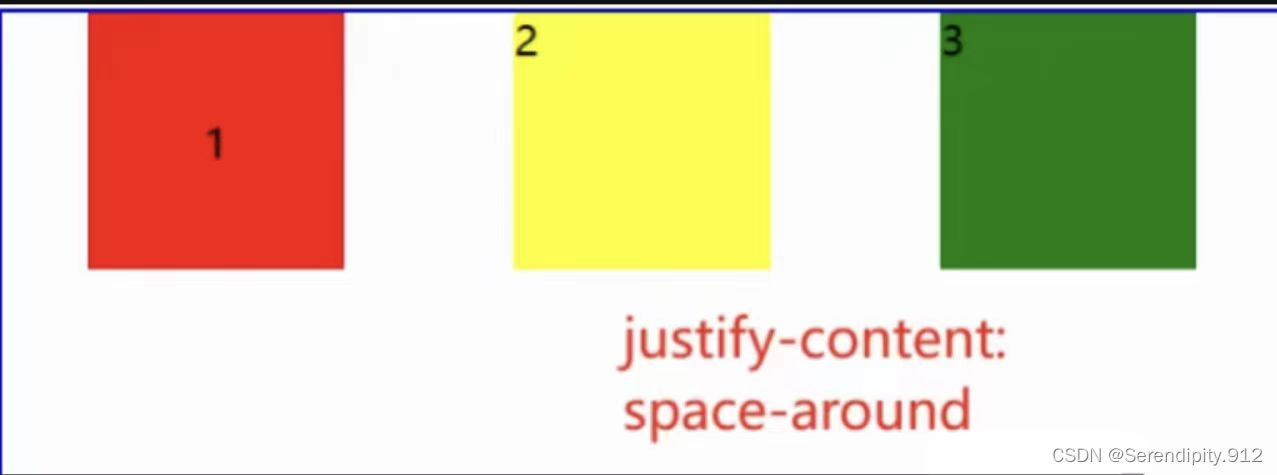
5.space-around 分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配





4.align-items:设置项目在交叉轴上的对齐方式
1.center:交叉轴的中点对齐。
2.fflex-start:交叉轴的起点对齐。
3.lex-end:交叉轴的终点对齐。
4.baseline: 项目的第一行文字的基线对齐。




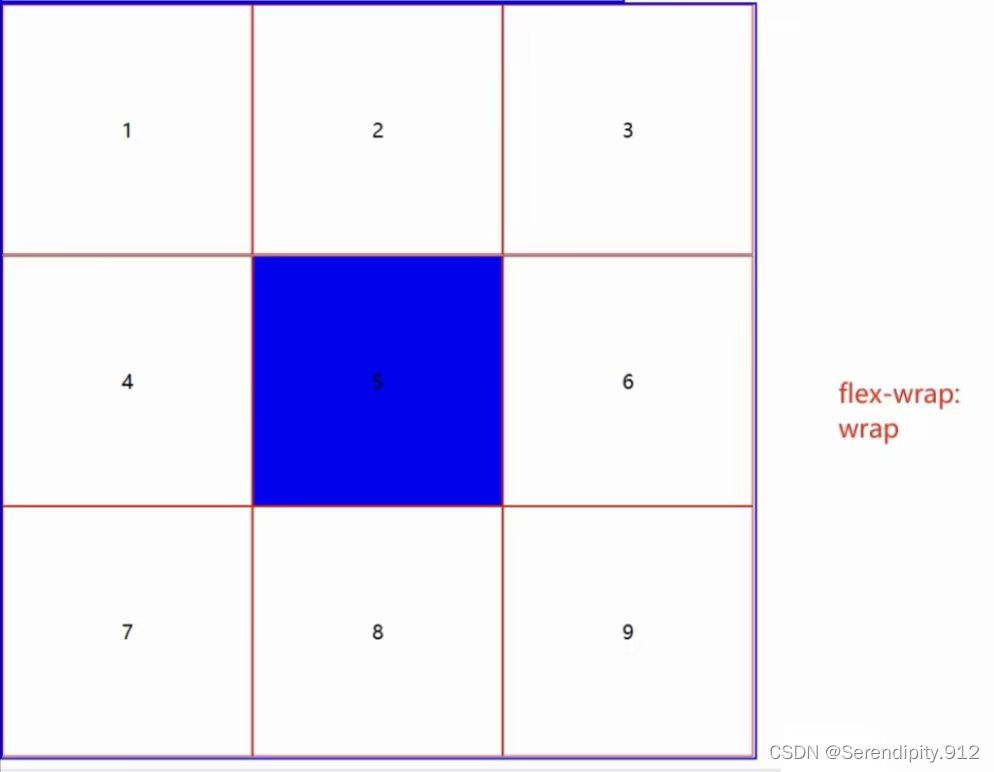
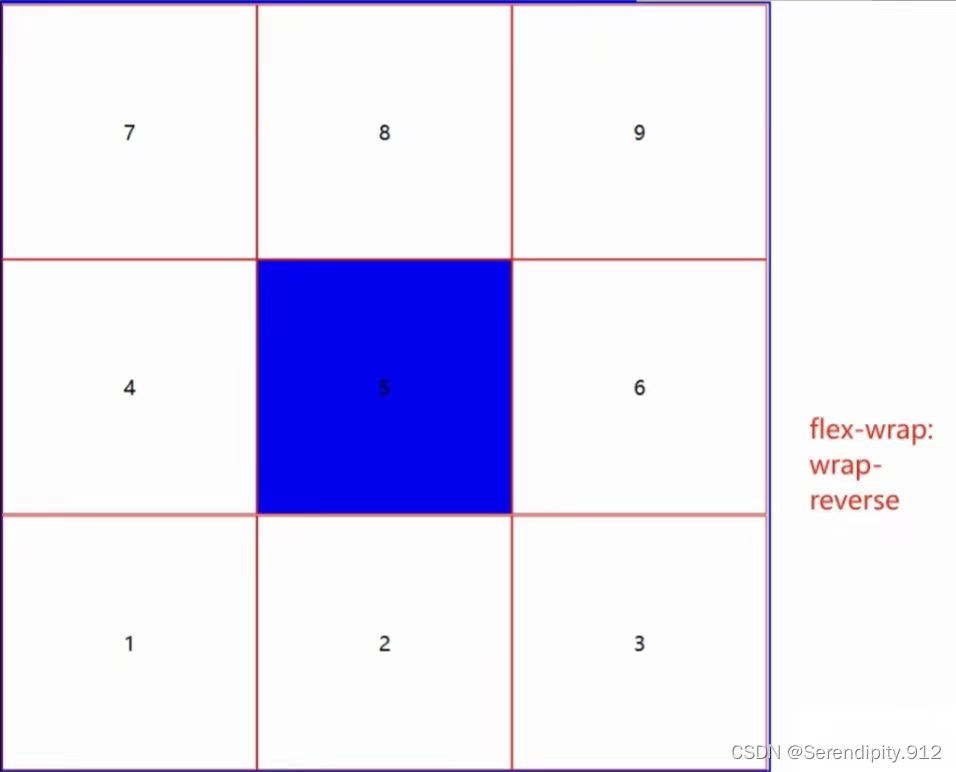
5.flex-wrap:设置项目是否换行
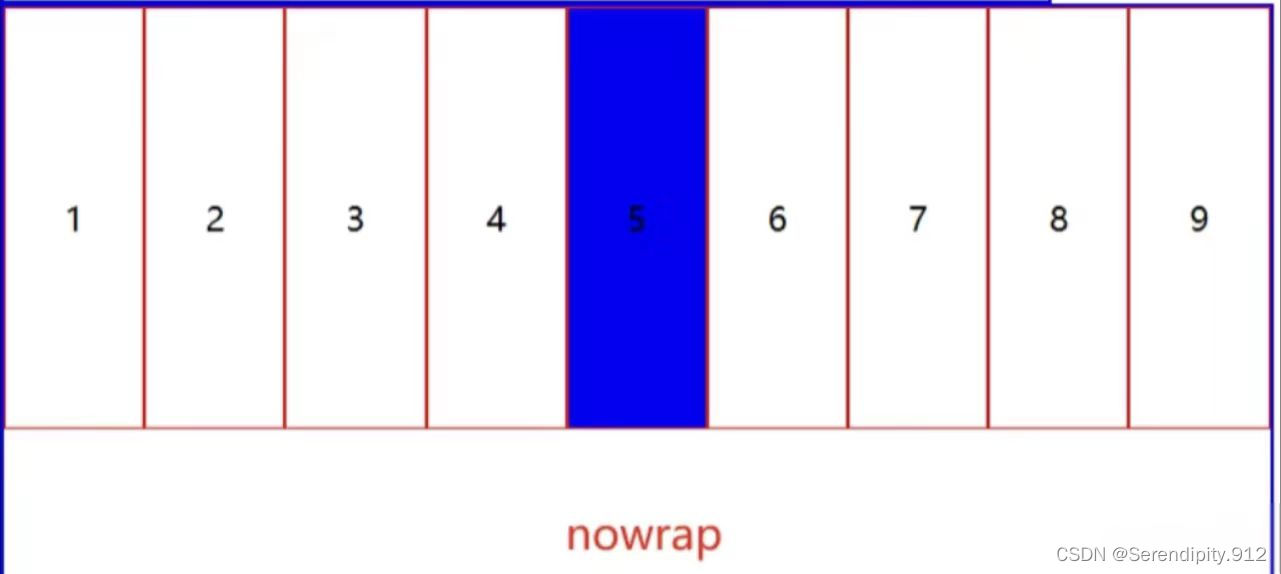
1.nowrap (默认值) 不换行压缩宽度
2.wrap 换行
3.wrap-reverses 反向换行
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








