一、图像标签
在HTML中,用<img>标签在网页中添加图像,图像以嵌入的方式添加到网页中。
1、语法
<img src="C:\图片\apple.jpg" alt="描述图片的文字" >2、属性
| 属性 | 说明 |
| src | 指定图像源,即图像的URL路径 |
| alt | 图片无法显示说明文字 |
| title | 鼠标悬停提示文字 |
| width | 图像显示宽度 |
| height | 图像显示高度 |
| border | 图像边框大小 |
| hspace | 图片左右侧空白像素数(水平边距) |
| vspace | 图片顶部和底部空白像素数(垂直边距) |
| align | 设置图像在水平(环绕方式)或垂直方向(对齐方式)的位置 |
3、从本地导入本地图片
(1)绝对路径
图片文件在计算机上的完整路径
代码如下:

运行结果如下:

(2)相对路径
当前文件为参照物,从当前文件出发寻找目标文件,不可跨盘符
代码如下:

运行结果如下:

“.”——代表目前所在的目录
“..”——代表上一层目录
“/”——代表根目录
3、从网络URL导入图片
打开在网站内的图片
代码如下:

运行结果如下:

二、超链接标签
1、超链接的定义
超链接(Hyperlink):从一个网页指向一个目标的连接关系,它是一个网站的精髓,在本质上属于网页的一部分,通过超链接将各个网页链接在一起后,才构成一个网站。
2、超链接的创建
语法:
<a href="跳转目标" title="指向链接时显示的文字" target="目标窗口的弹出方式"> 文本</a>实例如下:

(1)标签<a>的使用方式
①使用href属性创建指向另一个文档的超链接
②使用name属性创建文档内的书签
(2)target属性
| _blank | 在新窗口中打开被链接的文档 |
| _self | 默认。在相同的框架中打开被链接的文档 |
| _parent | 在父框架集中打开被连接的文档 |
| _top | 在整个窗口中打开被链接的文档 |
(3)title属性
当鼠标移到设置的文本上会显示title属性值的内容
3、超链接方式
(1)跳转外部链接(URL)
代码如下:
<a href="https://www.mgtv.com/">点击此处,打开芒果TV</a>运行结果如下:

点击链接后结果:

(2)跳转外部链接
代码如下:
<a href="C:\Users\ASUS\Desktop\web前端\图片\蜡笔小新.jpg">点击此处,打开蜡笔小新的照片</a>运行结果如下:

点击链接后结果:

(3)跳转当前HTML5网页中的某个地方
① 建立锚点:<a name="书签名">书签内容</a>
②链接锚点:<a href="#书签名">链接文字</a>
先建立锚点,再链接锚点
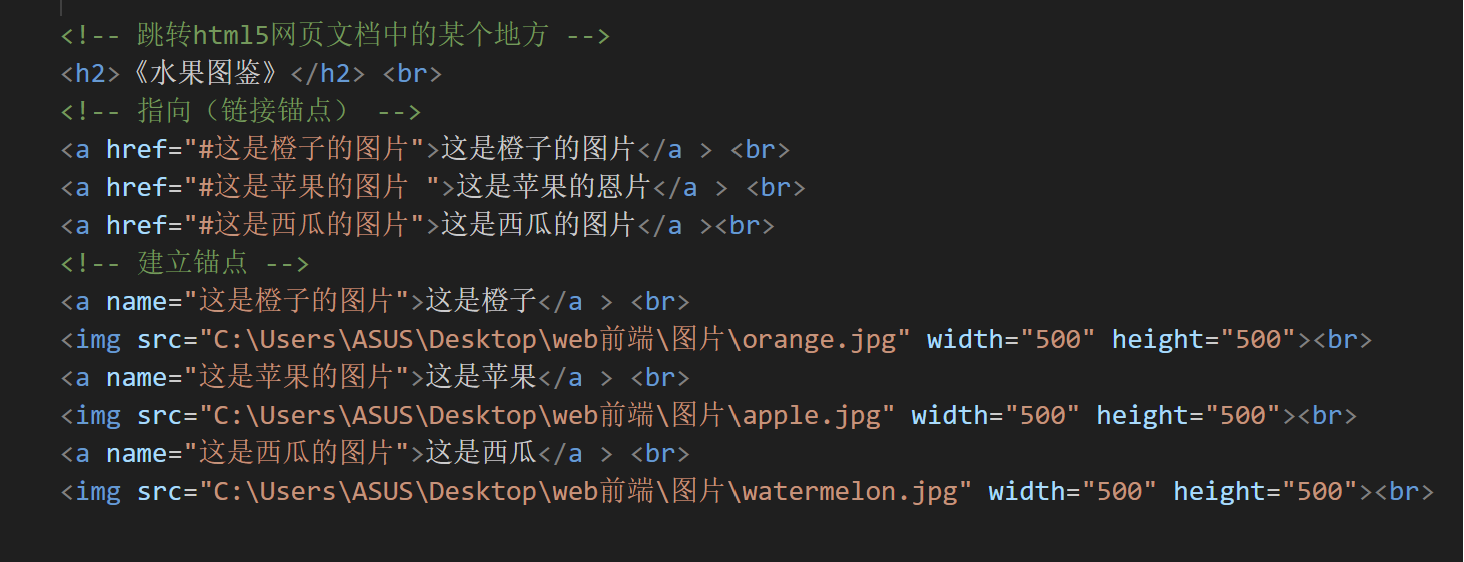
代码如下:

运行结果如下:

点击苹果链接后,运行结果如下:






















 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








