
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高亮显示</title>
<style>
*{
background-color: black;
}
.ul{
display: flex;
/*开启浮动布局*/
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/* 使布局居中 */
align-items: center;
list-style-type: none;
}
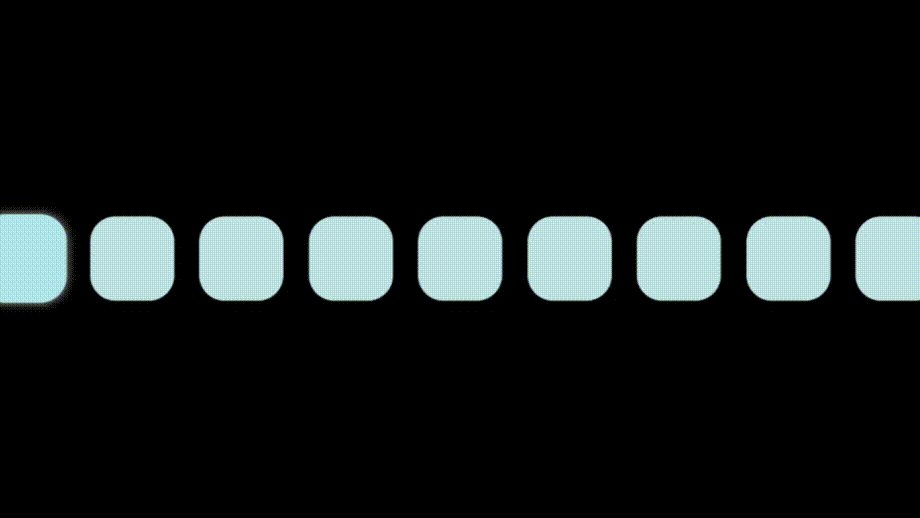
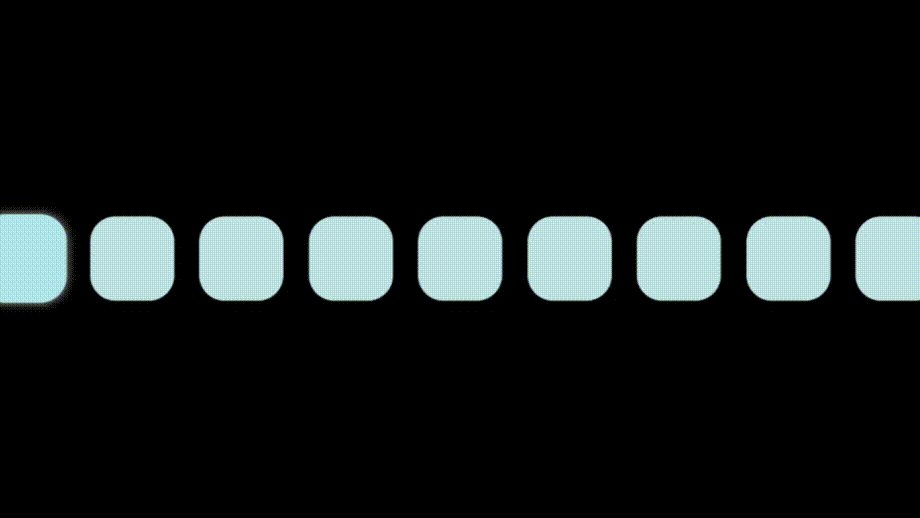
li{
background-color: rgb(189, 225, 225);
height: 100px;
width: 100px;
margin: 0 15px;
border-radius: 30%;
transition: all 0.3s;
}
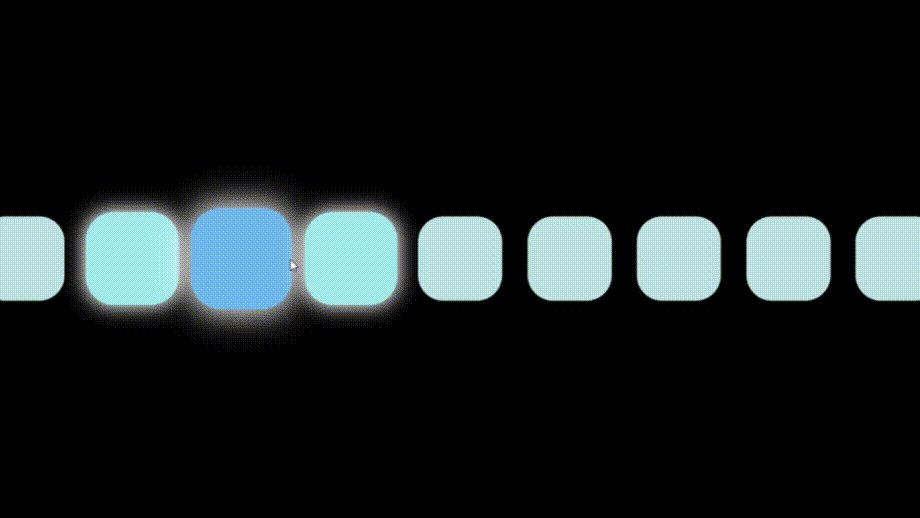
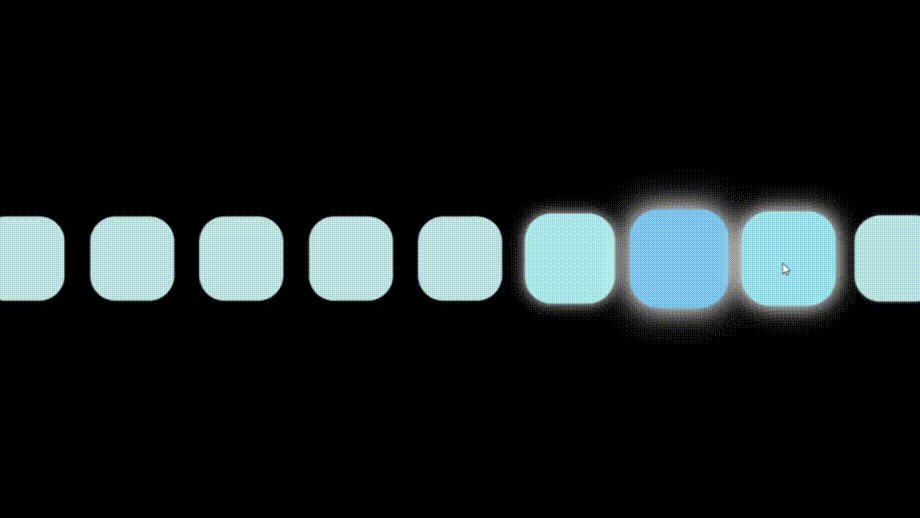
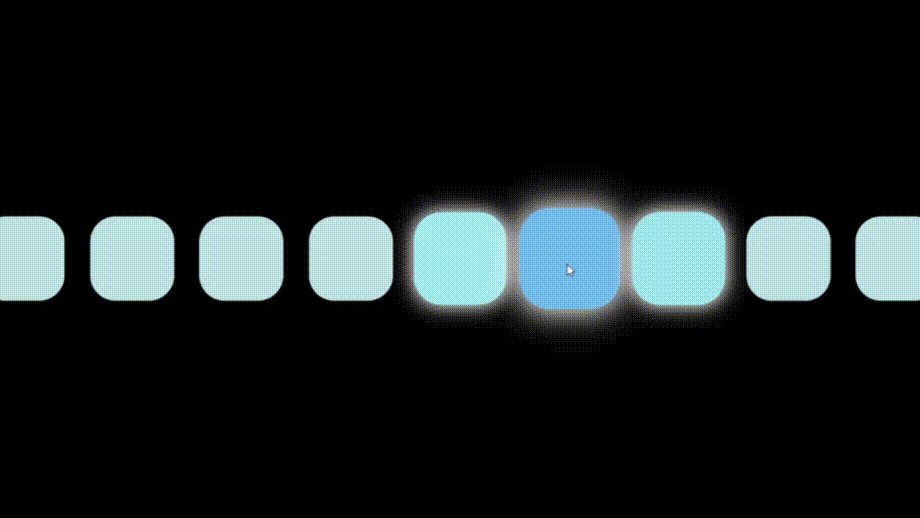
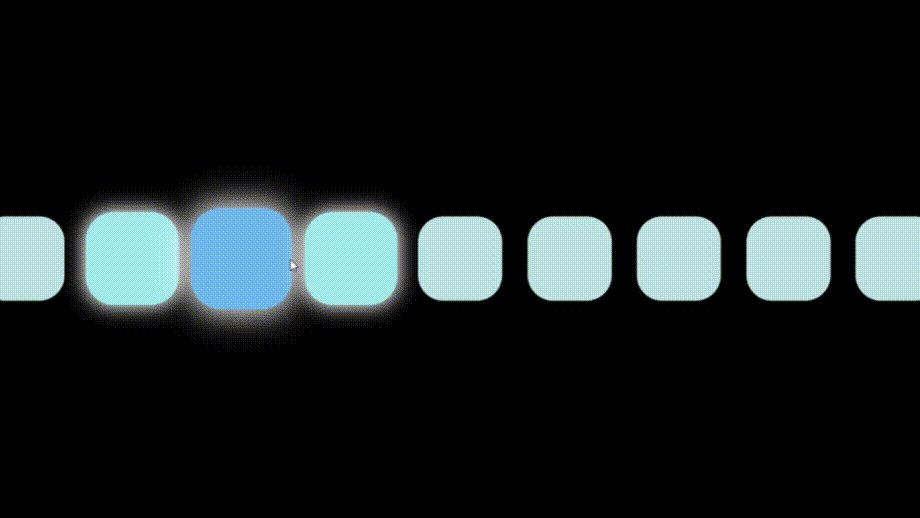
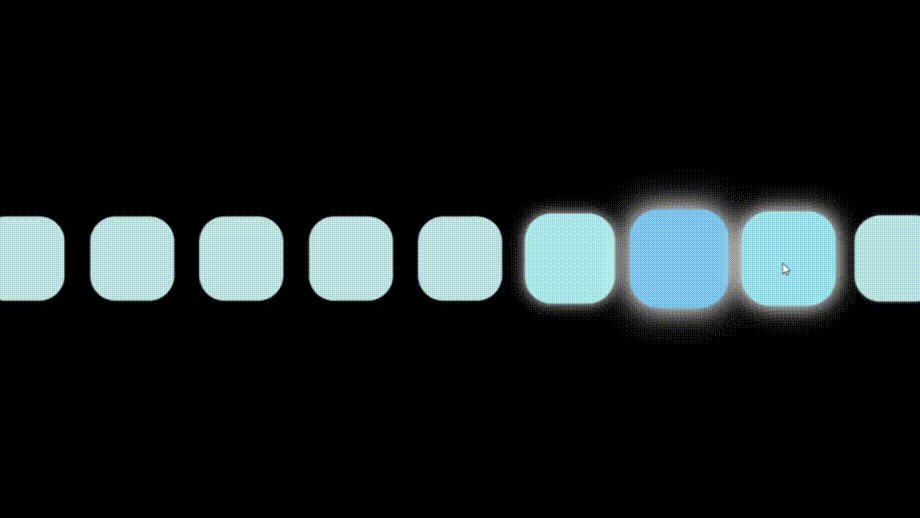
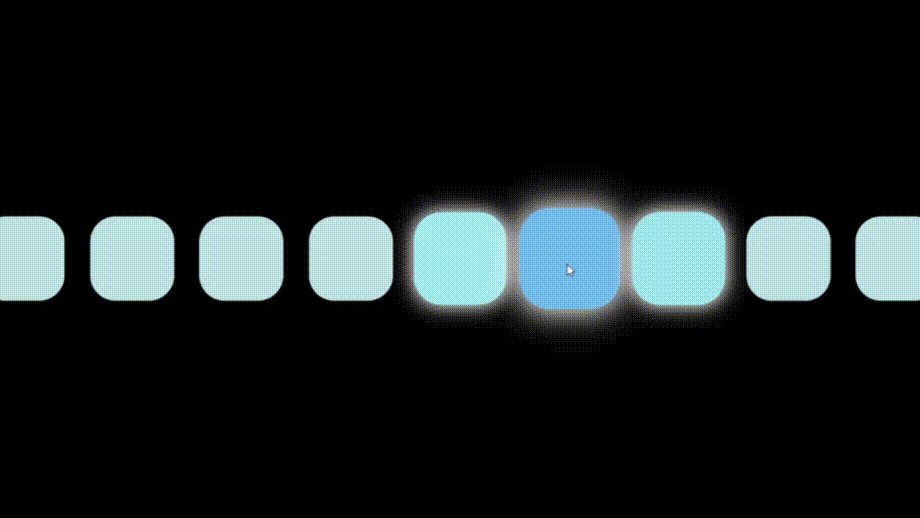
.left{
background-color: rgb(163, 236, 236);
transform: scale(1.1);
box-shadow: 0 0 20px 3px white;
}
.right{
background-color: rgb(163, 236, 236);
transform: scale(1.1);
box-shadow: 0 0 20px 3px white;
}
.active{
background-color: rgb(113, 185, 236);
transform: scale(1.2);
box-shadow: 0 0 30px 5px white;
}
</style>
</head>
<body>
<div class="box">
<div class="ul">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>
</div>
<script>
const lis = document.querySelectorAll('li')
// 获取所有格子对象
lis.forEach(function(event){
event.addEventListener('mouseenter',function(){
// 每个对象创建鼠标悬浮事件(添加目标类名)
lis.forEach(function(e){
e.classList.remove('active','left','right')
})
//添加标签前移除所有标签
let p = event.previousElementSibling
if(p) p.classList.add('left')
//如果存在当前悬浮对象的 上一个兄弟元素 就 添加left标签给上一个兄弟元素
let n = event.nextElementSibling
if(n) n.classList.add('right')
//如果存在当前悬浮对象的 下一个兄弟元素 就 添加right标签给下一个兄弟元素
event.classList.add('active')
//给当前悬浮元素添加active标签
})
event.addEventListener('mouseleave',function(){
lis.forEach(function(e){
e.classList.remove('active','left','right')
})
})
// 每个对象创建鼠标离开事件(清空类名)
})
</script>
</body>
</html>






















 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








