WebSocket 是一种在 Web 开发中广泛使用的通信协议,它允许客户端和服务器之间建立持久性的双向通信连接,以实时地交换数据。本文将介绍 WebSocket 的原理和使用方法,并结合实际案例进行演示。
### 什么是 WebSocket?
WebSocket 是一种在 HTTP 基础上构建的全双工通信协议,它允许客户端和服务器之间建立长期的连接,从而实现实时数据交换。与传统的 HTTP 请求-响应模式不同,WebSocket 允许双方随时发送消息,而无需等待对方的响应。
### WebSocket 的优势
- **实时性**:WebSocket 支持实时数据交换,适用于需要即时更新的场景,如在线聊天、实时监控等。
- **双向通信**:WebSocket 允许客户端和服务器之间双向通信,可以在任意时刻发送消息,而不受请求-响应模式的限制。
- **减少网络开销**:WebSocket 使用单一的 TCP 连接进行通信,减少了网络开销和延迟,提高了通信效率。
- **跨域支持**:WebSocket 支持跨域通信,可以在不同域名之间建立连接,实现跨域数据交换。
### WebSocket 的工作原理
WebSocket 的工作原理类似于 HTTP,但是它通过一次握手过程建立连接,然后使用持久的 TCP 连接进行通信。具体过程如下:
1. 客户端发送 WebSocket 握手请求给服务器。
2. 服务器响应 WebSocket 握手,并建立连接。
3. 客户端和服务器通过建立的连接进行数据交换。
### WebSocket 的使用方法
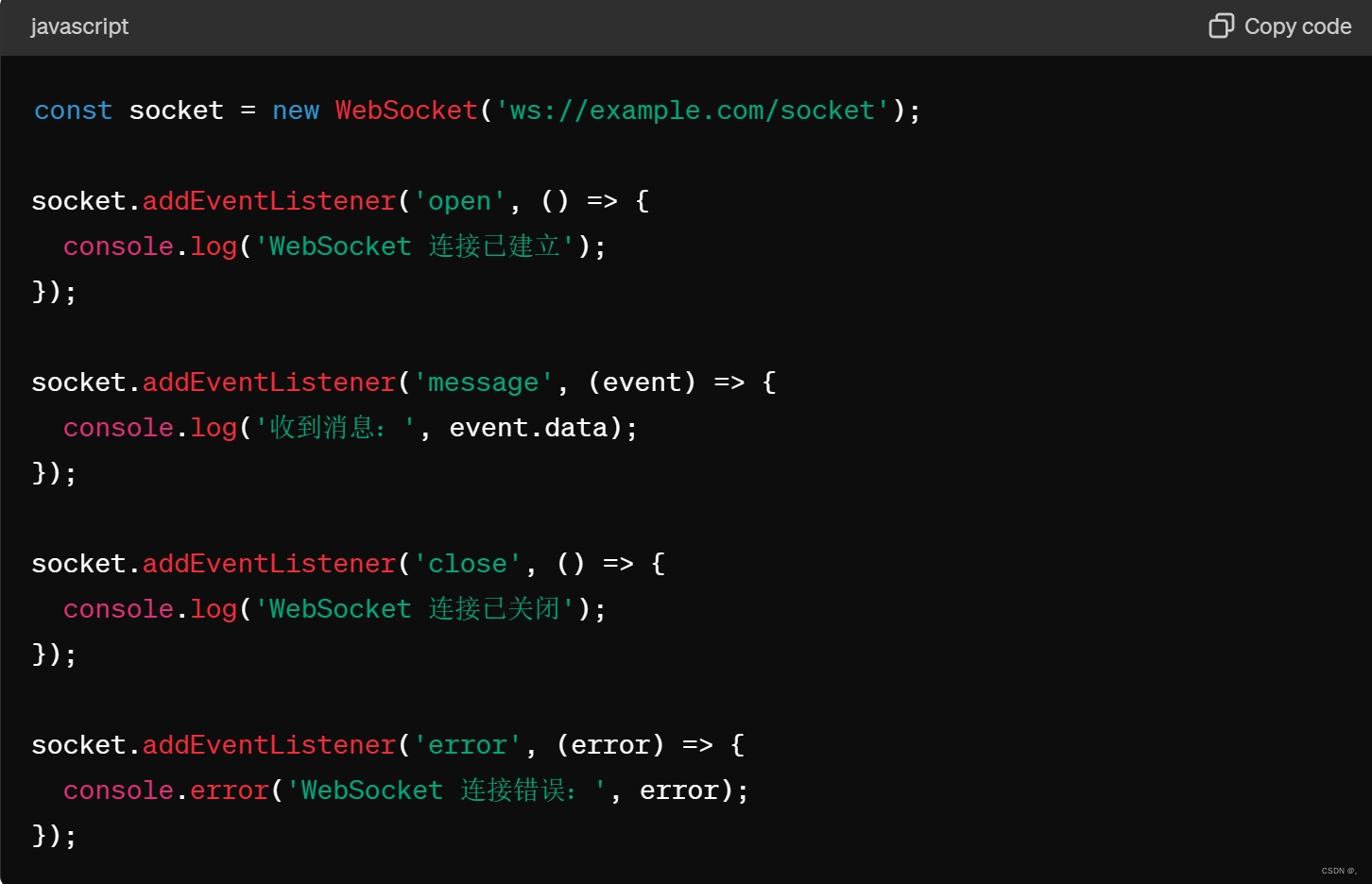
在前端,你可以使用 JavaScript 的 WebSocket API 来创建 WebSocket 连接,并监听连接事件、发送消息等。以下是一个简单的例子:

```javascript
const socket = new WebSocket('ws://example.com/socket');
socket.addEventListener('open', () => {
console.log('WebSocket 连接已建立');
});
socket.addEventListener('message', (event) => {
console.log('收到消息:', event.data);
});
socket.addEventListener('close', () => {
console.log('WebSocket 连接已关闭');
});
socket.addEventListener('error', (error) => {
console.error('WebSocket 连接错误:', error);
});
```
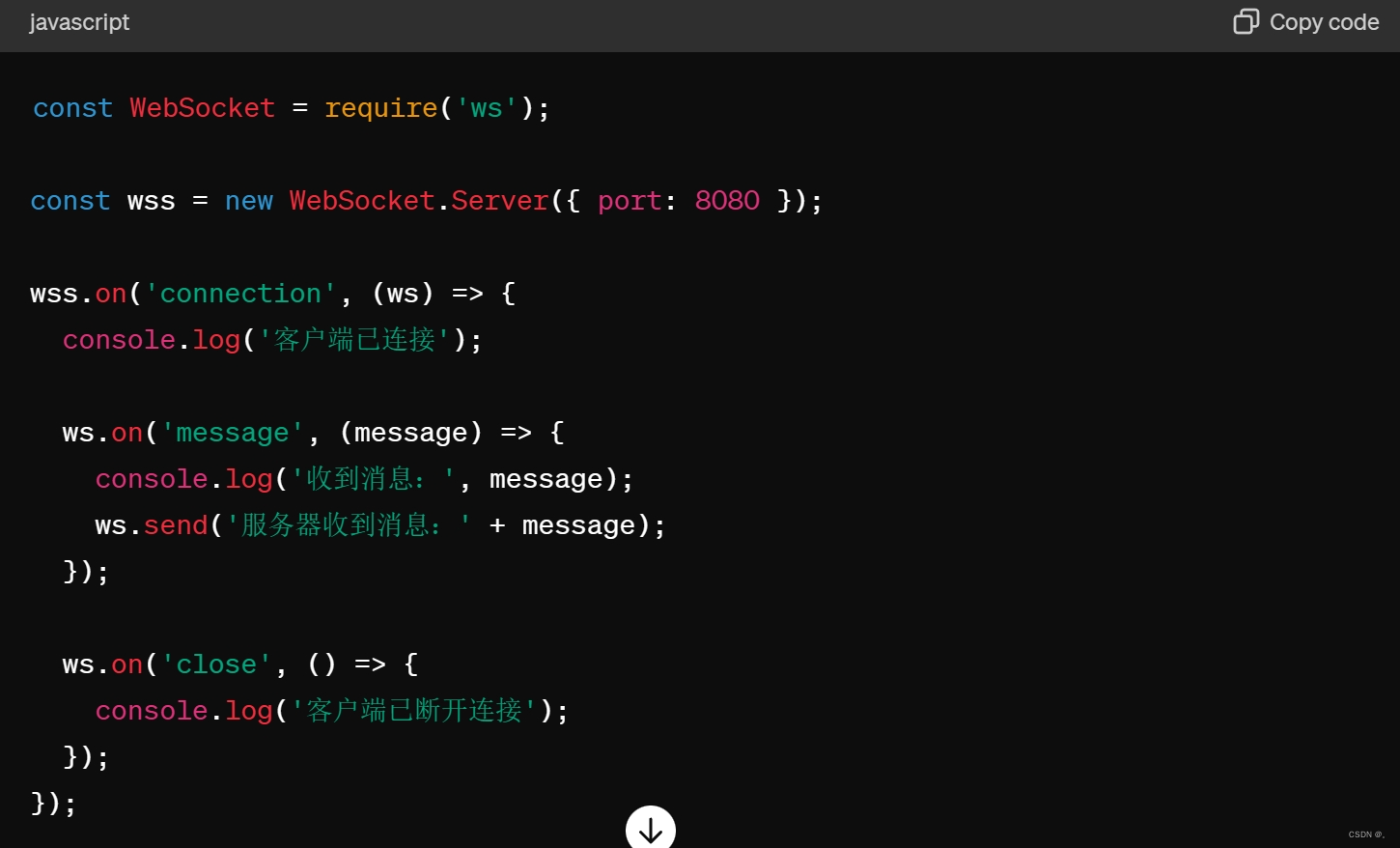
在后端,你可以使用各种编程语言和框架来实现 WebSocket 服务器。例如,在 Node.js 中,你可以使用 `ws` 模块来创建 WebSocket 服务器:

```javascript
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('客户端已连接');
ws.on('message', (message) => {
console.log('收到消息:', message);
ws.send('服务器收到消息:' + message);
});
ws.on('close', () => {
console.log('客户端已断开连接');
});
});
```
### 实践示例:实时聊天应用
为了更好地理解 WebSocket 的应用,我们可以实现一个简单的实时聊天应用。这个应用允许多个用户在同一个聊天室内实时交流消息,展示了 WebSocket 在实时通信方面的优势。
WebSocket 是一种强大的通信协议,它为 Web 开发带来了全新的可能性,使得实时通信变得更加容易和高效。通过本文的介绍,希望读者能够更加深入地了解 WebSocket 的原理和使用方法,并在实际项目中应用它来解决实时通信需求。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








