1.在浏览器中搜索ant.design.pro官网
官方网址:https://pro.ant.design/zh-CN/

点击开始使用进入官方文档
2.初始化脚手架

1.打开命令行窗口输入 npm i @ant-design/pro-cli -g

显示以下内容即为成功加载ant.design.pro
2.打开初始化项目的文件夹

在其目录才输入cmd来打开命令行

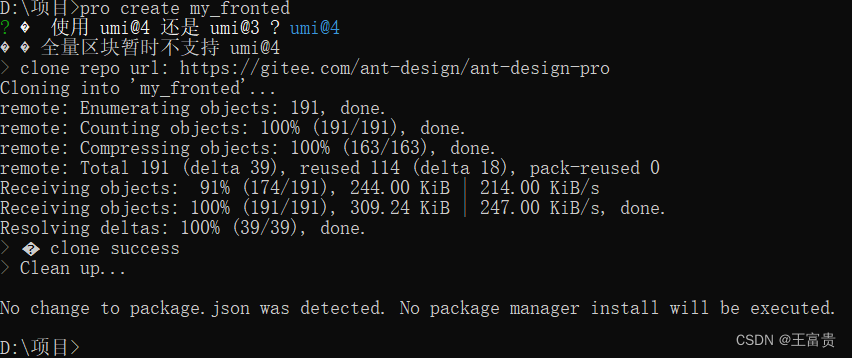
在打开的命令行中输入pro create +项目名字

最后选择umi@4或3都可,这里选择umi@4

这样初始化前端代码就完成了,并且在文件夹目录会生成相关的项目文件
3.启动项目代码
这时候据可以启动我们的编码工具来启动了

在Teminal当中输入 npm install 加载项目

完成之后在package.json中运行“start”

完成后显示端口直接登陆即可

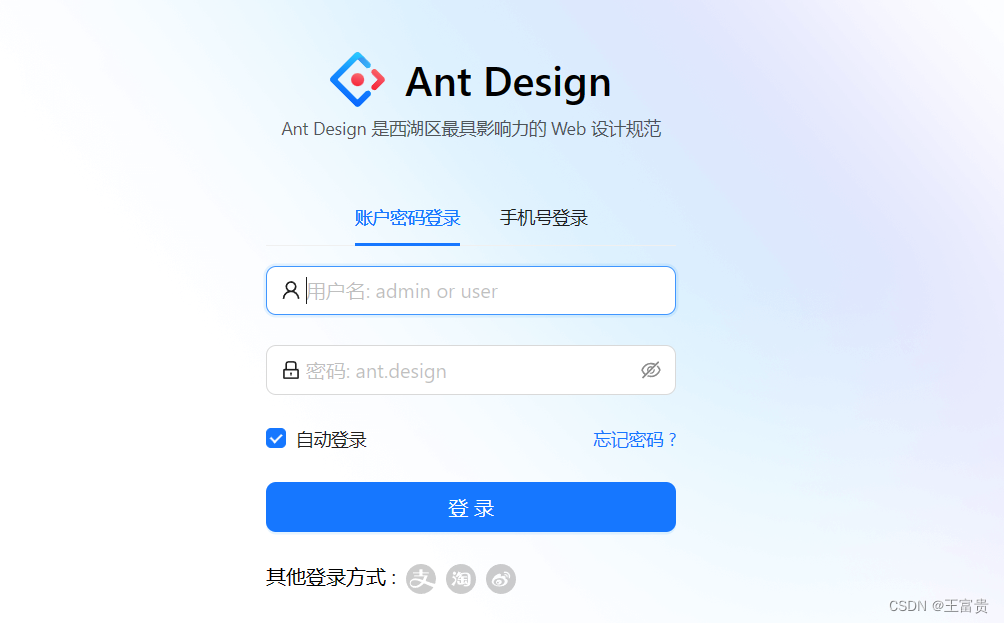
登录界面:

输入默认账号和密码即可成功登录

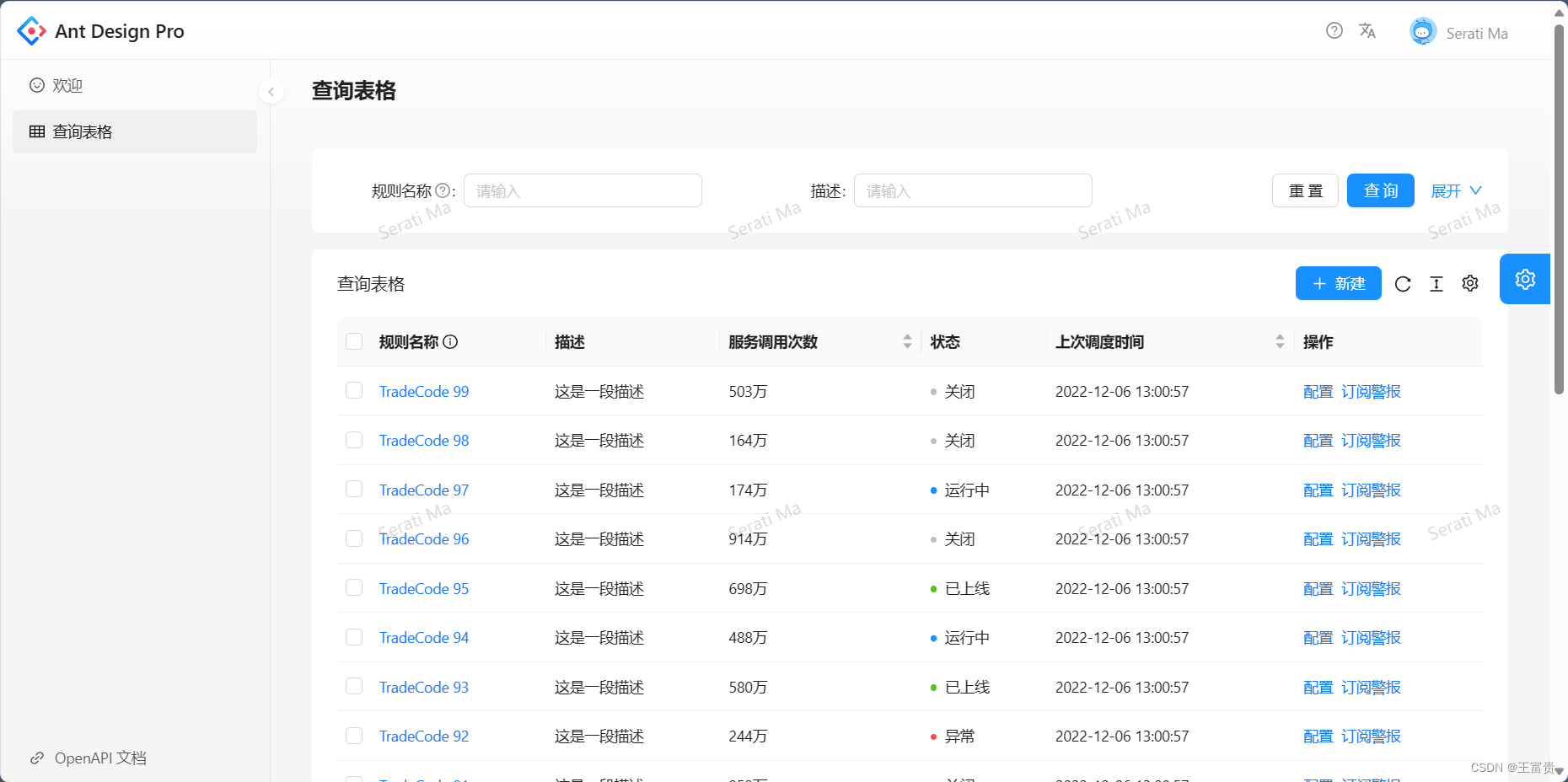
前端脚手架就生成了!






















 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








