1.HTML5新特性
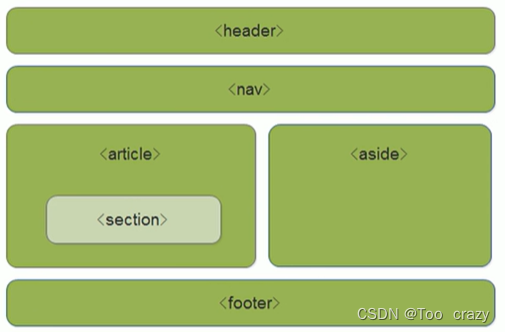
1.1HTML5新增的语义化标签
- <header> :头部标签
- <nav> : 导航标签
- <article> : 内容标签
- <section> : 定义文档某个区域
- <aside> : 侧边栏标签
- <footer> : 尾部标签

注意:
- 这种语义化标准主要是针对搜索引擎的
- 新标签可以在页面中使用多次
- 在IE9中,需要把这些元素转换为块级元素
1.2HTML5新增的多媒体标签
1.视频: <video>
当前<video>元素支持三种视频格式:尽量使用mp4格式
常见属性
| 属性 | 值 | 描述 |
| autoplay | autoplay | 视频自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| width | pixels(像素) | 设置播放的宽度 |
| height | pixels | 设置播放的高度 |
| loop | loop | 循环播放 |
| preload | auto(预先加载视频) none(不加载视频) | 规定是否预加载是哦(如果有了autoplay 就忽略该属性) |
| src | url | 视频地址 |
| poster | lmgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
2.音频: <audio>
当前<audio>元素支持三种视频格式:尽量使用mp3格式
常见属性
| 属性 | 值 | 描述 |
| autoplay | autoplay | 音频在就绪后马上播放 |
| controls | controls | 显示控件,如播放按钮 |
| loop | loop | 循环播放 |
| src | url | 音频地址 |
- 谷歌把音频和视频的自动播放静止了
1.3HTML5 新增input类型
| 属性值 | 说明 |
| type = "emall" | 限制用户输入必须为Email类型 |
| type = "url" | 限制用户输入必须为URL类型 |
| type = "data" | 限制用户输入必须为日期类型 |
| type = "time" | 限制用户输入必须为时间类型 |
| type = "month" | 限制用户输入必须为月类型 |
| type = "week" | 限制用户输入必须为周类型 |
| type = "number" | 限制用户输入必须为数字类型 |
| type = "tel" | 手机号码 |
| type = "serch" | 搜索框 |
| type = "color" | 生成一个颜色选择表单 |
1.5HTML5 新增表单属性
| 属性 | 值 | 说明 |
| required | required | 值不能为空,必填 |
| placeholder | 提示文本 | 表单的提示信息,存储默认值将不显示 |
| autofocus | autofucus | 自动聚焦属性,页面加载完成后自动聚焦到表单里 |
| autocomplete | off/on | 记录之前输入的信息,默认是打开的 |
| multiple | multiple | 多选文件提交 |
2.CSS3的新特性
2.1CSS3新增选择器
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
2.2属性选择器
| 选择符a | 简介 |
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择具有att属性且属性值等于val的E元素 |
| E[att^="val"] | 匹配具有att属性且值以val开头的E元素 |
| E[att$="val"] | 匹配具有att属性且值以val结尾的E元素 |
| E[att*="val"] | 匹配具有att属性且值中含有val的E元素 |
利用属性选择器就可以不用借助类或者id选择器
可以选择属性=值
例如:input[type=text] { }
注意:类选择器、属性选择器、伪类选择器,权重为10
2.3结构伪类选择器
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中的最后一个元素E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
nth-child(n)选择某个父元素的一个或多个特定的子元素
- n可以是数字,关键字和公式
- n如果是数字,就是选择第n个子元素,里面的数字从1开始……
- n可以是关键字:even偶数 odd奇数
- n可以是公式:如果n是公式,则从0开始计算,但是在第0个元素或者超出了元素的个数会被忽略
| 公式 | 取值 |
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 的倍数 |
| n+5 | 从第5个数开始(包括第5个)到最后 |
| -n+5 | 前5个(包含第5个) |
小结:
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child对父元素里面所有孩子的排序选择(序号是固定的)先找到第n个孩子,然后看是否和E匹配
- nth-of-type(n)对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找到第n个孩子
- 无序列表用到nth-child比较多。
2.4伪元素选择器(重点)
伪元素选择器简化HTML结构
| 选择符 | 简介 |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before和after创建一个元素,但是须臾行内元素
- 新创建的这个元素在文档树中是找不到的,所以称为伪元素
- 语法:element::before{}
- before和after必须有content属性
- before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
- 伪元素选择器和标签选择器权重一样,都为1
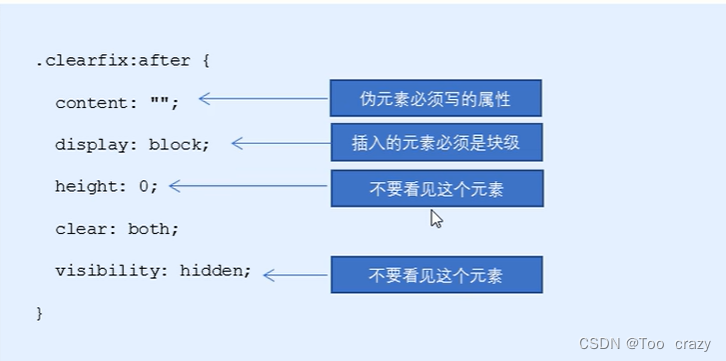
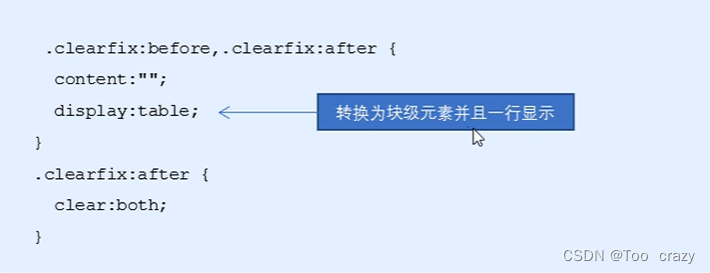
伪元素清除浮动


2.5CSS3盒子模型
CSS3中可以通过box-sizing 来指定盒模型,有两个值:content-box、border-box;
两种情况:
1.box-sizing:content-box 盒子大小为width+padding+border;
2.box-sizing:border-box 盒子大小为width(前提:padding和border不会超过width宽度)
2.6CSS3其他特性(了解)
1.CSS3滤镜filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
语法:
filter: 函数();
例如:
filter: blur(5px);
blur模糊处理 数值越大越模糊2.CSS3 calc函数
calc() 在声明CSS属性值时执行一些计算
语法:
width:calc(100% - 80px);括号里面可以使用+ - * /来进行计算。
2.6CSS过渡(重点)
过渡动画:是一个状态渐渐过渡到另外一个状态
语法:
transition: 要过渡的属性 花费时间 运动曲线 何时开始1.属性:想要变化的CSS属性,宽度高度 背景颜色 内外边距都可以 (如果想要所有的属性都变化过渡,写一个all就好)
2.花费时间:单位是秒(s) 必须要写单位
3.运动曲线:默认是ease(可以省略)
4.何时开始:单位是秒(必须写单位) 可以设置延迟触发时间 默认是0s(可以省略)
口诀:谁做过渡给谁加
如果想要写多个属性,利用逗号进行分割
如果想要多个属性都变化,属性写all就可以





















 286
286

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








