原创郑重声明:此文章为黑客阿狸的原创文章,本文章采用 CC 4.0 BY-SA 契约,转载请附上原文出处。
原创作者允许他人对这篇文章进行转载,但不可对本创作进行任何改动,不可将本文章运用于商业用途,该契约是具有法律效力的合同,请自觉遵守契约许可,尊重他人劳动。
请您遵守上述规定,我方有权通过法律手段进行合法维权。
侵权举报邮箱:moss8882023@163.com
作者签名:黑客阿狸
日期:2023年11月18日
前言
黑客阿狸在他的原创文章《Windows 12 网页版深入开发报告》中,为我们详细解读了Windows 12 网页开发精髓。他从操作系统的基础知识讲起,让我们了解了网页前端、后端以及安全方面的各种技术细节。他的讲解深入浅出,让我们这些初学者能够轻松理解并掌握Windows 12 网页版的开发要点。
在这篇文章中,黑客阿狸不仅为我们提供了丰富的技术细节,还通过清晰明了的图表和示例,帮助我们更好地理解这些知识点。他的讲解风格通俗易懂,即使是毫无编程基础的人也能够轻松上手。
此外,他还分享了一些实用的开发技巧和经验,这些内容对于我们这些初学者来说非常宝贵。他通过自己的实践经验,让我们了解了如何更好地进行网页开发,避免了一些常见的错误。
总的来说,这篇文章不仅具有极高的阅读价值,同时也能为开发者提供一份珍贵的参考指南。如果你想了解更多关于Windows 12 网页版开发的信息,那么这篇文章绝对不容错过。网页版这一新兴技术的各个方面。他以独特的视角和深入的分析,阐述了Windows 12网页版的优势、功能、使用场景以及未来发展趋势。他的文章思路清晰,逻辑严密,推理精确,给读者留下了深刻的印象。
目录
第一节 开发环境···················································1
1.1 开发软件··················································1
1.2 开源项目··················································2
第二节 HTML介绍···················································3
2.1 什么是前端················································3
2.2 前端的发展史··············································3
2.3 为何要学前端开发··········································4
2.4 前端开发学习历程··········································5
2.5 软件开发架构··············································6
2.6 开发环境··················································7
2.7 浏览器窗口输入网址回车发生了几件事?······················8
2.8 HTTP协议··················································8
第三节 局域网·················································10
第四节 源代码····················································12
4.1 HTML部分源代码·············································12
4.2 CSS 部分源代码·············································39
4.3 JS部分源代码···············································57
致谢··························································72
第一节 开发环境
导言:在本节内容中,您可以了解到一些关于网站开发的一些“冷知识”,非常适合与初学者的理解。
1.1开发软件
官网下载地址:https://code.visualstudio.com/
这里作者使用的是Visual Studio Code 软件,这个软件很适合初学者使用,这里可以参考上面的官网地址下载。如图所示,该软件可以编写各种语言的程序,如:PYthon、Java、C语言、C#、C++......这个软件整体还是十分不错的。

作者推荐一些设计前端常用的插件


1.2开源项目
win12网页版下载地址:https://github.com/tjy-gitnub/win12
自 1985 年微软发布第一代 Windows 系统后,其市场占比一直逐步攀升。经过数十年的迭代发展,目前 Windows 已成为全球桌面操作系统的主导者。
今年整个科技行业开始拥抱人工智能时代,微软凭借 OpenAI 所发布的 GPT-4,早早便推出了一款全新的 AI 搜索引擎 Bing,并在充满迷雾的前进方向中,杀出一条血路,快速站稳脚跟,崭露头角。
此前的微软在开发者大会上放了个大招,宣布正式上线 Windows Copilot,将 AI 深度集成到未来的 Windows 11 系统上,人手一个 AI 智能助理,不再是梦想。
操作系统的 UI 界面优雅简洁,并附带各种流畅丝滑的动画效果,以及各种仿原生系统的实用工具与应用。
该项目全部采用前端技术开发,并集成了类似微软的 Windows 12 Copilot,可以在你给系统下达指令的时候,快速处理各种工作任务,提升生产效率。
有意思的是,项目的几位核心开发者,主要是在读初中生,当中有一位出生于 2009 年,年仅 14 岁,在今年升初三。
在校期间,便获得了CSP 普及组一等奖、蓝桥杯国赛三等奖,从其技术栈上看,最早应该是启迪于 Scratch,后续逐渐往前端领域发展。
年仅十几岁便能够对技术有如此热情,且付诸于实践,对比当初只会用电脑玩游戏的我,着实是令我难掩愧色。
项目在 GitHub 开源后,最近几天 Star 持续上涨,目前已接近 3000,受到了不少网站开发者的关注。
这个项目整体要是5星,你会打几星呢?
第二节 HTML介绍
导言:HTML语言是超文本标记语言。HTML(Hyper Text Markup Language)是一种用于创建网页的标准标记语言。
2.1 什么是前端
后端负责处理业务逻辑&提供数据,任何与用户直接打交道的操作界面都可以称之为前端,主要负责页面展示、与用户交互等等下面都是前端:
1.公司官网(在PC通过浏览器来访问公司网站)
2.移动端网页(在手机上来浏览公司信息、小游戏等)
3.移动端APP(例如:淘宝、去哪儿旅游、携程等)
4.微信小程序(微信最新推出的功能,随用随装,不占用手机空间)。
早期的网页制作主要内容都是静态的,以文字图片为主,用户使用网站也以浏览为主。
随着互联网的发展,现代网页更佳美观,交互效果显著,功能更加强大。因此现在的前端开发的主要技术通常是指html、css、js技术和一些开发框架的使用。
2.2 前端的发展史

web1.0时代的网页制作
网页制作是web1.0时代的产物,那个时候的网页主要是静态网页,所谓的静态网页就是没有与用户进行交互而仅仅供读者浏览的网页,我们当时称为“牛皮癣”网页。
例如一篇QQ日志、一篇博文等展示性文章。在web1.0时代,用户能做的唯一事情就是浏览这个网站的文字图片内容,这时用户也不能像现在在大多数网站都可以评论交流(缺乏交互性)。
相信可能大多数人都听过“网页三剑客 Dreamweaver+Fireworks+Flash吧,这个组合就是web1.0时代额产物
web2.0时代的前端开发
“前端开发”是从“网页制作”演变而来的。
从2005年开始,互联网进入web 2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。
在web 2.0时代,网页有静态网页和动态网页。
所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。
web2.0时代的网页不仅包含炫丽的动画、音频和视频,还可以让用户在网页中进行评论交流、上传和下载文件等(交互性)。这个时代的网页,如果是用“网页三剑客Dreamweaver+Fireworks+Flash制作的,那是远远不能满足需求。
现在网站开发无论是开发难度,还是开发方式上,都更接近传统的网站后台开发,所以现在不再叫“网页制作”,而是叫“web前端开发”。
所以,处于web2.0时代的你,如果要学习网站开发技术,就不要再相信所谓的“网页三剑客Dreamweaver+Fireworks+Flash,因为这个组合已经是上个互联网时代的产物。而且这个组合开发出来的网站问题也非常多,例如代码冗余、网站维护困难(学习到后期,你会知道为什么不用这个组合了。
2.3 为何要学前端开发
我们为什么要学习前端开发,一方面市场对程序员的要求越来越趋于全栈。另外一方面不谋全局者不足以谋一城,也就是说也就是说我们不仅要掌握后端开发的技术还要掌握一定程度的前端开发技术。 通过前面课程的学习,相信大家都已经掌握了Python基础语法、函数、面向对象、网络编程及数据库相关的内容。上面说的那些内容都是属于后端开发范畴的,在接下来的这个章节我们将一起来学习一下前端部分的内容。
2.4 前端开发学习历程
我们知道,用所谓的网页三剑客已经不能满足需求了,那前端开发究竟要学习什么技术呢?网页最主要由3部分组成:结构、表现和行为。网页现在新的标准是W3C,目前模式是HTML、CSS和JavaScript。
1.HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
2.css
CSS,全称“(层叠样式表)”。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
3.JavaScript
JavaScript是一门脚本语言。
4.前端框架
1、bootstrap
2、JQuery
3、vue
其实框架就是提前给你封装好了很多操作,你只需要按照固定的语法调用即可。
HTML、CSS和JavaScript的区别
我们都知道前端技术最核心的是HTML、CSS和JavaScript这三种。但是这三者究竟是干嘛的呢?
HTML是网页的结构/骨架,没有任何的样式
CSS是网页的外观,给骨架添加各种样式,变得好看
JavaScript是页面的行为,控制网页的动态效果
举个例子,如果我们把前端开发的过程比喻成“建房子”,做一个网页就像盖一栋房子
1.先把房子结构建好(HTML)
2.建好房子之后给房子装修(CSS),例如往窗户安上窗帘、往地板铺上漂亮的瓷砖。
3.最后呢,装修完了之后,当夜幕降临的时候,我们要开灯(JavaScript),这样才能看得见里面。
2.5 软件开发架构
CS 客户端 服务端
BS 浏览器 服务端
PS: BS本质也是CS
BS架构简单示例
首先,我们手动开发写一个套接字服务端,代码如下。
import socket
s = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
s.bind(('127.0.0.1', 8888))
s.listen(5)
while True:
conn, addr = s.accept()
data = conn.recv(1024)
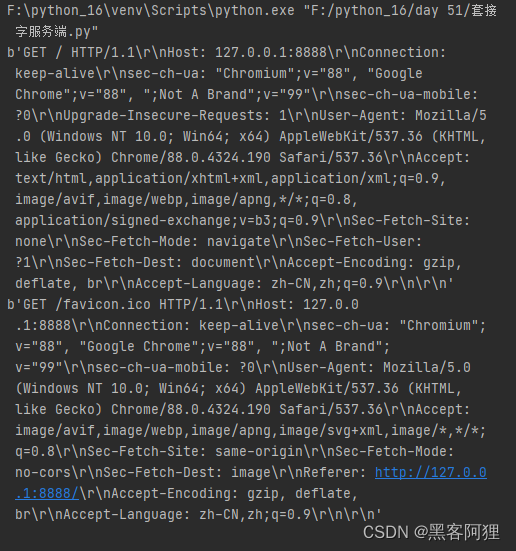
print(data)
conn.send(b'http/1.1 200 ok\r\n')
conn.send(b'\r\n')
with open('index.html',mode='rb') as f:
data=f.read()
conn.send(data)
conn.close()然后创建一个index.html文件,,将字符编码改为gbk,否则会出现乱码问题,因为谷歌浏览器默认字符编码为gbk,代码如下:
<h1 style="color: chartreuse">你好啊!</h1>
<h1>黑客阿狸</h1>
服务端就会收到客户端发送来的数据及链接请求,效果如下图。

这样就简单实现了一个BS架构,怎么样,是不是很简单啊?
2.6开发环境
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。这里作者使用的的软件是Visual Studio Code 在第一节1.1就讲过
1.浏览器
浏览器在本地也能打开html文件,浏览器就跟解释器一样,从上倒下,从左到右
全球共有五大浏览器厂商,我们主要以chrome为主
ie
chrome
firfox
safri
presto
浏览器内核不同,浏览器渲染引擎不同(后期考虑兼容性问题),其他浏览器都是使用这5款浏览器内核
2.浏览器历史
世界最早浏览器,网景浏览器(Netscape )
后来它想做操作系统,动了微软的奶酪,微软就想弄死他,
微软做的也特别的绝情,微软利用windows操作系统的市场占有率,提供了免费浏览器ie,而且windows操作系统里还必须有。
中国最早浏览器ie6,国企内就用ie6,
浏览器不同,解析的标签标准不同,微软太霸道,就不改标准,坚持不更新,后来谷歌和火狐抢占了市场,IE就傻逼了,目前也只有傻子才用IE。。。
市场越发地混乱,于是w3c(万维网联盟(World Wide Web Consortium,W3C))成立,用来制定大家的统一标准
学前端一半工作在考虑兼容性,目前html5在兼容性方面解决的比较好。
3.文件后缀名规范
.htm和.html扩展名的区别
DOS系统(win95或win98)下只能支持长度为3的后缀名,所以老版本的系统一直在用.htm后缀
但在windows后缀长度可以大于3位,所以windows下无所谓htm与html,html是为长文件的格式命名的
如果文件后缀是.htm,毫无疑问,浏览器也可以兼容,但推荐使用.html
2.7浏览器窗口输入网址回车发生了几件事?
- 浏览器向服务端发送请求。
- 服务端接受请求(eg:请求百度请求)
- 服务端返回相应的响应(eg:返回一个百度首页)
- 浏览器接受响应,根据特定的规则渲染页面展示给用户看
浏览器可以充当很多服务端的客户端
百度 腾讯视频 优酷视频…
如何做到浏览器能够跟多个不同的客户端之间进行数据交互?
1. 浏览器很牛逼 能够自动识别不同服务端做不同处理
2. 制定一个统一的标准 如果你想要让你写的服务端能够跟客户端之间做正常的数据交互
3. 那么你就必须要遵循一些规则
2.8 HTTP协议
1. HTTP协议简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
2. 作用
用来规定服务端和浏览器之间的数据交互的格式。
补充说明:
该协议你可以不遵循 但是你写的服务端就不能被浏览器正常访问
你就自己跟自己玩 你就自己写客户端 用户想要使用 就下载你专门的app即可
3. HTTP工作原理
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.baidu.com。
发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
释放 TCP连接;
浏览器将该 html 文本并显示内容;
本节摘编自贾维斯Echo的CSDN博客
第三节 局域网
局域网随着整个计算机网络技术的发展和提高得到充分的应用和普及,几乎 每个单位都有自己的局域网,有的甚至家庭中都有自己的小型局域网。很明显,所谓局域网,那就是在局部地区范围内的网络,它所覆盖的地区范围较小。局域网在 计算机数量配置上没有太多的限制,少的可以只有两台,多的可达几百台。 一般来说在企业局域网中,工作站的数量在几十到两百台次左右。在网络所涉及的地理距 离上一般来说可以是几米至10公里以内。局域网一般位于一个建筑物或一个单位内,不存在寻径问题,不包括网络层的应用。
这种网络的特点就是:连接范围窄、用户数少、配置容易、连接速率高。目前局域网最快的速率要算现今的10G以太网了。
IEEE的802标准委员会定义了多 种主要的LAN网:以太网(Ethernet)、令牌环网(Token Ring)、光纤分布式接口网络(FDDI)、异步传输模式网(ATM)以及最新的无线局域网(WLAN)
3.1 以太网
以太网是应用最为广泛的局域 网,包括标准以太网(10Mbps)、快速以太网(100Mbps)、千兆以太网(1000 Mbps)和10G以太网,它们都符合IEEE802.3系列标准规范。
(1)标准以太网
最开始以太网只有10Mbps的吞吐量,它所使用的是CSMA/CD(带有冲突检测的载波侦听多路访问)的访问控制方法,通常把这种最早期的10Mbps 以太网称之为标准以太网。以太网主要有两种传输介质,那就是双绞线和同轴电缆。所有的以太网都遵循IEEE 802.3标准。
曼彻斯特编码/差分曼彻斯特编码就是应用于以太网
下面列出是IEEE 802.3的一些以太网络标准,在这些标准中前面的数字表示传输速度,单位是“Mbps”,最后的一个数字表示单段网线长度(基准单位是100m), Base表示“基带”的意思,Broad代表“带宽”。
●10Base-5 使用粗同轴电缆,最大网段长度为500m,基带传输方法;
●10Base-2 使用细同轴电缆,最大网段长度为185m,基带传输方法;
●10Base-T 使用双绞线电缆,最大网段长度为100m;
●1Base-5 使用双绞线电缆,最大网段长度为500m,传输速度为1Mbps;
●·10Broad-36 使用同轴电缆(RG-59/U CATV),最大网段长度为3600m,是一种宽带传输方式;
●10Base-F 使用光纤传输介质,传输速率为10Mbps;
(2)快速以太网(Fast Ethernet)
随着网络的发展,传统标准的以太网技术已难以满足日益增长的网络数据流量速度需求。在1993年10月以前,对于要求10Mbps以上数据流量的LAN应 用,只有光纤分布式数据接口(FDDI)可供选择,但它是一种价格非常昂贵的、基于100Mpbs光缆的LAN。1993年10月,Grand Junction公司推出了世界上第一台快速以太网集线器FastSwitch10/100和网络接口卡FastNIC100,快速以太网技术正式得以应 用。随后Intel、SynOptics、3COM、BayNetworks等公司亦相继推出自己的快速以太网装置。与此同时,IEEE802工程组亦对 100Mbps以太网的各种标准,如100BASE-TX、100BASE-T4、MII、中继器、全双工等标准进行了研究。1995年3月IEEE宣布 了IEEE802.3u 100BASE-T快速以太网标准(Fast Ethernet),就这样开始了快速以太网的时代。
快速以太网与原来在100Mbps带宽下工作的FDDI相比它具有许多的优点,最主要体现在快速以太网技术可以有效的保障用户在布线基础实施上的投资,它支持3、4、5类双绞线以及光纤的连接,能有效的利用现有的设施。
快速以太网的不足其实也是以太网技术的不足,那就是快速以太网仍是基于载波侦听多路访问和冲突检测(CSMA/CD)技术,当网络负载较重时,会造成效率的降低,当然这可以使用交换技术来弥补。
100Mbps快速以太网标准又分为:100BASE-TX 、100BASE-FX、100BASE-T4三个子类。
●100BASE-TX:是一种使用5类数据级无屏蔽双绞线或屏蔽双绞线的快速以太网技术。它使用两对双绞线,一对用于发送,一对用于接收数据。在传输中 使用4B/5B编码方式,信号频率为125MHz。符合EIA586的5类布线标准和IBM的SPT 1类布线标准。使用同10BASE-T相同的RJ-45连接器。它的最大网段长度为100米。它支持全双工的数据传输。
●100BASE-FX:是一种使用光缆的快速以太网技术,可使用单模和多模光纤(62.5和125um) 多模光纤连接的最大距离为550米。单模光纤连接的最大距离为3000米。在传输中使用4B/5B编码方式,信号频率为125MHz。它使用 MIC/FDDI连接器、ST连接器或SC连接器。它的最大网段长度为150m、412m、2000m或更长至10公里,这与所使用的光纤类型和工作模式 有关,它支持全双工的数据传输。100BASE-FX特别适合于有电气干扰的环境、较大距离连接、或高保密环境等情况下的适用。
●100BASE-T4:是一种可使用3、4、5类无屏蔽双绞线或屏蔽双绞线的快速以太网技术。它使用4对双绞线,3对用于传送数据,1对用于检测冲突信 号。在传输中使用8B/6T编码方式,信号频率为25MHz,符合EIA586结构化布线标准。它使用与10BASE-T相同的RJ-45连接器,最大网 段长度为100米。
第四节 源代码
4.1 HTML部分源代码
【index.html】源代码
<!DOCTYPE html>
<html lang="en"> <!-- 优化:添加 lang 属性以指定页面语言为英语 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="0;url=desktop.html" /> <!-- 优化:修改刷新标签为小写,并使用双引号 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Redirecting...</title> <!-- 优化:添加描述性标题 -->
<meta name="robots" content="noindex, nofollow"> <!-- 优化:添加 noindex 和 nofollow 指令,防止搜索引擎索引此页面 -->
</head>
<body>
如果您的浏览器没有自动跳转,请点击<a href="desktop.html">这里</a>……
</body>
</html>
【bios.html】源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 更改页面标题以提高搜索引擎可搜索性 -->
<title>Windows 12 BIOS Setup</title>
<!-- 使用相对路径引用外部CSS文件 -->
<link rel="stylesheet" href="./apps/style/bios.css">
</head>
<body id="body" scroll="no">
<div id="exit_confirm" style="display:none;background-color: white;padding-top: 20px;padding-bottom: 20px;padding-left: 10px;padding-right: 10px;position: absolute;left:35%;top:42.5%;/**/box-shadow: 8px 16px 0px 0px #000;z-index:1919810;">
<div id="confirm" style="background-color: white; color:black;border:3.5px solid #000; padding: 5px;display: flex;flex-direction: column;">
<p style="text-align: center;margin-top: 15px;flex: 35;flex: 25;" id="confirm-tit"> Save configuration changes and exit now? </p>
<div style="flex: 1;"></div>
<div style="display: flex;align-items: center;justify-content: center;flex: 25;">
<a class="confirm-button" id="ok-btn" style="background-color: #000;color: #fff;" click="eval(code)">[OK]</a>
<p> </p>
<a class="confirm-button" style="color: #000;background-color: #fff;" click="document.getElementById('exit_confirm').style.display = 'none';document.getElementById('background').style.display = 'none';" id="cancel-btn">[Cancel]</a>
</div>
</div>
</div>
<div style="position: absolute;background-color: rgba(11,45,14,0);top:0;left:0;width:100%;height:100%;display: none;z-index:114514;" id="background"></div>
<nav>
<p class="tit">BIOS Setup Utility</p>
</nav>
<nav class="pages" style="padding-left: 15px;">
<a class="page" id="main" click="tab=0; ChangePage()" ontouchstart="tab=0; ChangePage()">Main</a>
<a class="page" id="exit" click="tab=1; ChangePage()" ontouchstart="tab=1; ChangePage()">Exit</a>
</nav>
<div id="mainPage">
<table class="option" style="cursor: none;">
<tr>
<td>
System Time:
</td>
<td style="width:10px;"></td>
<td id="time">
[11:45:14]
</td>
</tr>
<tr style="height:10px;"></tr>
<tr>
<td>
System Date:
</td>
<td style="width:10px;"></td>
<td id="date">
[10/08/1919]
</td>
<!-- 注意:这里的日期为[日/月/年] -->
</tr>
</table>
</div>
<div id="exitPage" style="display: flex; gap: 10px; flex-direction: column;">
<div click="BIOS_confirm(' Save configuration changes and exit now? ','toBoot()',30)" ontouchstart="BIOS_confirm(' Save configuration changes and exit now? ','toBoot()',30)" class="exit" id="e1">Exit Saving Changes</div>
<div click="BIOS_confirm(' Discard changes and exit setup? ','toBoot()',25);" ontouchstart="BIOS_confirm(' Discard changes and exit setup? ','toBoot()',25);" class="exit" id="e2">Exit Discarding Changes</div>
<div click="BIOS_confirm(' Restore default setup? ','document.getElementById(`exit_confirm`).style.display = `none`;document.getElementById(`background`).style.display = `none`;',18);" ontouchstart="BIOS_confirm(' Restore default setup? ','document.getElementById(`exit_confirm`).style.display = `none`;document.getElementById(`background`).style.display = `none`;',18);" class="exit" id="e3">Restore Defaults</div>
</div>
<!-- 使用相对路径引用JavaScript文件 -->
<script src="scripts/bios_kernel.js"></script>
</body>
</html>
【bluescreen.html】源代码
<!DOCTYPE html>
<html lang="en" style="height: 100%;">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<!-- 添加有关网页的描述信息 -->
<meta name="description" content="Windows 12 Web Version - 一个开放源项目,提供对 Windows 12 的网络预览。">
<!-- Windows 12 网页版 谭景元原创 -->
<!-- Windows 12 网页版是一个开放源项目,
希望让用户在网络上预先体验 Windows 12,
内容可能与 Windows 12 正式版本不一致。
使用标准网络技术,例如 HTML、CSS 和 Javascript
此项目绝不附属于微软,且不应与微软操作系统或产品混淆,
这也不是 Windows365 cloud PC
本项目中微软、Windows和其他示范产品是微软公司的商标 -->
<link rel="stylesheet" href="./base.css" />
<base target="_blank">
<title>Windows 12 网页版</title>
</head>
<body>
<style>
body{
width: 100%;
height: 100%;
background-color: #005eaa;
cursor: none;
}
#box{
display: flex;
flex-direction: column;
justify-items: center;
width: 70%;
left: 15%;
position: absolute;
height: 100%;
justify-content: center;
}
#happy-face{
color: #fff;
font-size: 150px;
margin: 0;
line-height: 1;
/* margin-left: -40px; */
margin-top: -10px;
height: 150px;
height: 150px;
display: flex;
}
#happy-face>*{
position: relative;
line-height: 0px;
}
@keyframes eyea{
0%{
top: -140px;
left: -40px;
}
15%{
top: -150px;
left: -60px;
}
25%{
top: -140px;
left: -40px;
}
35%{
top: -150px;
left: -20px;
}
50%{
top: -140px;
left: -40px;
}
85%{
top: -140px;
left: -40px;
}
95%{
top: -45px;
left: -40px;
}
/* 63%{
top: 0px;
left: 0;
} */
}
#happy-face>.eye.a{
top: -45px;
left: -40px;
animation: eyea 2s;
}
@keyframes eyeb{
0%{
top: -140px;
left: 14px;
}
15%{
top: -150px;
left: -6px;
}
25%{
top: -140px;
left: 14px;
}
35%{
top: -150px;
left: 34px;
}
50%{
top: -140px;
left: 24px;
}
90%{
top: -140px;
left: 24px;
}
}
#happy-face>.eye.b{
left: -76px;
top: -125px;
animation: eyeb 2s;
}
@keyframes mou{
0%{
transform: rotate(90deg);
top: 10px;
left: -60px;
}
15%{
transform: rotate(120deg);
top: -10px;
left: -80px;
}
25%{
transform: rotate(90deg);
top: 10px;
left: -60px;
}
35%{
transform: rotate(60deg);
top: -10px;
left: -20px;
}
50%{
transform: rotate(270deg);
top: 10px;
left: -80px;
}
80%{
transform: rotate(270deg);
top: -10px;
left: -80px;
}
90%{
transform: rotate(180deg);
top: -25px;
left: -60px;
}
/* 50%{
transform: rotate(180deg);
top: 20px;
left: 50px;
} */
}
#happy-face>.mouse{
transform: rotate(180deg);
top: -25px;
left: -60px;
animation: mou 2s;
}
#tx1{
color: #fff;
font-size: 23px;
margin-bottom: 5px;
margin-top: 50px;
}
#prog{
color: #fff;
font-size: 23px;
}
#dtx{
color: #fff;
margin-left: 20px;
font-size: 17px;
margin-top: 0;
}
#qr{
min-width: 150px;
width: 150px;
height: 150px;
fill: #005eaa;
background-color: #fff;
}
#detail{
display: flex;
}
.link{
color: #efefef;
text-decoration: none;
transition: 100ms;
cursor: pointer;
}
.link:hover{
color: #aaa;
}
</style>
<div id="box">
<div id="happy-face">
<p class="eye a">.</p>
<p class="eye b">.</p>
<p class="mouse">)</p>
</div>
<p id="tx1">你的设备遇到问题,需要重启。<br>我们只假装收集某些错误信息,然后为你重新蓝屏。</p>
<p id="prog"><span id="complete">0</span>% 完成</p>
<div id="detail">
<svg id="qr" xmlns="http://www.w3.org/2000/svg" version="1.2" baseProfile="tiny" shape-rendering="crispEdges" viewBox="20 15 305 305";background-color:rgba(255, 255, 255, 1);"><rect x="42" y="37" width="9" height="63"/><rect x="42" y="109" width="9" height="18"/><rect x="42" y="136" width="9" height="18"/><rect x="42" y="163" width="18" height="9"/><rect x="42" y="181" width="9" height="18"/><rect x="42" y="217" width="36" height="9"/><rect x="42" y="235" width="9" height="63"/><rect x="51" y="37" width="54" height="9"/><rect x="51" y="91" width="54" height="9"/><rect x="51" y="109" width="9" height="9"/><rect x="51" y="145" width="9" height="9"/><rect x="51" y="172" width="9" height="9"/><rect x="51" y="235" width="54" height="9"/><rect x="51" y="289" width="54" height="9"/><rect x="60" y="55" width="27" height="27"/><rect x="60" y="118" width="18" height="9"/><rect x="60" y="136" width="9" height="9"/><rect x="60" y="181" width="9" height="9"/><rect x="60" y="199" width="9" height="9"/><rect x="60" y="253" width="27" height="27"/><rect x="69" y="127" width="72" height="9"/><rect x="69" y="145" width="9" height="9"/><rect x="69" y="190" width="9" height="9"/><rect x="69" y="208" width="9" height="18"/><rect x="78" y="109" width="27" height="9"/><rect x="78" y="154" width="9" height="27"/><rect x="78" y="208" width="9" height="9"/><rect x="87" y="145" width="18" height="9"/><rect x="87" y="190" width="9" height="18"/><rect x="96" y="46" width="9" height="54"/><rect x="96" y="163" width="9" height="9"/><rect x="96" y="181" width="45" height="9"/><rect x="96" y="199" width="9" height="9"/><rect x="96" y="217" width="18" height="9"/><rect x="96" y="244" width="9" height="54"/><rect x="105" y="118" width="9" height="27"/><rect x="105" y="154" width="18" height="9"/><rect x="105" y="172" width="9" height="18"/><rect x="105" y="208" width="9" height="18"/><rect x="114" y="37" width="9" height="36"/><rect x="114" y="82" width="9" height="18"/><rect x="114" y="163" width="18" height="9"/><rect x="114" y="190" width="9" height="18"/><rect x="114" y="226" width="27" height="9"/><rect x="114" y="244" width="9" height="18"/><rect x="114" y="280" width="9" height="18"/><rect x="123" y="55" width="9" height="36"/><rect x="123" y="136" width="9" height="9"/><rect x="123" y="190" width="9" height="9"/><rect x="123" y="235" width="27" height="9"/><rect x="123" y="253" width="18" height="18"/><rect x="123" y="289" width="9" height="9"/><rect x="132" y="64" width="9" height="54"/><rect x="132" y="154" width="9" height="9"/><rect x="132" y="199" width="9" height="9"/><rect x="132" y="271" width="9" height="18"/><rect x="141" y="46" width="27" height="9"/><rect x="141" y="100" width="9" height="9"/><rect x="141" y="145" width="9" height="9"/><rect x="141" y="163" width="9" height="18"/><rect x="141" y="217" width="36" height="9"/><rect x="141" y="244" width="9" height="9"/><rect x="141" y="262" width="9" height="18"/><rect x="150" y="55" width="18" height="27"/><rect x="150" y="91" width="9" height="9"/><rect x="150" y="109" width="18" height="9"/><rect x="150" y="136" width="9" height="9"/><rect x="150" y="154" width="18" height="18"/><rect x="150" y="181" width="27" height="9"/><rect x="150" y="208" width="27" height="27"/><rect x="150" y="271" width="45" height="9"/><rect x="150" y="289" width="27" height="9"/><rect x="159" y="37" width="9" height="45"/><rect x="159" y="118" width="9" height="18"/><rect x="159" y="145" width="9" height="27"/><rect x="159" y="190" width="9" height="54"/><rect x="159" y="262" width="9" height="36"/><rect x="168" y="73" width="9" height="36"/><rect x="168" y="118" width="27" height="9"/><rect x="168" y="136" width="9" height="18"/><rect x="168" y="172" width="9" height="18"/><rect x="168" y="199" width="9" height="36"/><rect x="168" y="244" width="9" height="9"/><rect x="177" y="37" width="18" height="9"/><rect x="177" y="55" width="9" height="18"/><rect x="177" y="127" width="9" height="18"/><rect x="177" y="154" width="9" height="27"/><rect x="177" y="190" width="18" height="9"/><rect x="177" y="226" width="18" height="9"/><rect x="186" y="82" width="9" height="27"/><rect x="186" y="163" width="9" height="9"/><rect x="186" y="181" width="9" height="63"/><rect x="186" y="253" width="9" height="27"/><rect x="195" y="46" width="9" height="18"/><rect x="195" y="82" width="9" height="9"/><rect x="195" y="109" width="9" height="9"/><rect x="195" y="181" width="9" height="9"/><rect x="195" y="208" width="9" height="18"/><rect x="195" y="280" width="9" height="9"/><rect x="204" y="37" width="9" height="9"/><rect x="204" y="91" width="9" height="9"/><rect x="204" y="127" width="18" height="9"/><rect x="204" y="199" width="9" height="18"/><rect x="204" y="226" width="9" height="18"/><rect x="204" y="253" width="9" height="9"/><rect x="204" y="271" width="18" height="9"/><rect x="213" y="55" width="9" height="9"/><rect x="213" y="73" width="18" height="9"/><rect x="213" y="100" width="9" height="90"/><rect x="213" y="208" width="27" height="18"/><rect x="213" y="262" width="9" height="18"/><rect x="222" y="46" width="9" height="9"/><rect x="222" y="64" width="9" height="54"/><rect x="222" y="136" width="18" height="9"/><rect x="222" y="154" width="9" height="9"/><rect x="222" y="172" width="9" height="27"/><rect x="222" y="226" width="9" height="36"/><rect x="231" y="118" width="9" height="36"/><rect x="231" y="172" width="9" height="9"/><rect x="231" y="253" width="45" height="9"/><rect x="240" y="37" width="9" height="63"/><rect x="240" y="118" width="9" height="18"/><rect x="240" y="145" width="9" height="27"/><rect x="240" y="190" width="9" height="18"/><rect x="240" y="217" width="27" height="9"/><rect x="240" y="235" width="9" height="9"/><rect x="240" y="262" width="9" height="36"/><rect x="249" y="37" width="54" height="9"/><rect x="249" y="91" width="54" height="9"/><rect x="249" y="109" width="9" height="18"/><rect x="249" y="145" width="9" height="18"/><rect x="249" y="181" width="9" height="18"/><rect x="249" y="262" width="9" height="9"/><rect x="249" y="280" width="36" height="9"/><rect x="258" y="55" width="27" height="27"/><rect x="258" y="118" width="9" height="18"/><rect x="258" y="154" width="9" height="18"/><rect x="258" y="190" width="9" height="18"/><rect x="258" y="226" width="9" height="36"/><rect x="258" y="271" width="9" height="27"/><rect x="267" y="109" width="36" height="9"/><rect x="267" y="127" width="9" height="27"/><rect x="267" y="163" width="27" height="9"/><rect x="267" y="181" width="27" height="9"/><rect x="267" y="199" width="27" height="9"/><rect x="267" y="226" width="18" height="18"/><rect x="267" y="262" width="27" height="9"/><rect x="276" y="118" width="9" height="18"/><rect x="276" y="145" width="9" height="27"/><rect x="276" y="190" width="18" height="18"/><rect x="276" y="244" width="18" height="9"/><rect x="276" y="271" width="9" height="18"/><rect x="285" y="145" width="9" height="9"/><rect x="285" y="172" width="9" height="45"/><rect x="285" y="271" width="18" height="9"/><rect x="285" y="289" width="9" height="9"/><rect x="294" y="46" width="9" height="54"/><rect x="294" y="127" width="9" height="9"/><rect x="294" y="190" width="9" height="9"/><rect x="294" y="235" width="9" height="9"/><rect x="294" y="253" width="9" height="9"/></svg>
<p id="dtx">有关此问题的详细信息和可能的解决方案,请访问<br><a onclick="window.open('https:\/\/www.bilibili.com/video/BV1GJ411x7h7','_blank')" class="link" title="来自 Rick Astley 的警告:你确定要点击吗 :)">https://www.windows.com/stopcode?version=12.0&channel=Canary</a><br><br>如果致电支持人员,请向他们提供以下信息:<br>终止代码: <span id="stopcode">YOU_MAY_DID_NOT_STAR_THIS_PROJECT</span></p>
</div>
</div>
<script>
function sleep(millisecond, callback) {
// 延迟指定的毫秒数后执行回调函数
setTimeout(callback, millisecond);
}
function update_complete() {
// 更新complete元素的文本内容,将其值加1
complete.innerText = (parseInt(complete.innerText) + 1).toString();
}
function next_loop(element) {
// 将complete元素的文本内容解析为整数
var i = parseInt(complete.innerText, 10);
// 定义延迟时间数组
var delays = [300, 200, 100, 50];
if (i >= 100) {
// 重新加载页面
reload();
return;
}
var delay;
if (i < 20) {
// 对应i小于20时的延迟时间
delay = delays[0];
} else if (i < 60) {
// 对应i小于60时的延迟时间
delay = delays[1];
} else if (i < 80) {
// 对应i小于80时的延迟时间
delay = delays[2];
} else {
// 对应i大于等于80时的延迟时间
delay = delays[3];
}
sleep(delay, function () {
// 更新complete元素的值
update_complete();
// 递归调用next_loop函数,形成循环
next_loop();
});
}
function reload() {
// 重新加载页面
window.location.reload();
}
let complete = document.getElementById("complete");
next_loop();
// 从URL参数中获取名为"code"的值
var r = window.location.search.substr(1).match(/(^|&)code=([^&]*)(&|$)/);
if(r!=null){
document.getElementById('stopcode').innerHTML = r[2];
}
</script>
</body>
</html>【boot.html】源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Windows 12 Web Version</title> <!-- 优化:更具描述性的页面标题 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<!-- 优化:添加 viewport meta 标签,确保在移动设备上的适配性 -->
<style>
@font-face {
font-family: 'dos';
src: url(../../fonts/dos.ttf);
}
* {
font-family: 'dos';
margin: 0; /* 优化:合并重复的 CSS 属性 */
padding: 0;
border: 0;
user-select: none;
scrollbar-width: none;
-webkit-user-select: none;
-moz-user-select: none;
-o-user-select: none;
}
::-webkit-scrollbar {
display: none;
}
body {
background-color: black;
color: white;
cursor: none; /* 优化:使用 CSS 属性来隐藏鼠标指针 */
}
.loading {
display: flex;
align-items: center;
justify-content: center;
}
</style>
</head>
<body>
<body style="background-color: black;color: white;cursor: none;/*加载界面隐藏鼠标指针*/" id="body" scroll="no"></body>
<div id="center-div" style="width: 114; /* width 不重要,重要的是 height */"></div>
<div id="info">
<div class="loading">
<p>Starting</p>
<div id="load" style="background-color: #acabac; width: 200px; height: 20px;"></div>
<div id="back" style="background-color: #565656; width: 200px; height: 20px;"></div>
<br>
</div>
<p style="text-align: center;">Press F2 or touch screen to enter SETUP</p>
</div>
<script src="./scripts/boot_kernel.js"></script>
</body>
</html>【desktop.html】源代码(局部)
<!DOCTYPE html>
<html lang="en" style="height: 100%;">
<!-------- 禁止格式化本文档!-------->
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<!-- Windows 12 网页版 谭景元原创 -->
<!-- Windows 12 网页版是一个开放源项目,
希望让用户在网络上预先体验 Windows 12,
内容可能与 Windows 12 正式版本不一致。
使用标准网络技术,例如 HTML、CSS 和 JavaScript,
此项目绝不附属于微软,且不应与微软操作系统或产品混淆,
这也不是 Windows365 cloud PC
本项目中微软、Windows 和其他示范产品是微软公司的商标 -->
<link rel="stylesheet" href="./desktop.css">
<link rel="stylesheet" href="bootstrap-icons.css">
<!-- Apps style -->
<link rel="stylesheet" href="apps/style/setting.css">
<link rel="stylesheet" href="apps/style/explorer.css">
<link rel="stylesheet" href="apps/style/calc.css">
<link rel="stylesheet" href="apps/style/about.css">
<link rel="stylesheet" href="apps/style/notepad.css">
<link rel="stylesheet" href="apps/style/terminal.css">
<link rel="stylesheet" href="apps/style/edge.css">
<link rel="stylesheet" href="apps/style/camera.css">
<link rel="stylesheet" href="apps/style/pythonEditor.css">
<link rel="stylesheet" href="apps/style/run.css">
<link rel="stylesheet" href="apps/style/whiteboard.css">
<link rel="stylesheet" href="apps/style/defender.css">
<link rel="stylesheet" href="apps/style/taskmgr.css">
<link rel="stylesheet" href="widgets.css">
<!-- 掌声欢迎 Copilot 的 css 引入(bs -->
<link rel="stylesheet" href="apps/style/copilot.css">
<!-- 掌声欢迎 语音识别输入法 的 css 引入(bs -->
<link rel="stylesheet" href="apps/style/recognition.css">
<link rel="manifest" href="pwa/manifest.json">
<link rel="shortcut icon" href="./pwa/logo.png" type="image/x-icon">
<link rel="stylesheet" href="apps/style/login.css">
<!-- 各个模块 -->
<link rel="stylesheet" href="module/tab.css">
<base target="_blank">
<title>Windows 12 网页版</title>
<meta name="description" content="Windows 12网页版是一个在线体验Windows 12操作系统的开源项目,使用 HTML、CSS 和 JavaScript 模拟 Windows 12 操作系统的界面与交互。">
<!-- <meta name="keywords" content="Windows 12, windows 12, Windows12, windows12, Windows 12 网页版, Windows 12网页版, Windows12网页版, windows12网页版, Win12, win12,Win12网页版, win12网页版, 网页版"> -->
<!-- 真正的SEO强者,是不会用keywords的 -->
</head>
<!-- 开发须知:
为统一代码风格和增加可读性,为他人的便利,以下内容所有开发者、贡献者务必遵守,感谢配合
对于HTML文件的规定
1. 绝对禁止格式化本文档
2. 对于id属性,除必须不使用id属性,尽量以class替代。若必须使用,切记:
1. 除非是body>*的节点,请不要使用单个单词的 id 名称
2. 所取的名字必须要有意义
3. 对于非body>*节点,请按照“父元素标志词-(...)-id名称”进行命名。如:taskmgr-search, setting-search等
3. 对于class属性的规定:
1. 仅对必要的元素分配class
2. 所取的名字必须要有意义
3. 在使用css选择器时,请确保选择的元素准确定位无其他匹配
4. 压行:
1. 对于文件中的svg图像,请务必压成一行
2. 对于连续3个以上的连续结束标签,视情况压为一行
3. 对于较短的多个并列雷同的项,每项视情况压为一行,如list中的内容
3. 对于#loginback前的内容,压行可以舍弃可读性
一些全局性可用的内容,供使用和统一风格:
.button 经典按钮,常与.a合用
list 列表>
a 列表项,常与.a合用
.text 文本内容
.buttons 按钮组>
.submit 确认,常与.a合用
.cancel 取消,常与.a合用
.act 经典点击动画
.a 现代设计的链接,可用于各种元素
.input 输入框
有以下函数可用:
setData(k,v) 本地存储信息,永久可用
localStorage.getItem(k) 与前者配合使用
stop(event) 停止事件向父级传递
showcm(event,id,arg) 显示右键菜单,使用方法:oncontextmenu="return showcm(event,'标识',arg);"
欢迎补充~
-->
<body>
<audio src="media/startup.mp3" id="startup-music"></audio>
<div id="loadback" style="background-color:#000;width:100%;height:100%;z-index:105;position:absolute;transition:200ms;cursor: none;/*加载界面隐藏鼠标指针*/">
<style>
#loadback.hide {
opacity: 0;
}
loading>svg>circle:last-child {
stroke: #fff;
fill: none;
stroke-width: 2px;
stroke-linecap: round;
animation: spin-infinite 2.5s linear 0s infinite normal none running;
transform-origin: 50% 50%;
transition: all .2s ease-in-out 0s;
}
loading>svg {
background-color: #00000000;
border-radius: 50%;
}
@keyframes spin-infinite {
0% {
stroke-dasharray: .01px, 43.97px;
transform: rotate(0deg)
}
50% {
stroke-dasharray: 21.99px, 21.99px;
transform: rotate(450deg)
}
to {
stroke-dasharray: .01px, 43.97px;
transform: rotate(3turn)
}
}
</style>
<svg id="loadbacksvg" viewBox="21,18,320,315" style="transition: 1s;opacity: 0;position: absolute;left: calc(50% - 125px);top:20%;" width="250" height="250" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" overflow="hidden"><defs><filter id="fx0" x="-10%" y="-10%" width="120%" height="120%" filterUnits="userSpaceOnUse" primitiveUnits="userSpaceOnUse"><feComponentTransfer color-interpolation-filters="sRGB"><feFuncR type="discrete" tableValues="0 0"/><feFuncG type="discrete" tableValues="0 0"/><feFuncB type="discrete" tableValues="0 0"/><feFuncA type="linear" slope="0.4" intercept="0"/></feComponentTransfer><feGaussianBlur stdDeviation="5.81006 5.77778"/></filter><filter id="fx1" x="-10%" y="-10%" width="120%" height="120%" filterUnits="userSpaceOnUse" primitiveUnits="userSpaceOnUse"><feComponentTransfer color-interpolation-filters="sRGB"><feFuncR type="discrete" tableValues="0 0"/><feFuncG type="discrete" tableValues="0 0"/><feFuncB type="discrete" tableValues="0 0"/><feFuncA type="linear" slope="0.4" intercept="0"/></feComponentTransfer><feGaussianBlur stdDeviation="5.77778 5.77778"/></filter><filter id="fx2" x="-10%" y="-10%" width="120%" height="120%" filterUnits="userSpaceOnUse" primitiveUnits="userSpaceOnUse"><feComponentTransfer color-interpolation-filters="sRGB"><feFuncR type="discrete" tableValues="0 0"/><feFuncG type="discrete" tableValues="0 0"/><feFuncB type="discrete" tableValues="0 0"/><feFuncA type="linear" slope="0.4" intercept="0"/></feComponentTransfer><feGaussianBlur stdDeviation="7.36593 7.36776"/></filter><filter id="fx3" x="-10%" y="-10%" width="120%" height="120%" filterUnits="userSpaceOnUse" primitiveUnits="userSpaceOnUse"><feComponentTransfer color-interpolation-filters="sRGB"><feFuncR type="discrete" tableValues="0 0"/><feFuncG type="discrete" tableValues="0 0"/><feFuncB type="discrete" tableValues="0 0"/><feFuncA type="linear" slope="0.521569" intercept="0"/></feComponentTransfer><feGaussianBlur stdDeviation="6 6"/></filter><clipPath id="clip4"><rect x="468" y="169" width="362" height="356"/></clipPath><clipPath id="clip5"><rect x="-6.53632" y="-6.5" width="101.061" height="108"/></clipPath><clipPath id="clip6"><rect x="0" y="0" width="90" height="95"/></clipPath><linearGradient x1="525.053" y1="357.279" x2="645.947" y2="458.721" gradientUnits="userSpaceOnUse" spreadMethod="reflect" id="fill7"><stop offset="0" stop-color="#775CFE"/><stop offset="0.18" stop-color="#775CFE"/><stop offset="0.83" stop-color="#2473DC"/><stop offset="1" stop-color="#2473DC"/></linearGradient><clipPath id="clip8"><rect x="-6.5" y="-6.5" width="125" height="115"/></clipPath><clipPath id="clip9"><rect x="0" y="0" width="112" height="105"/></clipPath><linearGradient x1="511.623" y1="213.086" x2="642.377" y2="368.914" gradientUnits="userSpaceOnUse" spreadMethod="reflect" id="fill10"><stop offset="0" stop-color="#C45DD5"/><stop offset="0.18" stop-color="#C45DD5"/><stop offset="0.69" stop-color="#A266E4"/><stop offset="1" stop-color="#A266E4"/></linearGradient><clipPath id="clip11"><rect x="-7.53336" y="-7.53522" width="128.067" height="124.08"/></clipPath><clipPath id="clip12"><rect x="0" y="0" width="113" height="107"/></clipPath><linearGradient x1="617.245" y1="376.897" x2="771.755" y2="466.103" gradientUnits="userSpaceOnUse" spreadMethod="reflect" id="fill13"><stop offset="0" stop-color="#61A2F9"/><stop offset="0.18" stop-color="#61A2F9"/><stop offset="0.91" stop-color="#3159D7"/><stop offset="1" stop-color="#3159D7"/></linearGradient><clipPath id="clip14"><rect x="-6.5" y="-6.5" width="130" height="137"/></clipPath><clipPath id="clip15"><rect x="0" y="0" width="118" height="124"/></clipPath><linearGradient x1="643.458" y1="199.26" x2="791.542" y2="375.74" gradientUnits="userSpaceOnUse" spreadMethod="reflect" id="fill16"><stop offset="0" stop-color="#8A66FE"/><stop offset="0.19" stop-color="#8A66FE"/><stop offset="1" stop-color="#2473DC"/></linearGradient></defs><g clip-path="url(#clip4)" transform="translate(-468 -169)"><g clip-path="url(#clip5)" filter="url(#fx0)" transform="matrix(1.98889 0 0 2 499 310)"><g clip-path="url(#clip6)" transform="translate(2.84217e-14 0)"><path d="M71.8132 77.0858 26.981 77.0858C22.0288 77.0858 18.0143 73.1038 18.0143 68.1917L18.0143 19.9983C27.6747 18.8595 31.5867 17.632 40.5532 18.2527 49.5197 18.8734 62.1334 21.5426 71.8132 23.7225L71.8132 77.0858Z" fill="#FF0000" fill-rule="evenodd"/></g></g><path d="M639 467 549.834 467C539.984 467 532 459.036 532 449.212L532 352.825C551.213 350.547 558.994 348.093 576.827 349.334 594.661 350.575 619.748 355.914 639 360.273L639 467Z" fill="url(#fill7)" fill-rule="evenodd"/><g clip-path="url(#clip8)" filter="url(#fx1)" transform="matrix(2 0 0 2 468 189)"><g clip-path="url(#clip9)"><path d="M17.9142 86.9142 17.9142 29.4144C17.9142 23.063 23.0408 17.9142 29.3649 17.9142L87.6795 17.9142C91.3242 35.2574 94.0833 41.1006 93.9062 52.6006 93.729 64.1006 89.0466 75.4763 86.6168 86.9142 70.0706 84.6993 65.4194 82.6717 53.5245 82.4844 41.5652 82.296 29.7843 85.4376 17.9142 86.9142Z" fill="#FF0000" fill-rule="evenodd"/></g></g><path d="M501 360 501 245C501 232.298 511.253 222 523.901 222L640.531 222C647.82 256.686 653.338 268.373 652.984 291.373 652.63 314.373 643.265 337.124 638.405 360 605.313 355.57 596.01 351.515 572.221 351.14 548.302 350.764 524.74 357.047 501 360Z" fill="url(#fill10)" fill-rule="evenodd"/><g clip-path="url(#clip11)" filter="url(#fx2)" transform="matrix(1.99115 0 0 1.99065 579 312)"><g clip-path="url(#clip12)"><path d="M90.4862 22.6918 90.4862 74.1822C90.4862 79.8698 85.8764 84.4806 80.1899 84.4806L28.7099 84.4806C25.6989 69.2628 22.7773 68.0805 22.6877 54.0451 22.5938 39.3223 26.7026 33.1429 28.7099 22.6918L90.4862 22.6918Z" fill="#FF0000" fill-rule="evenodd"/></g></g><path d="M762 360 762 462.5C762 473.822 752.821 483 741.499 483L638.994 483C632.999 452.707 627.181 450.353 627.003 422.414 626.816 393.105 634.997 380.805 638.994 360L762 360Z" fill="url(#fill13)" fill-rule="evenodd"/><g clip-path="url(#clip14)" filter="url(#fx3)" transform="matrix(2 0 0 2 594 169)"><g clip-path="url(#clip15)"><path d="M18.7308 18.4142 86.1097 18.4142C93.5523 18.4142 99.5858 24.4663 99.5858 31.932L99.5858 99.5195C79.053 102.327 71.9105 106.654 58.5202 105.134L18.7308 99.5195C21.1161 80.9213 23.4541 75.8406 23.5014 62.3231 23.5527 47.6868 20.321 33.0505 18.7308 18.4142Z" fill="#FF0000" fill-rule="evenodd"/></g></g><path d="M639 203 769.833 203C784.285 203 796 214.752 796 229.248L796 360.486C756.13 365.937 742.262 374.34 716.261 371.389L639 360.486C643.632 324.373 648.171 314.508 648.263 288.26 648.363 259.84 642.088 231.42 639 203Z" fill="url(#fill16)" fill-rule="evenodd"/></g></svg>
<loading id="loadbackloading" style="transition:1s;opacity:0;">
<svg style="position:absolute;left:calc(50% - 25px);top:72%;" width="50px" height="50px" viewBox="0 0 16 16">
<circle cx="8px" cy="8px" r="7px"></circle>
</svg>
<p id="loadbackupdate" style="position:absolute;top:calc(72% + 55px);left:0;width:100%;text-align:center;color:#fff;font-size: 25px;display:none;">正在更新</p>
</loading>
<script>
setTimeout(() => {
document.getElementById('loadbacksvg').style.opacity = 1;
document.getElementById('loadbackloading').style.opacity = 1;
}, 100);
</script>
</div>
<div id="loginback">
<div class="user"></div>
<div class="name">Administrator</div>
<div id="login" onclick="
this.id = 'login-after';
this.innerText = '登录中...';
document.querySelector('#loginback').removeChild(document.querySelector('#loginback .power'));
var qwq = window.setInterval(() => {
if (this.innerText.match(/\.\.\./)) {
this.innerText = '登录中.';
}
else {
this.innerText += '.';
}
}, 500);
window.setTimeout(() => {
this.style.transition = 'color 500ms';
}, 100);
window.setTimeout(() => {
$('#loginback').addClass('close');
window.setTimeout(() => {
$('#loginback').css('opacity', '0');
}, 500);
window.setTimeout(() => {
$('#loginback').css('display', 'none');
window.clearInterval(qwq);
}, 2000);
if(use_music){
document.querySelector('audio#startup-music').play();
}
}, 1000);
this.onclick = null;
">
登录
</div>
<a class="power" onclick="$(this).addClass('show')">
<i class="bi bi-power" onclick="setTimeout(() => {window.location='shutdown.html';}, 200);" win12_title="关机"></i>
<i class="bi bi-arrow-counterclockwise" onclick="setTimeout(() => {window.location='reload.html';}, 200);" win12_title="重启"></i>
</a>
</div>
<!-- <img src="https://bing.com/th?id=OHR.Trossachs_ZH-CN9299955040_UHD.jpg&qlt=100" alt=""> -->
<script src="./jq.min.js"></script>
<div id="draggableBtn" class="draggable no-drag" style="top: 80%;left: 80%;">
<link rel="stylesheet" href="./style.css">
<div class="rainbow-container-main">
<div class="rainbow-container">
<div class="green"></div>
<div class="pink"></div>
<div class="blue"></div>
</div>
</div>
</div>
<script>
var draggableElement = document.getElementById("draggableBtn");
var nbFlag = true;
var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0;
var isDragging = false;
draggableElement.addEventListener("mousedown", dragMouseDown);
draggableElement.addEventListener("mouseup", stopDrag);
function dragMouseDown(e) {
e.preventDefault();
pos3 = e.clientX;
pos4 = e.clientY;
document.addEventListener("mousemove", elementDrag);
isDragging = false;
}
function elementDrag(e) {
e.preventDefault();
pos1 = pos3 - e.clientX;
pos2 = pos4 - e.clientY;
pos3 = e.clientX;
pos4 = e.clientY;
draggableElement.style.top = (draggableElement.offsetTop - pos2) + "px";
draggableElement.style.left = (draggableElement.offsetLeft - pos1) + "px";
isDragging = true;
}
function stopDrag() {
document.removeEventListener("mousemove", elementDrag);
if (!isDragging) {
startSpeechRecognition();
}
}
function insertTextAtCursor(text) {
var range, selection;
if (window.getSelection) {
selection = window.getSelection();
if (selection.rangeCount) {
range = selection.getRangeAt(0);
if (range.commonAncestorContainer.parentNode.isContentEditable) {
range.collapse(false);
var textNode = document.createTextNode(text);
range.insertNode(textNode);
range.setEndAfter(textNode);
range.setStartAfter(textNode);
selection.removeAllRanges();
selection.addRange(range);
}
else{
var el = document.activeElement;
var start = el.selectionStart;
var end = el.selectionEnd;
var value = el.value;
var newText = value.slice(0, start) + text + value.slice(end);
el.value = newText;
el.selectionStart = el.selectionEnd = start + text.length;
}
}
}
}
</body>【mainpage.html】源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Win12浏览器</title> <!-- 优化:修改页面标题为描述性标题 -->
<style>
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
width: 100%;
}
* {
background: transparent;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
body>div.input {
display: flex;
width: 50%;
/* height: 10%; */
height: 2em;
font-size: 1.3em;
border-radius: 25px;
border: none;
padding: 4px 25px 5px 25px;
align-items: center;
justify-content: space-between;
border: 2px solid #6f6f6f50;
backdrop-filter: saturate(1.3);
box-shadow: 1px 3px 8px #00000045;
}
body>div.input>input {
font-size: 1em;
border: none;
height: 100%;
width: 90%;
color: #7f7f7f;
}
body>div.input>input:focus {
outline: none;
}
body>div.logo {
width: 100%;
height: 60px;
background-image: url('./img/Bing.svg');
background-size: contain;
background-repeat: no-repeat;
background-position: 50% 50%;
margin-bottom: 30px;
margin-top:-150px;
}
</style>
</head>
<body>
<div class="logo"></div>
<div class="input">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="#5F6368">
<path d="M15.5 14h-.79l-.28-.27A6.471 6.471 0 0 0 16 9.5 6.5 6.5 0 1 0 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z" />
</svg>
<input type="text" onkeyup="handleKeyPress(event)" placeholder="在必应中搜索,或输入一个网址">
</div>
<script>
function handleKeyPress(event) {
// 如果按下的是回车键
if (event.keyCode === 13) {
// 获取输入框的值
var inputValue = event.target.value;
// 判断是否为搜索查询
if (isSearchQuery(inputValue)) {
// 在Bing中搜索
searchInBing(inputValue);
} else {
// 导航到指定URL
navigateToURL(inputValue);
}
}
}
function isSearchQuery(value) {
// 正则用来验证大部分常见的URL格式,包括以"http://"、"https://"或"ftp://"开头的URL
var urlPattern = /^(((ht|f)tps?):\/\/)?([^!@#$%^&*?.\s-]([^!@#$%^&*?.\s]{0,63}[^!@#$%^&*?.\s])?\.)+[a-z]{2,6}\/?/;
// 判断是否为URL
return !urlPattern.test(value);
}
function searchInBing(query) {
// 对查询进行编码
var encodedQuery = encodeURIComponent(query);
// 在新标签页中打开Bing搜索
window.location = 'https://bing.com/search?q=' + encodedQuery;
// 可能报错
apps.edge.rename(query);
}
function navigateToURL(url) {
// 如果URL不包含协议前缀
if (!/^https?:\/\//.test(url)) {
// 添加默认的HTTP协议前缀
url = 'http://' + url;
}
// 导航到指定URL
window.location = url;
// 可能报错
apps.edge.rename(url);
}
</script>
</body>
</html>
【Cloudflare AI.js】源代码
import { Ai } from './vendor/@cloudflare/ai.js';
export default {
async fetch(request, env) {
if (request.method !== 'POST') {
return new Response('Invalid method', { status: 405 });
}
const tasks = [];
const ai = new Ai(env.AI);
const body = await request.json();
let chat = {
messages: body.messages // 使用请求负载中的聊天记录
};
let response = await ai.run('@cf/meta/llama-2-7b-chat-int8', chat);
tasks.push({ inputs: chat, response });
return new Response(JSON.stringify(tasks), { headers: { 'Content-Type': 'application/json' } });
}
};【CONTRIBUTING.md】源代码
# 贡献指南
感谢所有为本项目做出贡献的开发者和大家的支持!
如果您喜欢本项目,欢迎给这个项目点一颗Star、给我们赞助一下或为我们做出一些重要的贡献qwq~
请不要提交无意义的PR哦~这里点名批评:
<img width="673" alt="image" src="https://github.com/tjy-gitnub/win12/assets/121747915/2da6f2d8-369a-4ef7-a87e-7ac4ecacd78b">
## 漏洞汇报
1. 请使用最新版本,以确认该漏洞是否已经被修复。
2. 请确认该漏洞或错误是不是属于您所使用的问题。如,使用较为老旧的浏览器(如IE等)、关闭了浏览器部分特性(如禁止存储数据等)
3. 请清楚地描述漏洞,以便我们更好地进行修复。
4. 您可以使用“漏洞汇报”Issue模板进行反馈,但请正确地填写其中的内容。
5. 禁止在内容中添加任何违反法律或政治敏感的内容,否则将会采取锁定+视情况封禁的处理。
## 提出建议
1. 请使用最新版本,以确认该建议是否已被实现/解决。
2. 请清楚地描述建议,以便我们更好地进行实现/解决。
3. 您可以使用“提出建议”Issue模板进行反馈,但请正确地填写其中的内容。
4. 禁止在内容中添加任何违反法律或政治敏感的内容,否则将会采取锁定+视情况封禁的处理。
## 提交代码
注意:请严格按照下面的,以及desktop.html开头的开发规范编辑代码,否则不予合并
1. 请尽量一次Commit提交全部内容。可以追加Commits,但尽量不要超过5个Commits。
2. 请尽量使用Git命令行、Github Desktop、[https://github.dev](https://github.dev/tjy-gitnub/win12)等方式进行提交。请不要直接在浏览器中上传文件来提交。
3. 禁止上传任何违反法律或政治敏感的内容,否则将会采取锁定+视情况封禁的处理(温馨提示:时事新闻也不行)。
4. 提交时请不要随意取提交标题及内容,例如:
- 好的例子:修复xx无法正常使用的问题、新增xx应用
- 坏的例子:阿巴阿巴、这个玩意忘弄了、bug太多了...qwq
5. 格式化要求:
- 请不要使用格式化工具格式化HTML文件
- 对于JavaScript和CSS文件,可以使用Visual Studio Code自带的格式化工具格式化
### 提交信息要求
1. 若更新具有一定重要性或量级时,请按照以下格式:
```
v11.4.5 - 更新了xxx
(更新来自 @Somebody)
- 更新了...
- 优化了...
- 修复了...
...
```
- 使用该格式的要求:
1. 该更新提交前必须告知我们。
- 说明:
1. 标题要带有版本号、主要更新内容。
2. 内容第一行注明更新来源。
3. 内容要用列表的方式阐述更新内容。
- 注意:
1. 请不要任意选取版本号。若您不清楚,可以通过我们的交流群与我们取得联系(<https://teams.live.com/l/invite/FEA0yrNkE_bAn-ddwI>)并分配到版本号。
2. 在更新时,记住要在“关于 Windows 12 网页版”应用的更新记录中,添加关于该更新的相关内容。
2. 若满足下列条件,提交内容不作过于标准的规定:
- 更新内容较少。
- 更新内容没有重要的更改。
尽管没有标准的规定,但仍然需要:
1. 提交标题应当清晰明了,能简要概括更新的主要内容。
2. 提交内容应当注明提交者,并以列表或其他方式进行对本次更新内容的阐述。
### 开发规范
1. 对于HTML文件的规定
1. 对于id属性的规定:除非是必须,尽量不要使用id属性,以免冲突,尽量以class替代。若必须使用,请记住以下几点:
1. 除非是body>*的节点,请不要使用单个单词的id名称
2. 所取的名字必须要有意义
3. 对于非body>*节点,请按照“父元素标志词-(...)-id名称”进行命名。如:taskmgr-search, setting-search等
2. 对于class属性的规定:
1. 所取的名字必须要有意义
2. 不需要为每一个元素分配class,按需分配即可
3. 在使用css选择器时,请确保选择的元素是在预期范围内的,即准确定位到元素,以免误匹配其他元素
3. 对于代码规范的规定:
1. 对于svg图像,请尽量压成一行或提取至单独文件,以免过于臃肿
2. 对于那些不需要展开的代码,尽量压成一行
2. 对JS文件的规定
1. 请按照以下代码风格进行开发:
```js
var sum = 0;
for (var i = 0; i < 10; i++) {
sum += i;
}
console.log(sum);
```
2. 对于函数名及变量命名,请使用驼峰式命名法,如:
- isLoaded
- storagedItems
3. 对于类名,请使用帕斯卡命名法(大驼峰式命名法),如:
- WindowManager
- Widgets
4. 对于代码规范的规定:
1. 对于那些不需要展开的代码,尽量压成一行
## 投稿新闻
1. 请确保您所投稿的新闻**均不在当前时刻或过去时刻的现实生活中出现**,即为纯虚构。
2. 禁止上传任何违反法律或政治敏感的内容,否则将会采取锁定+视情况封禁的处理(温馨提示:时事新闻也不行)4.2 CSS 部分源代码
【base.css】源代码
body {
margin: 0;
font-family: system-ui, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, Liberation Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: left;
background-color: #fff;
}
*, ::after, ::before {
box-sizing: border-box;
}
html {
touch-action: none;
font-family: sans-serif;
line-height: 1.15;
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: transparent;
}
html * {
touch-action: auto;
}
pre {
font-family: monospace;
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
border: 0;
border-top: 1px solid rgba(0,0,0,.1);
}
[type=button], [type=reset], [type=submit], button {
-webkit-appearance: button;
appearance: button;
}
button, select {
text-transform: none;
}
button, input {
overflow: visible;
}
button, input, optgroup, select, textarea {
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit;
}
button {
appearance: auto;
writing-mode: horizontal-tb !important;
text-rendering: auto;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: center;
align-items: flex-start;
cursor: default;
box-sizing: border-box;
background-color: -internal-light-dark(rgb(239, 239, 239), rgb(59, 59, 59));
margin: 0em;
padding: 1px 6px;
border-width: 2px;
border-style: outset;
border-color: buttonborder;
border-image: initial;
}
a:-webkit-any-link {
cursor: pointer;
text-decoration: none;
}
【desktop.css】源代码(局部)
@import "./bootstrap-icons.css";
@import "./base.css";
:root {
--text: #000;
--text2: #444;
--bg: #ffffff;
--bg50: #ffffff80;
--bg70: #ffffffa0;
--sd: #22222230;
--card: #efefef55;
--hover: #ffffff65;
--hover-half: #ffffff40;
--hover-b: #1111110f;
--bggrey: #ddd;
--fill: #d3d3d370;
--bgul: url('bg.svg');
--mm: #ffffffc0;
--cm: #fafafabb;
--bar: #efefef37;
--hr: #ccc;
--unfoc: #eaeaea;
--msg: #ffffffe7;
--theme-1: #ad6eca;
--theme-2: #3b91d8;
--href: #2983cc;
--bd: #8f8f8f30;
--s3d: #99999947;
--mica: linear-gradient(215deg, #ffe7f6, #a9c3ff);
}
:root.dark {
--text: #ddd;
--text2: #aaa;
--bg: #000000;
--bg50: #00000060;
--b#start-btn>svg.menu {
position: relative;
top: 27px;
transition: 200ms;
}
#start-btn.show>svg.menu {
top: 0;
transition-delay: 200ms;
}
#start-btn>.ico {
position: relative;
top: -32px;
transition: transform 200ms, top 200ms 100ms, left 200ms;
left: 0;
/* transition-delay: 100ms; */
}
#start-btn.show>.ico {
transform: scale(0.5);
top: -26px;
}
#search-btn>svg.in {
position: relative;
display: block;
top: -29.6px;
left: 2.5px;
width: 16px;
height: 16px;
transition: 200ms;
}
#search-btn:active {
transform: scale(0.85);
}
#search-btn.show>svg.in {
transform: scale(1.1) rotate(360deg);
filter: saturate(2) brightness(1.1);
}
#widgets-btn>svg {
display: block;
}
#s-m-l>.input {
padding-left: 30px;
}
input-before {
display: block;
font-size: 15px;
height: 0;
margin-top: -29px;
margin-left: 8px;
margin-bottom: 10px;
color: var(--text);
}
.window>.resize-bar {
z-index: 1 !important;
}
.window.max>.resize-bar {
display: none !important;
}
.window>.resize-bar>.resize-knob {
position: absolute;
}
.window>.resize-bar>.resize-knob.top {
left: 7px;
top: 0px;
height: 7px;
width: calc(100% - 14px);
cursor: ns-resize;
}
.window>.resize-bar>.resize-knob.bottom {
left: 7px;
bottom: 0px;
height: 7px;
width: calc(100% - 14px);
cursor: ns-resize;
}
.window>.resize-bar>.resize-knob.left {
top: 7px;
left: 0px;
height: calc(100% - 14px);
width: 7px;
cursor: ew-resize;
}
.window>.resize-bar>.resize-knob.right {
top: 7px;
right: 0px;
height: calc(100% - 14px);
width: 7px;
cursor: ew-resize;
}
.window>.resize-bar>.resize-knob.top-left {
top: 0px;
left: 0px;
width: 7px;
height: 7px;
cursor: nwse-resize;
}
#desktop-widgets>*.moving>.content {
opacity: 0.5;
}
#desktop-widgets>*.notrans {
transition: none !important;
}
#desktop-widgets>.widgets-move {
display: none;
background-color: #3daee922;
border: 1px solid #3daee9;
border-radius: 10px;
backdrop-filter: none;
-webkit-backdrop-filter: none;
box-shadow: none;
}
#desktop-widgets>.widgets-move.show {
display: block;
}
#desktop-widgets.edit>* .content * {
pointer-events: none;
}
#desktop-widgets.edit>* {
cursor: grab;
}
#desktop-widgets.edit>*>.content {
transition: opacity 500ms;
}
#desktop-widgets.edit>*>.content:hover {
opacity: 0.5;
}
#desktop-editbar-container {
width: 100%;
position: fixed;
top: -50px;
left: 0px;
display: flex;
justify-content: center;
align-items: center;
transition: top 500ms;
}
#desktop-editbar-container.show {
top: 0px;
}
#desktop-editbar {
background-color: var(--bg70);
backdrop-filter: blur(180px) saturate(1.5);
filter: none;
-webkit-backdrop-filter: blur(80px) saturate(1.5);
box-shadow: 3px 3px 20px 3px var(--sd);
border-radius: 0px 0px 8px 8px;
display: flex;
gap: 13px;
padding: 4px 20px;
}
#desktop-editbar>* {
transition: background-color 80ms;
padding: 1px 7px;
border-radius: 5px;
}
#desktop-editbar>*:hover {
background-color: var(--hover);
}
.input {
background-color: var(--bg50);
border: none;
border-bottom: 2.5px solid;
border-bottom-color: #7f7f7f7f;
border-radius: 7px;
padding: 3px 5px 3px 8px;
outline: medium;
width: 100%;
color: var(--text);
transition: 100ms, border 0s;
box-shadow: 0 1px 2px var(--s3d);
}
.input:hover {
background: var(--cm);
}
.input:focus {
background-color: var(--bg);
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(var(--bg), var(--bg)), linear-gradient(90deg, var(--theme-1), var(--theme-2));
border-bottom-color: transparent;
box-shadow: 0 1px 10px var(--s3d);
opacity: 1;
}
.btn {
border: 0px solid;
border-radius: 10px;
padding: 7px 10px;
transition: 100ms;
background-color: #00000000;
}
.btn-icon {
border: 0px solid;
border-radius: 10px;
padding: 1px 5px;
background-color: #00000000;
font-size: 23px;
height: 33px;
width: 33px;
}
.btn-icon.big {
padding: 3px 7px;
font-size: 19px;
}
.btn:hover {
background: var(--hover);
}
.btn:active {
transform: scale(0.9);
opacity: 0.5;
}
.button {
background-color: #9f9f9f40;
border-radius: 10px;
padding: 5px 10px;
cursor: pointer;
}
.button:hover {
filter: brightness(1.2);
}
.button:active {
filter: brightness(1.2) opacity(0.8);
}
input.foc {
display: block;
height: 0;
width: 0;
opacity: 0;
padding: 0;
margin: 0;
border: none;
outline: none;
background: none;
}
#cm {
display: none;
position: absolute;
z-index: 101;
border-radius: 10px;
border: 1.5px solid #6f6f6f30;
background: var(--cm);
backdrop-filter: blur(25px) saturate(2);
min-width: 200px;
overflow: hidden;
padding: 0px 6px;
max-height: 0;
width: max-content;
transition: 110ms, max-height 200ms ease-in-out, top 100ms, left 100ms, padding 200ms ease-in-out, box-shadow 1s;
opacity: 0;
}
#cm.show {
max-height: 100%;
padding: 6px;
box-shadow: 3px 3px 25px 0px var(--sd);
opacity: 1;
}
#cm>list {
transform: translate(0, -50%);
opacity: 0;
transition: transform 200ms ease-in-out, opacity 150ms 50ms;
}
#cm.show>list {
opacity: 1;
transform: none;
}
#cm.show-begin {
display: block;
}
#cm>list>a {
padding: 4.5px 12px;
margin: 0 0;
border-radius: 6px;
font-size: 15px;
display: flex;
line-height: 19px;
}
#cm>list>a>.bi {
font-size: 17px;
margin-right: 10px;
display: block;
}
#cm>list>*:not(hr):hover {
background-color: var(--hover-b);
}
#dp {
display: none;
position: absolute;
box-shadow: 3px 3px 6px 1px var(--sd);
z-index: 101;
border-radius: 10px;
border: 1.5px solid #6f6f6f30;
background: var(--cm);
backdrop-filter: blur(20px) saturate(2);
min-width: 200px;
overflow: hidden;
transition: max-height 200ms ease-in-out;
padding: 4px;
max-height: 0;
}
#dp.show-begin {
display: block;
transition: max-height 200ms ease-in-out;
}
#dp.show {
max-height: 100%;
}
#dp>list>a {
padding: 4.5px 10px;
margin: 0;
transition: 80ms;
border-radius: 7px;
font-size: 14px;
display: flex;
line-height: 19px;
}
#dp>list>a>info {
float: right;
text-align: end;
color: #888;
flex-grow: 1;
}
#dp>list>a>.bi {
font-size: 19px;
margin-right: 4px;
display: block;
}
#dp>list>*:not(hr):hover {
background-color: var(--hover-b);
}
#descp {
position: fixed;
background: var(--cm);
border-radius: 6px;
box-shadow: 2px 2px 10px var(--sd);
z-index: 102;
border: 1.5px solid #4f4f4f30;
backdrop-filter: blur(15px) saturate(2);
font-size: 13px;
padding: 4px 7px;
margin: 0;
transition: opacity 100ms;
opacity: 0;
display: none;
}
#descp.show {
opacity: 1;
}
#descp.show-begin {
display: block;
}
list {
display: block;
padding-left: 0;
margin-bottom: 0;
border-radius: 7px;
}
list>* {
width: 100%;
color: var(--text);
text-align: inherit;
border-radius: 7px;
position: relative;
display: block;
padding: 2px 20px;
}
list:not(.new)>a {
transition: 80ms, transform 400ms cubic-bezier(0.14, 1.02, 0.17, 0.03);
}
list:not(.new)>a:active {
transform: scale(0.95);
}
list.new>a {
transition: 50ms, opacity 80ms;
}
list.new>a:active {
opacity: 0.7;
}
list>a:hover {
color: var(--text);
background-color: var(--hover-half);
text-decoration: none;
box-shadow: 0 1px 2px var(--s3d);
}
list>hr {
width: calc(100% - 12px);
padding: 0 !important;
margin: 2px 6px;
background-color: #7f7f7f7f;
border-radius: 5px;
height: 0.75px;
cursor: inherit;
}
list>hr:hover {
background-color: #7f7f7f7f;
}
list>.text {
margin: 0;
cursor: inherit;
border: none;
}
list>.text:hover {
background-color: unset;
border: none;
}
list>span.focs {
display: block;
width: 4px;
height: 20px;
background: linear-gradient(0deg, var(--theme-1), var(--theme-2));
background-size: cover;
padding: 0;
border-radius: 2px;
position: relative;
margin: -30px 7px 0 7px;
z-index: 1;
transition: 500ms cubic-bezier(1, 0, 0, 1);
/* transform-origin: top; */
}
list>span.focs.cl {
animation: fcl 200ms cubic-bezier(1, 0.8, 0, 0.2) 160ms;
}
@keyframes fcl {
0% {
transform: none;
}
50% {
transform: scaleY(2.5);
}
100% {
transform: none;
}
}
.msg {
background-color: var(--bg50);
backdrop-filter: blur(50px) saturate(130%);
position: fixed;
right: -430px;
bottom: 60px;
width: 430px;
min-height: 150px;
z-index: 100;
border-radius: 10px;
box-shadow: 3px 3px 6px 1px var(--sd);
padding: 10px 20px;
font-size: 15px;
display: flex;
transition: 400ms 200ms cubic-bezier(0.9, 0, 0.1, 1), transform 200ms;
cursor: pointer;
border: 1.5px solid #6f6f6f30;
transform: scale(0.9);
}
.msg:hover {
transition: 80ms;
background-color: var(--hover-half);
}
.msg.show {
right: 20px;
transform: none;
}
.msg>.main {
flex-grow: 1;
}
.msg>.hide {
height: 35px;
width: 35px;
min-width: 35px;
padding-left: 6px;
margin-right: -5px;
border-radius: 5px;
font-size: 23px;
transition: 100ms;
}
.msg>.hide:hover {
padding-left: 0;
}
.msg>.hide:active {
padding-left: 25px;
transform: scale(0.9);
}
.msg:not(.show)>.hide {
padding-left: 25px;
}
.msg>.main>.tit {
font-size: 20px;
margin-bottom: 5px;
transition: 100ms;
}
.msg>.main>.cont {
padding-left: 10px;
transition: 100ms;
}
#notice-back {
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #00000070;
position: fixed;
z-index: 99;
justify-content: center;
align-items: center;
display: none;
}
#notice-back.show {
display: flex;
}
#notice {
overflow: hidden;
backdrop-filter: blur(20px);
display: block;
position: absolute;
min-width: 300px;
min-height: 100px;
background: var(--msg);
/* left: 30%; */
border-radius: 12px;
box-shadow: 0 1px 2px #44444460, 0 1px 30px var(--sd);
border: 1px solid var(--hr);
transition: 200ms !important;
opacity: 0;
transform: scale(0.94) translateY(20px);
}
#notice.show {
opacity: 1;
transform: none;
}
#notice>.cnt {
padding: 15px 20px 30px 20px;
}
#notice>.cnt>.tit {
font-size: 30px;
}
#notice>.cnt>list {
margin-top: 10px;
}
#notice>.cnt>list>* {
padding: 4px 10px;
}
#notice>.cnt>list>a:hover {
background-color: var(--hover-b);
}
#notice>.btns {
min-height: 60px;
background: var(--unfoc);
display: flex;
flex-direction: row-reverse;
align-items: center;
padding-right: 15px;
border-top: 1.5px solid var(--hr);
}
#notice>.btns>.btn {
margin-left: 10px;
background-color: var(--msg);
min-width: 100px;
text-align: center;
border-radius: 8px;
transition: 50ms;
box-shadow: 0 1px 3px 1px var(--s3d);
}
#notice>.btns>.btn.main {
color: #fff;
background-color: var(--href);
}
#notice>.btns>.btn:hover {
filter: brightness(1.2);
}
#notice>.btns>.btn:active {
transform: none;
opacity: 0.7;
}
.window {
position: absolute;
height: 80%;
width: 70%;
transform: scale(0.7);
background-color: var(--unfoc);
border-radius: 10px;
border: 1.5px solid #6f6f6f30;
display: none;
opacity: 0;
transition: cubic-bezier(0.9, 0, 0.1, 1) 200ms;
overflow: hidden;
box-shadow: 2px 2px 5px var(--sd);
z-index: 90;
}
4.3 JS部分源代码
【desktop.js】源代码(局部)
// 后端服务器
// loadlang();
const server = 'http://win12server.freehk.svipss.top/';
const pages = {
'get-title': '', // 获取标题
};
//settings page list right hight light <span> @Junchen Yi
document.querySelectorAll(`list.focs`).forEach(li => {
li.addEventListener('click', e => {
let _ = li.querySelector('span.focs'), la = li.querySelector('a.check'),
las = li.querySelectorAll('a');
$(_).addClass('cl');
$(_).css('top', la.offsetTop - las[las.length - 1].offsetTop);
$(_).css('left', la.offsetLeft - li.offsetLeft);
setTimeout(() => {
$(_).removeClass('cl');
}, 500);
})
});
// 禁止拖拽图片
$('img').on('dragstart', () => {
return false;
});
// 右键菜单
$('html').on('contextmenu', () => {
return false;
});
function stop(e) {
e.stopPropagation();
return false;
}
$('input,textarea,*[contenteditable=true]').on('contextmenu', (e) => {
stop(e);
return true;
});
function addMenu() {
var parentDiv = document.getElementById('desktop');
var childDivs = parentDiv.getElementsByTagName('div');
for (var i = 0; i < childDivs.length; i++) {
if (i <= 4) {//win12内置的5个图标不添加
continue;
}
var div = childDivs[i];
div.setAttribute('iconIndex', i - 5);
console.log(i - 5, div.getAttribute('appname'))
div.addEventListener('contextmenu', (event) => {
if (div.getAttribute('appname') != undefined) {
return showcm(event, 'desktop.icon', [div.getAttribute('appname'), div.getAttribute('iconIndex')]);
}
return false;
}, useCapture = true);
}
}
var run_cmd = '';
let nomax = { 'calc': 0 /* 其实,计算器是可以最大化的...*/, 'notepad-fonts': 0, 'camera-notice': 0, 'winver': 0, 'run': 0, 'wsa': 0 };
let nomin = { 'notepad-fonts': 0, 'camera-notice': 0, 'run': 0 };
var topmost = [];
var sys_setting = [1, 1, 1, 0, 0, 1];
var use_music = true;
let cms = {
'titbar': [
function (arg) {
if (arg in nomax) {
return 'null';
}
if ($('.window.' + arg).hasClass("max")) {
return ['<i class="bi bi-window-stack"></i> 还原', `maxwin('${arg}')`];
}
else {
return ['<i class="bi bi-window-fullscreen"></i> 最大化', `maxwin('${arg}')`];
}
},
function (arg) {
if (arg in nomin) {
return 'null';
}
else {
return ['<i class="bi bi-window-dash"></i> 最小化', `minwin('${arg}')`];
}
},
function (arg) {
if (arg in nomin) {
return ['<i class="bi bi-window-x"></i> 关闭', `hidewin('${arg}', 'configs')`];
}
else {
return ['<i class="bi bi-window-x"></i> 关闭', `hidewin('${arg}')`];
}
},
],
'taskbar': [
function (arg) {
return ['<i class="bi bi-window-x"></i> 关闭', `hidewin('${arg}')`];
}
],
'desktop': [
['<i class="bi bi-arrow-clockwise"></i> 刷新', `$('#desktop').css('opacity','0');setTimeout(()=>{$('#desktop').css('opacity','1');},100);setIcon();`],
['<i class="bi bi-circle-square"></i> 切换主题', 'toggletheme()'],
`<a οnmοusedοwn="window.open('https://github.com/tjy-gitnub/win12','_blank');" win12_title="https://github.com/tjy-gitnub/win12" οnmοuseenter="showdescp(event)" οnmοuseleave="hidedescp(event)"><i class="bi bi-github"></i> 在 Github 中查看此项目</a>`,
function (arg) {
if (edit_mode) {
return ['<i class="bi bi-pencil"></i> 退出编辑模式', 'editMode();'];
}
else if (!edit_mode) {
return ['<i class="bi bi-pencil"></i> 进入编辑模式', 'editMode();'];
}
},
['<i class="bi bi-info-circle"></i> 关于 Win12 网页版', `$('#win-about>.about').addClass('show');$('#win-about>.update').removeClass('show');openapp('about');if($('.window.about').hasClass('min'))minwin('about');`],
['<i class="bi bi-brush"></i> 个性化', `openapp('setting');$('#win-setting > div.menu > list > a.enable.appearance')[0].click()`]
],
'desktop.icon': [
function (arg) {
return ['<i class="bi bi-folder2-open"></i> 打开', 'openapp(`' + arg[0] + '`)']
},
function (arg) {
if (arg[1] >= 0) {
return ['<i class="bi bi-trash3"></i> 删除', 'desktopItem.splice(' + (arg[1] - 1) + ', 1);saveDesktop();setIcon();addMenu();'];
} else {
return 'null';
}
}
],
'winx': [
function (arg) {
if ($('#start-menu').hasClass("show")) {
return ['<i class="bi bi-box-arrow-in-down"></i> 关闭开始菜单', `hide_startmenu()`];
}
else {
return ['<i class="bi bi-box-arrow-in-up"></i> 打开开始菜单', `$('#start-btn').addClass('show');
if($('#search-win').hasClass('show')){$('#search-btn').removeClass('show');
$('#search-win').removeClass('show');setTimeout(() => {$('#search-win').removeClass('show-begin');
}, 200);}$('#start-menu').addClass('show-begin');setTimeout(() => {$('#start-menu').addClass('show');
}, 0);`];
}
},
'<hr>',
['<i class="bi bi-gear"></i> 设置', `openapp('setting')`],
['<i class="bi bi-terminal"></i> 运行', `openapp('run')`],
['<i class="bi bi-folder2-open"></i> 文件资源管理器', `openapp('explorer')`],
['<i class="bi bi-search"></i> 搜索', `$('#search-btn').addClass('show');hide_startmenu();
$('#search-win').addClass('show-begin');setTimeout(() => {$('#search-win').addClass('show');
$('#search-input').focus();}, 0);`],
'<hr>',
['<i class="bi bi-power"></i> 关机', `window.location='shutdown.html'`],
['<i class="bi bi-arrow-counterclockwise"></i> 重启', `window.location='reload.html'`],
],
'smapp': [
function (arg) {
return ['<i class="bi bi-window"></i> 打开', `openapp('${arg[0]}');hide_startmenu();`];
},
function (arg) {
return ['<i class="bi bi-link-45deg"></i> 在桌面创建链接', "var s=`<div class='b' οndblclick=openapp('" + arg[0] + "') ontouchstart=openapp('" + arg[0] + "') appname='" + arg[0] + "'><img src='icon/" + geticon(arg[0]) + "'><p>" + arg[1] + "</p></div>`;$('#desktop').append(s);desktopItem[desktopItem.length]=s;addMenu();saveDesktop();"];
},
function (arg) {
return ['<i class="bi bi-x"></i> 取消固定', `$('#s-m-r>.pinned>.apps>.sm-app.${arg[0]}').remove()`];
}
],
'smlapp': [
function (arg) {
return ['<i class="bi bi-window"></i> 打开', `openapp('${arg[0]}');hide_startmenu();`];
},
function (arg) {
return ['<i class="bi bi-link-45deg"></i> 在桌面创建链接', "var s=`<div class='b' οndblclick=openapp('" + arg[0] + "') ontouchstart=openapp('" + arg[0] + "') appname='" + arg[0] + "'><img src='icon/" + geticon(arg[0]) + "'><p>" + arg[1] + "</p></div>`;$('#desktop').append(s);desktopItem[desktopItem.length]=s;addMenu();saveDesktop();"];
},
function (arg) {
return ['<i class="bi bi-pin-angle"></i> 固定到开始菜单', "pinapp('" + arg[0] + "', '" + arg[1] + "', 'openapp("" + arg[0] + "");hide_startmenu();')"];
}
],
'msgupdate': [
['<i class="bi bi-layout-text-window-reverse"></i> 查看详细', `openapp('about');if($('.window.about').hasClass('min'))
minwin('about');$('#win-about>.about').removeClass('show');$('#win-about>.update').addClass('show');
$('#win-about>.update>div>details:first-child').attr('open','open')`],
['<i class="bi bi-box-arrow-right"></i> 关闭', `$('.msg.update').removeClass('show')`]
],
'explorer.folder': [
arg => {
return ['<i class="bi bi-folder2-open"></i> 打开', `apps.explorer.goto('${arg}')`];
},
arg => {
return ['<i class="bi bi-arrow-up-right-square"></i> 在新标签页中打开', `apps.explorer.newtab('${arg}');`];
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-trash3"></i> 删除', `apps.explorer.del('${arg}')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-files"></i> 复制', `apps.explorer.copy_or_cut('${arg}','copy')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-scissors"></i> 剪切', `apps.explorer.copy_or_cut('${arg}','cut')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-input-cursor-text"></i> 重命名', `apps.explorer.rename('${arg}')`];
return 'null';
}
],
'explorer.file': [
arg => {
return ['<i class="bi bi-folder2-open"></i> 打开(目前毛用没有)', ``];
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-trash3"></i> 删除', `apps.explorer.del('${arg}')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text')[0].innerHTML != "此电脑")
return ['<i class="bi bi-files"></i> 复制', `apps.explorer.copy_or_cut('${arg}','copy')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-scissors"></i> 剪切', `apps.explorer.copy_or_cut('${arg}','cut')`];
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-input-cursor-text"></i> 重命名', `apps.explorer.rename('${arg}')`];
return 'null';
}
],
'explorer.content': [
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-file-earmark-plus"></i> 新建文件', `apps.explorer.add($('#win-explorer>.path>.tit')[0].dataset.path,'新建文本文档.txt')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-folder-plus"></i> 新建文件夹', `apps.explorer.add($('#win-explorer>.path>.tit')[0].dataset.path,'新建文件夹',type='files')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-file-earmark-arrow-down"></i> 粘贴', `apps.explorer.paste($('#win-explorer>.path>.tit')[0].dataset.path,'新建文件夹',type='files')`];
return 'null';
},
arg => {
if ($('#win-explorer>.path>.tit>.path>div.text').length > 1)
return ['<i class="bi bi-arrow-clockwise"></i> 刷新', `apps.explorer.goto($('#win-explorer>.path>.tit')[0].dataset.path, false)`];
return ['<i class="bi bi-arrow-clockwise"></i> 刷新', `apps.explorer.reset()`];
}
],
'explorer.tab': [
arg => {
return ['<i class="bi bi-x"></i> 关闭标签页', `m_tab.close('explorer',${arg})`];
}
],
'edge.tab': [
arg => {
return ['<i class="bi bi-pencil-square"></i> 命名标签页', `apps.edge.c_rename(${arg})`];
},
arg => {
return ['<i class="bi bi-x"></i> 关闭标签页', `m_tab.close('edge',${arg})`];
}
],
'taskmgr.processes': [
arg => {
return ['<i class="bi bi-x"></i> 结束任务', `apps.taskmgr.taskkill('${arg}')`]
}
]
}
window.onkeydown = function (event) {
if (event.keyCode == 116/*F5被按下(刷新)*/) {
event.preventDefault();/*取消默认刷新行为*/
$('#desktop').css('opacity', '0'); setTimeout(() => { $('#desktop').css('opacity', '1'); }, 100); setIcon();
}
}
function showcm(e, cl, arg) {
if ($('#cm').hasClass('show-begin')) {
setTimeout(() => {
$('#cm').css('left', e.clientX);
$('#cm').css('top', e.clientY);
let h = '';
cms[cl].forEach(item => {
if (typeof (item) == 'function') {
arg.event = e;
ret = item(arg);
if (ret == 'null') return true;
h += `<a class="a" οnmοusedοwn="${ret[1]}">${ret[0]}</a>\n`;
}
else if (typeof (item) == 'string') {
h += item + '\n';
}
else {
h += `<a class="a" οnmοusedοwn="${item[1]}">${item[0]}</a>\n`;
}
})
$('#cm>list')[0].innerHTML = h;
$('#cm').addClass('show-begin');
$('#cm>.foc').focus();
// 这个.foc是用来模拟焦点的,这句是将焦点放在右键菜单上,注释掉后果不堪设想 >u-)o
// 噢 可是如果设置焦点的话在移动设备上会显示虚拟键盘啊 QAQ (By: User782Tec)
// (By: tjy-gitnub)
setTimeout(() => {
$('#cm').addClass('show');
}, 0);
setTimeout(() => {
if (e.clientY + $('#cm')[0].offsetHeight > $('html')[0].offsetHeight) {
$('#cm').css('top', e.clientY - $('#cm')[0].offsetHeight);
}
if (e.clientX + $('#cm')[0].offsetWidth > $('html')[0].offsetWidth) {
$('#cm').css('left', $('html')[0].offsetWidth - $('#cm')[0].offsetWidth - 5);
}
}, 200);
}, 200);
return;
}
$('#cm').css('left', e.clientX);
$('#cm').css('top', e.clientY);
let h = '';
cms[cl].forEach(item => {
if (typeof (item) == 'function') {
ret = item(arg);
console.log(arg, ret);
if (ret == 'null') {
return true;
}
h += `<a class="a" οnmοusedοwn="${ret[1]}">${ret[0]}</a>\n`;
} else if (typeof (item) == 'string') {
h += item + '\n';
} else {
h += `<a class="a" οnmοusedοwn="${item[1]}">${item[0]}</a>\n`;
}
})
$('#cm>list')[0].innerHTML = h;
$('#cm').addClass('show-begin');
$('#cm>.foc').focus();
setTimeout(() => {
$('#cm').addClass('show');
}, 0);
setTimeout(() => {
if (e.clientY + $('#cm')[0].offsetHeight > $('html')[0].offsetHeight) {
$('#cm').css('top', e.clientY - $('#cm')[0].offsetHeight);
}
if (e.clientX + $('#cm')[0].offsetWidth > $('html')[0].offsetWidth) {
$('#cm').css('left', $('html')[0].offsetWidth - $('#cm')[0].offsetWidth - 5);
}
}, 200);
}
$('#cm>.foc').blur(() => {
let x = event.target.parentNode;
$(x).removeClass('show');
setTimeout(() => {
$(x).removeClass('show-begin');
}, 200);
});
let font_window = false;
// 下拉菜单
dps = {
'notepad.file': [
['<i class="bi bi-file-earmark-plus"></i> 新建', `hidedp(true);$('#win-notepad>.text-box').addClass('down');
setTimeout(()=>{$('#win-notepad>.text-box').val('');$('#win-notepad>.text-box').removeClass('down')},200);`],
['<i class="bi bi-box-arrow-right"></i> 另存为', `hidedp(true);$('#win-notepad>.save').attr('href', window.URL.createObjectURL(new Blob([$('#win-notepad>.text-box').html()])));
$('#win-notepad>.save')[0].click();`],
'<hr>',
['<i class="bi bi-x"></i> 退出', `isOnDp=false;hidedp(true);hidewin('notepad')`],
],
'notepad.edit': [
['<i class="bi bi-files"></i> 复制 <info>Ctrl+C</info>', 'document.execCommand(\'copy\')'],
['<i class="bi bi-clipboard"></i> 粘贴 <info>Ctrl+V</info>', `document.execCommand(\'paste\')`],
['<i class="bi bi-scissors"></i> 剪切 <info>Ctrl+X</info>', 'document.execCommand(\'cut\')'],
'<hr>',
['<i class="bi bi-arrow-return-left"></i> 撤销 <info>Ctrl+Z</info>', 'document.execCommand(\'undo\')'],
['<i class="bi bi-arrow-clockwise"></i> 重做 <info>Ctrl+Y</info>', 'document.execCommand(\'redo\')'],
],
'notepad.view': [
['<i class="bi bi-type"></i> 插入正常字块', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<p>T</p>\''],
['<i class="bi bi-type-h1"></i> 插入主标题', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<h1>H1</h1>\''],
['<i class="bi bi-type-h2"></i> 插入次标题', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<h2>H2</h2>\''],
['<i class="bi bi-type-h3"></i> 插入副标题', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<h3>H3</h3>\''],
['<i class="bi bi-type-underline"></i> 插入下划线', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<u>U</u>\''],
['<i class="bi bi-type-strikethrough"></i> 插入删除线', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<s>S</s>\''],
['<i class="bi bi-type-italic"></i> 插入斜体字', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<i>I</i>\''],
['<i class="bi bi-type-bold"></i> 插入加粗字', 'hidedp(true);$(\'#win-notepad>.text-box\')[0].innerHTML+=\'<b>B</b>\''],
'<hr>',
['<i class="bi bi-fonts"></i> 字体', 'font_window=true;hidedp(true);showwin(\'notepad-fonts\');apps.notepadFonts.reset();'],
]
}
function playWindowsBackground() {
var audio = new Audio("./media/Windows Background.wav")
audio.play()
}
let dpt = null, isOnDp = false;
$('#dp')[0].onmouseover = () => { isOnDp = true };
$('#dp')[0].onmouseleave = () => { isOnDp = false; hidedp() };
function showdp(e, cl, arg) {
if ($('#dp').hasClass('show-begin')) {
$('#dp').removeClass('show');
setTimeout(() => {
$('#dp').removeClass('show-begin');
}, 200);
if (e != dpt) {
setTimeout(() => {
showdp(e, cl, arg);
}, 400);
}
return;
}
// dpt = e;
let off = $(e).offset();
$('#dp').css('left', off.left);
$('#dp').css('top', off.top + e.offsetHeight);
let h = '';
dps[cl].forEach(item => {
if (typeof (item) == 'function') {
ret = item(arg);
if (ret == 'null') {
return true;
}
h += `<a class="a" οnclick="${ret[1]}">${ret[0]}</a>\n`;
} else if (typeof (item) == 'string') {
h += item + '\n';
} else {
h += `<a class="a" οnclick="${item[1]}">${item[0]}</a>\n`;
}
})
$('#dp>list')[0].innerHTML = h;
$('#dp').addClass('show-begin');
setTimeout(() => {
$('#dp').addClass('show');
}, 0);
setTimeout(() => {
if (off.top + e.offsetHeight + $('#dp')[0].offsetHeight > $('html')[0].offsetHeight) {
$('#dp').css('top', off.top - $('#dp')[0].offsetHeight);
}
if (e.clientX + $('#descp')[0].offsetWidth + 15 >= $('html')[0].offsetWidth) {
$('#descp').css('left', e.clientX - $('#descp')[0].offsetWidth - 10);
}
$('#descp').addClass('show');
}, 100);
}, 500);
}
function hidedescp(e) {
$('#descp').removeClass('show');
$(e.target).attr('data-descp', 'hide');
setTimeout(() => {
$('#descp').removeClass('show-begin');
}, 100);
}
// 提示
let nts = {
'about': {
cnt: `<p class="tit">Windows 12 网页版</p>
<p>Windows 12 网页版是一个开放源项目,<br />
希望让用户在网络上预先体验 Windows 12,<br />
内容可能与 Windows 12 正式版本不一致。<br />
使用标准网络技术,例如 HTML, CSS 和 JS<br />
此项目绝不附属于微软,且不应与微软操作系统或产品混淆,<br />
这也不是 Windows365 cloud PC<br />
本项目中微软、Windows和其他示范产品是微软公司的商标<br />
本项目中谷歌、Android和其他示范产品是谷歌公司的商标</p>`,
btn: [
{ type: 'main', text: '关闭', js: 'closenotice();' },
{ type: 'detail', text: '更多', js: "closenotice();openapp('about');if($('.window.about').hasClass('min'))minwin('about');$('.dock.about').removeClass('show')" },
]
},
'feedback': {
cnt: `<p class="tit">反馈</p>
<p>我们非常注重用户的体验与反馈</p>
<list class="new">
<a class="a" οnclick="window.open('https://github.com/tjy-gitnub/win12/issues','_blank');" win12_title="在浏览器新窗口打开链接" οnmοuseenter="showdescp(event)" οnmοuseleave="hidedescp(event)">在github上提交issue(需要github账户,会得到更高重视)</a>
<a class="a" οnclick="window.open('https://forms.office.com/Pages/ResponsePage.aspx?id=DQSIkWdsW0yxEjajBLZtrQAAAAAAAAAAAAO__SDw7SZURjUzOUo0VEVXU1pMWlFTSUVGWDNYWU1EWS4u','_blank');" win12_title="在浏览器新窗口打开链接" οnmοuseenter="showdescp(event)" οnmοuseleave="hidedescp(event)">在Microsoft Forms上发送反馈(不需要账户,也会重视)</a>
</list>`,
btn: [
{ type: 'main', text: '关闭', js: 'closenotice();' },
]
},
'widgets': {
cnt: `
<p class="tit">添加小组件</p>
<list class="new">
<a class="a" οnclick="closenotice(); widgets.widgets.add('calc');">计算器</a>
<a class="a" οnclick="closenotice(); widgets.widgets.add('weather');">天气</a>
<a class="a" οnclick="closenotice(); widgets.widgets.add('monitor');">系统性能监视器</a>
</list>`,
第四节 内网穿透
导语:从第三节局域网中就学到了很多知识,这一节我们要学习内网穿透。
首先要使用cpolar 这个工具,这个工具不像花生壳软件一样HTTP协议需要付费¥6.00开通,这个就用免费的就足够了。

官网地址:cpolar官网-安全的内网穿透工具 | 无需公网ip | 远程访问 | 搭建网站
使用方法见https://www.cpolar.com/docs
致谢
本文章是从CSDN平台中多个文章汇编的,由于参考的文章过于太多,就不一一的在致谢中详细写了,作者在这里表示感谢Thanks♪(・ω・)ノ
十分感谢CSDN平台的支持,让一位平民得到一次难得的学习机会,也感谢各大企业会议的邀约,让我从中学习到很多在我看到的世界以外的新大陆,也感谢《全国计算机等级考试四级--计算机网络》的编写组。
特别感谢谭景元的开源作品《Windows 12 网页版》,感谢他们的辛苦付出,我在这里提前祝愿谭晶元的中考顺利,希望你能创造出属于自己的新世界。
这里感谢DeepL文件翻译工具、CSDN、百度等平台的大力支持!
感谢各位读者的反馈,我在这里感谢这些技术大佬的意见!
2023年11月18日 首次发表
2023年11月24日 第三次修改






















 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










